C#处理json实战
昨天看到技术群中发了一个查询天气的api,http://www.sojson.com/open/api/weather/json.shtml?city=南昌
点进去看,发现服务器传回来一个天气信息的json,刚好也在学C#解析json,就干脆拿这个作为一个实例了。
首先,介绍一下Json:
Json其实就是JavaScript里面的对象和数组,通过不同的组合,可以构成许多不同的数据结构。其中使用花括号的是对象,中括号的是数组,例如:
{
"data":
{
"people":
[
{"name":"ppppp","age":18}
]
}
}
这里面,data就是一个对象,而people就是一个数组。
首先前往Json官网下载对应的dll文件并应用。这里博主使用的是LitJson。
首先分析天气查询返回来的Json的结构。

结构和层级很明了。
上完整Json:
{
"data": {
"yesterday": {
"date": "4日星期二",
"high": "高温 32℃",
"fx": "无持续风向",
"low": "低温 25℃",
"fl": "微风",
"type": "多云"
},
"city": "南昌",
"aqi": "33",
"forecast": [
{
"date": "5日星期三",
"high": "高温 34℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "6日星期四",
"high": "高温 35℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "晴"
},
{
"date": "7日星期五",
"high": "高温 35℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "8日星期六",
"high": "高温 34℃",
"fengli": "微风级",
"low": "低温 26℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "9日星期天",
"high": "高温 33℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "多云"
}
],
"ganmao": "各项气象条件适宜,发生感冒机率较低。但请避免长期处于空调房间中,以防感冒。",
"wendu": "32"
},
"status": 200,
"message": "OK"
}
分析之后可以知道,data,status,message属于同一层级,而且data和yesterday属于对象,forecast是一个数组。
LitJson中有JsonData类和JsonMapper类,其中JsonMapper类用于解析Json文本
具体使用方法如下
JsonData jsonData = JsonMapper.ToObject(Json);//这里会返回JsonData的对象
foreach(JsonData temp in jsonData)//temp中有索引器
{
JsonData id = temp["index"]
}
在这里我们不去使用索引的方法去获得每一个对应数据,我们使用泛型匹配。
首先需要定义数据类,类成员名必须和Json文本内相同
public class Eaxmple
{
public string A;
public string B;
public int C;
public override string ToString()//必须要重写Tostring
{
return string.Format("A:{0},B:{1},C:{2}", A, B, C);
}
}
泛型解析
string json;
Eaxmple ex= JsonMapper.ToObject<Eaxmple>(json);
Console.WriteLine(ex);
通过以上内容,我们可以对查询天气的api进行Json解析了。
//定义Json类,其中包含一个data对象和status,message
public class JsonContent
{
public int status { get; set; }
public Data data { get; set; }
public string message { get; set; }
public override string ToString()
{
