ASP.NET Core 使用 Google 验证码(reCAPTCHA v3)代替传统验证码

写在前面
友情提示:
Google reCAPTCHA(v3下同) 的使用不需要“梯子”,但申请账号的时候需要!
Google reCAPTCHA 的使用不需要“梯子”,但申请账号的时候需要!
Google reCAPTCHA 的使用不需要“梯子”,但申请账号的时候需要!
那天上班路上刷博客园,看到晓晨大佬的ASP.NET Core 使用 Google 验证码(Google reCAPTCHA)手痒不已,回家立马抽空自己也写了一遍(基本上抄晓晨大佬的),趁周末写个文,挥发下余温;(然而今天晚上下班才匆忙收尾。。。)
日常所见各类奇葩验证码
这个太有名了,必须前排

京东的

中文的:

丧心病狂的:

面对这堆无力吐槽的验证码,降低用户体验不说,也提高了开发成本;
也有很多公司的验证码(人机识别)模块是自己做的,有的甚至做了几套,还有更甚的甚至用上了理解图卷积算法,堪称丧心病狂;
但现在爬虫横行,恶意爬取数据,大量肉鸡爬取几乎等于dos攻击等,这算轻的;稍有不慎,暴力破解、数据泄露等安全问题也着实严峻;
so,如果现在说,有人帮你搞定这些(人机识别),让你的登录页面清清爽爽,没有验证码,你想不想爽一把。
