SharePoint布局页创建(实战)
分享人:广州华软 极简

一. 前言
SharePoint有母版页及布局页,母版页控制页面头部、底部,而布局页则控制页面中间内容区域。通过布局页,可以快速修改页面内容区域。
SharePoint的页面布局,由DIV+CSS以及SharePoint的web部件组成。编写好布局页面后,使用到网站中,仅需要通过编辑页面,把相应的功能部件添加或移动到布局页面中相应的web部件区即可实现无代码修改页面。
本文适用于初学者。
二. 目录
1. 前言
2. 目录
3. 为何需要布局页
4. 创建布局页
5. 总结
三. 为何需要布局页
在使用时,通过布局页,可以让页面选择某个布局页,即可将布局页的内容添加进页面,而不需要代码去控制,简单快捷。
在开发、维护时,通过布局页,可以仅修改布局页,便可将所有使用布局页的页面统一修改,而不需要修改多个页面,大大降低了开发、维护时间。
四. 创建布局页
下面以某网站为例,描述一下创建布局页过程。
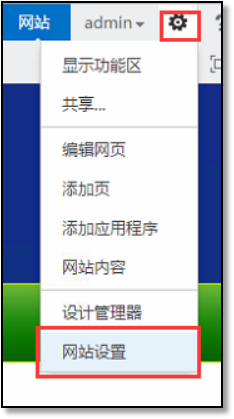
登录Sharepoint网站后,找到右上角齿轮,选择“网站设置”

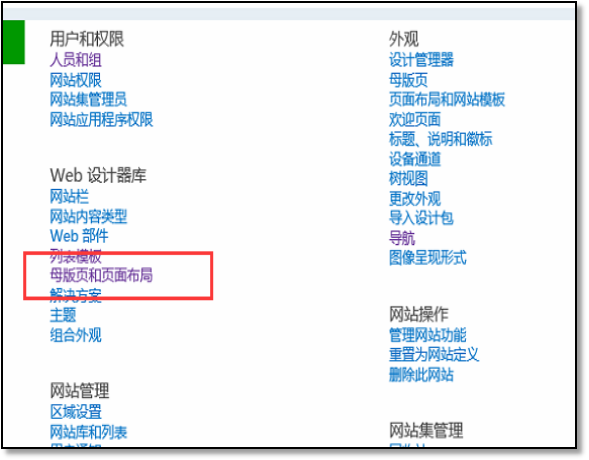
点击“母版页和页面布局”

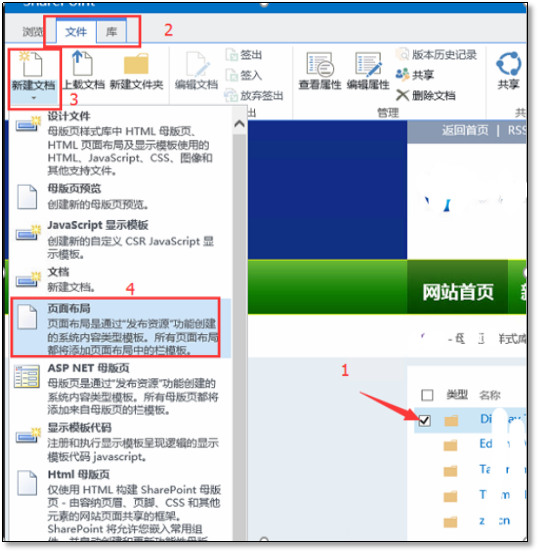
在类型那里打个勾后左上角会出现文件、库等选项。然后按照图中所示顺序,依次点击“文件”—>“新建文档”—>“页面布局”

