vue零基础学习--搭建项目
一、script引入(练习使用,小型项目)
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
二、Vue 提供一个官方命令行工具
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
1.cli是建立在node的环境下,首先检查是否安装node,可以直接到中文官网http://nodejs.cn/下载安装包。安装完之后检查安装的是否成功,输入命令行检查、

显示了安装版本号,则表示安装成功,注意版本号不要过低。
2.直接全局安装 vue-cli:命令行
npm install --g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
3.搭建我们自己的项目
首先到我们需要建项目的文件夹 ,摁住shift键点击鼠标右键,选择在此处打开命令窗口,创建一个基于 webpack 模板的新项目
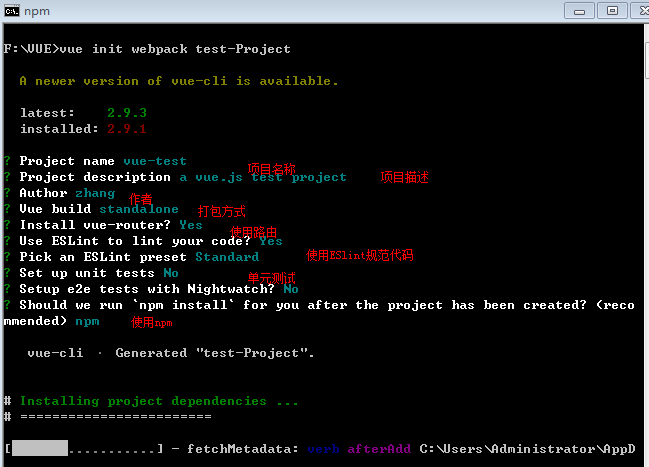
vue init webpack test-Project

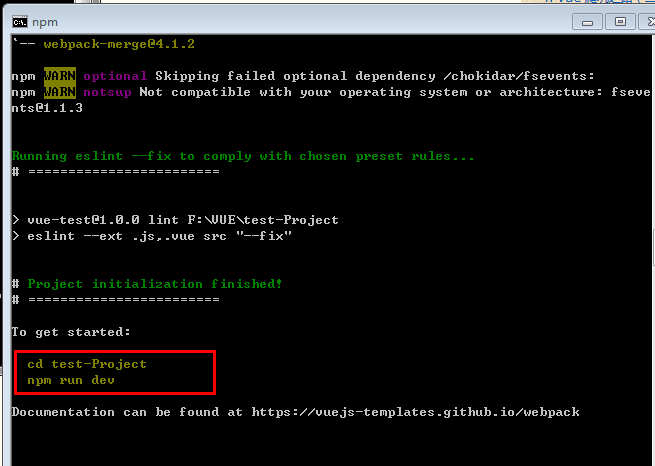
安装结束后,根据提示启动项目,以前安装完后会在安装依赖,现在是在安装的时候就将依赖下载了,不需要单独安装。

成功后的文件结构为:
.
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
.
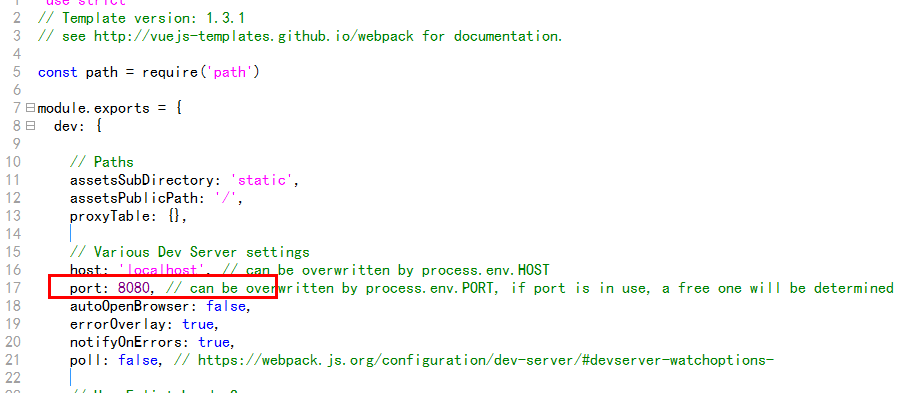
config里面有很多配置文件,我们可以根据项目改动,如更改访问端口号config>index.js

