Web前端开发学习笔记(二)
Homework2:http://my.ss.sysu.edu.cn/wiki/display/WEB/Homework+2+-+Movie+Review
这份作业跟布局相关,因此很多都是布局的知识:
1.display属性的block,inline-block,inline值的区分
其实真正需要区分的是inline-block和inline。都是在同一行内,怎么区分他们呢?首先要明白块元素和行内元素很重要的一点区别:块元素的高度和宽度我们都是可以控制的,而行内元素是不可以的。block对应的就是块元素,inline对应的是行内元素,inline-block叫作“行内块元素”(既具有block的宽度高度特性又具有inline的同行特性),画个图就懂了:
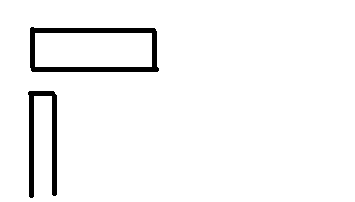
两个高度不同的block:

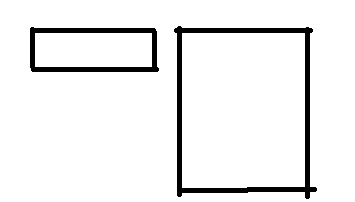
两个高度不同的inline-block:

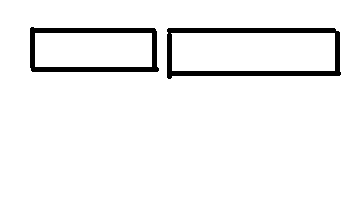
两个inline:
2.关于margin:
有些元素的margin默认值并不是0,比如body,是取决于浏览器的类型的。
3.float
我们可以利用float来实现文字围绕图片的效果,像这样:

只需要将左边的图片设置为float:left,虽然float设置过的元素不属于普通流,但那些文字不会覆盖掉图片,而是会围绕着图片。
4.一个未解的问题:
写这份作业的时候遇到一个很奇怪的问题,出现了这样一种情况:

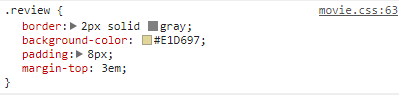
相应的代码如下:

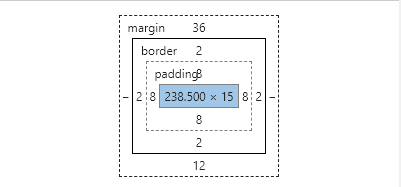
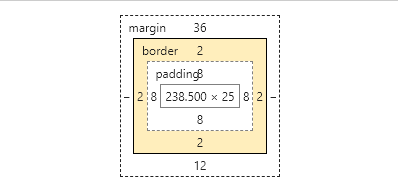
盒子模型如下:

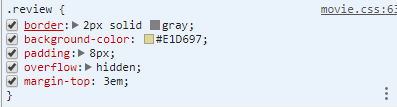
但把overflow设置为hidden后,就解决了这个问题:


代码:

