在MVC3中修改KindEditor实现上传图片到指定文件夹
KindEditor编辑器默认上传的图片文件夹,是根据系统时间自动生成的,图片是自动上传到这些文件夹里面,无法选择。如果要上传图片到指定文件夹,像相册一样管理图片,则需要扩展KindEditor编辑器。
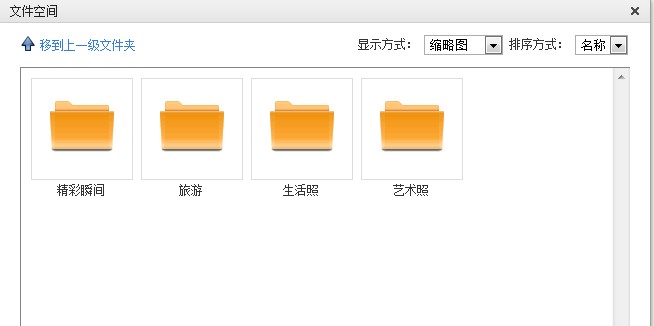
一个相册实际上对应的就是一个文件夹,我们可以做一个表格来存放。本例为了简单,就不涉及到数据库了。
一、在控制器(defaultController)里编写action,获取文件夹列表,并序列化为JSON对象。
public ActionResult album()
{
if (Request.IsAjaxRequest())
{
ArrayList list = new ArrayList();
ArrayList a=new ArrayList(){"生活照","艺术照","精彩瞬间", "旅游"};
foreach (var x in a)
{
Hashtable ht = new Hashtable();
ht.Add("folderName", x);
list.Add(ht);
}
return Json(list, JsonRequestBehavior.AllowGet); }
else
return View(); }
如果是存放在表格里面的,就更简单了,如表格为AlbumFolder(id,folderName),则代码为
public ActionResult album()
{
if (Request.IsAjaxRequest())
{
var list = db.AlbumFolder.ToList();
return Json(list, JsonRequestBehavior.AllowGet); }
else
return View(); }
二、修改image.js文件
打开目录kindeditor/plugins/image/下的image.js文件,在
clickFn = options.clickFn;
这句代码的后面,添加一些代码,变为
clickFn = options.clickFn;
$.post('/default/album', function (data) {
$.each(data, function (i, item) {
$("<option></option>").val(item["folderName"]).text(item["folderName"]).appendTo($("#folder"));
});
});
然后找到
'<input type="button" class="ke-upload-button" value="' + lang.upload + '" />',
这个地方,后下面添加
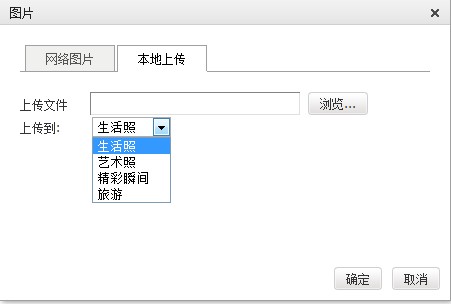
'<label style="width:60px;">上传到:</label>',
'<select name="folder" id="folder"></select>',
三、修改upload_json.ashx文件
打开目录kindeditor/asp.net/下的upload.json.ashx文件,
找到
String ymd = DateTime.Now.ToString("yyyyMMdd", DateTimeFormatInfo.InvariantInfo);
dirPath += ymd+"/";
saveUrl += ymd + "/";
这个地方,将之替换成
string imageFolder = context.Request.Form["folder"];
dirPath += imageFolder+"/";
saveUrl += imageFolder + "/";
大功告成,刷新试试吧!


在MVC3中修改KindEditor实现上传图片到指定文件夹的更多相关文章
- [置顶] LOAD语句:利用MSSQL中的xp_cmdshell功能,将指定文件夹下的指定文件,生成mysql的LOAD语句
LOAD语句:利用MSSQL中的xp_cmdshell功能,将指定文件夹下的指定文件,生成mysql的LOAD语句 declare @sql varchar(4000), @dirpath varch ...
- 在MVC3中修改KindEditor实现图片删除
编辑器KindEditor可以上传图片,但却不能删除图片,因此我们通过修改一些文件,对KindEditor进行扩展,使得KindEditor能删除服务器上的图片. 主要方法就是:在图片空间中浏览图片, ...
