wx小程序自定义组件与页面之间参数传递
在开发中,很多页面中会使用相同的组件,这时可以将具有相同信息的部分封装成一个组件,方便开发中调用。在调用中可能会涉及到数据的传递问题,例如页面与组件,组件与组件直接的数据传递。
首先看看页面与组件直接的数据传递。
1. 组件需要获取页面传递数据, 可以使用组件的属性来传递值
2. 页面需要获取组件中修改的数据, 可以使用组件中的事件触发页面中定义的事件来获取
第一、组件获取页面中数据
先创建一个自定义组件test-component
<!--components/test-component/test-component.wxml-->
<view>
<input class='new-name' placeholder='请输入名字' bindinput="bindInputFunc" value='{{inputValue}}'></input>
<button class='btn' size='mini' bind:tap='search'>搜索</button> <view>搜索记录:</view>
<block wx:for='{{records}}' wx:for-index="index" wx:for-item="record">
<view class='record'>{{record}}</view>
</block>
</view>
第一、在组件test-component.js中定义一个属性
// components/test-component/test-component.js
Component({
/**
* 组件的属性列表
*/
properties: {
namesData: {
type:Array,
value:[],
observer: function (newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
console.log(newVal);
console.log(oldVal);
this.setData({records:newVal})
}
}
}, /**
* 组件的初始数据
*/
data: {
inputValue:'',
records: []
}, /**
* 组件的方法列表
*/
methods: {
//输入框输入事件
bindInputFunc: function (e) {
this.setData({
inputValue: e.detail.value
})
}, /**
* 组件搜索按钮事件
*/
search: function() {
let records = [...this.data.records];
records.push(this.data.inputValue); this.setData({ records, inputValue: '' }) this.triggerEvent("search", { records}); /*
var myEventDetail = {} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption) 触发事件的选项包括:
选项名 类型 是否必填 默认值 描述
bubbles Boolean 否 false 事件是否冒泡
composed Boolean 否 false 事件是否可以穿越组件边界,为false时,事件将只能在引用组件的节点树上触发,不进入其他任何组件内部
capturePhase Boolean 否 false 事件是否拥有捕获阶段 */ }
}
})
第二、创建一个home页面,引用自定义组件test-component,就是在home.json中增加一个组件的引用
<test-component namesData='{{names}}' bind:search='homeSearch'></test-component>
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
names:['aaaa','bbbb','cccc']
},
/**
* 搜索的点击事件
*/
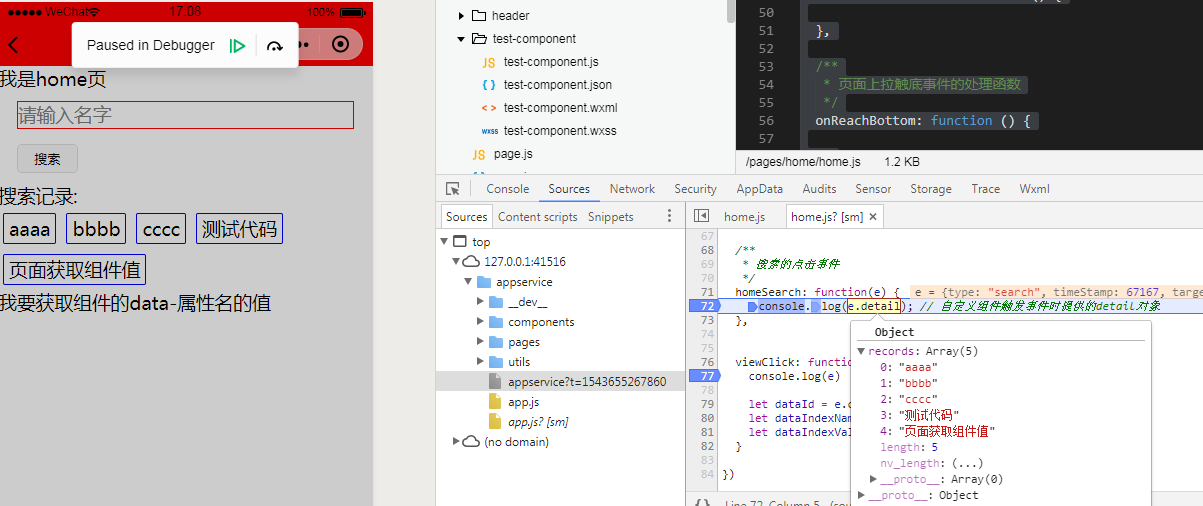
homeSearch: function(e) {
console.log(e.detail); // 自定义组件触发事件时提供的detail对象
} })


wx小程序自定义组件与页面之间参数传递的更多相关文章
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- 微信小程序自定义组件实现
官方从 1.6.3 开始对于自定义组件这一块有了比较大的变动,首先比较明显的感觉就是文档比以前全多了,有木有!,现在小程序支持简洁的组件化编程,可以将页面内的功能模块抽象成自定义组件,以便在不同的页面 ...