我看你也跟我一样,定抵不住这Google.reCAPTCHA-v3这妖艳货色婀娜的身姿;
Google.reCAPTCHA(v3)
本文讲的reCAPTCHA都是v3,下同;
官方文档:https://developers.google.com/recaptcha/docs/v3 英文好的自己看看;
一句带过:reCAPTCHA 会以嵌入js的方式,给网站后台返回一个分数,这个分数是用于判断用户是否是机器人,分数的范围是0~1,分数约接近0,越像机器人;
顺便提一句,reCAPTCHA 这妖艳货色是免费的哦!
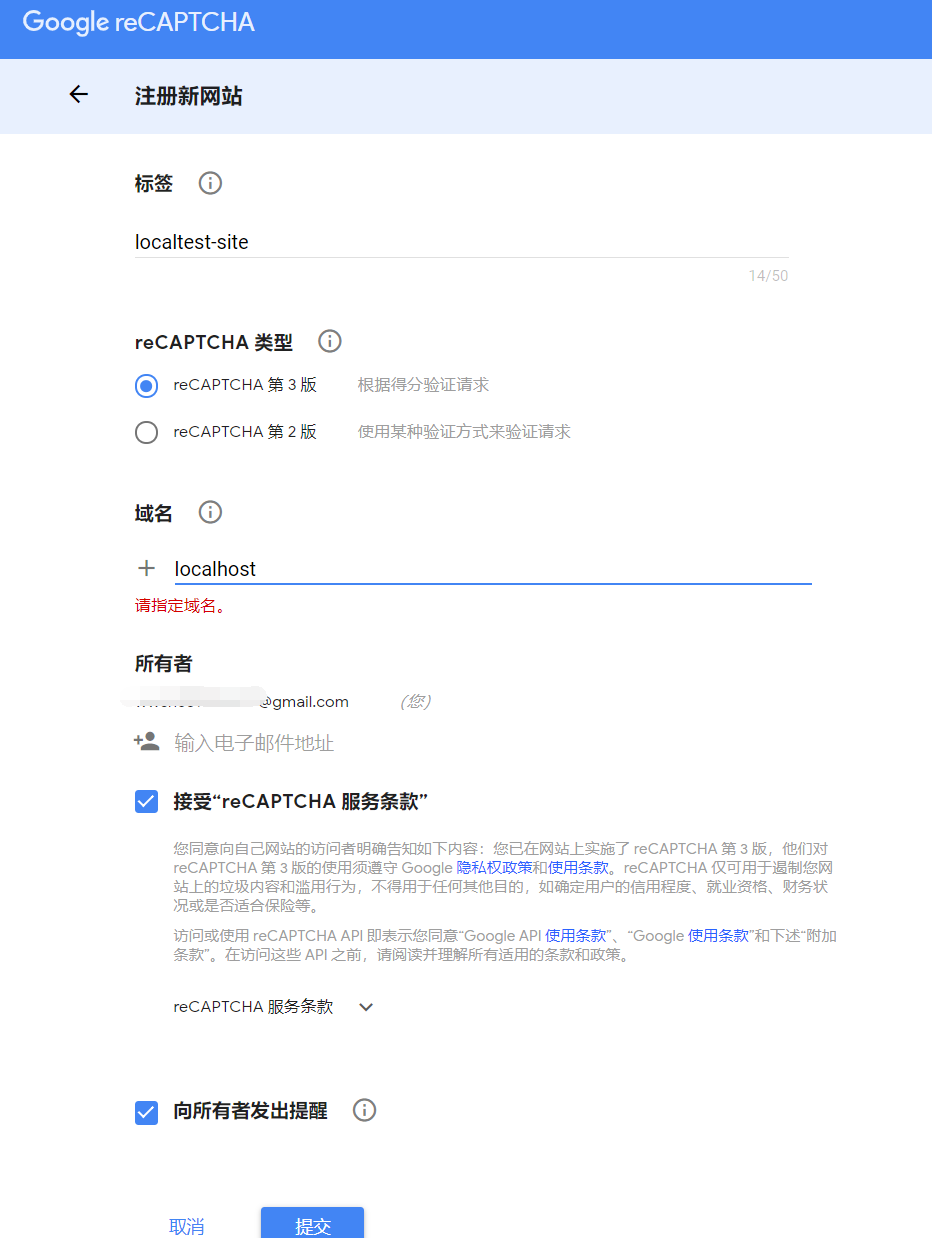
申请Google.reCAPTCHA接入权限
注册站点:https://www.google.com/recaptcha/admin/create
这里很简单啦,照着我的图瞎点就行了;

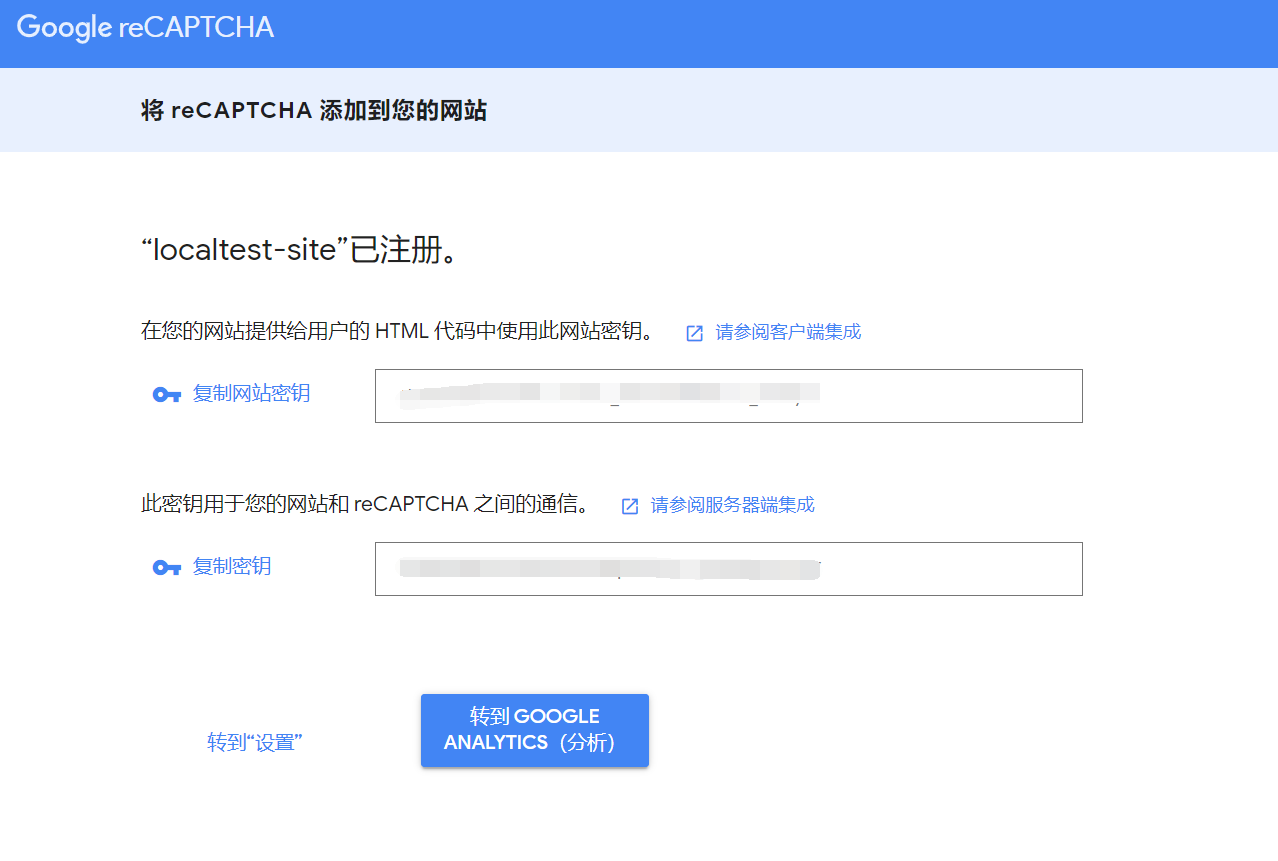
点提交之后,得到:
这两个kes是配置用的,作用页面也说清楚了;

很简单,ok,接下来看看怎么在.net core站点中使用;
继承入Asp.net Core中
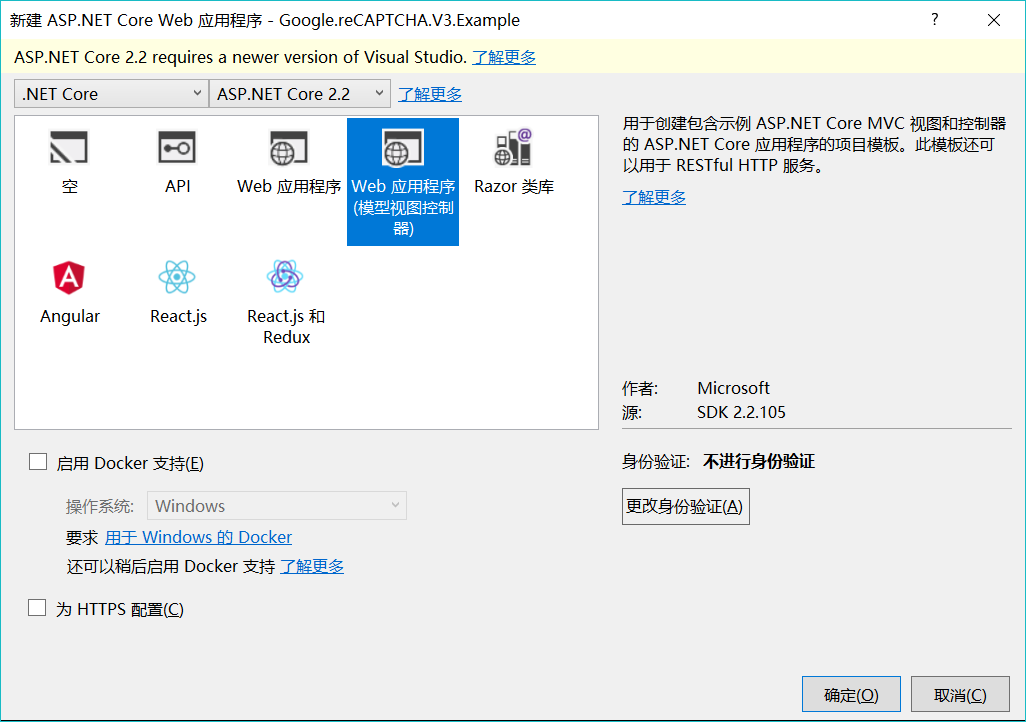
1、创建项目

2、引用程序包