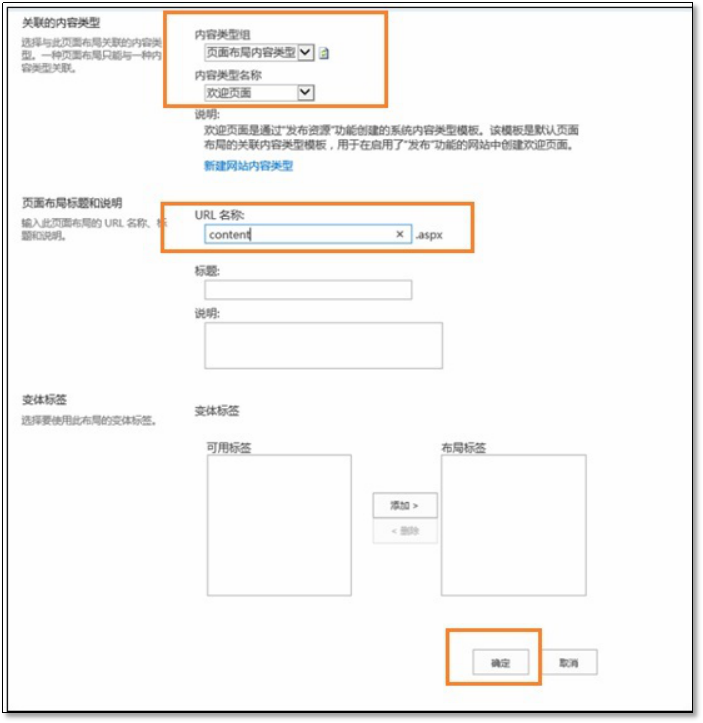
这里“内容类型组”为“页面布局内容类型”,“内容类型名称”为“欢迎页面”,然后在URL名称填写布局页面的名称点击“确定”就可以了

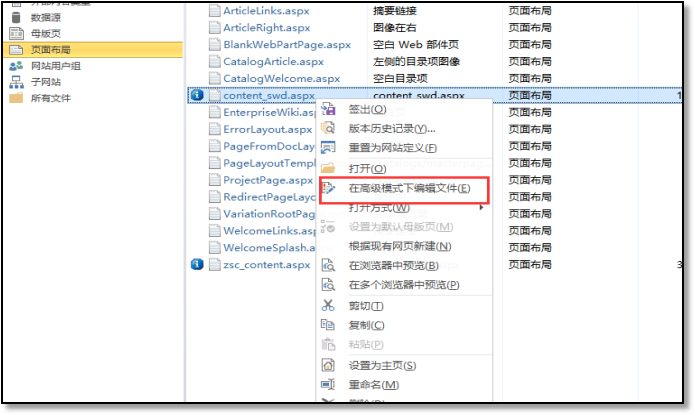
保存后,通过SPD(SharePointDesigner)在“页面布局”中找到刚刚创建的布局页,右键“在高级模式下编辑文件”

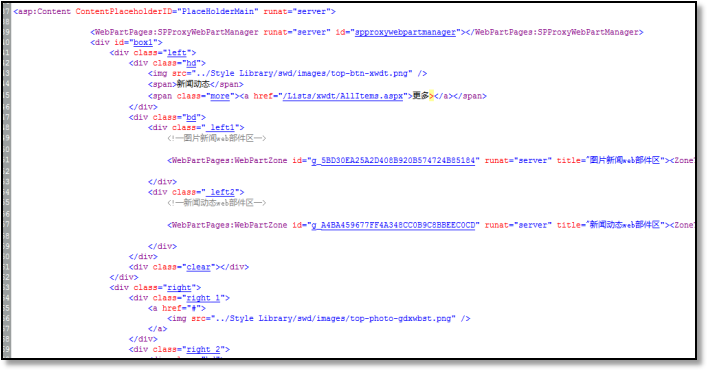
将布局页内容添加进去,这里之前不写布局页内容,到这里来写也一样,不过推荐先在写html文件的时候,把布局页也做完,等到这一步的时候直接粘贴就可以了。这样的好处在于方便之前的调试。

