django POST表单的使用
环境如下:django 1.7.8 版本.
1.在POST表单的时候会出现这个错误提示.

禁止访问 (403) CSRF验证失败. 相应中断.
Help Reason given for failure: CSRF token missing or incorrect. In general, this can occur when there is a genuine Cross Site Request Forgery, or when Django's CSRF mechanism has not been used correctly.
For POST forms, you need to ensure: Your browser is accepting cookies.
The view function passes a request to the template's render method.
In the template, there is a {% csrf_token %} template tag inside each POST form that targets an internal URL.
If you are not using CsrfViewMiddleware, then you must use csrf_protect on any views that use the csrf_token template tag, as well
as those that accept the POST data. You're seeing the help section of this page because you have DEBUG = True in your Django settings file. Change that to False, and
only the initial error message will be displayed. You can customize this page using the CSRF_FAILURE_VIEW setting.
无耐.看上面的提示是防止CSRF.也就是安全方面的,防止跨站请求伪造.
根据上面的提示来.需要有{% csrf_token %},那就在from表单中添加下
添加后的html代码如下.
{% extends "base.html" %}
{% block title %}
hello
{% endblock %}
{% block content %}
<div class="container">
<form class="form-signin" action="/login_webmail/" method='post'>{% csrf_token %}
<h2 class="form-signin-heading">Please sign in</h2>
<label class="sr-only" for="inputUserName">Email address/UserName</label>
<input type="text" autofocus="" required="" placeholder="Email address/UserName" class="form-control" id="inputUserName" name="inputUserName">
<label class="sr-only" for="inputPassword">Password</label>
<input type="password" required="" placeholder="Password" class="form-control" id="inputPassword">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button type="submit" class="btn btn-lg btn-primary btn-block">Sign in</button>
</form>
</div> <!-- /container -->
{% endblock %}
重点是from后面的{% csrf_token %}
根据官网的提示及百度.
views.py的代码更改如下,主要的是return render_to_response('index.html',context_instance=RequestContext(request))
后面的 **context_instance=RequestContext(request)**
from django.http import HttpResponse
import datetime
from django.shortcuts import render_to_response
#post
from django.template import RequestContext
#post def webindex(request):
return render_to_response('index.html',context_instance=RequestContext(request))
接收的views视图方法
def login_webmail(request):
if 'inputUserName' in request.POST:
message = request.POST['inputUserName']
else:
message = "Not inputUserName"
return render_to_response('test_post.html',{'test_post_name':message})
再测试.是否OK了.总结.只有两个步骤.
1.在from 表单中添加 {% csrf_token %}
2.在视图中添加 from django.template import RequestContext 导入项,并且在return 返回中添加context_instance=RequestContext(request)
然后就OK了.看来也是很简单的.新手可以参考.
---下面修改于2016-12-08好吧!要修改下上面的说法,好久以前的文章了,但还是要修改下,以免有再为此纠结的同学。
上面views的方法中,使用render_to_response的时候,仍可能会有问题的现象的话,使用下面的render则不会有问题,如:
return render(request,'test.html',{'uname':request.user,'error':error,'jc':jc})
其它的不用修改,仅将render_to_response修改为render,并且返回的值也相应的修改下,则就可以了。
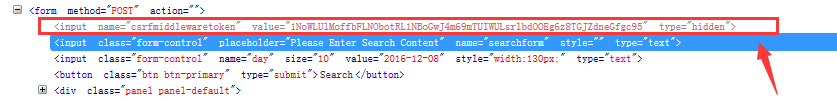
这样在from下面会有一个隐藏的input的标签:

个人总结下,注意settings中的引用,还有html文件表单后{% csrf_token %},及在views中使用render进行返回就可以了。如果再有问题,欢迎留言下面,小伙伴一起看一下。
django POST表单的使用的更多相关文章
- python运维开发(十九)----Django后台表单验证、session、cookie、model操作
内容目录: Django后台表单验证 CSRF加密传输 session.cookie model数据库操作 Django后台Form表单验证 Django中Form一般有2种功能: 1.用于做用户提交 ...
