New UWP Community Toolkit - DeveloperTools
概述
UWP Community Toolkit 中有一个开发者工具集 DeveloperTools,可以帮助开发者在开发过程中进行 UI 和功能的调试,本篇我们结合代码详细讲解 DeveloperTools 的实现。
DeveloperTools 中目前包括了两个工具:
- AlignmentGrid - 提供了 Grid 中的网格,开发者可以根据网格来检查控件对齐;除了开发过程中的辅助作用,开发者还可以使用它作为画板辅助线,日记应用的网格等 UI 显示;
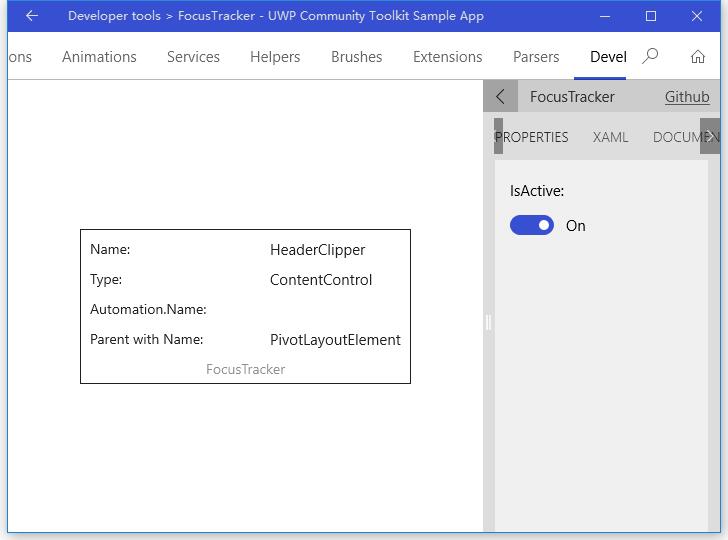
- FocusTracker - 可以显示当前聚焦的 XAML 元素信息,包括 name,type,AutomationProperties.Name 和 first parent name;
来看一下官方示例中的截图:


Source: https://github.com/Microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.DeveloperTools
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/developer-tools/alignmentgrid
https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/developer-tools/focustracker
Namespace: Microsoft.Toolkit.Uwp.DeveloperTools; Nuget: Microsoft.Toolkit.Uwp.DeveloperTools;
开发过程
代码分析
1. AlignmentGrid
AlignmentGrid 类继承自 ContentControl,定义的依赖属性如下:
- LineBrush - 网格线的颜色画刷
- HorizontalStep - 网格横向的步长,默认为 20.0
- VerticalStep - 网格纵向的步长,默认为 20.0,横向和纵向步长可以不相等
以上三个属性变化时,会触发 OnPropertyChanged(d, e),和 AlignmentGrid_SizeChanged(s, e) 一样,主要处理逻辑在 Rebuild() 方法中,下面我们看看 Rebuild() 方法实现:
- 清空 containerCanvas,获取当前横向和纵向步长,如果 lineBrush 无效,则初始化为 ApplicationForegroundThemeBrush;
- 横向循环绘制矩形,循环步长是横向步长,总长度是控件实际宽度;绘制矩形宽度为 1,高度为控件实际高度,位置居左为当前总步长;
- 纵向循环绘制矩形,循环步长是纵向步长,总长度是控件实际高度;绘制矩形高度为 1,宽度为控件实际宽度,位置居上为当前总步长;
- private void Rebuild()
- {
- containerCanvas.Children.Clear();
- var horizontalStep = HorizontalStep;
- var verticalStep = VerticalStep;
- var brush = LineBrush ?? (Brush)Application.Current.Resources["ApplicationForegroundThemeBrush"];
- ; x < ActualWidth; x += horizontalStep)
- {
- var line = new Rectangle
- {
- Width = ,
- Height = ActualHeight,
- Fill = brush
- };
- Canvas.SetLeft(line, x);
- containerCanvas.Children.Add(line);
- }
- ; y < ActualHeight; y += verticalStep)
- {
- var line = new Rectangle
- {
- Width = ActualWidth,
- Height = ,
- Fill = brush
- };
- Canvas.SetTop(line, y);
- containerCanvas.Children.Add(line);
- }
- }
2. FocusTracker
FocusTracker 包含了两个文件:
- FocusTracker.xaml - FocusTracker 的样式文件,主要定义了 FocusTracker 的显示信息,如上面控件介绍中所说的;
- FocusTracker.cs - 定义处理文件, 定义了 FocusTracker 的主要处理逻辑;
FocusTracker.cs
FocusTracker 类中定义了一个依赖属性 IsActive,属性变化时会触发 OnIsActiveChanged(d, e) 处理方法,IsActive == true 时,调用 Start() 方法;IsActive == false 时,调用 Stop() 方法;
我们看到,类中的主要处理是定义一个 DispatcherTimer,在 Start() 方法中实例化并启用它,Stop() 方法中停止它,并清空内容显示;
- private void Start()
- {
- if (updateTimer == null)
