如何利用Photoshop进行快速切图
在UI设计中我们常常使用Ai来进行矢量图的绘制,然后导入Ps中进行设计、排版和导出。
在以前的版本中,切图一直是个很麻烦的事情,要么依托于脚本,要么手动一张张导出,很不方便,这种窘况在Photoshop CC 2015版中得到了解决。
准备
使用Photoshop CC 2015版
准备好要切的图片

第一种方法
Ps自带切图
首先打开图层,找到要切图的部分


选中要切图的图层

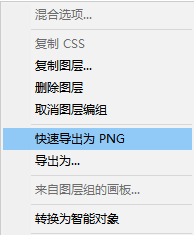
图层上单击右键,选择快速导出为PNG

选择一个文件夹保存即可
可以发现导出的文件以图层名称保存成为PNG格式,保留了透明像素

接下来介绍另外的切图神器!!
第二种方法
摹客iDoc PS插件
摹客iDoc PS插件是一个Ps扩展,可以方便的导出移动端和网页的切图,并生成多种大小格式,并且是免费的!
下载
官方网站:https://idoc.mockplus.cn/
安装PS插件
下载摹客iDoc PS插件安装文件并点击进行安装。
打开插件
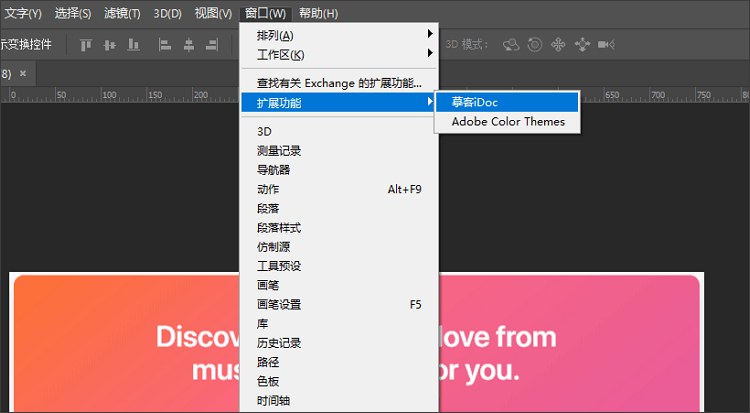
插件安装好后打开PS,在「窗口>扩展功能」找到摹客 iDoc 插件,选择并打开。

登录
使用摹客平台账号(在Mockplus、摹客 iDoc 上通用)即可登录。
标记切图
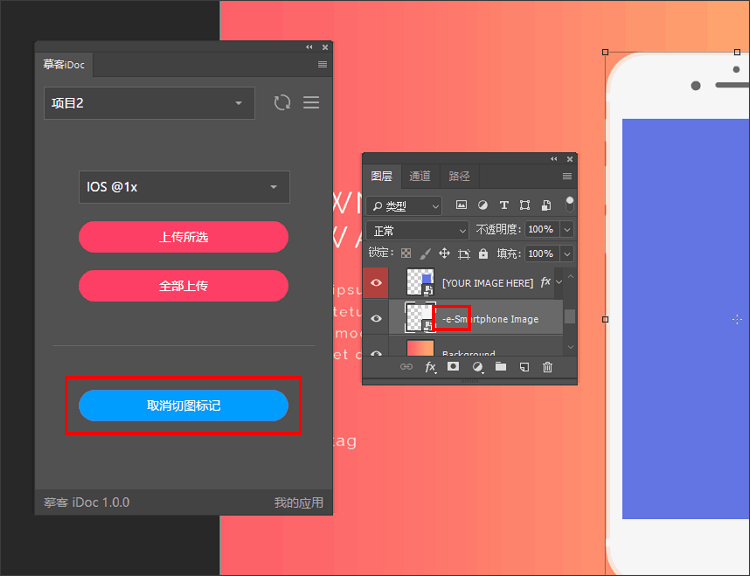
选中需要切图的图层或编组,点击「标记切图」。
将在名称前增加“-e-”,「标记切图」变为「取消切图标记」,此时切图操作便完成了。

