Android软键盘弹出,覆盖h5页面输入框问题
之前我们在使用vue进行 h5 表单录入的过程中,遇到了Android软键盘弹出,覆盖 h5页面 输入框 问题,在此进行回顾并分享给大家:
系统:Android
条件:当输入框在可视区底部或者偏下的位置
触发条件:输入框获取焦点,弹出软键盘
表现:软键盘 覆盖 h5页面中的输入框
问题分析:
1.发现问题:当前页面中box为flex布局,内容为上下固定高,中间自适应(中间区域内容过多会出现滚动条,input框在wrapper的底部),input获取焦点,手机键盘弹出,input未上移到可视区内,怀疑是flex布局导致。
h5页面 测试代码如下:
<html lang="en">
<head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <style> html,body{
width:100%;
height:100%;
margin:0;
padding:0;
} .box{
display:flex;
flex-direction:column;
width:100%;
height:100%;
} .header{
height:50px;
width:100%;
background:#368CDA;
text-align:center;
line-height:50px;
font-size:20px;
color:#fff;
} .wrapper{
flex:1;
overflow:auto;
width:100%;
} .content {
margin:0;
padding:0;
} .content li{
margin:0;
padding:0;
list-style:none;
height:150px;
background:#FFCC99;
text-align:center;
line-height:150px;
font-size:20px;
color:#fff;
} .content li:nth-child(2n){
background:#CC99CC
}
.t-input{
width:300px;
height:50px;
border:1px solid #FF0000;
} .footer{
width:100%;
height:48px;
background: #368CDA;
text-align:center;
line-height:48px;
font-size:18px;
color:#fff;
}
</style>
</head>
<body>
<div class="box">
<div class="header">头部</div>
<div class="wrapper">
<ul class="content">
<li>内容区</li>
<li>内容区</li>
<li>内容区</li>
<li>内容区</li>
<li>内容区</li>
</ul>
<input type="text" class="t-input" placeholder="输入框">
</div>
<div class="footer">保存</div>
</div>
</body>
</html>
2.修改布局:去除box中的flex布局,将wrapper、footer通过position:absolute的方式定位在页面中,发现input依旧不上移,判定与flex布局无关,代码修改如下:
<style>