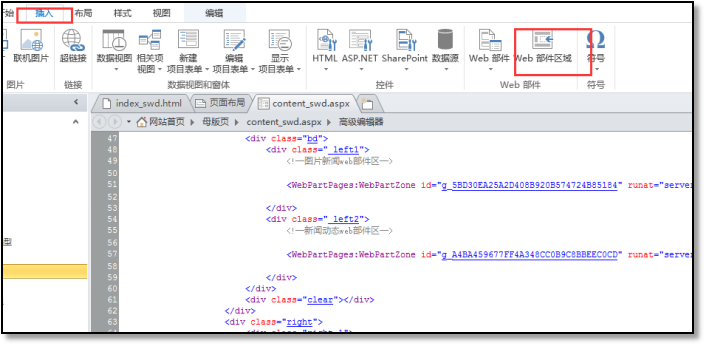
在左上角有个插入的选项,如下图,选择好位置点击web部件区在想要添加web部件区的地方添加web部件区添加后保存。

保存后,记得签入跟发布,否则没有权限的人看不到最新版本。
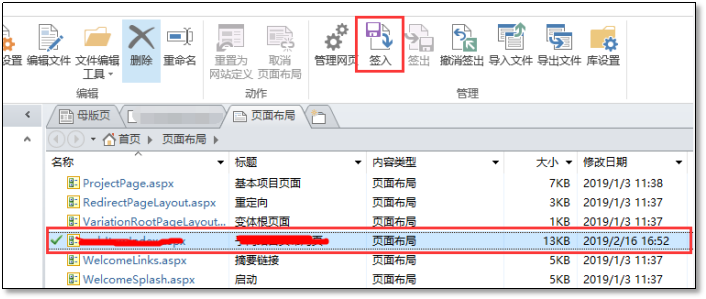
未签入的文件名前方会有绿色勾,选中需签入的文件,点击上方“签入”

