安全测试2_Web前端知识学习
上次讲到安全的简介,这次就来简单的学习下基本的前端知识(html、js、css(不作讲解),牛逼的请忽略!!!
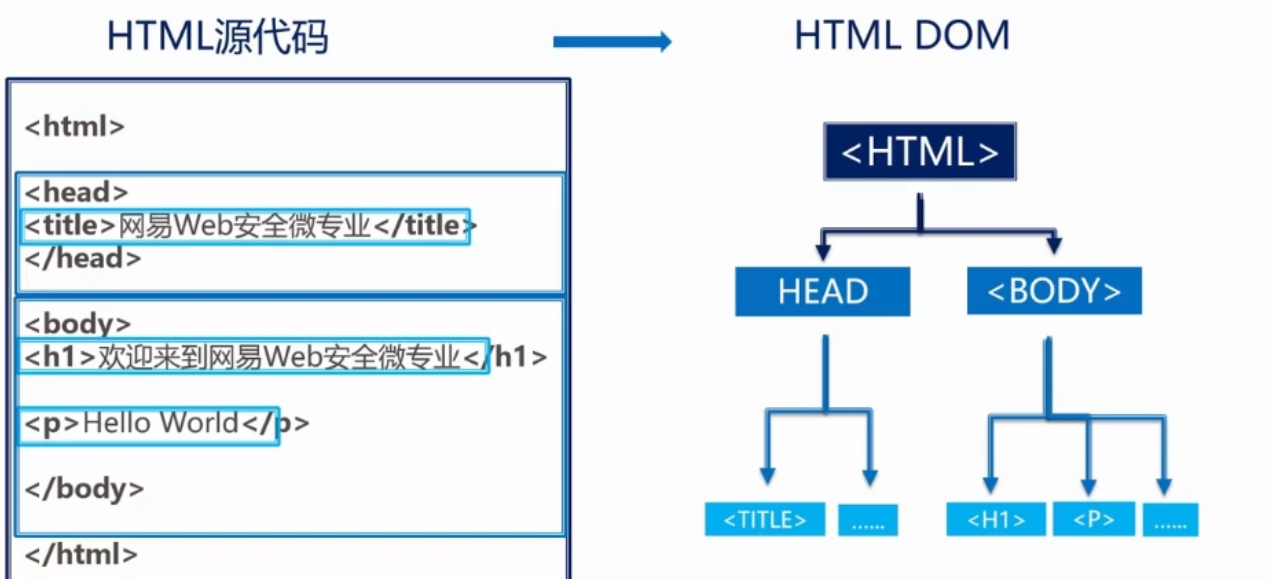
1、Html简单概述:



Html和Html DOM

2、Html字符实体(借用别人的,详细可以百度了解更多字符实体):

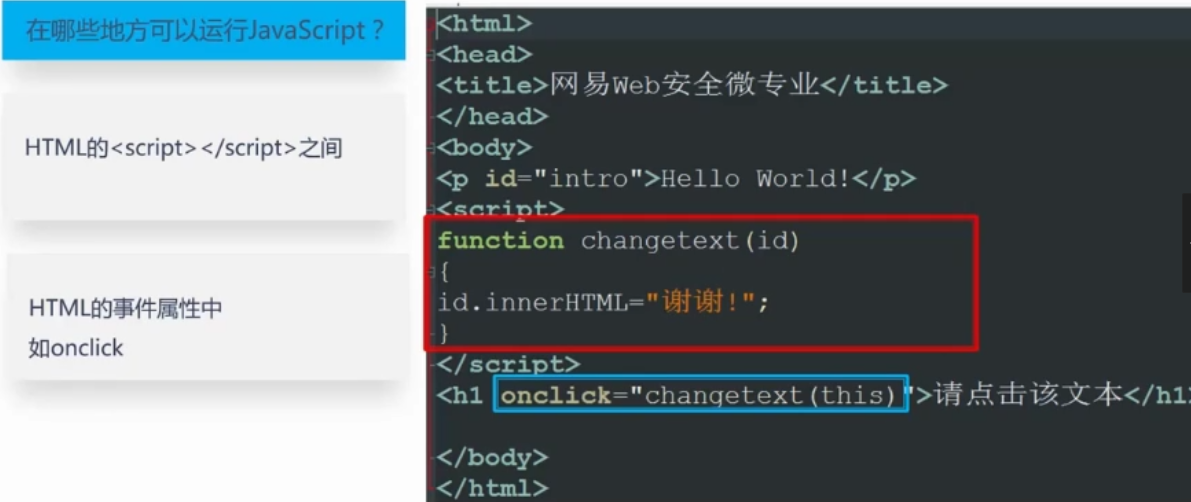
3、了解Html常见事件属性:
onerror(在错误发生时运行的脚本)、onload(页面结束加载之后触发)、onclick(元素上发生鼠标点击时触发)、onchange(在元素值被改变时运行的脚本)、onfocus(当元素获得焦点时运行的脚本)、oninput(当元素获得用户输入时运行的脚本)、onmousemove(当鼠标指针移动到元素上时触发)、onsubmit(在提交表单时触发)、onkeydown(在用户按下按键时触发)
详情请见:http://www.w3school.com.cn/tags/html_ref_eventattributes.asp。
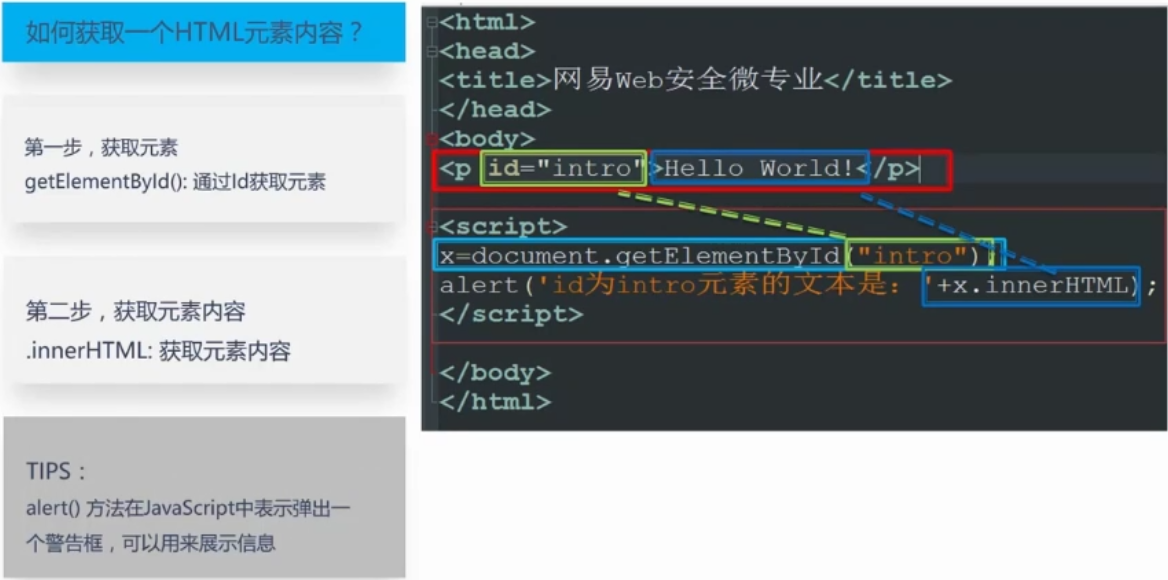
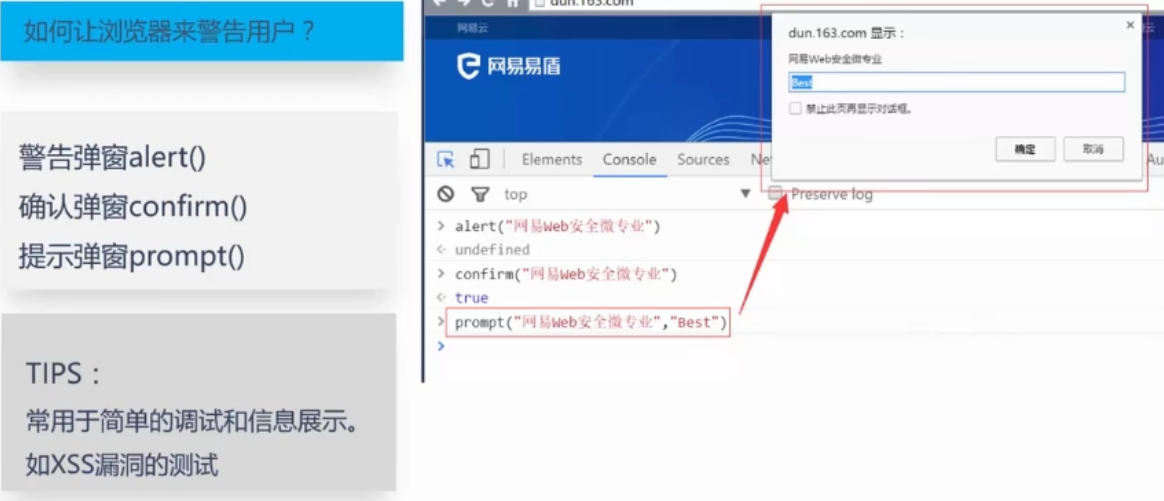
4、JS简单概述:




5、前端知识要求(下面是简单的一个页面):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自己网页登录</title>
<style type="text/css">
.div-left{
float: left;padding: 150px 60px;border: 100px;
}
.div-right{
float: right;margin-right: 100px;margin-top: 200px;padding: 200px 80px;box-shadow: 0 0 20px;
}
.shuru-input{
padding: 0 40px;height: 40px;display: block;width: 70%;border: 1px solid ;border-radius: 2px;
}
</style>
<script language="javascript" type="text/javascript">
function addCookie(name,value,days,path){ /**添加设置cookie**/
var name = escape(name);
var value = escape(value);
var expires = new Date();
expires.setTime(expires.getTime() + days * 3600000 * 24);
//path=/,表示cookie能在整个网站下使用,path=/temp,表示cookie只能在temp目录下使用
path = path == "" ? "" : ";path=" + path;
//GMT(Greenwich Mean Time)是格林尼治平时,现在的标准时间,协调世界时是UTC
//参数days只能是数字型
var _expires = (typeof days) == "string" ? "" : ";expires=" + expires.toUTCString();
