css 实现文字自动换行切同行元素高度自适应
1.实现div行内布局所有行跟随最大高度自适应
html代码样例:
<div class="row-single">
<div class="colspan-title">
所在部门
</div>
<div class="colspan-right">
<div class="scale-20">
@ViewBag.decideDetail.departName
</div>
<div class="scale-20">岗位</div>
<div class="scale-20">
@ViewBag.decideDetail.positionName
</div>
<div class="scale-20">定(调)薪时间</div>
<div class="scale-down">
@ViewBag.decideDetail.decidePayTime
</div>
</div>
<div style="font: 0px/0px sans-serif;clear: both;display: block"> </div>
</div>
css样式代码:
//注意主要实现代码: /*单行双列*/
.row-single {
width: %;
line-height: 32px;
border-bottom: 1px solid #D0D6D9;
box-sizing: border-box;
flex-wrap: wrap; //主要代码
align-items: stretch; //主要代码
display: flex //主要代码
}
.scale- {
float: left;
width: 189px;
height: auto;
line-height: initial;
word-break: break-all;
}
.scale-down {
width: 160px;
float: left;
height:%;
border-right:none !important;
}
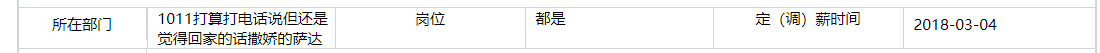
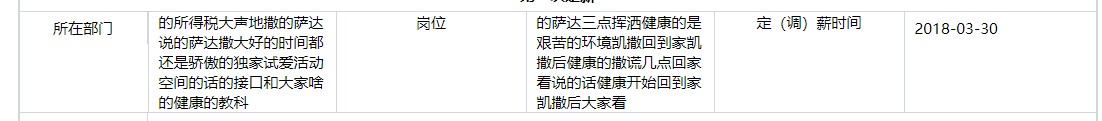
效果展示:


2.打印效果的修改
页面布局之后使用
@media print{
//自定义的打印显示样式
}
css 实现文字自动换行切同行元素高度自适应的更多相关文章
- 解决子元素用css float浮动后父级元素高度自适应高度
1.在最后一个子元素后面清除浮动 2.父元素加over-flow:hidden;(副作用:子元素定位不能超出父元素的范围) 3.父元素也一样浮动(最笨的方法): 4.子元素使用inline-block ...
- css控制元素高度自适应
可以采用元素定位 + padding 的方式使特定元素高度自适应. css 样式: html,body{ height:100%; margin:; padding:; } .wrap { heigh ...
- 前端研究CSS之文字与特殊符号元素结合的浏览器兼容性总结
页面布局里总是会有类似 “文字 | 文字” 的设计样式,不同的浏览器存在严重偏差. 有兼容问题就要解决,下面总结了3种解决方案,分享给大家: 一.系统默认的样式 1.元素换行的段落 <div c ...
- CSS float 父元素高度自适应
<html> <head><title></title><style type="text/css">*{margin: ...
- css控制文字自动换行
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换 行的方法 对于div,p等块级元素正常文字的换行(亚洲文字和非亚洲文字)元素拥 ...
- html/css实现文字自动换行,超出部分出现(...)
PS:这是我在别人博客copy下来的 做前端的我们都会发现这样一个问题,当你控制文字出现多行时,而这多行是有限制的(比如超出部分隐藏不显示),而这多行文字如果全部是数字或者字母抑或是数字和字母的组合时 ...
- 《css揭秘》下(伪元素,文字背景,垂直居中技巧,文字环绕)
本篇主要记录<CSS3揭秘>一书中后面几章的常用技巧. 1.伪元素换行 先看下HTML代码,如下 <div class="demo1"> <div c ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- 伪元素选择器,选择器优先级,CSS修改文字属性,CSS修改字体属性,CSS修改其他属性
伪元素选择器 未使用元素选择器的效果 第一行:伪元素选择器:选择部分内容 第二行:伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 ::selection:选择指定元 ...
随机推荐
- C语言中的sizeof解析
1. 定义:sizeof是C/C++中的一个操作符(operator),作用就是返回一个对象或者类型所占的内存字节数.返回 值类型为size_t,在头文件stddef.h中定义.这是一个依赖于编译系统 ...
- 16_Android生命周期再介绍,通过androidconfigChanges属性让界面旋转时不改变状态中保留的值
A android:configChanges属性 对android:configChanges属性,一般认为有以下几点: 1 不设置Activity的android:configChange ...
- Android ViewManager解读之requestLayout() 详解
尊重原创: http://blog.csdn.net/sk719887916/article/details/48464035 上篇<Android View 中invalidate() 你所不 ...
- libgdx 1.4.1发布
(转载自http://www.libgdx.cn/topic/4/libgdx-1-4-1%E5%8F%91%E5%B8%83) libgdx从未停止进步的脚步.10月10日,libgdx1.4.1发 ...
- OpenCV轮廓检测,计算物体旋转角度
效果还是有点问题的,希望大家共同探讨一下 // FindRotation-angle.cpp : 定义控制台应用程序的入口点. // // findContours.cpp : 定义控制台应用程序的入 ...
- C语言中数组转化为字符串的方法
#include<stdio.h> #include <stdlib.h> #include <string.h> #define NR(x) (sizeof(x) ...
- java工具类(五)之日期格式字符串与日期实现互转
JAVA字符串转日期或日期转字符串 项目开发过程中需要实现日期格式的字符串与日期进行互转,并进行日期的加减操作. Demo如下: package weiming.lmapp.utils; import ...
- 网络最短路径Dijkstra算法
最近在学习算法,看到有人写过的这样一个算法,我决定摘抄过来作为我的学习笔记: <span style="font-size:18px;">/* * File: shor ...
- c# 获取TFS结构 文件
#region 获取最新版本 /// <summary> /// 获取最新版本 /// </summary> /// <param name="server_u ...
- HP-Socket快速入门:分包、粘包解析
环境配置 vs2015 windows7 64位 hp-socket 5.0 安装hp-socket 新建控制台项目TelnetServer,打开Nuget管理工具,搜索hp-socket: 安装成功 ...
