微信小程序后端开发(Java语言)笔记
前言:
因为是第一次真正接触后端开发,从编码到部署服务器到上线,所以做个笔记,也供和我一样的开发小白一些参考。
一、前期工作:开发环境与工具:
1. 编程语言:Java #笔者还没学PHP,只想到了Java.
2. (后端)开发工具:Eclipse #看网上很多大佬都是用的IntelliJ IDEA, 有空了解。
3. 开发框架:Springboot + Mybatis #都是我第一次接触orz..
4. 服务器:阿里云学生服务器 顺便在阿里云上把域名买了
二、编码与本地测试!
这部分都是按照课程《SpringBoot+MyBatis搭建迷你小程序》边学边做的,可以自己去学。这里我按照课程目录,简单总结记录了一下流程:
1. Springboot框架搭建
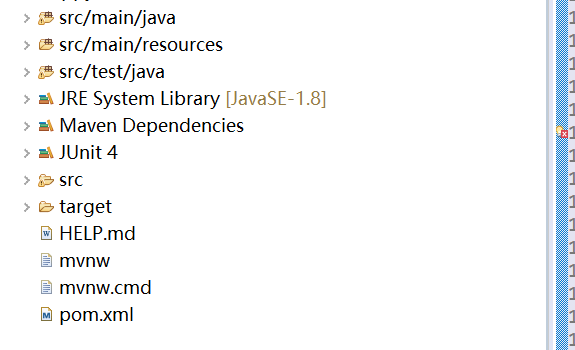
有关Springboot框架的学习,搭建可以参考这篇博客,https://www.cnblogs.com/ityouknow/p/5662753.html 博主纯洁的微笑写了一系列的springboot文章,写得很棒!构建项目里面也有讲到,跟着里面的步骤做就好了。项目创建好后,下面是项目结构。

Spring Boot的基础结构共三个文件:
src/main/java 程序开发以及主程序入口
src/main/resources 配置文件
src/test/java 测试程序
2. 明确功能点,设计实体类与数据库
数据库用的MySQL,所以装了SQLyog,这里安装还踩坑了,后来终于连接上了;
实体类的设计就通过构建E-R图的方式来确定问题中设计的实体,然后数据库一般就对照着实体类的属性设计就可以了。
3. 配置配置文件
- pom.xml中配置各种依赖包,然后运行的时候会自动加载到项目中Maven Dependencies文件夹下;可以在其中查看一些包的版本。
- mybatis-config.xml中的配置是设置mybatis的一些属性。
- 配置dataSource和sessionFactory
4. 编写Dao层接口,及对应的Mapper文件
- Dao层接口就是根据数据库表的设计提供最基本的实体属性的值的增删查改,Dao是最直接最底层的数据层,我觉得比较强调封装性,所以传入的参数和返回值的类型的选择需要慎重。
- 第二步自然就是接口的具体实现,即SQL语句的编写,MyBatis持久层框架让我们把SQL语句统一写在mapper文件下的配置文件中。
5. 编写Service层接口及接口实现
service层是较为具体的功能实现了,利用Dao层的接口来包装具体的功能点
6. 编写web层(Controller层)业务接口Controller
Controller层就是我们的业务层的,编写的就是对前端开放供其调用的接口,所以接口就是完全对接前端功能请求的,一一对应的。
7. 测试
- 在每层的编码完成后,都应该做单元测试;
- 接口写好后,本地测试,可以下载Postman进行测试。
三、部署到服务器
需要做的工作有:
- 在服务器上安装JDK(配置tomcat)
- 给服务器配置SSL证书
- 未完待续。。
微信小程序后端开发(Java语言)笔记的更多相关文章
- 微信小程序后端开发流程
微信小程序后端开发流程根据官网总结为两个步骤 1.前端调用 wx.login 返回了code,然后调用wx.getUserInfo获取到用户的昵称 头像 2.服务端根据code去微信获取openid, ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 【推荐】开源项目minapp-重新定义微信小程序的开发
minapp 重新定义微信小程序的开发 官网:https://qiu8310.github.io/minapp/ 作者:Mora minapp 重新定义微信小程序的开发 使用 用 npm 安装命令行工 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
随机推荐
- eclipse工具按键翻译
1.新建项目界面 2.新建类界面 3.类中右击
- PyCharm中设置字体大小
1.在file(文件)里面找到setting(设置) 2. 然后再左面Editor里面找Font,再到右面Size里面设置字体大小
- Java线程的中断(Interruption)
任务和线程的启动很容易.在大多数时候,我们都会让它们运行直到结束,或者让它们自行停止.然而,有时候我们希望提前结束任务或线程,或许是因为用户取消了操作,或者应用程序需要被快速关闭. 要使任务和线程能安 ...
- 分布式任务系统gearman的python实战
Gearman是一个用来把工作委派给其他机器.分布式的调用更适合做某项工作的机器.并发的做某项工作在多个调用间做负载均衡.或用来在调用其它语言的函数的系统.Gearman是一个分发任务的程序框架,可以 ...
- aliyun TableStore相关操作汇总
总结:这个东西本身可能技术还不成熟,使用的人少,有问题很验证解决 遇到的问题:(1)没有一个GUI工具,使用门槛高(2)查询的GetRange不方便,把查询出来的数据使用System.out.prin ...
- web页面测试
一.Web的功能测试 1.超链接测试 a.链接与链接的说明文字要匹配 (注:也可以是图片) b.链接的文字要描述正确 c.链接的文字要精简有效 d.链接 ...
- JavaScript的垃圾回收机制
JavaScript语言是一门优秀的脚本语言.其中包含脚本语言的灵活性外还拥有许多高级语言的特性.例如充许构建和实例化一个对象,垃圾回收机制(GC:Garbage Collecation).通常我们使 ...
- Guns(开源后台管理系统框架)实战(一)——开发环境搭建
1. 开发环境搭建 1.1. 开发环境要求 1.2. 配置Maven 1.3. 配置MySQL 1.4. Git克隆项目 1.5. Eclipse导入系统 2. 小结 3. 参考引用 1. 开发环境搭 ...
- readonly 和 disabled的区别
在开发的时候遇到了disabled不能传值的问题 但是readonly可以传值 学习源头: http://www.w3school.com.cn/tags/att_input_readonly.asp ...
- Python 魔术方法笔记
魔术方法总是被__包围, 如__init__ , __len__都是常见的魔术方法,这里主要写一下我遇到的一些魔术方法 setitem 对某个索引值赋值时 即可以进行赋值操作,如 def __seti ...