- {
- updateTimer = new DispatcherTimer();
- updateTimer.Tick += UpdateTimer_Tick;
- }
- updateTimer.Start();
- }
- private void Stop()
- {
- updateTimer?.Stop();
- ClearContent();
- }
来看一下 updateTimer 的 Tick 处理方法:
- 使用 FocusManager 获取当前获得焦点的元素,清空上一次获取焦点的控件内容信息;
- 分别获取 Name、Type、AutomationProperties.Name 和 First Parent 信息,这对于代码调试和自动化测试很有帮助;
- private void UpdateTimer_Tick(object sender, object e)
- {
- var focusedControl = FocusManager.GetFocusedElement() as FrameworkElement;
- if (focusedControl == null)
- {
- ClearContent();
- return;
- }
- if (controlName != null)
- {
- controlName.Text = focusedControl.Name;
- }
- if (controlType != null)
- {
- controlType.Text = focusedControl.GetType().Name;
- }
- if (controlAutomationName != null)
- {
- controlAutomationName.Text = AutomationProperties.GetName(focusedControl);
- }
- if (controlFirstParentWithName != null)
- {
- var parentWithName = FindVisualAscendantWithName(focusedControl);
- controlFirstParentWithName.Text = parentWithName?.Name ?? string.Empty;
- }
- }
调用示例
1. AlignmentGrid
我们在 Grid 中放了一个 AlignmentGrid 控件,还有一个 TextBlock,做对比显示,效果如下图;
引申一下,我们可以修改 AlignmentGrid 绘制矩形的代码,AlignmentGrid 中定义了 AlignmentGrid 作为矩形的边框画刷,我们可以根据矩形的位置,绘制出左边到右边渐变的画刷,或者虚线的画刷;或者跨度更大一些,使用 ImageBrush 来作为父控件的九宫格显示等,相信大家会有更丰富的想象和应用场景;
- <Grid>
- <tools:AlignmentGrid LineBrush="Gray" HorizontalStep="40" VerticalStep="30" Opacity="1.0"/>
- <TextBlock Text="Hello World" FontSize="40" HorizontalAlignment="Center" VerticalAlignment="Center"/>
- </Grid>

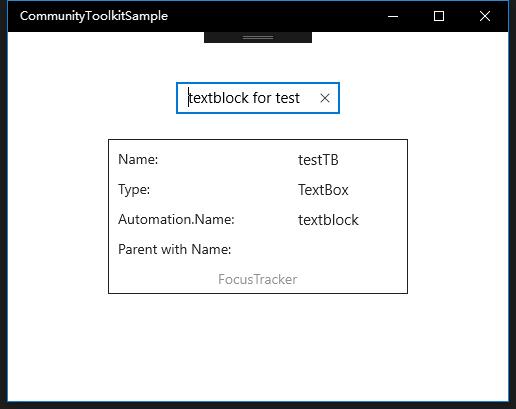
2. FocusTracker
我们使用 FocusTracker 来跟踪对 TextBox 的聚焦事件,XAML 中设置的属性和下面运行显示中的信息一致;
- <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
- <tools:FocusTracker IsActive="True" VerticalAlignment="Center" HorizontalAlignment="Center"/>
- <TextBox x:Name="testTB" Text="textblock for test" AutomationProperties.Name="textblock"
- HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,50,0,0"/>
- </Grid>

总结
到这里我们就把 UWP Community Toolkit 中的 DeveloperTools 的实现过程和简单的调用示例讲解完成了,希望这些工具对大家开发 UWP 应用有所帮助,如果大家有更好用的工具类,也欢迎大家给 UWPCommunityToolkit 做 PR,贡献自己的代码,欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
New UWP Community Toolkit - DeveloperTools的更多相关文章
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
- New UWP Community Toolkit - XAML Brushes
概述 上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾.接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解. 本篇我们 ...