- 如何在小程序自定义组件和动态传入数据小demo
在开发过程中,我们会将页面常用功能抽象为一个组件,这样既方便又可以避免代码冗余.小程序中也提供了自定义组件,了解Vue的伙伴们会发现其实和Vue的组件化很相似.这里用返回顶部功能来说说如何自定义组件, ...
- 微信小程序自定义组件-下拉框
这个是网址https://www.cnblogs.com/zjjDaily/p/9548433.html 微信小程序之自定义select下拉选项框组件 知识点:组件,animation,获取当前点击元 ...
- 微信小程序自定义组件
要做自定义组件,我们先定一个小目标,比如说我们在小程序中实现一下 WEUI 中的弹窗组件,基本效果图如下. Step1 我们初始化一个小程序(本示例基础版本库为 1.7 ),删掉里面的示例代码,并新建 ...
- 【微信小程序】mpvue中页面之间传值(全网唯一真正可行的方法,中指推了一下隐形眼镜)
摘要: mpvue中页面之间传值(注意:是页面之间,不是组件之间) 场景:A页面跳转B页面,在B页面选择商品,将商品名带回A页面并显示 使用api: getCurrentPages step1: A页 ...
- wx小程序获取组件属性数据data-prop
在微信小程序中有时会在组件上定义一些属性,使用data-来定义 <view data-idvalue="id" data-Index-Name="IndexName ...
- 微信小程序自定义组件封装及父子间组件传值
首先在我们可以直接写到需要的 page 中,然后再进行抽取组件,自定义组件建议 wxzx-xxx 命名 官网地址:https://developers.weixin.qq.com/miniprogra ...
随机推荐
- 阿里云ECS安装的redis服务器,用java代码去连接报错。
import redis.clients.jedis.Jedis; /** * Hello world! * */ public class App { public static void main ...
- 知识点:java 注解 @SuppressWarnings
前言: 简介:java.lang.SuppressWarnings是J2SE5.0中标准的Annotation之一.可以标注在类.字段.方法.参数.构造方法,以及局部变量上.作用:告诉编译器忽略指定的 ...
- HBase配置性能调优
因官方Book Performance Tuning部分章节没有按配置项进行索引,不能达到快速查阅的效果.所以我以配置项驱动,重新整理了原文,并补充一些自己的理解,如有错误,欢迎指正. 配置优化 zo ...
- spark streaming插入hbase
import java.sql.{DriverManager, ResultSet} import org.apache.spark._ import org.apache.spark.streami ...
- $.extend与$.fn.extend()
很多情况下,用户需要对jQuery插件进行二次开发,那么我们来看看JQ原开发者为我们提供的两种扩展插件的方式如下: 1.类别类:相当于为jquery扩展一个类,比如现在我要扩展一个简单的想加的功能函数 ...
- hive on spark的坑
原文地址:http://www.cnblogs.com/breg/p/5552342.html 装了一个多星期的hive on spark 遇到了许多坑.还是写一篇随笔,免得以后自己忘记了.同事也给我 ...
- Docker删除镜像
docker images往往不知不觉就占满了硬盘空间,为了清理冗余的image,可采用以下方法: 1.进入root权限 sudo su 2.停止所有的container,这样才能够删除其中的imag ...
- vue打印html
# vue打印功能 console.log(data.doPrint); // html字符串 let newContent =data.doPrint; let oldContent = docum ...
- html跳页面传值
从a.html跳转到b.html并且把a.html的值name传入b.html 在a.html页面,url路径后面带参数,参数与url之间用?隔开 window.location.href = &q ...
- Session原理
详情移步:https://www.jianshu.com/p/2b7c10291aad
