EasyUi中对话框。
html页面代码:
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="EasyUI/themes/default/easyui.css" rel="stylesheet" />
<link href="EasyUI/themes/icon.css" rel="stylesheet" />
<link href="css/admin.css" rel="stylesheet" />
<script src="EasyUI/jquery.min.js"></script>
<script src="EasyUI/jquery.easyui.min.js"></script>
<script src="EasyUI/locale/easyui-lang-zh_CN.js"></script>
</head> <div style="padding: 5px; margin-left: 100px;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">提交</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">清除</a>
</div> <div id="dlg" class="easyui-dialog" title="提示..." style="width: 250px; height: 120px; padding: 10px"
data-options="
iconCls: 'icon-save',
buttons: [{
text:'Ok',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'Cancel',
handler:function(){
alert('cancel');;
}
}]
">
确认提交吗?
</div>
JS:
<script>
$(function () {
$('#dlg').dialog('close')
})
function submitForm() {
$('#dlg').dialog('open')
//$('#ff').form('submit');
}
function clearForm() {
$('#ff').form('clear');
}
</script>
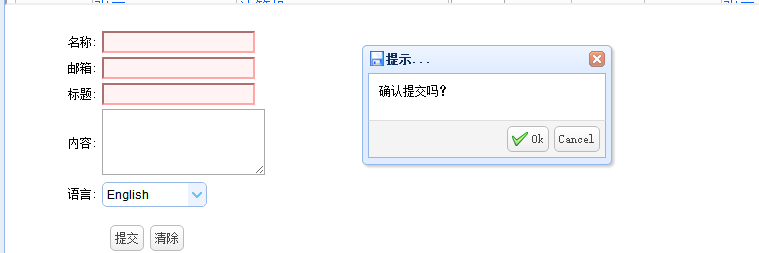
效果图:

EasyUi中对话框。的更多相关文章
- EasyUI中datagrid的基本用法
EasyUI中datagrid是最常用的一个控件了,现在整理一下datagrid的基本语法,先展示下页面效果吧,如下图
- 窗口-EasyUI Window 窗口、EasyUI Dialog 对话框、EasyUI Messager 消息框
EasyUI Window 窗口 扩展自 $.fn.panel.defaults.通过 $.fn.window.defaults 重写默认的 defaults. 窗口(window)是一个浮动的.可拖 ...
- PHP 使用编码树,生成easyui中的tree样式
生成树的时候,数据库中一般设计的都为无级数,即为:父子节点的树,例如:基本的数据表设计为: nodecode 节点编码 parentnodecode 父节点编码 nodename 节点名称 这样的形 ...
- EasyUI 中 DataGrid 控件 列 如何绑定对象中的属性
EasyUI 中 DataGrid 控件 是我们经常用到的控件之一, 但是 DataGrid 控件 在绑定显示列时却不支持对象属性绑定. 模型如下: public class Manager impl ...
- 在easyui中如何修改combobox的下拉框的高度为自适应高度
在easyui中,有时候easyui下拉框的高度比较高,如果我们的值比较少,而下拉框的高度很高的话看起来不好看,修改前效果如下所示: 要修改下拉框的高度和我们的值自适应的 话,只要添加一个panelH ...
- SpringMVC结合easyUI中datagird实现分页
SpringMVC结合easyUI中datagird实现分页 DataGrid以表格形式展示数据,并提供了丰富的选择.排序.分组和编辑数据的功能支持.轻量级,单元格合并.多列标题.冻结列和页脚只是其中 ...
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法 2014-03-27 11:44:46| 分类: Easy UI|举报|字号 订阅 可以使用$.parser.pa ...
- EasyUI中datagrid控件的使用 设置多行表头(两行或多行)
EasyUI中的datagrid控件十分强大,能生成各种复杂的报表,现在因为项目需要,需要生成一个表头两行的表,找了一些说明文档,以下用一个实例来说明一下: 第一种方法: $('#divData'). ...
- EasyUI中在表单提交之前进行验证
使用EasyUi我们可以在客户端表单提交之前进行验证,过程如下:只需在onSubmit的时候使用return $("#form1").form('validate')方法即可,E ...
随机推荐
- 【linux之进程管理,系统监控】
一.进程管理 前台进程:一般是指占据着标准输入和/或标准输出的进程后台进程:不占据默认开启的进程都是前台进程ctrl+C 中断ctrl+z 从前台转入后台bg 后台进程编号 让其在后台运行ls -R ...
- JavaScript之BOM
一.什么是BOM? BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”. 二.Windows对象 Window对象是客户端Ja ...
- API网关系列之Kong的介绍以及安装
一.API网关产生背景 在微服务的架构中,一个大的应用会被拆分成多个小的单一的服务提供出来,这些小的服务有自己的处理,有自己的数据库(也可以共用),也许语言也是不一样的,他们可以部署在一个或多个服务器 ...
- k60模块
lptmr_time_start_ms(); //开始计时 DELAY_MS(); //延时一段时间(由于语句执行需要时间,因而实际的延时时间会更长一些) timevar = lptmr_time_g ...
- mybatis-配置文件mybatis-config.xml
在mybatis-config.xml中有初始的配置: <!-- 对事务的管理和连接池的配置 --> <environments default="development& ...
- NodeJs的async
async.auto最强大的一个api,它适合逻辑复杂的代码,代码中你一部分需要串行,两部分相互依赖,一部分又需要并行,代码中不需要依赖,这个时候你就可以通过auto随性所欲控制你的代码逻辑. var ...
- 关于Spring注解@Async引发其他注解失效
概述 在前面一篇文章中,介绍,在一个Bean中注入自己,如果有@Async和@Transaction,如果使用@Autowire注入自身,会报循环依赖,如果使用BeanFactoryAware注入自己 ...
- 跨域的另一种解决方案CORS(CrossOrigin Resource Sharing)跨域资源共享
在我们日常的项目开发时使用AJAX,传统的Ajax请求只能获取在同一个域名下面的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求.浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片 ...
- 用C#开发的一个通用的地铁换乘查询工具
日常生活中,上班下班坐地铁已经是常事,每当我想去某一个远一点的地方,如果有地铁首选就是地铁,因为方便嘛!每次坐地铁,我们都是凭肉眼去得出我们心中最佳的换乘方案,但是,如果对于线路较少的城市来说,这个方 ...
- 【Linux】 linux中的进程信息相关的一些内容
_ linux进程信息 ■ top top命令用于动态地查看系统的进程和其他一些资源的信息.开启top的时候可以加上-t <sec>来设置top更新的频率高低.进入top界面之后,可以输入 ...