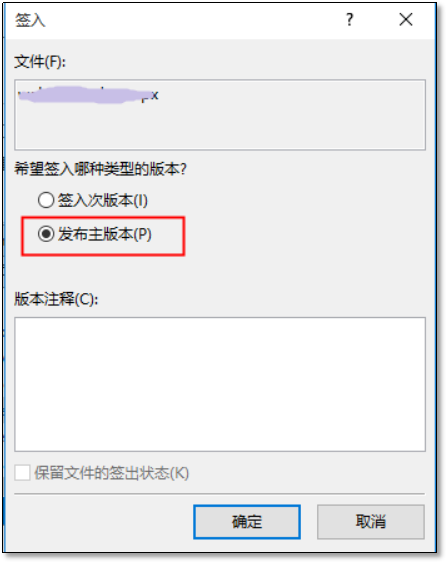
在弹出的窗口中,选择“发布主要版本”,点击“确定”即可

签入并发布后,会在文件名前方有蓝色叹号,如下图

五. 总结
布局页是很有必要的,如果有多个页面结构一致,可在后期维护时,只修改布局页即可,大大减少了工作量。希望上面的操作过程能够帮你更清楚的知道如何创建布局页。
SharePoint布局页创建(实战)的更多相关文章
- SharePoint布局页引用(实战)
分享人:广州华软 极简 一. 前言 SharePoint 布局页可使用在任何可引用页面布局的页面,学会在页面直接引用页面布局,可实现无代码形式修改页面.此文讲述2种常用使用页面布局方式.本文适用于初学 ...
- SharePoint 2013 设置自定义布局页
在SharePoint中,我们经常需要自定义登陆页面.错误页面.拒绝访问等:不知道大家如何操作,以前自己经常在原来页面改或者跳转,其实SharePoint为我们提供了PowerShell命令,来修改这 ...
- SharePoint 2013 设置自己定义布局页
在SharePoint中.我们常常须要自己定义登陆页面.错误页面.拒绝訪问等:不知道大家怎样操作,曾经自己常常在原来页面改或者跳转.事实上SharePoint为我们提供了PowerShell命令,来改 ...
- 【asp.net core 系列】5 布局页和静态资源
0. 前言 在之前的4篇的内容里,我们较为详细的介绍了路由以及控制器还有视图之间的关系.也就是说,系统如何从用户的HTTP请求解析到控制器里,然后在控制器里处理数据,并返回给视图,在视图中显示出来.这 ...
- MVC学习系列5--Layout布局页和RenderSection的使用
我们开发网站项目的时候,都会遇到这样的问题:就是页面怎么统一风格,有一致的外观,在之前ASP.NET的时代,我们有两种选择,一个是使用MasterPage页,一个是手动,自己在每个页面写CSS样式,但 ...
- ASP.NET MVC在布局页上使用模型(model)
看到这标题有点怪,一般情况之下,我们很容易在视图与部分视图中使用模型(model),但是如果想在布局页_Layout.cshtml页中使用模型(model),按照普通方式也许没有达到预期的效果,在实现 ...
- ASP.NET MVC 5 学习教程:修改视图和布局页
原文 ASP.NET MVC 5 学习教程:修改视图和布局页 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 ...
- ASP.Net MVC 布局页 模板页 使用方法详细说明
一.Views文件夹 -> Shared文件夹下的 _Layout.cshtml 母版页 @RenderBody 当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合 ...
- MVC教程八:母版页(布局页)视图
一.母版页介绍和使用 母版页的扩展名为".cshtml",也叫做视图布局页,它相当于网页的模板.在其他网页中,只要引用了母版页,母版页的页面内容就可以自动显示出来,设计者可以修改引 ...
随机推荐
- Linux环境安装配置JDK
本文安装环境为Ubuntu14 64位,jdk版本为jdk1.6.0_38,安装文件名为jdk-6u38-linux-x64.bin(根据系统不同,下载不同的安装文件) 下载地址:http://www ...
- 导出excel记录
前言: 记录这篇使用记录,是为了方便以后学习查阅和让没有使用过的人了解一下,其中不足还请见谅.不是很全的文章,大神请绕行. 在项目中我们或多或少的会遇到数据导出到excel表格以便线下查看或者记录一些 ...
- 【转】js 好的程序设计,应该什么时候使用 try catch 呢?
比如在检测浏览器是否支持某些功能的时候 if (!xx) { console.error('此浏览器不支持 xx 功能') } 还是 try { xx; } catch(e) { throw new ...
- Struts2中数据封装方式
一.通过ActionContext类获取 public class ActionContextDemo extends ActionSupport { @Override public S ...
- SSM-SpringMVC-26:SpringMVC异常骇级之自定义异常注解版
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 注解的方法实现异常解析,话不多说,直接搞起,和以前一样的习惯,和上篇博客一样的代码放后面,不一样的在前面 案 ...
- 更改eclipse的编辑器样式风格
这里提供两种方法: 1.从网站http://eclipsecolorthemes.org/ 下载,选好自己喜欢的风格后下载epf文件...再使用eclipse的import->preferenc ...
- Selenium webdriver定位iframe里面元素
在查找元素过程中,直接通过id或者xpath等找不到元素,查看页面源代码发现元素是属于iframe里,例如: <div class="wrap_login"> < ...
- java基础学习周计划之3--每周一练
每周一练第一周 一. 关键代码:1.斐波那契数列指的是这样一个数列 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, ...数列第一项和第二项是1, 从第三项开始, ...
- JS基础:常用API
全局属性 typeof() 检测数据类型 parseInt() 从字符串解析一个整数 parseFloat() 从字符串解析一个小数 Number() 强制类型转换为数字 String() 强制类型转 ...
- CentOS7系统操作httpd服务 - 开机启动/重启/查看状态
第一.启动.终止.重启 systemctl start httpd.service #启动 systemctl stop httpd.service #停止 systemctl restart htt ...
