atom编辑器社区插件推荐
atom是github出品的文本编辑器,为开发者又提供了一款易用、牛逼的文本编译器。在开始接触前端并从工作开始一直用webstrom来进行前端开发,开始使用时,被他各种强大神奇的功能给折服:支持zen-coding、文件可以跟指定的类型关联、版本管理、文件查找等等,到现在我还是觉得他对我的开发效率有很大的提升。但是他重了,依赖了大量的包。导致后面高版本对硬件的要求越来越高,一般的机子都能卡半天。看图说话:


尼玛,mac配置算高了吧,但是就是这样在用webstrom10还是卡,卡,卡。被迫无奈,据说atom挺火,就尝试用了下,给我最大的感觉就是用着清爽,依赖github强大的社区,基于atom的插件也特别丰富,按需安装;基本满足我开发需求。话说回来,atom文本编辑器具体的优势在哪里,通过官网可以看到:
- 跨平台支持,支持windows、linux、mac
- 内置了atom自己的包管理。我们可以根据需要自己来安装需要的插件,如需要linter-jshint,可以使用其提供的apm命令,也可以在atom编辑器里安装插件,插件都会被安装到.atom文件的packages
- apm install linter-jshint
- 文件系统浏览。可以在atom编辑器窗口中同时打开一单个文件、一个工程文件或者多个工程的文件
- 强大的社区支持,背靠github社区,可以提供大量基于atom插件(个人的观点)
好了,言归正传,atom在安装之后会默认自带了一些github核心的插件,有些的插件功能是很好用的如autocomplete-plus,这些插件是不可卸载的,只能禁用;显然这些插件不会囊括开发者涉及到的方方面面,所以剩下的就留给github社区来提供;下面推荐一下本人所装的atom社区插件(以下有些插件的图片来自于参考文献的图片)
1、emmet
这款插件是用来支持zend-coding,Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度
- type this:
- ul.list>li.item${val-$$}*3
- get this:
- <ul class="list">
- <li class="item1">val-01</li>
- <li class="item2">val-02</li>
- <li class="item3">val-03</li>
- </ul>
2、linter-jshint
该插件是用jshint来检查代码,想必大家都听说过jshint代码检查工具,它有一个配置文件.jshintrc,这个文件告诉jshint执行的检查规则。通过jshint能发现代码中存在的问题,可以及时避免bug的发生。linter-jshint插件基于atom规则来使用jshint,该插件可以在项目根目录下新建一个.jshintrc来告诉检查规则,也可以不用创建此文件来进行代码检查。
注意:linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件;因为linter是一个粗糙的检查,有很多针对专门项的代码检查,如linter-csslint、linter-php等等

3、highlight-selected
高亮当前所选文字,双击后全文这个词或者变量都会高亮哦

4、git-control
个人感觉atom对git的支持还是不及webstrom好用,不过有些插件还是能弥补这个问题。git-control就是其中的一个很好的插件,他能提供一个git gui来来完成git的版本管理,非常方便操作,个人感觉比git-plus插件好用,而不是一个命令打开一个面板;

5、highlight-line
顾名思义,该插件是对光标所在行以高亮显示,从而可以准确定位光标所在的行

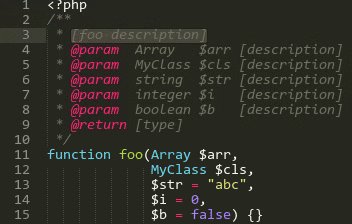
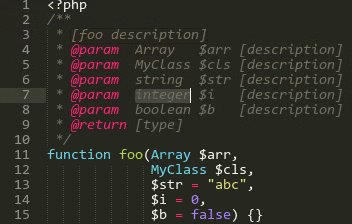
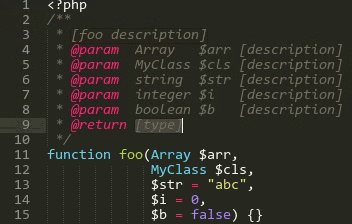
6、docblockr
这个插件可以帮助你快速的生成注释,很多高级的编辑器都有这个功能,只是atom没有内置实现

7、simplified-chinese-menu
atom提供的都是英文版,若是英文不好的,可以使用简体中文插件来汉化atom编辑器

8、atom-beautify
其他编辑器都支持代码格式化,以便阅读。atom-beautify插件提供类似的功能用于美化代码,可以对html、css、js等文件进行格式美化。使用时需要先选中要美化的代码
9、atom-ternjs
该插件能对一个对象中拥有的对外提供的属性和方法都能通过suggest的形式提示出来,能对一个对象对外提供的接口有一个选择过程

10、pigments
pigments插件是在项目文件中,用于为dom元素设置样式时,可以显示对应的样式值对应的颜色展示,相当有用。

11、hyperclick和js-hyperclick
这两个插件配合,作用是跳转到变量声明或者定义的地方,非常有用!!!,mac下使用comman+click,windows下使用contrl+click来跳转


