.net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离。
B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能)
前端:node.js + vue
后端:.net core webapi
前端安装 node.js 跟创建vue项目这些不是这篇文章的重点,重点在于项目完成后的部署。
.net core webapi创建后,默认就创建了一个wwwroot的文件夹,这个文件夹是用来放置静态文件的,所以,我们可以理解成,这个文件夹将放置我们的build好的前端项目。

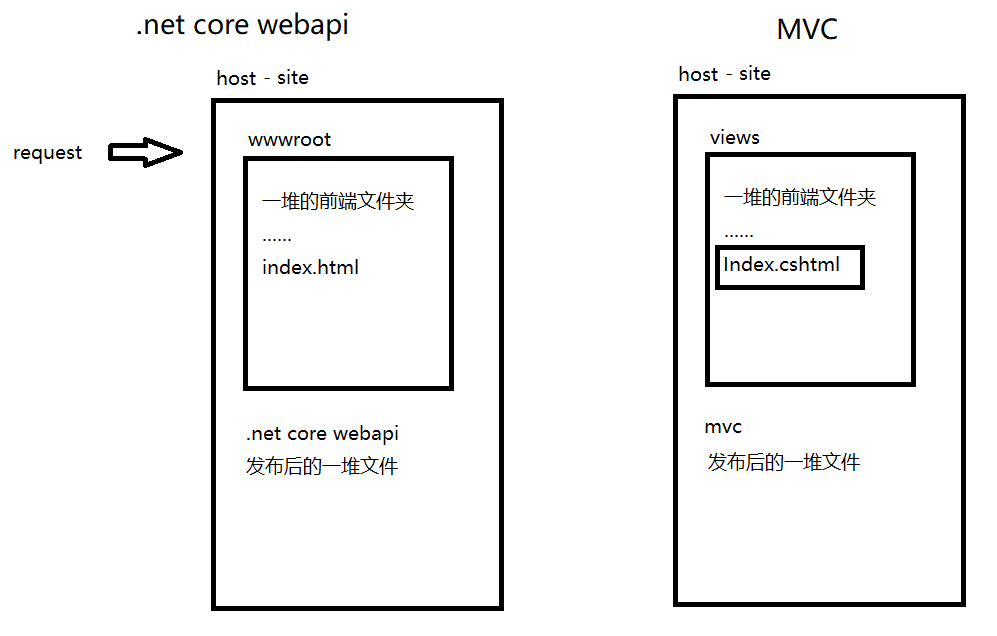
OK,到现在来讲,有一个很有意思的发现(也可以是一点意思都没有,因为都是同一个爸生的),这项目的部署跟mvc的部署的很像(这里不涉及底层运行,只是一个发布后简单的像而已)。

由上图就足够清晰了,这样的部署是属于开发上的前后端分离,他们同属于一个站点,绑定同一个域名,所以不涉及跨域,外部不能直接调用webapi(安全上还是有保证D)。
那么这样的部署却很简单,仅仅是在 Startup 里面的 Configure 设置 一下即可
//设置主页
app.UseDefaultFiles(); //这个是.net core webapi 访问wwwroot文件夹的配置,开启静态文件
app.UseStaticFiles(); app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "api/{controller=Login}/{action=Get}/{id?}");
});
1、首先是设置主页
这里直接使用的是默认的,就是 UseDefaultFiles 会重定向到 default.htm、default.html、index.htm、index.html。当然你也可以指定设置的首页(指定的页面是可以自定义的!)
//设置主页
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions();
defaultFilesOptions.DefaultFileNames.Clear();
defaultFilesOptions.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(defaultFilesOptions);
这样就设定了重定向到 index.html,那为什么前面用了 Clear,其实个人认为仅仅是为了保险,因为

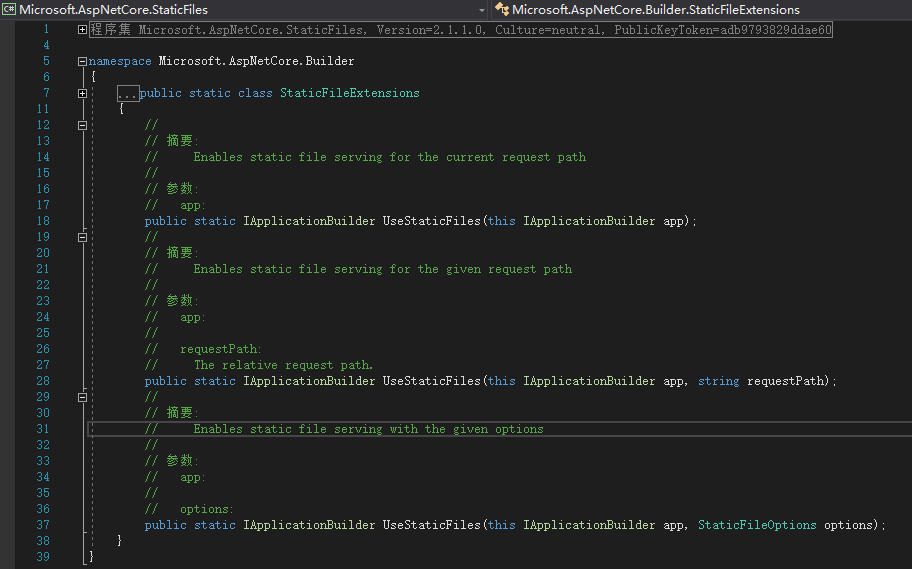
2、开启静态文件,UseDefaultFiles 仅仅是一个重定向URL而不是真的提供一个文件,真正提供静态文件的还是 UseStaticFiles。这就是为什么要优先设置 UseDefaultFiles 再到 UseStaticFiles的原因。当然,提供静态文件也提供了多个重载,可以提供一个相对路径,还有静态文件目录的选择。