document.cookie = name + "=" + value + _expires + path;
}
function getCookieValue(name){ /**获取cookie的值,根据cookie的键获取值**/
//用处理字符串的方式查找到key对应value
var name = escape(name);
//读cookie属性,这将返回文档的所有cookie
var allcookies = document.cookie;
//查找名为name的cookie的开始位置
name += "=";
var pos = allcookies.indexOf(name);
//如果找到了具有该名字的cookie,那么提取并使用它的值
if (pos != -1){ //如果pos值为-1则说明搜索"version="失败
var start = pos + name.length; //cookie值开始的位置
var end = allcookies.indexOf(";",start); //从cookie值开始的位置起搜索第一个";"的位置,即cookie值结尾的位置
if (end == -1) end = allcookies.length; //如果end值为-1说明cookie列表里只有一个cookie
var value = allcookies.substring(start,end); //提取cookie的值
return (value); //对它解码
}else{ //搜索失败,返回空字符串
return "";
}
}
function deleteCookie(name,path){ /**根据cookie的键,删除cookie,其实就是设置其失效**/
var name = escape(name);
var expires = new Date(0);
path = path == "" ? "" : ";path=" + path;
document.cookie = name + "="+ ";expires=" + expires.toUTCString() + path;
} /**实现功能,保存用户的登录信息到cookie中。当登录页面被打开时,就查询cookie**/
window.onload = function(){
var userNameValue = getCookieValue("userName");
document.getElementById("txtUserName").value = userNameValue;
var userPassValue = getCookieValue("userPass");
document.getElementById("txtUserPass").value = userPassValue;
} function userLogin(){ /**用户登录,其中需要判断是否选择记住密码**/
//简单验证一下
var userName = document.getElementById("txtUserName").value;
if(userName == ''){
alert("请输入用户名。");
return;
}
var userPass = document.getElementById("txtUserPass").value;