install-package Unicorn.reCAPTCHA.AspNetCore
这个包是晓晨大佬改过的(我也不知道改了什么[捂脸]),就先用它
不想用这个的,可以用https://github.com/TimothyMeadows/reCAPTCHA.AspNetCore
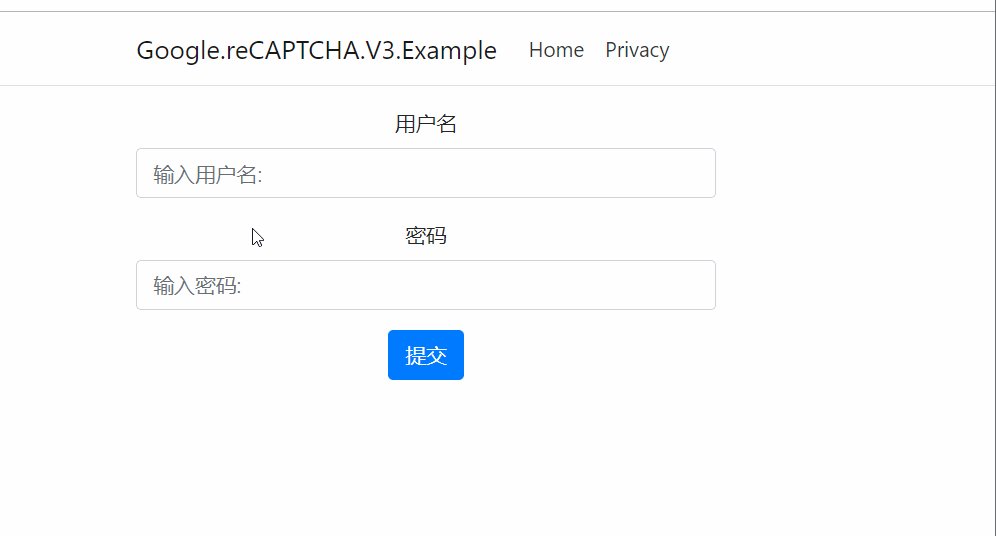
3、写个简单的登录页
AccountViewModel
public class AccountViewModel
{
[Required]
public string Username { get; set; }
[Required]
public string Password { get; set; }
public string GoogleToken { get; set; }
}
后端:
public IActionResult Login()
{
return View();
}
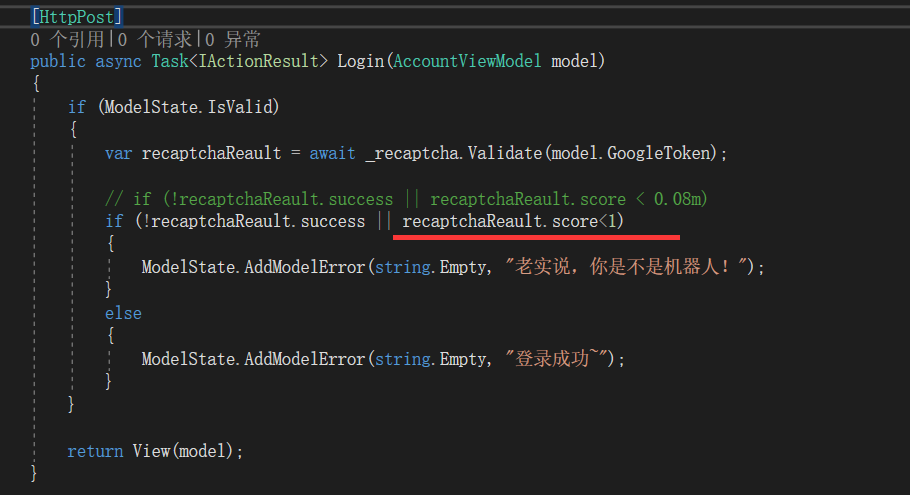
[HttpPost]
public async Task<IActionResult> Login(AccountViewModel model)
{
if (ModelState.IsValid)
{