- django form表单验证
一. django form表单验证引入 有时时候我们需要使用get,post,put等方式在前台HTML页面提交一些数据到后台处理例 ; <!DOCTYPE html> <html ...
- django from表单验证
django from表单验证 实现:表单验证 工程示例: urls.py 1 2 3 4 5 6 7 8 9 from django.conf.urls import url from djan ...
- django Form表单的使用
Form django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 基于django.forms.Form ...
- Django(5) session登录注销、csrf及中间件自定义、django Form表单验证(非常好用)
一.Django中默认支持Session,其内部提供了5种类型的Session供开发者使用: 数据库(默认) 缓存 文件 缓存+数据库 加密cookie 1.数据库Session 1 2 3 4 5 ...
- django创建表单以及表单数据类型和属性
08.15自我总结 关于django的表单不同关系之间的创建 一.不同关系之间的创建 1.一对一 举例 母表:userinfo id name age 1 张三 12 2 李四 58 字表:priva ...
- Django form表单 组件
目录 Django form表单 组件 Form 组件介绍 普通方式手写注册功能 使用form组件实现注册功能 Form 常用字段与插件 常用字段(必备) 字段参数(必备) 内置验证(必备) 自定义效 ...
- [转]django自定义表单提交
原文网址:http://www.cnblogs.com/retop/p/4677148.html 注:本人使用的Django1.8.3版本进行测试 除了使用Django内置表单,有时往往我们需要自定义 ...
- Django实现表单验证、CSRF、cookie和session、缓存、数据库多表操作(双下划綫)
通常验证用户输入是否合法的话,是前端js和后端共同验证的,这是因为前端js是可以被禁用的,假如被禁用了,那就没法用js实现验证合法与否了,也就是即使用户输入的不合法,但是也没提示,用户也不知道怎么输入 ...
- 关于django post表单
CSRF verification failed. Request aborted. 默认会出现该状况,解决办法: 1. 使用requestcontext from django.template i ...
随机推荐
- Stm32 资料
http://i.youku.com/i/UODMyMTgwNTY=?spm=a2hzp.8253869.0.0 http://blog.sina.cn/dpool/blog/s/blog_14f65 ...
- yii 缓存的使用 以及使用需要开启php的apc扩展
public function behaviors() { return [ [ 'class' => 'yii\filters\PageCache', 'only' => ['index ...
- java 素数(按要求输出)
package number; import java.util.Scanner; public class Prime { public static void main(String[] args ...
- url中传递中文参数时的转码与解码
URL传递中文参数时的几种处理方式,总结如下: 1.将字符串转码:newString(“xxxxx”.getBytes("iso-8859-1"),"utf-8" ...
- 1.3.4、CDH 搭建Hadoop在安装之前(端口---Impala使用的端口)
Impala使用的端口 Impala使用下表中列出的TCP端口.在部署Impala之前,请确保在每个系统上打开这些端口. Component Service Port Access Requireme ...
- Mybatis批量更新和插入
<update id="updateOrInsert"> <foreach collection="list" index="ind ...
- SIGTERM、SIGKILL、SIGINT和SIGQUIT的区别
转自:http://blog.csdn.net/dai_xiangjun/article/details/41871647 SIGQUIT 在POSIX兼容的平台,SIGQUIT是其控制终端发送到进程 ...
- pta6-17(另类堆栈)
题目链接:https://pintia.cn/problem-sets/1101307589335527424/problems/1101313244872126464 题意:一种新的堆栈,用Top表 ...
- poj 2553 缩点+染色+出度
题目链接:https://vjudge.net/problem/POJ-2553 如果不会tarjan算法,推荐博客:https://blog.csdn.net/mengxiang000000/art ...
- Codeforces Beta Round #29 (Div. 2, Codeforces format)
Codeforces Beta Round #29 (Div. 2, Codeforces format) http://codeforces.com/contest/29 A #include< ...