12、autocomplete-paths
在项目依赖某个路径的文件时非常有用,可以自动路劲提示,超实用。

参考文献:
1、 atom官网:https://atom.io/
2、神雕天龙的博客:http://blog.wangjunfeng.com/archives/647
PS:目前vscode(visual studio code)越来越流行起来,相比Atom更轻量,喜欢vscode编辑器,可以参考这里查看该编辑器的常用扩展包。 updated 2017-10-25 17:17
atom编辑器社区插件推荐的更多相关文章
- Atom编辑器的插件
先说下atom的插件安装方法吧,因为没用过苹果电脑,所以这里就只说下windows的操作吧. " ctrl+, "调出设置面板 点击install按钮,进去搜索插件面板 1.exp ...
- atom编辑器安装插件报错。。
Checking for native build tools failed gyp info it worked if it ends with ok gyp info using node-gyp ...
- 介绍一些适用于 Web 开发者的 Atom 编辑器插件
Atom 的社区很繁荣,有着丰富的扩展/插件(packages).安装 Atom 的 Package 非常简单,可以在编辑器的偏好设置里面安装,也可以在命令行中使用 apm 命令来安装. 在介绍适用于 ...
- ATOM常用插件推荐
转载:http://blog.csdn.net/qq_30100043/article/details/53558381 ATOM常用插件推荐 simplified-chinese-menu ATOM ...
- Atom插件安装及常用插件推荐
Atom是个不错的文本编辑工具,也该可以改造成IDE用,主要靠插件实现各种扩展功能. 因为网络环境的原因,在线安装不容易成功,一般选择手动安装. 以下是我搜索网络资源后总结的手动安装方法. Atom插 ...
- Atom 编辑器插件:amWiki 轻文库
amWiki 是一款基于 Javascript 脚本语言.依赖 Atom 编辑器.使用 Markdown 标记语法的轻量级开源 wiki 文库系统. amWiki 致力于让大家可以更简单.更便捷的建设 ...
- Atom 编辑器 前端基本插件
Atom 编辑器插件 这个编辑器是github出品,现在处于免费试用期:如果是初学者,可以使用这个编辑器,插件安装很方便,只需要点菜单栏的File-Settings-Install,在搜索框中输入想要 ...
- Atom编辑器中安装Emmet插件失败的问题
今天使用Atom编辑器安装Emmet插件的时候,刚开始的时候报错: 报错内容如下: Installing “emmet@2.4.3” failed.Show output… Compiler tool ...
- atom编辑器插件atom-ternjs
这是官方文档:https://atom.io/packages/atom-ternjs 官方介绍: JavaScript code intelligence for atom with Tern. A ...
随机推荐
- Quartz入门教程
public class App { public static void main(String[] args) throws MessagingException, IOException { / ...
- GOIP connects with Elastix through “config by line”
GOIP connects with Elastix through “config by line” By grace Liu on May 17, 2013 in Elastix, Gateway ...
- python入门之字典
1.字典的基本特征: key-value结构 key唯一,必须为不可变数据类型 value可以不唯一 无序 查找速度快 2.创建一个字典: info={“gaohui”:"IT", ...
- 初步认识linux的top命令
今天学习了一下top命令,强大无比啊! top命令涉及到的东西很多.用来监视系统的运行状态,top打印包括cpu.内存.进程使用情况的统计信息,还打印出进程列表. 输入top命令,不带任何参数,默认打 ...
- 爬虫模块之解决IO
一 asyncio模块 asyncio模块:主要是帮我们检测IO(只能是网路IO). @asyncio.coroutine:装饰器 tasks:任务列表 get_event_loop:起任务 run_ ...
- docker 批量操作容器
docker stop $(sudo docker ps -q)
- linux挂载ntfs格式的硬盘
发生了一件辣眼睛的操作,一个现场应用升级,由于跨度很大,不敢直接动,就把现场的数据库dump拿回来,在公司做写升级测试. 于是,联系现场的工程师把数据库dump导出来,放到网盘弄回来. ------- ...
- 2018.11.01 bzoj4872: [Shoi2017]分手是祝愿(期望dp)
传送门 一道不错的题. 考虑n==kn==kn==k的时候怎么做. 显然应该从nnn到111如果灯是开着的就把它关掉这样是最优的. 不然如果乱关的话会互相影响肯定不如这种优. 于是就可以定义状态f[i ...
- java常用设计模式十一:策略模式
一.概述 定义:策略模式是指对一系列的算法定义,并将每一个算法封装起来,而且使它们还可以相互替换.策略模式让算法独立于使用它的客户而独立变化.(概念不好理解,可以看第二节的合例子) 基本角色: 环境( ...
- OSI七层模型和TCP/IP四层模型
1)网络层负责点到点的传输(这里的“点”指主机或路由器),而传输层负责端到端的传输(这里的“端”指应用进程) 2)ARP协议介于数据链路层和网络层之间(IPv4专有,IPv6的地址映射功能在ICMPv ...