在网上搜了一下,有知乎上有解释:https://www.zhihu.com/question/30938856,但自己看不太懂,先在这里挖个坑吧,以后再填。
Web前端开发学习笔记(二)的更多相关文章
- Web前端开发学习笔记(一)
最近在复习Web前端的开发知识,于是就把大二上学期曾经学过的东西拿出来复习一遍,把自己在做曾经的作业时遇到有意义的点都记下来吧. Homework1:http://my.ss.sysu.edu.cn/ ...
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
- WEB前端开发学习:源码canvas 雪
WEB前端开发学习:源码canvas 雪 双旦节要到了,程序员们为了响应气氛,特别用代码制作了动态雪花,WEB前端开发学习的初学者们一起跟着案例做一遍吧! <!DOCTYPE html> ...
- web前端开发学习:jQuery的原型中的init
web前端开发学习:jQuery的原型中的init 有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 jQuery.fn ...
- Web 前端开发学习之路(入门篇)
字数1374 阅读4622 评论0 喜欢49 以前学习过一段时间的web前端开发,整理了一些我看过的/我认为比较好的学习资料(网站.书籍).不要问我为啥没有进阶版,我只是一条产品汪而已,求轻喷.== ...
- 关于web前端开发学习的顺序
学习web前端开发该怎么学,按照什么顺序学习,这是很多新手朋友会遇到的问题.下面简单的说一下.由于在国内大学课程里面,几乎没有前端开发这门课程,无非就是一些网页设计之类的课程,但那些课程无论是老师讲还 ...
- web前端开发学习路线图
Web前端是一个入行门槛较低的开发技术,但更是近几年热门的职业,web前端不仅薪资高发展前景好,是很多年轻人向往的一个职业,想学习web前端,那么你得找到好的学习方法,以下就给大家分享一份适合新手小白 ...
- Web前端开发学习误区,你掉进去了没?
从接触网站开发以来到现在,已经有五个年头了吧,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上的一串串回忆,成功与喜悦.烦恼与纠结都历历在目,感慨颇多. 先 ...
- 小白入门Web前端开发学习一周小结
说之前还是先说点其他的,简单介绍下自己为何选择web前端开发: 本人之前在一家国企单位从事质检工作,干了3年,工资和待遇还算不错,但由于其工作的流动性导致知识的脱轨以及精神上的空缺,最后还是打算在25 ...
随机推荐
- ASCII Art (English)
Conmajia, 2012 Updated on Feb. 18, 2018 What is ASCII art? It's graphic symbols formed by ASCII char ...
- OpenSSL 中DES-ECB 加密使用注意事项
参考:http://blog.csdn.net/cparent/article/details/40652051DES加密算法作为一个过时的东西,使用的项目已经很少了.最近在调试与服务器端进行DES加 ...
- 【linux之设备,分区,文件系统】
一.设备 IDE磁盘的设备文件采用/dev/hdx来命名,分区则采用/dev/hdxy来命名,其中x表示磁盘(a是第一块磁盘,b是第二块磁盘,以此类推), y代表分区的号码(由1开始,..3以此类推) ...
- cocos2d-x中处理touch事件
在cocos2d-x中, touch事件分为两种:一种是单点事件, 另一种是多点事件. 单点事件对应的代理方法是: virtual bool ccTouchBegan(CCTouch *pTouch, ...
- Linux 环境下程序不间断运行
一.背景 在linux命令行中执行程序,程序通常会占用当前终端,如果不启动新的终端就没法执行其他操作.简单可以通过'&'将程序放到后台执行,但是这种方法有个问题就是,一旦连接远程服务器 ...
- 三、scrapy后续
CrawlSpiders 通过下面的命令可以快速创建 CrawlSpider模板 的代码: scrapy genspider -t crawl tencent tencent.com 我们通过正则表达 ...
- Oracle中的多表查询(笛卡尔积原理)
本次预计讲解的知识点 1. 多表查询的操作.限制.笛卡尔积的问题: 2. 统计函数及分组统计的操作: 3. 子查询的操作,并且结合限定查询.数据排序.多表查询.统计查询一起完成各个复杂查询的操作: 一 ...
- J2EE和android的GZIP测试
使用GZIP进行数据压缩传输实验,服务端是J2EE,使用HTTP的POST方式进行数据请求. 为了方便测试,刚开始在J2EE的环境下写了一个TestCase去调用J2EE写的服务,忘记写GZIP解压代 ...
- [php] in_array 判断问题(坑)
<?php $arr = array("Linux"); if (in_array(0, $arr)) { echo "match"; } ?> 执 ...
- Wordpress上传资源报HTTP错误
简述 在公司内部搭建内部视频学习网站,经过对比选择了wordpress进行站点搭建.但是在上传视频遭遇到了各种问题,特将此处理过程进行记录. 原因排查 1.上传一个十几兆mp4的文件上传进度到达百分之 ...