自己项目代码放在src里面里面。
4.上面是最基本的项目,但是我们实际操作中会使用很多有助于我们项目开发的,比如需要引入jQuery、less等让我们快速编码
引入路由 npm install vue-router
引入vuex npm install vuex --save
引入axios npm install axios --save
引入jQuery npm install jquery --save
引入less npm install less less-loader --save
5.项目完成之后,打包上线
npm run build
打包完成后,会生成 dist 文件夹
项目上线时,只需要将 dist 文件夹放到服务器就行了。
vue零基础学习--搭建项目的更多相关文章
- es6零基础学习之项目目录创建(一)
和大家分享一下在学习es6的过程中所积累的东西,也希望更多的朋友能够互相学习 首先创建项目目录 打开你的命令行,什么文件下都可以,大家请随意,我自己用的git,输入 mkdir es6 创建一个完整的 ...
- 【零基础学习FreeRTOS嵌入式系统】之一:FreeRTOS环境搭建
[零基础学习FreeRTOS嵌入式系统]之一:FreeRTOS环境搭建 一:FreeRTOS系统下载 在官网上https://www.freertos.org/,找到下载入口. 或直接进入下载地址ht ...
- 零基础学习Hadoop
零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了.整个过程整理一下,给大家参考,欢迎讨论,共同学习. ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- 零基础学习hadoop到上手工作线路指导(编程篇)
问题导读: 1.hadoop编程需要哪些基础? 2.hadoop编程需要注意哪些问题? 3.如何创建mapreduce程序及其包含几部分? 4.如何远程连接eclipse,可能会遇到什么问题? 5.如 ...
- 零基础学习hadoop到上手工作线路指导(初级篇)
零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了.整个过程整理一下,给大家参考,欢迎讨论,共同学习. ...
- [学习线路] 零基础学习hadoop到上手工作线路指导(初级篇)
about云课程最新课程Cloudera课程 零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了. ...
- 零基础学习openstack【完整中级篇】及openstack资源汇总
1.你是如何学习openstack的?2.你对openstack的组件了解多少?3.你认为openstack该如何学习? 一直想写关于openstack的方面的内容,今天终于整理完成.算是完成一桩心事 ...
- 如何从零基础学习VR
转载请声明转载地址:http://www.cnblogs.com/Rodolfo/,违者必究. 近期很多搞技术的朋友问我,如何步入VR的圈子?如何从零基础系统性的学习VR技术? 本人将于2017年1月 ...
随机推荐
- python数据可视化学习1
import matplotlib.pyplot as plt input_values = [1,2,3,4,5] #输入值 squares = [1,4,9,16,25] #输出值 plt.plo ...
- PAT 1003. Emergency 单源最短路
思路:定义表示到达i的最短路径数量,表示到达i的最短径,表示最短路径到达i的最多人数,表示从i到j的距离, 表示i点的人数.每次从u去更新某个节点v的时候,考虑两种情况: 1.,说明到达v新的最短路径 ...
- 多项式A除以B
这个问题我是在PAT大区赛题里遇见的.题目如下: 多项式A除以B(25 分) 这仍然是一道关于A/B的题,只不过A和B都换成了多项式.你需要计算两个多项式相除的商Q和余R,其中R的阶数必须小于B的阶数 ...
- python 循环语句 函数 模块
python循环语句 while循环语法结构 当需要语句不断的重复执行时,可以使用while循环 while expression: while_suite 语句ehile_suite会被连续不断的循 ...
- Ubuntu16.04+cuda9.0+matlab+opencv3.3+caffe服务器配置(问题汇总)
Ubuntu16.04+cuda9.0+matlab+opencv3.3+caffe服务器配置(附遇到的错误和解决方法) 1.具体安装前需要的依赖包: ubuntu dependency: sudo ...
- Google最新的图片格式WEBP全面解析
前言 不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值 ...
- javascript DOM document对象
document对象代表整个html文档 用来访问页面所有元素最复杂的一个dom对象 也是window对象的一个子对象. 对于dom编程中,一个html就会当成一个dom树dom会把所有的html元素 ...
- 嵌入式linux------ffmpeg移植 编码H264(am335x编码H264)
[cpp] view plaincopy <pre name="code" class="cpp"><pre name="code& ...
- FAT32文件系统的存储组织结构(二)
前面已经基于一个格式化的空U盘分析了一下FAT32文件系统存储的组织结构,下面我们从文件操作的角度来分析一下文件系统的运作机制.由于换了个U盘,所以仍然贴出刚格式化的空U盘的几个重要的数据区如下: ...
- PageBase 公共基础类
PageBase 公共基础类 using System; using System.Collections.Generic; using System.Linq; using System.Web; ...