return string.Format("status{0},message{1}\n{2}", status, message, data);
}
}
//再定义Data类,
public class Data
{
public string city { get; set; }
public string ganmao { get; set; }
public string wendu { get; set; }
public List<Forecast> forecast { get; set; }//这里的数组我们用集合的方式代替
public override string ToString()
{
return string.Format("{0}的天气是:\n注意:{1}\n温度{2}", city, ganmao, wendu);
}
}
//最后一个Forecast类
public class Forecast
{
public string date;
public string high;
public string fengxiang;
public string low;
public string fengli;
public string type;
public override string ToString()
{
return string.Format("日期:{0},最高气温:{1},最低气温:{2},风向:{3},风力:{4},天气:{5}", date, high, low, fengxiang, fengli, type);
}
}
这样的话,每一个属性或者字段就和json的文本对应上了,我们现在使用LitJson解析
//从指定网站获得数据
public static string GetUrlContent(string urladdress)
{
WebClient MyWebClient = new WebClient();
MyWebClient.Credentials = CredentialCache.DefaultCredentials;
Byte[] pageData = MyWebClient.DownloadData(urladdress);
string pageHtml = Encoding.UTF8.GetString(pageData);
return pageHtml;
}
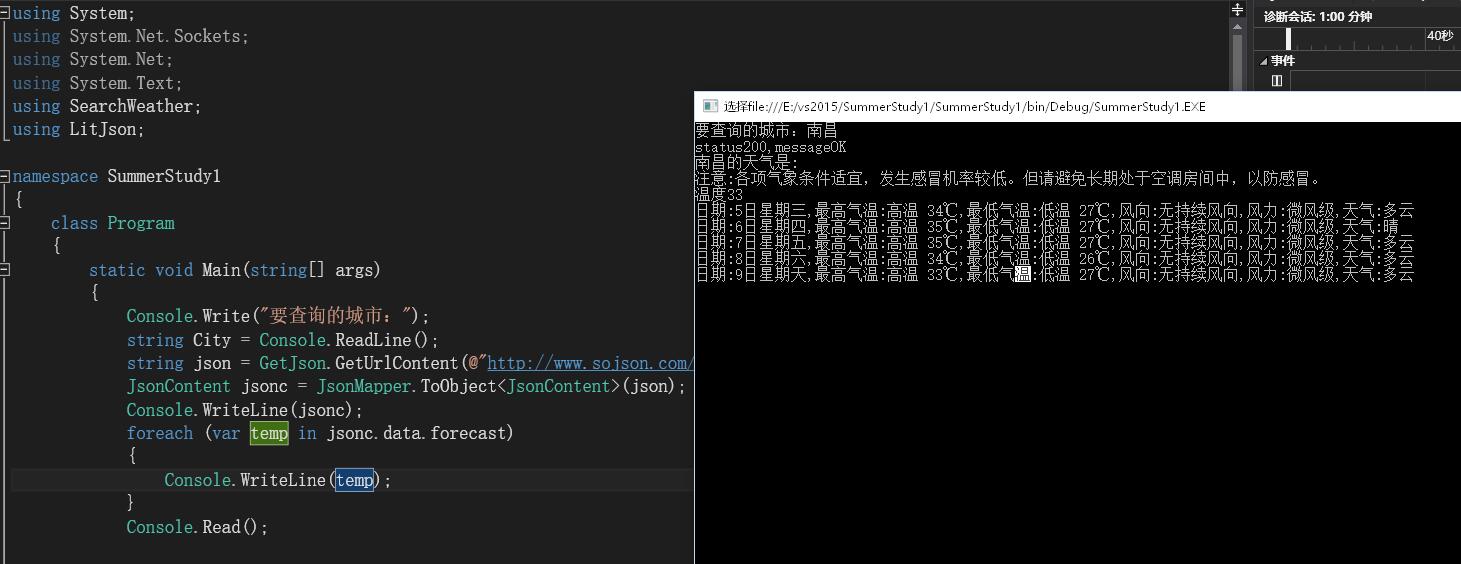
static void Main(string[] args)
{
Console.Write("要查询的城市:");
string City = Console.ReadLine();
string json = GetJson.GetUrlContent(@"http://www.sojson.com/open/api/weather/json.shtml?city=" + City);
JsonContent jsonc = JsonMapper.ToObject<JsonContent>(json);
Console.WriteLine(jsonc);
foreach (var temp in jsonc.data.forecast)
{
Console.WriteLine(temp);
}
Console.Read();
}

我的掘金:WarrenRyan
我的简书:WarrenRyan
欢迎关注我的博客获得第一时间更新 https://blog.tity.xyz
我的Github:WarrenRyan
我的博客园:WarrenRyan
C#处理json实战的更多相关文章
- c json实战引擎五 , 优化重构
引言 scjson是一个小巧的纯c跨平台小巧引擎. 适用于替换老的cJSON引擎的场景. 数据结构和代码布局做了大量改进.优势体现在以下几个方面: 1) 跨平台 (window 10 + VS2017 ...
- c json实战引擎四 , 最后❤跳跃
引言 - 以前那些系列 长活短说, 写的最终 scjson 纯c跨平台引擎, 希望在合适场景中替代老的csjon引擎, 速度更快, 更轻巧. 下面也是算一个系列吧. 从cjson 中得到灵感, 外加 ...
- C json实战引擎 三 , 最后实现部分辅助函数
引言 大学读的是一个很时髦的专业, 学了四年的游戏竞技. 可惜没学好. 但认真过, 比做什么都认真. 见证了 ...... 打的所有游戏人物中 分享一位最喜爱 的 “I've been alone ...