- New UWP Community Toolkit - Markdown
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 MarkdownTextBlock 和 MarkdownDoc ...
- New UWP Community Toolkit - Staggered panel
概述 前面 New UWP Community Toolkit 文章中,我们对 2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 Staggered panel,本篇我们结合代码详细讲解 St ...
- New UWP Community Toolkit - Carousel
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 Carousel 的调整,本篇我们结合代码详细讲解 Carousel 的实现. Carousel 是 ...
- New UWP Community Toolkit - RadialProgressBar
概述 UWP Community Toolkit 中有一个圆形的进度条控件 - RadialProgressBar,本篇我们结合代码详细讲解 RadialProgressBar 的实现. Radi ...
- New UWP Community Toolkit - RadialGauge
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 RadialGauge 的调整,本篇我们结合代码详细讲解 RadialGauge 的实现. Radi ...
- New UWP Community Toolkit - RangeSelector
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 RangeSelector,本篇我们结合代码详细讲解一下 Ra ...
- New UWP Community Toolkit - ImageEx
概述 UWP Community Toolkit 中有一个图片的扩展控件 - ImageEx,本篇我们结合代码详细讲解 ImageEx 的实现. ImageEx 是一个图片的扩展控件,包括 Ima ...
随机推荐
- 微信退款 - tp5
原文:http://www.upwqy.com/details/19.html 1 微信退款官方文档 https://pay.weixin.qq.com/wiki/doc/api/app/app.p ...
- HTTP请求过程-域名解析和TCP三次握手建立链接
我们在浏览器输入http://www.baidu.com想要进入百度首页,但是这是个域名,没法准确定位到服务器的位置,所以需要通过域名解析,把域名解析成对应的ip地址,然后通过ip地址查找目的主机.整 ...
- 深入java虚拟机学习 -- 类的加载机制(三)
类的初始化时机 在上篇文章中讲到了类的六种主动使用方式,反射是其中的一种(Class.forName("com.jack.test")),这里需要注意一点:当调用ClasLoade ...
- Problem : 1412 ( {A} + {B} )
//集合中元素是不会重复的,所以完全没有必要将两个集合合并后再进行排序,交换排序的时间效率是O(n^2),将两个集合中的元素分别排序后输出即可.输出格式也非常需要 //注意的.输出一列元素赢以cout ...
- Ubuntu14.04上修改主机名
Ubuntu14.04上修改主机名 author:headsen chen 2017-10-12 15:41:31 个人原创,转载请注明作者,出处,否则依法追击法律责任 查看主机名:hostname ...
- jQuery学习笔记之extend方法小结
在学习jQuery的时候,学习到了$.extend的主要用法,在此做一个简单的总结. (1)当只写一个对象自变量时,拓展的是jQuery的工具方法,如: $.extend({ aaa:function ...
- dot watch+vs code提成asp.net core开发效率
在园子中,已经又前辈介绍过dotnet watch的用法,但是是基于asp.net core 1.0的较老版本来讲解的,在asp.net core 2.0的今天,部分用法已经不太一样,所以就再写一篇文 ...
- java 三种工厂模式
一.简单工厂模式 一个栗子: 我喜欢吃面条,抽象一个面条基类,(接口也可以),这是产品的抽象类. public abstract class INoodles { /** * 描述每种面条啥样的 */ ...
- 笔记:Jersey REST 传输格式-XML
XML类型是使用最广泛的数据类型,Jersey 对XML类型的数据处理,支持Java领域的两大标准,即JAXP(Java API for XML Processing,JSR-206)和JAXB(Ja ...
- 很全的atom问题解决方案
atom插件 http://blog.csdn.net/qq_30100043/article/details/53558381 atom社区 https://atom-china.org/