//这个是.net core webapi 访问wwwroot文件夹的配置,开启静态文件
StaticFileOptions staticFileOptions = new StaticFileOptions();
staticFileOptions.FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(@"D:\testsite\wwwroot\");//指定目录你站点api的要访问的wwwroot目录 app.UseStaticFiles(staticFileOptions);
上面这种写法也同样可以,当然指定的目录也同样可以放到配置文件里面去,但是这种做法一般都放在类似FTP的项目上。因为如果是指定的目录脱离了 webapi 项目 wwwroot ,甚至是 wwwroot 下的文件夹都不可以访问到静态页面的。
3、使用MVC并配置路由,开启了静态文件的访问之后,就交由mvc来处理了,这个是webapi项目,所以配置api的路由就可以了。(除了上面的1、2顺序不可以改变之外,mvc中配置的路由所放置的顺序倒没影响,因为这不是一个mvc项目)
好了,前后端都开发好之后,部署到服务器,仅是上面在Startup的配置即可。.net core 还是非常非常方便的。

正常访问!一点问题都没有,就算是有问题,也是代码的问题了,噢哈哈
这就是我的项目中的前后端在开发上分离的实践,讲得不深,随便拍!
.net core webapi 前后端开发分离后的配置和部署的更多相关文章
- .net core实现前后端彻底分离
问题的关键在跨域 1.我们在services里面 添加跨域内容如下: public void ConfigureServices(IServiceCollection services) { //这个 ...
- Vue 应用 nginx 配置 前后端不分离模式
一.先在官网下载nginx 软件,解压后放在软件盘中如D盘 将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行. ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之4、模块化实现思路
源码 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin 前 ...
- 从一张图开始,谈一谈.NET Core和前后端技术的演进之路
从一张图开始,谈一谈.NET Core和前后端技术的演进之路 邹溪源,李文强,来自长沙.NET技术社区 一张图 2019年3月10日,在长沙.NET 技术社区组织的技术沙龙<.NET Core和 ...
- 零基础ASP.NET Core WebAPI团队协作开发
零基础ASP.NET Core WebAPI团队协作开发 相信大家对“前后端分离”和“微服务”这两个词应该是耳熟能详了.网上也有很多介绍这方面的文章,写的都很好.我这里提这个是因为接下来我要分享的内容 ...
- ABP开发框架前后端开发系列---(3)框架的分层和文件组织
在前面随笔<ABP开发框架前后端开发系列---(2)框架的初步介绍>中,我介绍了ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以便基于数据库应用的简化处理.本篇随笔进一步对 ...
- ABP开发框架前后端开发系列---(2)框架的初步介绍
在前面随笔<ABP开发框架前后端开发系列---(1)框架的总体介绍>大概介绍了这个ABP框架的主要特点,以及介绍了我对这框架的Web API应用优先的一些看法,本篇继续探讨ABP框架的初步 ...
- ABP开发框架前后端开发系列---(5)Web API调用类在Winform项目中的使用
在前面几篇随笔介绍了我对ABP框架的改造,包括对ABP总体的介绍,以及对各个业务分层的简化,Web API 客户端封装层的设计,使得我们基于ABP框架的整体方案越来越清晰化, 也越来越接近实际的项目开 ...
随机推荐
- UML小白入门基础教程
面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是Unified Modeling Language™,统一建模语言),这篇课程的目的 ...
- CentOS-Minimal版本下安装telnet服务和xinetd服务
默认在CentOS-Minimal版本下没有安装telnet和xinetd服务. 1.安装telnet [root@localhost ~]# rpm -qa | grep telnet --检查是 ...
- linux 关于Apache默认编码错误 导致网站乱码的解决方案
Apache默认编码UTF-8在解析A网站的时候没有任何问题,当运行B网站时出现的"蝌蚪文"乱码问题 最近经常有同学在使用LAMP/WAMP时,遇到这样的编码错误问题: A网站 ...
- Robot framework(RF) Builti,Screenshot和Collections标准库介绍
1.1 Builti标准类库 在学习一门编程语言的时候,大多教材都是从打印“hello world”开始.我们可以像编程语言一样来学习Robot Framework.虽然通过RIDE 提供“填表”一 ...
- java 引用数据类型(类)
我们可以把类的类型为两种: 第一种,Java为我们提供好的类,如Scanner类,Random类等,这些已存在的类中包含了很多的方法与属性,可供我们使用. 第二种,我们自己创建的类,按照类的定义标准, ...
- 关于html以及js相关格式验证的记录
关于html中禁止输入的一些写法主要是实现实时监听值: 下面的例子实现的事只运行输入数字切小数位数不能超过两位的示例. 1. onkeyup事件是在输的时候在键盘松开的时候进行触发 ...
- 许式伟:我与Go语言的这十年[转]
2017-12-18 许式伟 Go中国 2007 年 9 月 20 日,关于设计一门全新语言的讨论正式开始,这门全新的语言,就是后来的 Go.时至今日,Go 语言已经发布到 1.9 版本,走过了整整十 ...
- 「JavaScript」JS四种跨域方式详解
原文地址https://segmentfault.com/a/1190000003642057 超详细并且带 Demo 的 JavaScript 跨域指南来了! 本文基于你了解 JavaScript ...
- 3. Java面向对象之泛型-指定多个泛型
3. Java面向对象之泛型-指定多个泛型 package generic; class MutiGeneric<K, T> { private K key; private T take ...
- 玩转Web之SSH--Heibernate (一)---第一个demo
最近在学heibernate,是看马士兵老师的视频学的,在这里总结一下,做点笔记.关于heibernate的优点,大家可以在网上 百度,这里不做赘述,直接讲怎么使用heibernate 步骤一:新建项 ...
