查询优化--ORDER BY查询优化
===============
ORDER BY 子句,尽量使用 Index 查询,避免使用 FileSort 排序
尽可能在索引列上完成排序操作,遵照索引的最佳左前缀原则
1 准备数据
1.1 建表
DROP TABLE IF EXISTS employee;
CREATE TABLE IF NOT EXISTS employee (
id INT PRIMARY KEY auto_increment,
age INT,
birth TIMESTAMP
);
1.2 插入数据
INSERT INTO employee(age, birth) VALUES(22, NOW());
INSERT INTO employee(age, birth) VALUES(23, NOW());
INSERT INTO employee(age, birth) VALUES(24, NOW());
2 测试&Explain分析
2.1 创建索引
CREATE INDEX idx_AgeBirth on employee(age, birth);
2.2 测试
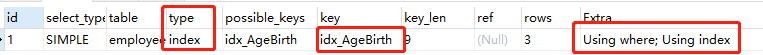
Case#1:
EXPLAIN SELECT * FROM employee WHERE age > 20 ORDER BY age;

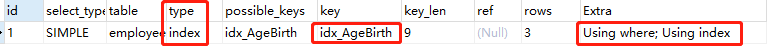
Case#2:
EXPLAIN SELECT * FROM employee WHERE age > 20 ORDER BY age, birth;

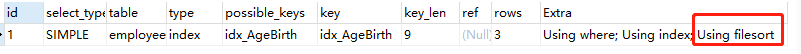
Case#3:
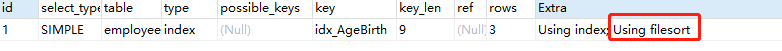
EXPLAIN SELECT * FROM employee WHERE age > 20 ORDER BY birth;

结果:出现了 Using Filesort
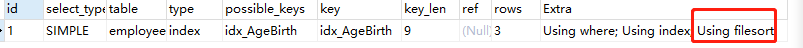
Case#4:
EXPLAIN SELECT * FROM employee WHERE age > 20 ORDER BY birth, age;

结果:出现了 Using Filesort
Case#5:
EXPLAIN SELECT * FROM employee ORDER BY birth;

结果:出现了 Using Filesort
Case#6:
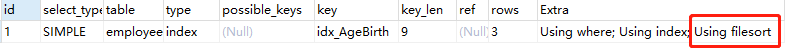
EXPLAIN SELECT * FROM employee WHERE birth > '2018-01-01 00:00:00' ORDER BY birth;

结果:出现了 Using Filesort
Case#7:
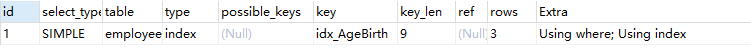
EXPLAIN SELECT * FROM employee WHERE birth > '2018-01-01 00:00:00' ORDER BY age;

Case#8:
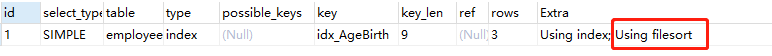
EXPLAIN SELECT * FROM employee ORDER BY age ASC, birth DESC;