- C json实战引擎 二 , 实现构造部分
引言 这篇博文和前一篇 C json实战引擎一,实现解析部分设计是相同的,都是采用递归下降分析. 这里扯一点 假如你是学生 推荐一本书 给 大家 自制编程语言 http://baike.baidu.c ...
- Python基础之模块:3、os模块 sys模块 json模块 json实战
目录 一.os模块 1.创建目录 2.删除目录 3.查看指定路径下目录内容 4.删除/重命名文件 5.获取/切换当前目录 6.动态获取项目根路径 7.拼接/切割路径 8.判断文件.目录是否存在 9.判 ...
- JSON实战案例--使用JSON进行数据交换实例
内容: 1.访问javaScript对象的属性 2.访问Javacript对象数组 3.JSON字符串转换成JavaScript对象 4 .Java对象转换成JSON字符串 5 .使用JSON完成级联 ...
- c json实战引擎六 , 感觉还行
前言 看到六, 自然有 一二三四五 ... 为什么还要写呢. 可能是它还需要活着 : ) 挣扎升级中 . c json 上面代码也存在于下面项目中(维护的最及时) structc json 这次版本 ...
- C json实战引擎 一 , 实现解析部分
引言 以前可能是去年的去年,写了一个 c json 解析引擎用于一个统计实验数据项目开发中. 基本上能用. 去年在网上 看见了好多开源的c json引擎 .对其中一个比较标准的 cJSON 引擎 深入 ...
- 【JSON解析】JSON解析
前三篇博客分别介绍了xml的三种解析方法,分别是SAX,DOM,PULL解析XML,兴趣的朋友可以去看一下这[XML解析(一)]SAX解析XML,[XML解析(二)]DOM解析XML,[XML解析(三 ...
随机推荐
- spring 整合 shiro框架
shiro是用来干嘛的?从它的官网上(http://shiro.apache.org/)基本可以了解到,她主要提供以下功能: (1)Authentication(认证) (2)Authorizatio ...
- mysql explain中key_len值的说明
在mysql 的explain的输出中,有个key_len的列,其数据是如何计算的呢? 在看到了淘宝的dba以前发布的博客后,我在mysql 5.6上操作一番,了解了一点. 环境准备 – 创建表. u ...
- java基础 lang包 详细介绍
Java.javax和org.其中以java开头的包名是JDK的基础语言包,以javax开头的属 (org是organization的简写).而在JDK API中还包含了一些以com.sun开头的包名 ...
- 计算机组装:台式机更换CPU
前言: 由于想在一台WindowsXP操作系统的台式机上使用虚拟机,但是这个台式机原装的CPU(Intel 奔腾 E2200)不支持虚拟化,所以我找了一颗支持虚拟化的CPU(Intel 酷睿 E850 ...
- C# 读取XML节点属性值
xml文件格式如下: <?xml version="1.0" encoding="UTF-8" ?> <Product type=" ...
- Windows下SVN命令行工具使用详解
根据我的记忆,似乎Windows 7下自自带一个svn命令行工具.如果你的机器没有,不必担心.你可以从http://subversion.tigris.org获 取subversion for win ...
- 7. 整合shiro,搭建粗粒度权限管理
shiro是一个易用的权限管理框架,只需提供一个Realm即可在项目中使用,本文就将结合上一篇中搭建的权限模块.角色模块和用户模块来搭建一个粗粒度的权限管理系统,具体如下:1. 添加shiro依赖和与 ...
- java-直接选择排序
直接选择排序是一种简单的排序方法,它每次从当前待排序的区间中选择出最小的元素,把该元素与该区间的第一个元素交换. 第一次从a[0]~a[n-1]中选取最小值,与a0]交换,第二次从a[1]~a[n-1 ...
- Vert.x 线程模型揭秘
来源:鸟窝, colobu.com/2016/03/31/vertx-thread-model/ 如有好文章投稿,请点击 → 这里了解详情 Vert.x是一个在JVM开发reactive应用的框架,可 ...
- list control控件的一些操作
一.添加数据 这里介绍的是最平常的添加方法,当然也有很多其他比较好的方法.这里要非常注意添加顺序.先上代码: //导入excel文档中的内容到list中 CoInitialize(NULL); if ...