上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。
下载切图
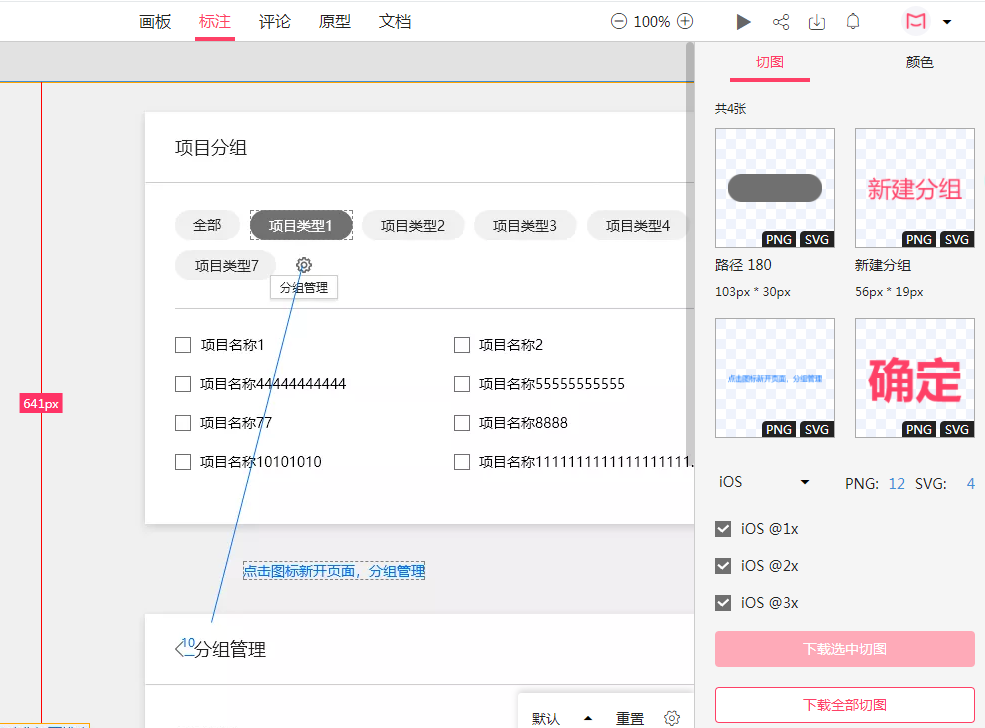
选中需要导出的切图,可以一键选择“下载选中切图”或“下载全部切图”。

如何利用Photoshop进行快速切图的更多相关文章
- photoshop如何快速切图
作为业余爱好,之前都是用比较笨的方法切图,甚至用裁剪工具一张一张的切. 后来知道用切片工具,但也仅限于互不重叠的图片. 在工作中实际使用时才发现实在是太慢了,慢到上级自己说你不用做了,我来吧. 其实, ...
- web中切图、快速切图与web雪碧图制作的方法
声明: web小白的笔记,欢迎大神指点,联系QQ:1522025433. 工具:Photoshop 1.复制文字:点击文章工具后选择文字. 2.矩形选框工具 看信息 f8, 取消矩形选框 Ctrl+D ...
- HTML-图片热点、网页内嵌、网页拼接、快速切图
图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果.与图片链接不同,热点是图片上的某一个区域或多个区域. 我们用魔兽世界图片来做一个图片热点,点击logo.区域和不 ...
- photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- photoshop 快速切图
发现一个详细好方法:http://blog.csdn.net/zhangxiaowei_/article/details/42143307 具体如下:
- photoshop cc 智能切图
这节分享一个photoshop cc 开始有的自动生成图标的方法 psd练习文件 http://pan.baidu.com/s/1pL2dwL1 1 工具:我这里用的是photoshop cc 201 ...
- Photoshop CC 智能切图功能介绍
http://gdc.qq.com/ http://gdc.qq.com/?p=4445
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- App切图命名规范
转自:http://www.uisdc.com/slice-rename-in-ui-design(略有修改) 关于切图命名的规范,我个人觉得关键是在于团队能够有一个统一的规则,所有成员严格遵守并且和 ...
随机推荐
- WeakHashMap<K,V> 中的弱引用
相信很多人对WeakHashMap并没有完全理解. WeakHashMap 持有的弱引用的 Key. 1. 弱引用的概念: 弱引用是用来描述非必需对象的,被弱引用关联的对象只能生存到下一次垃圾收集发生 ...
- 安装beanstalkd
运行下面命令安装: yum install epel-releaseyum -y install beanstalkd --enablerepo=epel
- jquery不能实时获取CKEDITOR值的解决方法
不用传统的获取值的方法: var ckeditor = document.getElementById("ckeditor").value; 换成: var ckeditor = ...
- 修改.net反编译的dll
用.Net reflector 打开,配合reflexil工具. 有两种修改方法. 1.重写,试过,但不好用. 2.修改IL指令 一般只需修改简单的if判断. 方法:找到需要修改的行,把brfalse ...
- java 1.8
rpm -qa|grep java (列出本机已安装的java,没有则没空)rpm -e --nodeps 文件名(上一步查到的文件名,一个一个复制过来卸载就好.) 下载java包 https://w ...
- anaconda的安装tensorflow
在anaconda prompt中我们输入 anaconda search -t conda tensorflow 查看能在哪里安装tensorflow anaconda show dhirschfe ...
- vue-webpack项目自动打包压缩成zip文件批处理
为什么需要这个? 使用vue框架开发项目,npm run build这个命令会一直用到,如果需要给后端发包,那你还要打包成zip格式的压缩包,特别是项目提测的时候,一天可能要执行重复好几次,所以才有了 ...
- javascript根据身份证号判断精确周岁年龄
前言: 根据身份证号判断精确周岁年龄,可以精确到天,即周岁以生日当天为准,生日当天周岁+1,少一天则不加. 实现方法: <!DOCTYPE html> <html> <h ...
- VS项目属性配置问题
1 libcpmtd.lib(stdthrow.obj) : error LNK2001: 无法解析的外部符号 __CrtDbgReportW 运行库:多线程 (/MT) 2 MSVCRT.lib( ...
- 将tomcat做成windows服务
@参考文章 大致步骤: 1,配置环境变量(选读) 2,安装 3,卸载(选读) 配置环境变量: 这块不是必须的.我不喜欢给tomcat配置环境变量,默认即可.如需要配置可看参考文章,也可参考我之前的文章 ...