if(userPass == ''){
alert("请输入密码。");
return;
}
var objChk = document.getElementById("chkRememberPass");
if(objChk.checked){
//添加cookie
addCookie("userName",userName,7,"/");
addCookie("userPass",userPass,7,"/");
alert("记住了你的密码登录。");
window.location.href = "login.php";
}else{
alert("不记密码登录。");
window.location.href = "login.php";
}
}
</script>
</head>
<body style="background: #0080FF;opacity: 0.8;">
<script type="text/javascript">
document.write(Date());
</script>
<div class="div-left">
<img src="login-left-picture.png" alt="左图">
</div>
<div class="div-right">
<h3 style="margin-top: -150px;text-align: center;font-size: 30px;padding-bottom: 30px;margin-bottom: 30px;color: #FFFFFF; border-bottom: 2px solid;font-weight: 500; ">平台管理</h3> <div>
<input class="shuru-input" type="text" id="txtUserName" name="txtUserName" placeholder="请输入账号">
<input class="shuru-input" type="password" id="txtUserPass" name="txtUserPass" placeholder="请输入密码">
<span style="font-size:12px; color:blue; vertical-align:middle;">是否记住密码</span>
<input type="checkbox" id="chkRememberPass" name="chkRememberPass" style="vertical-align:middle;" />
</div>
<div>
<button style="margin-bottom: 0px;margin-top: 30px;width: 100%;font-size: 14px" id="login-in" onclick="userLogin();">登 录</button>
</div> </div> </body>
</html>
安全测试2_Web前端知识学习的更多相关文章
- 安全测试3_Web后端知识学习
其实中间还应该学习下web服务和数据库的基础,对于web服务大家可以回家玩下tomcat或者wamp等东西,数据库的话大家掌握基本的增删该查就好了,另外最好掌握下数据库的内置函数,如:concat() ...
- 前端知识学习——html