var recaptchaReault = await _recaptcha.Validate(model.GoogleToken);
if (!recaptchaReault.success || recaptchaReault.score < 0.08m)
{
ModelState.AddModelError(string.Empty, "老实说,你是不是机器人!");
}
else
{
ModelState.AddModelError(string.Empty, "登录成功~");
}
}
return View(model);
}
前端:
appsettings.json
{
"RecaptchaSettings": {
"SiteKey": "刚刚申请的SiteKey",
"SecretKey": "刚刚申请的SecretKey",
"Version": "v3",
"Domain": "www.recaptcha.net"
}
}
Startup
services.AddGoogleRecaptcha(Configuration.GetSection("RecaptchaSettings"));
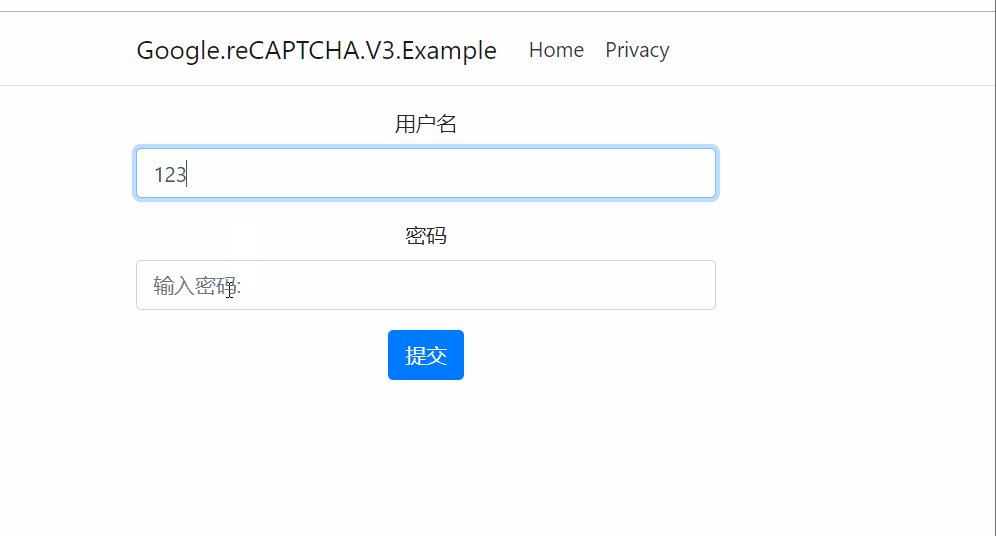
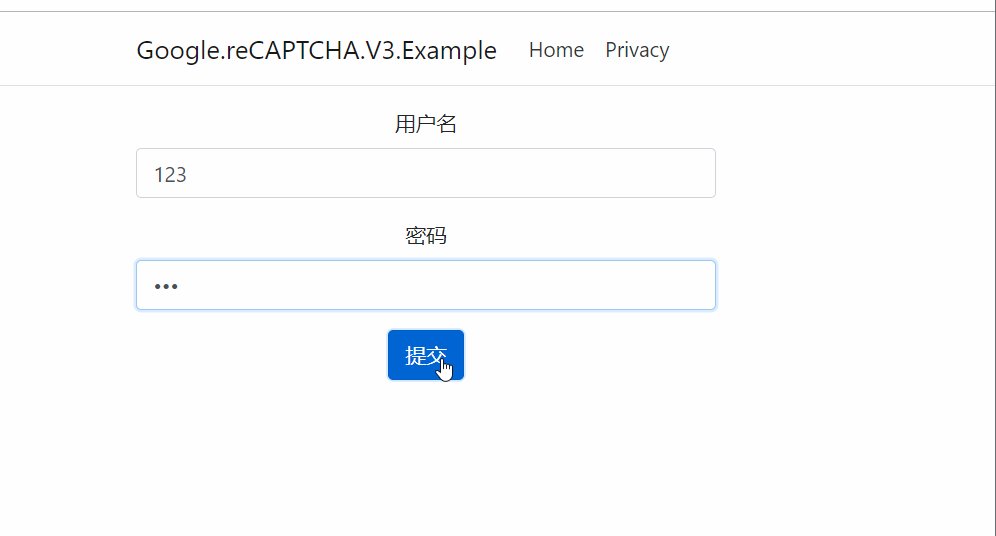
