javascript入门篇(六、正则表达式)
JavaScript 正则表达式
正则表达式是由一个字符序列形成的搜索模式。当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。正则表达式可用于所有文本搜索和文本替换的操作。
使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
正则:var str = "Visit Runoob!"; var n = str.search(/Runoob/i);
字符串:var str = "Visit Runoob!"; var n = str.search("Runoob");
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
正则:var huas = box.innerHTML;
var xin = huas.replace(/hua/i, 'hermit'); //正则方式 第一个为正则,第二个为新值
box.innerHTML = xin;
字符串: var huas = box.innerHTML;
var xin = huas.replace('qq', 'wertyuiop'); //字符串方式 第一个为旧值,第二个为新值
box.innerHTML = xin;
正则表达式修饰符
i : 执行对大小写不敏感的匹配。
g: 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)
m:执行多行匹配。
正则表达式模式
方括号用于查找某个范围内的字符:
表达式
[abc] 查找方括号之间的任何字符。
[0-9] 查找任何从 0 至 9 的数字。
(x|y) 查找任何以 | 分隔的选项。
元字符是拥有特殊含义的字符:
\d 查找数字。
\s 查找空白字符。
\b 匹配单词边界。
\uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。
量词:
n+ 匹配任何包含至少一个 n 的字符串。
n* 匹配任何包含零个或多个 n 的字符串。
n? 匹配任何包含零个或一个 n 的字符串。
使用 RegExp 对象
在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。
使用 test()
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
例:var patt = /u/i; 声明一个变量来保存正则表达式
var a = patt.test("The best things Use in life are free!");
console.log('a==>>', a);
或者这样写:var b = /e/.test("The best things in life are free!")
console.log('b==>>', b);
使用 exec()
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放有匹配的结果。如果未找到匹配,则返回值为 null。
例:// exec()方法
var patt = /u/i; //声明一个变量来保存正则表达式
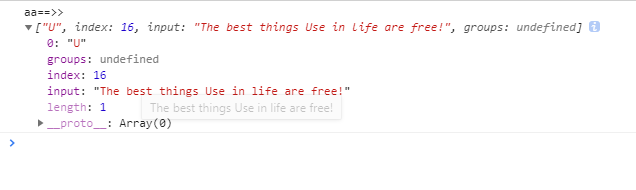
var aa = patt.exec("The best things Use in life are free!");
console.log('aa==>>', aa);
输出结果:

正则表达式表单验证实例:
/*是否带有小数*/
function isDecimal(strValue ) {
var objRegExp= /^\d+\.\d+$/;
return objRegExp.test(strValue);
} /*校验是否中文名称组成 */
function ischina(str) {
var reg=/^[\u4E00-\u9FA5]{2,4}$/; /*定义验证表达式*/
return reg.test(str); /*进行验证*/
} /*校验是否全由8位数字组成 */
function isStudentNo(str) {
var reg=/^[0-9]{8}$/; /*定义验证表达式*/
return reg.test(str); /*进行验证*/
} /*校验电话号码格式 */
function isTelCode(str) {
var reg= /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/;
return reg.test(str);
} /*校验邮件地址是否合法 */
function IsEmail(str) {
var reg=/^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;
return reg.test(str);
}
javascript入门篇(六、正则表达式)的更多相关文章
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门篇
记录一下在慕课网学习JavaScript的过程. 以下内容均来自慕课网. 传送:https://www.imooc.com/code/401 为什么学习JavaScript 1. 所有主流浏览器都支持 ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- 【SSRS】入门篇(六) -- 分组和总计
原文:[SSRS]入门篇(六) -- 分组和总计 通过[SSRS]入门篇(五) -- 设置报表格式的设计,一份简单格式的报表已产生,如下图: 这节来说说分组和总计: 根据日期.订单对数据进行分组 添加 ...
- 1、JavaScript入门篇
一.你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript. 2. 目前,全世界大部分网页都使用JavaScript. 3. 它可以让网页呈现各种动态效 ...
- javascript入门篇(三)
字符串属性和方法 原始值字符串,如'liang', 没有属性和方法(因为他们不是对象). 原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值 ...
- javascript 进阶篇1 正则表达式,cookie管理,userData
首先,什么事正则表达式呢,其实引入概念很多时候并不能帮我们明白它到底是什么,所以我先简单描述下,正则表达式,其实就是一个记录字符串规则则的字符串,等我们看完这一部分,也就能明白它到底是什么了. 基本语 ...
随机推荐
- MySQL分组、链接的使用
一.深入学习 group by group by ,分组,顾名思义,把数据按什么来分组,每一组都有什么特点. 1.我们先从最简单的开始: select count(*) from tb1 group ...
- Python之命名空间、闭包、装饰器
一.命名空间 1. 命名空间 命名空间是一个字典,key是变量名(包括函数.模块.变量等),value是变量的值. 2. 命名空间的种类和查找顺序 - 局部命名空间:当前函数 - 全局命名空间:当前模 ...
- Makefile基础---编译
首先写一个自己的库: #include "../MyAPI.h" #include <cstdlib> #include <ctime> int getRa ...
- c语言常见的几种排序方法总结
一:选择排序和冒泡排序 这两种排序比较简单,直接贴出代码: #include <stdio.h> void choose_sort(int *arr, int n); void bubbl ...
- PHP入门小练习
1.编写字符串检查函数,判断一个字符串是否为有效电话号码.要求:手机号码的长度为11位的数字,固定电话为开头三或四个数字后跟一个短横线后接8位数字. <? function isTel($tel ...
- 背景图片蒙上一层颜色(背景图片无法用rgba调整透明度!)
方法就是在图片上面加一层DIV,将DIV的背景颜色调成rgba(0,0,0,0.3);即可
- 如何解决python升级后yum报错
当我们yum命令的时候,会提示 "File "/usr/bin/yum", line 30 except KeyboardInterrupt, e: ^ SyntaxEr ...
- 原生JS和JQuery的区别
1.原生js和jQuery的入口函数加载模式不同 原生js等页面dom加载完成并且图片等资源也加载完成之后才会执行: jQuery则是等页面dom加载完成执行,不会等图片等资源也加载完成: (也就是说 ...
- BootStrapTable获取选中数据值并传参至父页面
如何实现以下效果呢? 首先,我们先要了解一下BootStrapTable如何获取选中数据的具体值. 如下图所示,怎样选择任意一行,获取其中的数据 一.首先想要选择任意一行,就得必须先有选择框,选择框是 ...
- Oracle的dual表是个什么东东
dual是一个虚拟表,用来构成select的语法规则,oracle保证dual里面永远只有一条记录.我们可以用它来做很多事情,如下: 1.查看当前用户,可以在 SQL Plus中执行下面语句 sele ...