.box{ /*display:flex; flex-direction:column;*/
width:100%;
height:100%;
position:relative; }
.wrapper{/*flex:1; */
overflow:auto;
width:100%;
// 通过同时设置top、bototm,撑开wrapper,使之占屏幕除header和footer外的剩余高
position:absolute;
top:50px;
bottom:48px;
}
.footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; position:absolute; bottom:0; }
</style>
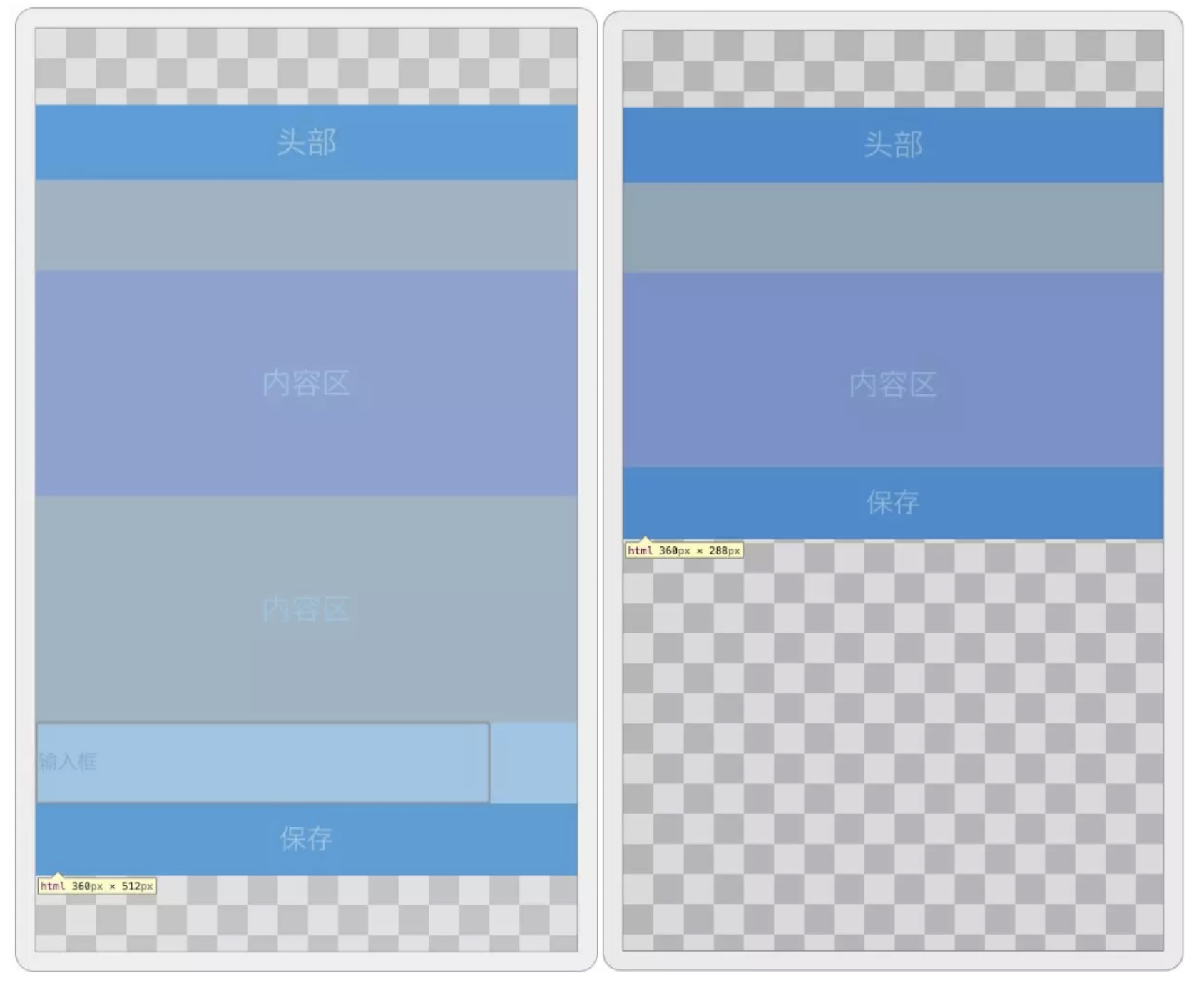
3.真机模拟:进行真机与电脑连接调试,打开chrome的chrome://inspect,(如下图所示),发现键盘未弹出时html高度为512px,键盘弹出后html的高度为288px(减少区域的为软键盘区域),怀疑是否是因为html、body设置了height:100%的自适应布局后,高度跟随屏幕的可用高度改变而改变导致的。

4.代码调试:去除body的height:100%,给body添加一个正好能让软键盘弹出后遮住输入框的高度,body高度 = 288(软键盘出现后html高度)+50(输入框高度)+48(保存按钮高度) ,发现键盘弹出遮挡着input后,input框会自动上移到可视区内,问题定位成功。
解决方案:
方案1 页面渲染完成后,通过JS动态获取屏幕可视区高度(注:屏幕旋转后,需重新获取屏幕高度并赋值),并将其赋值到body的height,这样body的高度一直都是屏幕的高度,当软键盘弹出后,会将body向上推(因为body有了固定高度,不会再继承html的自适应高度),使输入框置到可视区内,代码如下:
document.body.style.height = window.screen.availHeight +'px';
方案2 我们可以借助元素的 scrollIntoViewIfNeeded() 方法,这个方法执行后如果当前元素在可视区中不可见,则会滚动浏览器窗口或容器元素,最终让它可见,如果当前元素在可视区中,这个方法什么也不做,代码如下:
window.addEventListener('resize', () => {
if (document.activeElement.tagName == 'INPUT') {
//延迟出现是因为有些 Android 手机键盘出现的比较慢 window.setTimeout(() => {
document.activeElement.scrollIntoViewIfNeeded();
}, 100);
} });
Android软键盘弹出,覆盖h5页面输入框问题的更多相关文章
- Android 软键盘弹出,界面整体上移
在做搜索功能的时候,点击搜索框,搜索框获取焦点,键盘弹出:现在问题出来了,android软键盘弹出的时候,android整个界面上移,布局被挤压,很难看:要解决这个问题,我们需要用到 windowSo ...
- android软键盘弹出引起的各种不适终极解决方案
android软键盘弹出引起的各种不适终极解决方案 以下描述如何解决ListView高度小于0时出现的UI问题. 创建RelativeLayout的子类TxrjRelativeLayout publi ...
