IDEA编写css样式报错
粗心大意!浪费了30分钟时间,必须记录一下!
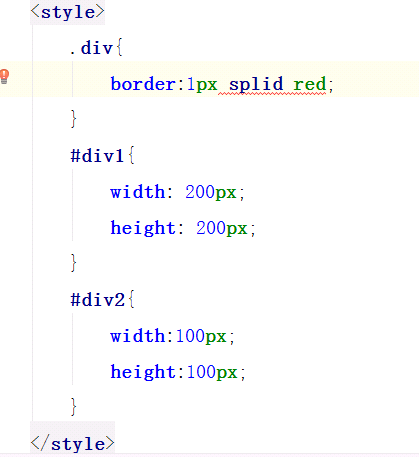
报错图片

琢磨了半天,没想出是哪里错了,很无奈!!!!!!!!!
度娘:ctrl+shift+alt+H,设置成NONE就可以了
试了一下,果然好使,不再报错,这样设置只是把css代码的错误忽视了,掩耳盗铃,并没有什么卵用
该行报错css代码的效果并没有显示出来,,,,,,,,,
最终解决:
网页打开css修饰的html文件,在他人帮助下,F12->查看器

- 无效的属性值: border:1px splid red;
- 才发现拼错了
- 应该是: border:1px solid red;
- 因为拼错单词耽误半个小时,很不划算,
############################################################
- 教训:发现错误,异常在网页直接查看错误源头,很权威还比百度….靠谱多了.能直接查看错误为什么还要听别人胡扯!!!
############################################################
IDEA编写css样式报错的更多相关文章
- Emmet快速编写CSS样式
基本的CSS样式编写时,很多样式只需输入首字母即可得到不带属性值的CSS样式,像上面说到的margin. 1.而对于一些带有特定的属性值的CSS样式,只需输入CSS标签与属性值的首字母就可以,比如: ...
- vue开发中,build时css打包报错
vue在打包的时候css报错,首先声明的这个并没有解决webpack本身的问题,本来这个也是一个警示,不会影响代码正常运行 这个是因为我在多个页面引入了同一个css文件,webpack打包时候对css ...
- vue -- style使用scss样式报错
1.报错信息 2.解决方案(vue-li默认没有scss-loader,scss-loader)安装以下依赖 (1) npm install node-sass --save (2)npm insta ...
- linux下mysql 5.7编写存储过程一直报错说Mysql server version for the right syntax
首先看下可以正确执行的. 再来看保存时提示出错的 我唯一的区别就是在传参的类型那里有了变化,然而,报错如下 难道是我的类型不支持了吗,最后在一个无意识操作下,直接在类型里面限定长度. 可以运行啦.经过 ...
- vue引入css文件报错Unrecognised input
一个vue项目中用到了swiper插件,引入swiper.css时报错 显示引入的css文件Unrecognised input ,在文件的line4,column12 . 其实是引入位置不对,样式文 ...
- 使用vue-cli 引入bootstrap.min.css文件报错
可以在index.html 里面引入boostrap.min.css文件 将bootstrap.min.css文件放置于static/css/文件夹中 然后再index.html文件中引入便可 < ...
- 【css】报错,错误代码77,CURLE_SSL_CACERT_BADFILE (77)解决方法
CURLE_SSL_CACERT_BADFILE (77) - 读取 SSL CA 证书时遇到问题(可能是路径错误或访问权限问题) 在微信接口相关开发时容易出现此问题 这一般是因为服务更新了相关的软件 ...
- vue报错/ style-loader: Adds some css to the DOM by adding a <style> tag
1.1.1. vue-cli搭建的项目引入.styl/css文件报错 http://blog.csdn.net/z852064121/article/details/72660327 / styl ...
- node-sass报错解决方法
在Vue.js中,每一个vue文件都是一个组件,在.vue文件中可以将模板,脚本,样式写在一起,便于组织整个组件.在使用template,script时,编写css样式时,都进行的特别顺利,唯独当我想 ...
随机推荐
- spring事务机制
一.Java动态代理 1.定义 Java动态代理是利用反射机制生成一个实现代理接口的匿名类,在调用具体方法前调用InvokeHandler来处理. 默认情况下会采用JDK的动态代理实现AOP . 2. ...
- 检测磁盘驱动的健康程度SMART
在linux中,工具包的名字为smartmontools 在CentOS中可以使用 yum install smartmontools来安装工具 首先通过smartctl -i /dev/sda 来检 ...
- 数据结构之ConcurrentHashMap
并发编程实践中,ConcurrentHashMap是一个经常被使用的数据结构,相比于Hashtable以及Collections.synchronizedMap(),ConcurrentHashMap ...
- Linux设置开放一个端口
修改防火墙配置需要修改 /etc/sysconfig/iptables 这个文件,如果要开放哪个端口,在里面添加一条. -A RH-Firewall-1-INPUT -m state --state ...
- SSM-SpringMVC-26:SpringMVC异常骇级之自定义异常注解版
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 注解的方法实现异常解析,话不多说,直接搞起,和以前一样的习惯,和上篇博客一样的代码放后面,不一样的在前面 案 ...
- 。net加密解密相关方法
AES加密及解密 声明密钥级偏移向量--------/// <summary> /// 加密密钥 /// </summary> private static readonly ...
- backbone的一些认识
body,td { font-family: 微软雅黑; font-size: 10pt } 官网:http://backbonejs.org/ 作者:Jeremy Ashkenas 杰里米·阿什肯纳 ...
- 12. thymeleaf中资源相对路径的解决
把博客部署到tomcat上后才发现因之前资源和链接的地址都是使用的相对路径,这样一来在tomcat上就各种找不到资源.从网上看了几种解决方式都挺麻烦的,且不是适配的,所以我根据thymeleaf的规则 ...
- reader-write.go
{ return n, err } r.bucket.Wait(int64(n)) return n, err } type writer struct { ...
- Hibernate 操作数据库
com.tao.pojo实体类 package com.tao.pojo; public class User { private int id; private String name; priva ...