4、简单测试
我们先把这里改成这样

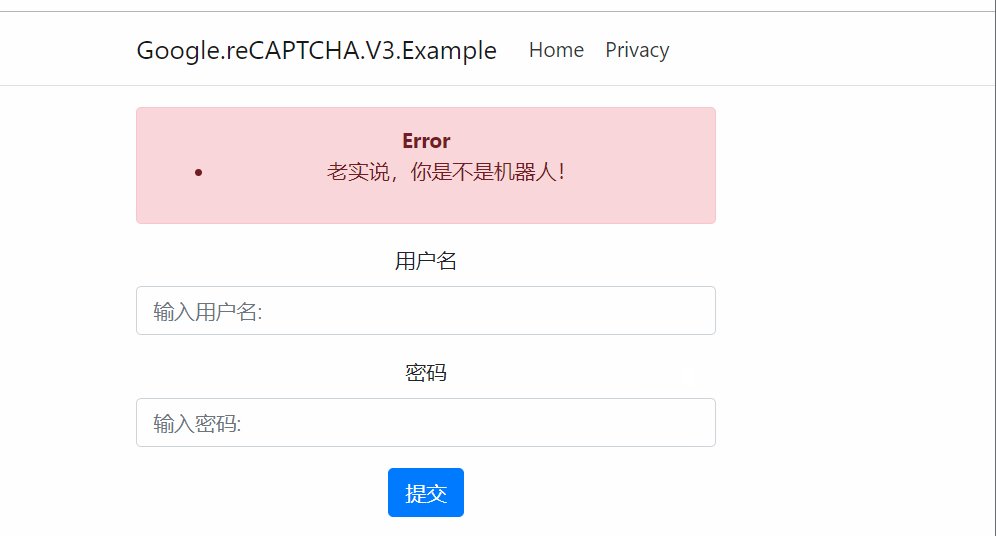
然后调试会得到:

我还放到了对外地址上,大家有空可以点来玩玩(但提交不要点太快哦,js异步加载token太快会报错)
哦,对了,还有一个坑,就是你点登录按钮后点浏览器的返回按钮,再点登录,这个时候百分百识别为机器人,线上用的时候要注意这个问题
总结
以后做有人机验证需求的登录页面,多了个选择,后面多玩下,自己试着用爬虫摸一下这个页面什么的,可靠的话我就投入生产了;
本文示例代码(也没写什么新内容,大部分是看晓晨大佬那篇博客自己实现了一遍)
参考
https://www.cnblogs.com/stulzq/p/10714417.html
ASP.NET Core 使用 Google 验证码(reCAPTCHA v3)代替传统验证码的更多相关文章
- ASP.NET Core 使用 Google 验证码(Google reCAPTCHA)
关心最多的问题,不FQ能不能用,答案是能.Google官方提供额外的域名来提供服务,国内可以正常使用. 一. 前言 验证码在我们实际的生活场景中非常常见,可以防止恶意破解密码.刷票.论坛灌水.刷注册等 ...
- Asp.NET Core+ABP框架+IdentityServer4+MySQL+Ext JS之验证码
验证码这东西,有人喜欢有人不喜欢.对于WebApi是否需要验证码,没去研究过,只是原来的SimpleCMS有,就加上吧. 在WeiApi上使用验证码,关键的地方在于WeiApi是没有状态的,也就是说, ...
- .NET跨平台之旅:ASP.NET Core从传统ASP.NET的Cookie中读取用户登录信息
在解决了asp.net core中访问memcached缓存的问题后,我们开始大踏步地向.net core进军——将更多站点向asp.net core迁移,在迁移涉及获取用户登录信息的站点时,我们遇到 ...
- asp.net core session的使用
Session介绍 本文假设读者已经了解Session的概念和作用,并且在传统的.net framework平台上使用过. Asp.net core 1.0好像需要单独安装,在nuget控制台,选择你 ...
- .NET Core开发日志——从ASP.NET Core Module到KestrelServer
ASP.NET Core程序现在变得如同控制台(Console)程序一般,同样通过Main方法启动整个应用.而Main方法要做的事情很简单,创建一个WebHostBuilder类,调用其Build方法 ...