<!-- Html,CSS,JS 三者的关系 ==> 人,衣服,动作. 以下展示 html 常用基本编码 --><!-- Html 在PyCharm中新建html文件默认给出的 ...
- 前端学习:JS面向对象知识学习(图解)
前端学习:JS面向对象知识学习(图解) 前端学习:JS(面向对象)代码笔记 JS面向对象图解知识全览 创建类和对象 方式1:使用Object()函数 方式2:使用自变量 方式3:使用工厂函数 创建多个 ...
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
随机推荐
- Pullword 分词工具
def get_response(self, txt): """ 热词工具 """ datas = [] request_lists = [ ...
- Mysql 通信协议抓包分析
mysql在传输层使用的TCP协议.一个TCP payload可能有多个mysql packet.如下图所示. TCP head TCP payload (mysql packet1, mysql p ...
- typedef定义数组类型
typedef语句定义数组类型 1. 一维数组类型的定义格式 typedef <元素类型关键字><数组类型名>[<常量表达式>]; 例如: (1) typedef ...
- 5V与3.3V电平互转
参考: http://blog.sina.com.cn/s/blog_7880f98301014fmj.html
- sql server 清除数据库中所有表的数据
CREATE PROCEDURE sp_DeleteAllData AS EXEC sp_MSForEachTable 'ALTER TABLE ? NOCHECK CONSTRAINT ALL'- ...
- GitHub版本控制入门(新手学习)
要使用GitHub功能,首先要登陆官方网站https://github.com,注册GitHub账号. 在浏览器中的操作: 新建一个仓库.一个项目一旦被Git控制了版本历史,在GitHub上就有另外一 ...
- 学习笔记之Supervised Learning with scikit-learn | DataCamp
Supervised Learning with scikit-learn | DataCamp https://www.datacamp.com/courses/supervised-learnin ...
- Linux下设置固定IP的方法
本文转自http://blog.163.com/liulina_517@126/blog/static/3766198320118231431594/ linux系统安装完,以后通过命令模式配置网卡I ...
- intent--Activity之间数据传递之Intent数据传递
intent传值: 4,intent传集合 3,intent传对象, 2,传递后有返回值的情况:当需要从目标Activity回传数据到原Activity时,可以使用上述方法定义一个新的Intent来传 ...
- python面向对象:类空间,对象空间, 组合
一. 类空间,对象空间 1. 类空间,对象空间 创建一个类就会创建一个类的名称空间,用来存储类中定义的所有名字,这些名字称为类的属性 而类有两种属性:静态属性和动态属性 静态属性就是直接在类中定义的变 ...