- Android软键盘弹出时布局问题
最近项目需要做一个类似聊天室的模块,基于Socket实现的,这部分稍后一段时间再做总结,功能上的相关点都实现了小例子也做出来了,最后发现一个比较腻歪的问题就是软键盘弹出时总是会把标题“挤出”屏幕,(无 ...
- 小米note3,华为手机,软键盘弹出之后,页面上定位的元素布局会乱掉
原因:可能是因为,软键盘弹出时,改变了height,使height:100%,不能达到原来的高度. 解决办法: $(document).ready(function () { $('body').he ...
- Android 软键盘弹出时把原来布局顶上去的解决方法
键盘弹出时,会将布局底部的导航条顶上去. 解决办法: 在mainfest.xml中,在和导航栏相关的activity中加: <activity android:name=& ...
- Android软键盘弹出时把布局顶上去的解决方法
原文: 解决Andriod软键盘出现把原来的布局给顶上去的方法(转) 链接:http://blog.sina.com.cn/s/blog_9564cb6e0101g2eb.html 决方法,在main ...
- Android 软键盘弹出时把布局顶上去,控件乱套解决方法
解决办法:方法一:在你的activity中的oncreate中setContentView之前写上这个代码getWindow().setSoftInputMode(WindowManager.Layo ...
- android软键盘弹出隐藏的监听
通过网上搜索关于软键盘的隐藏弹出的监听,有几种方式,其中最有效的方式是在View的Onlayout()里面做文章 具体代码: 将布局视图自定义,重写onlayout()方法,然后在主Activity里 ...
- edittext禁止android软键盘弹出
1. EditText ed=(EditText) findViewById(R.id.test); ed.clearFocus(); 2. 在AndroidMainfest.xml中选择哪个acti ...
随机推荐
- WINCE之“系统事件”——System/Events
1. 简介 Event--事件,相信有线程概念的编程人员都知道,它可以用来同步不同进程.不同线程的通信.在Windows CE 5.0系统中,有一种我称之为"系统事件"的Event ...
- OpenCV——彩色图像转成灰度图像
// PS_Algorithm.h #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGORITHM_H_INCLUDED #include <iostr ...
- 恶补web之八:jQuery(3)
jquery和其他js框架.jQuery使用$作为jQuery的简写,但是还有很多js框架,比如: MooTools,Backbone,Sammy,Cappuccino,Knockout,JavaSc ...
- Mac OS X 10.10优胜美地如何完美接管iphone上的电话和短信
自从今年苹果第一次的发布会上毛猫就特别注意这个功能,感觉特别Cool,特别方便.但直到今天毛猫才第一次成功测试出这个功能呀!虽然handoff功能还未测出来,但是觉得在mac上发短信和打电话也已经足够 ...
- MQ队列管理器搭建(一)
多应用单MQ使用场景 如上图所示,MQ独立安装,或者与其中一个应用同处一机.Application1与Application2要进行通信,但因为跨系统,所以引入中间件来实现需求. Applicat ...
- CAN数据格式-ASC
Vector工具录制的数据,一般有ASC和BLF两种格式,本文介绍ASC. 1. ASC定义 ASC(ASCII)即文本文件,数据已可视化的文本存储. 2.ASC查看 通常情况下,用记事本就可以打开. ...
- Day9 进程理论 开启进程的两种方式 多进程实现并发套接字 join方法 Process对象的其他属性或者方法 守护进程 操作系统介绍
操作系统简介(转自林海峰老师博客介绍) #一 操作系统的作用: 1:隐藏丑陋复杂的硬件接口,提供良好的抽象接口 2:管理.调度进程,并且将多个进程对硬件的竞争变得有序 #二 多道技术: 1.产生背景: ...
- App上线Check List
1.umeng统计.安全加固等第三方功能到位,本次上线市场列表选择好.2.后台数据库模式准备3.后台数据库数据准备4.后台应用服务器运行检查5.前端界面信息要正确6.前端交互不能出现过度卡顿和经常闪退 ...
- 关于期权池Option Pools与Vesting:码农创业防身必备法器
之前又看到饿了么创始人团队纠纷的几篇文章,参考了百科.wiki.36Kr.虎嗅.知乎以及邵亦波老师的文章,对之前一直感兴趣的期权汇编初略总结了下 ,仍觉粗糙,对一些具体操作还是不甚了了,不过感觉在中国 ...
- HTML5学习系列之表单与文件
article元素 article元素代表文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容.它可以是一篇博客或报刊中的文章.一篇论坛帖子.一段用户评论或独立的插件,或者其他任何独立的内容 ...