结果:出现了 Using Filesort
2.3 示例性总结
Mysql支持两种方式的排序,Index和Filesort,Index效率高。它指Mysql扫描索引本身完成排序。Filesort效率较低。
Order By 满足两情况,会使用Index方式排序:
- Order By 语句使用索引最左前列
- 使用 Where 子句与 Order By 子句条件列组合满足索引最左前列
2.4 Filesort的两种排序算法
2.4.1 双路排序
Mysql 4.1 之前使用的,两次扫描磁盘
2.4.2 单路排序
是对双路排序的改进算法。
从磁盘读取查询需要的所有列,按照 Order By 列在 Buffer 中对它们进行排序,然后扫描排序后的列表进行输出,它的效率更高一些,避免了两次读取数据。并且把随机IO变成了顺序IO,但是,它会使用更多的空间,因为它把每一行都保存在内存中了。
但有可能出现“偷鸡不成蚀把米”的问题(类似于 Concurrent Mode Failure),这与 Sort Buffer 有很大关系(两个参数:sort_buffer_size & max_length_for_sort_data)
2.5 Group By
Group By 实质是先排序后进行分组,遵照索引的最佳左前缀原则
3 总结
Order By 要尽量使用 Index 排序,避免 Filesort 排序
查询优化--ORDER BY查询优化的更多相关文章
- mysql查询优化之三:查询优化器提示(hint)
目录: <MySQL中的两种临时表>--强制使用临时表 SQL_BUFFER_RESULT <MySQL 多表关联更新及删除> <mysql查询优化之三:查询优化器提示( ...
- 查询优化 | MySQL慢查询优化
Explain查询:rows,定位性能瓶颈. 只需要一行数据时,使用LIMIT1. 在搜索字段上建立索引. 使用ENUM而非VARCHAR. 选择区分度高的列作为索引. 采用扩展索引,而不是新建索引 ...
- PostgreSQL查询优化之子查询优化
子查询优化 上拉子连接 上拉子连接主要是把ANY和EXIST子句转换为半连接 void pull_up_sublinks(PlannerInfo *root) { Node *jtnode; //子连 ...
- Mysql--开篇&目录
Mysql 现在是互联网公司中使用得非常广泛的数据库产品了,开源.免费.小巧.易用等诸多特性奠定了其夯实的基础.自己从事 JavaWeb 也有一段时间了,工作中也是用的 Mysql,也会涉及到分析.慢 ...
- 数据库查询优化器的艺术:原理解析与SQL性能优化
数据库查询优化器的艺术 作者:李海翔 Oracle公司MySQL全球开发团队.资深专家 简单的浏览了一遍,由于以前没有接触过SQL优化这些知识,读起来还是非常吃力的,不过收获还是很大的. 作者通过对M ...
- MongoDB实战指南(二):索引与查询优化
数据库保存记录的机制是建立在文件系统上的,索引也是以文件的形式存储在磁盘上,在数据库中用到最多的索引结构就是B树.尽管索引在数据库领域是不可缺少的,但是对一个表建立过多的索引会带来一些问题,索引的建立 ...
- PostgreSQL查询优化逻辑优化之其他
上一节我们介绍了PostgreSQL的子查询优化,子查询优化把一部分可以优化的子查询上拉到主查询成为join. preprocess_expression 将表达式(目标列,where,join,ha ...
- MySQL查询优化器工作原理解析
手册上查询优化器概述 查询优化器的任务是发现执行SQL查询的最佳方案.大多数查询优化器,包括MySQL的查询优化器,总或多或少地在所有可能的查询评估方案中搜索最佳方案.对于联接查询,MySQL优化器所 ...
- Mysql查询优化从入门到跑路(三)查询的基本操作
查询的基本操作 1.选择操作 对应的是限制条件,操作对象是二维表的行. 优化方式:选择操作下推 目的:尽量减少连接操作前的元租数,使得中间临时关系尽量少(元祖数少,连接得到的元组数就少 ...
随机推荐
- 格式化输出io:format的奇技淫巧
格式化输出io:format是我接触Erlang使用的第一个库函数(io:format("Hello World")),随着学习的深入,它也是我debug优先选择最简单直接的工具. ...
- GIT入门笔记(8)-- 查看历史提交记录/根据版本号回到过去或未来
在Git中,用HEAD表示当前版本,也就是最新的提交版本, 上一个版本就是HEAD^, 上上一个版本就是HEAD^^, 往上100个版本写100个^比较容易数不过来,所以写成HEAD~100. Git ...
- 判断一个字符串是不是一个合法的IP地址
最近在笔试的时候遇到碰一道算法题, 要求判断一个字符串是不是合法的ip地址. 将我的思路发出来分享一下,不一定正确,也不一定是最优的方法.希望能分享一些交流 要求用java或者c来实现,我的java代 ...
- Python入门之函数的形式参数与实参/参数的具体使用方法
本篇目录: 一. 函数参数之形式参数与实参 二. 函数参数的具体使用 #1.位置参数:按照从左到右的顺序定义的参数 位置形参:必选参数 位置实参:按照位置给形参传值 #2.关键字参数:按照key=va ...
- js中获取元素的样式兼容性的写法
1:设计元素的样式:el.style.color="red"||el.style["color"]="red" 获取元素的样式:el.st ...
- Spring Cloud学习笔记-004
高可用注册中心 在微服务架构这样的分布式环境中,需要充分考虑发生故障的情况,所以在生产环境中必须对各个组件进行高可用部署,对于微服务如此,对于服务注册中心也一样.如果一直使用单节点的服务注册中心,这在 ...
- Linux正则表达式总结【网络资源整理】
正则表达式的分类 1.基本的正则表达式(Basic Regular Expression 又叫Basic RegEx 简称BREs) 2.扩展的正则表达式(Extended Regular Expre ...
- [LeetCode] License Key Formatting 注册码格式化
Now you are given a string S, which represents a software license key which we would like to format. ...
- MySQL · 引擎特性 · InnoDB 同步机制
前言 现代操作系统以及硬件基本都支持并发程序,而在并发程序设计中,各个进程或者线程需要对公共变量的访问加以制约,此外,不同的进程或者线程需要协同工作以完成特征的任务,这就需要一套完善的同步机制,在Li ...
- 关于wooyun-2015-096990的总结
漏洞url:http://wooyun.jozxing.cc/static/bugs/wooyun-2015-096990.html 摘要 if(!ini_get('register_globals' ...
