用CSS写气泡
新学到的一个小效果
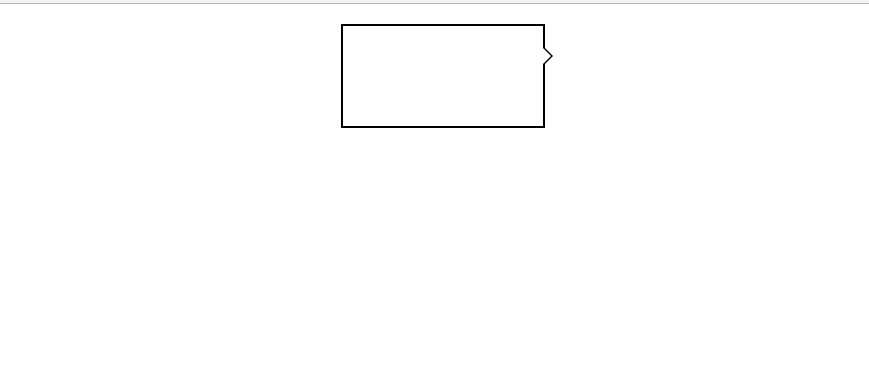
用CSS实现如下图效果,其中demo结构为:<div id=”square”></div>

实现这个效果需要用到两个知识点:
1、用border制作三角形
2、before、after伪元素
伪类元素可以看做是在某元素前加了一个元素
比如:<p>刘诗诗</p>
如果给这个元素设置一个before, p:before{content:”我爱”;},这个p就变成了:我爱刘诗诗
如果给这个元素设置一个after, p:after{content:”我爱”;},这个p就变成了:刘诗诗爱我
(ps:哈哈,这样有点不要脸,但是我爱刘诗诗!)
回到题目上,这个效果就是先画一个矩形,然后通过after或者before加上一个三角形,放到矩形右上角去。
那么如何用边框画三角形呢?
举例演示给大家:
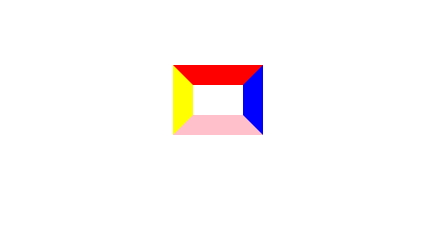
代码如下:写一个p标签,给其设置如下样式
p{
width:50px;
height:30px;
border-left:20px solid yellow;
border-right:20px solid blue;
border-top:20px solid red;
border-bottom:20px solid pink;
margin:100px auto;
}
效果如图:
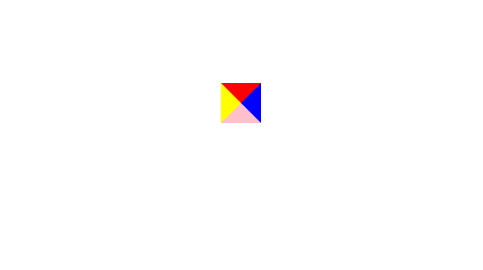
若此时,我们将p的宽高设为0px,效果如图:
不难发现,只要在这个基础上将边框的三面颜色设置为透明,就能得到一个三角形。
但有一点是,矩形是缺了一段的,我们可以让三角形颜色为白色覆盖掉矩形的边框,另外再用一个黑色的,比白色大的三角形放在白三角形的下面,这样就只漏出三角形的两条边了,所以这里同时用到了after和before,代码如下
#square{
width:200px;
height:100px;
border:2px solid black;
margin:20px auto;
position:relative;
}
#square:before{
content:"";
width:0px;
height:0px;
border:10px solid transparent;
border-left-color:black;
position:absolute;
top:20px;
left:200px;
}
#square:after{
content:"";
width:0px;
height:0px;
border:8px solid transparent;
border-left-color:white;
position:absolute;
top:22px;
left:200px;
}
这样就实现效果啦!
用CSS写气泡的更多相关文章
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- CSS三角形/气泡的实现原理及应用
记得第一次面试,面试官问如何用css实现一个不规则三角形?好叭 ·-·,触及到知识盲区了,手动叹气(╥﹏╥),好在别的回答的还好,没挂
- CSS Icon 项目地址 小图标-用css写成的
http://cssicon.space/#/icon/focus 这是所有用css写成的 小图标 右侧有 html和css代码
- css写出0.5px边框(一)
在移动端会出现线条太粗的现象,简单来说,是因为手机端的像素单位和ui的图比例是2:1,所以ui图的1px边框对我们来说就是0.5px,但是浏览器渲染的最小单位就是1px,下面给几种方法用css写出0. ...
- css写宽为30%的正方形
如何用纯css写一宽为30%的正方形,用到了padding属性: 会不会恍然大悟呢? <!DOCTYPE html> <html lang="en"> &l ...
- CSS Devices可以让你在线直接获取使用CSS写的Mobile外形。
CSS Devices可以让你在线直接获取使用CSS写的Mobile外形. CSS Devices 彩蛋爆料直击现场
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- css写出三角形(兼容IE)
css写出三角形 利用css写三角形,兼容IE7 .arrow-up { width:0px; height:0px; border-left:10px solid transparent; bo ...
- 纯CSS箭头,气泡
原文地址: CSS Triangles 演示地址:CSS Triangles Demo 原文日期: 2013年8月5日 翻译日期: 2013年8月9日 本文两种实现方式: 使用或不使用 before ...
随机推荐
- mvc接口、webapi、webservice 对比
最近做了很多项目,也同时使用了mvc的接口,webapi的接口,以及webservice 的接口.先两两对比如下: mvc和webapi区别: 1.MVC是建站的一种框架,倾向于返回用户的页面请求:a ...
- 浅谈我的MongoDB学习(二)
上一篇简单讲了mongodb的安装,mongo的windows服务安装,这样服务器重启windows服务会自动重启mongodb的server,然后我们就可以用客户端去管理数据了.mongodb客户端 ...
- django图书管理半成品(MySQL)
本次需要用到MySQL数据库,所以先配置数据库,在seeting文件中配置: 数据库第一次使用需要配置: python manage.py makemigrations #生成配置文件 python ...
- flask开发框架
# -*- coding: utf-8 -*- # import fcrm from fcrm import app if __name__ == '__main__': # fcrm.app.run ...
- Linux使用Public Key方式远程登录
一.前言: ssh远程登录密码认证的方式有三种,password.Keyboard Interactive.Public Key 前面两种方式就是密码认证,含义都是一样大同小异.第三种是登录方式最安全 ...
- c语言基础学习08_内存管理
=============================================================================涉及到的知识点有:一.内存管理.作用域.自动变 ...
- 【Git】Git基础操作
repository:版本库又名仓库,可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改.删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以&q ...
- 大白话说Java泛型(二):深入理解通配符
文章首发于[博客园-陈树义],点击跳转到原文<大白话说Java泛型(二):深入理解通配符> 上篇文章<大白话说Java泛型(一):入门.原理.使用>,我们讲了泛型的产生缘由以及 ...
- html5 文本格式化
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用.然而,这些标签的含义是不同的:<b> 与< ...
- linux下删除.svn的方法
find ./ -type d -name ".svn" | xargs rm -rf