- [01]从零开始学 ASP.NET Core 与 EntityFramework Core 课程介绍
从零开始学 ASP.NET Core 与 EntityFramework Core 课程介绍 本文作者:梁桐铭- 微软最有价值专家(Microsoft MVP) 文章会随着版本进行更新,关注我获取最新 ...
- 【无私分享:ASP.NET CORE 项目实战(第十四章)】图形验证码的实现
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 很长时间没有来更新博客了,一是,最近有些忙,二是,Core也是一直在摸索中,其实已经完成了一个框架了,并且正在准备在生产环境中 ...
- [译]在Asp.Net Core 中使用外部登陆(google、微博...)
原文出自Rui Figueiredo的博文<External Login Providers in ASP.NET Core> 摘要:本文主要介绍了使用外部登陆提供程序登陆的流程,以及身份 ...
- ASP.NET Core使用SkiaSharp实现验证码
前言 本文并没有实现一个完成的验证码样例,只是提供了在当前.NET Core 2.0下使用Drawing API的另一种思路,并以简单Demo的形式展示出来. Skia Skia是一个开源的二维图形库 ...
随机推荐
- lookup.go
{ continue } addr := net.JoinHostPort(lp.Info.BroadcastAddress, strconv. ...
- 【强连通分量】Bzoj1654 [Usaco2006 Jan]The Cow Prom 奶牛舞会
Description 约翰的N(2≤N≤10000)只奶牛非常兴奋,因为这是舞会之夜!她们穿上礼服和新鞋子,别上鲜花,她们要表演圆舞. 只有奶牛才能表演这种圆舞.圆舞需要一些绳索和一个圆形的 ...
- 【组合数学】Bzoj2916 [Poi1997]Monochromatic Triangles
Description 空间中有n个点,任意3个点不共线.每两个点用红线或者蓝线连接,如果一个三角形的三边颜色相同,那么称为同色三角形.给你一组数据,告诉你哪些点间有一条红线,计算同色三角形的总数. ...
- BZOJ_1031_[JSOI2007]字符加密Cipher_后缀数组
BZOJ_1031_[JSOI2007]字符加密Cipher_后缀数组 Description 喜欢钻研问题的JS同学,最近又迷上了对加密方法的思考.一天,他突然想出了一种他认为是终极的加密办法 :把 ...
- BZOJ_2809_[Apio2012]dispatching_可并堆
BZOJ_2809_[Apio2012]dispatching_可并堆 Description 在一个忍者的帮派里,一些忍者们被选中派遣给顾客,然后依据自己的工作获取报偿.在这个帮派里,有一名忍者被称 ...
- WeTest----如何查看Wetest生成测试报告?
在前一篇文章中主要介绍了手机中如何开始进行WeTest测试,此篇文章将总结测试报告的查看,这里很简单啦,一切的测试结果wetest都将自动生成,值得注意的是,新注册的用户默认每项测试次数为5,所以请珍 ...
- Jenkins 集成 SonarQube Scanner
1. 安装Jenkins 下载安装包,这里我们下载war包 https://jenkins.io/download/ 运行jenkins.war的方式有两种: 第一种:将其放到tomcat中运行( ...
- 《前端之路》之 webpack 4.0+ 的应用构建
目录 一.版本 二.webpack 的主体概念 2-1.入口 2-1-1.单页面入口 2-1-2.多页面应用的入口 2-2.输出 2-3.loader 2-4.plugins 三.如何使用 3-1 关 ...
- KnockoutJS知识规整目录
对于Web开发来讲,前端接触是避免不了的,特别是对于中小公司,没有严格的职位区分,前后端人员互相身兼是常有的事情,使用一些好的框架,能够帮助我们快速开发并完成需要的功能,对于前端的JS框架来讲MVVM ...
- 使用Springboot + Gradle快速整合Mybatis-Plus
使用Springboot + Gradle快速整合Mybatis-Plus 作者:Stanley 罗昊 [转载请注明出处和署名,谢谢!] MyBatis-Plus(简称 MP)是一个 MyBatis ...