- 在MVC3或asp.net中修改KindEditor实现上传图片时添加水印
主要修改两个文件:image.js和upload_json.ashx文件. 一.修改image.js文件 打开kindeditor/plugins/image目录下的image.js文件,找到 '&l ...
- mvc中上传图片到指定文件夹中
前台: @using (Html.BeginForm("AddImg", "UpFileImg", FormMethod.Post, new { enctype ...
- .net网站上传图片换电脑不显示 当不用网站的IP地址访问图片,只用相对路径访问时,在发布网站的时候,将上传图片的目标文件夹,包含在项目中再发布即可。
.net网站上传图片换电脑不显示 当不用网站的IP地址访问图片,只用相对路径访问时,在发布网站的时候,将上传图片的目标文件夹,包含在项目中再发布即可.
- 关于 百度 Ueditor 上传图片时 打开文件夹的延迟问题
在使用 ueditor 开发时, 作为一个web文本编辑器使用时. 当点击上传图片时, 文件夹要延迟好久才能打开. 解决: 针对多图片上传, 将/ueditor/dialogs/image/image ...
- 关于 百度 Ueditor (在chrome浏览器) 上传图片时 打开文件夹的延迟问题
在使用 ueditor 开发时, 作为一个web文本编辑器使用时. 当点击上传图片时, 文件夹要延迟好久才能打开. 解决: 针对多图片上传, 将/ueditor/dialogs/image/image ...
- C#遍历指定文件夹中的所有文件(转)
原文链接:http://www.cnblogs.com/qianqianfy/archive/2009/07/08/1518974.html 1. C#遍历指定文件夹中的所有文件 DirectoryI ...
- C#遍历指定文件夹中的所有文件(转)
C#遍历指定文件夹中的所有文件 DirectoryInfo TheFolder=new DirectoryInfo(folderFullName);//遍历文件夹foreach(DirectoryIn ...
随机推荐
- 使用hibernate从一方获取多方信息时报错:org.hibernate.LazyInitializationException: failed to lazily initialize a collection of role
引起原因:hibernate加载关联对象的方式有懒加载方式和立即加载方式. 如果在多对一的配置中没有指定加载方式,而一对多的配置中指定了懒加载方式,因此在获取一方是可获取到值,而获取多方时sessio ...
- 微信小程序之基础入门
微信小程序有几个基础的文件:js(JavaScript逻辑代码),json(页面配置),wxml(类似hthml布局),wxss(css样式) 我们使用app.json文件来对微信小程序进行全局配置, ...
- Check the NativeLink log file
今天用Quartus ii16.1仿真Cyclone IV的IP核DDR2,总是报上面的错误 .网上都说是modelsim路径的问题, 但我确定不是.最后用QaurtusII 12.1可以通道仿真. ...
- AngularJS实战之cookie的读取
<!DOCTYPE html> <html ng-controller="cookies_controller"> <head> <tit ...
- 20155326 2016-2017-2 《Java程序设计》第十周学习总结
20155326 2016-2017-2 <Java程序设计>第十周学习总结 教材学习内容总结 计算机网络基础 1.计算机网络概述 网络编程的实质就是两个(或多个)设备(例如计算机)之间的 ...
- nodejs mongodb 数据库封装DB类 -转
使用到了nodejs的插件mongoose,用mongoose操作mongodb其实蛮方便的. 关于mongoose的安装就是 npm install -g mongoose 这个DB类的数据库配置是 ...
- speex编解码在android上实现
以前在应用中使用到了Speex编解码,近来总结了一下Speex在android上的实现.Speex是一套主要针对语音的开源免费,无专利保护的音频压缩格式.Speex工程着力于通过提供一个可以替代高性能 ...
- pickle 继承
1.什么是方法,什么是函数 class Foo: def chi(self): print("我是吃") @staticmethod def static_method(): pa ...
- shell 命令 netstat 查看端口占用
netstat 查看 8888端口的占用情况
- unigui 设置单元格颜色
procedure TF_Resource2.UniDBGrid1DrawColumnCell(Sender: TObject; ACol, ARow: Integer; Column: TUniD ...
