Django restframwork实现自定义数据格式的分页与搜索
最近因为在做分页时遇到的问题很多,页浪费了好多时间,所以记录一下。以后如遇到可用省去不必要的麻烦
restframwork中的官方文档对分页和搜索页进行了详细的介绍,但是我公司需要的return的json数据格式进行分层。所以吧,一个很简单的东西,搞的头皮发嘛,看源码之类的,费时,重点是看不太懂,但最后还是参考源码,重写了response方法。
直接上代码了
url(r'^show_workPublished',views.Show_workPublishedView.as_view(),name='show_workPublished'),
serializer.py
class Show_workPublishedModelSerialiazer(serializers.ModelSerializer):
class Meta:
model = Upload_filep
#fields = ("id","name","title","img")
fields = ["id","name","title","img",'address','add_time']
自定义分页pagination.py
from rest_framework.pagination import PageNumberPagination class PNPageination(PageNumberPagination):
page_size = 6 # 每页显示2条
page_query_param = 'currentPage' # 当前页
page_size_query_param = 'page_size' # 每页显示
view.py
class Show_workPublishedView(generics.ListAPIView):
queryset = Upload_filep.objects.all().order_by('id').reverse()
pagination_class = PNPageination
serializer_class = Show_workPublishedModelSerialiazer #模糊搜索
def get_queryset(self):
name = self.request.GET.get('keyword')
if name is not None:
return self.queryset.filter(Q(name__icontains=name) | Q(title__icontains=name))
return self.queryset def get(self,request,*args,**kwargs):
list = self.get_queryset()
#list = Upload_filep.objects.all()
list_nums = list.count()
try:
page = request.GET.get('currentPage',1)
except PageNotAnInteger:
page = 1
limit = int(request.GET.get('limit',6)) p = Paginator(list,limit)
lists = p.page(page) #lists_serializer = Show_workPublishedModelSerialiazer(lists,many=True)
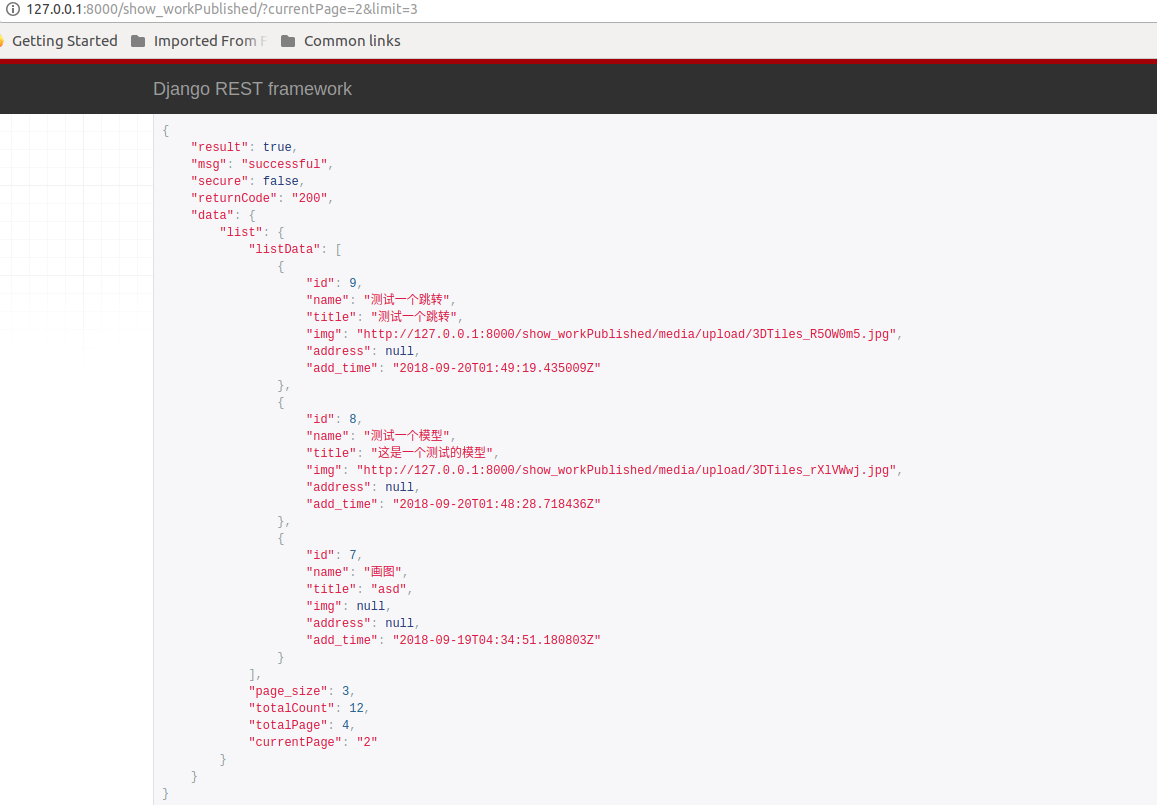
lists_serializer = self.get_serializer(lists,many=True) ret = {
"result": True,
"msg": "successful",
"secure": False,
"returnCode": "", "data": {
"list":{
"listData":lists_serializer.data, "page_size":limit, #每页显示两个
"totalCount":list_nums , # 一共有多少数据
"totalPage": (list_nums//limit if list_nums%limit==0 else list_nums//limit+1) , # 一共有多少页 a-b if a>b else a+b
"currentPage": page , # 当前页数
},
},
}
return Response(ret)

到这里就能搞定分页和搜索。restframwork分装的比较多,但有的东西还是得参考源码重写方法。
Django restframwork实现自定义数据格式的分页与搜索的更多相关文章
- 在django中使用自定义标签实现分页功能
效果演示: github地址:https://github.com/mncu/django_projects/tree/master/django_projects/pagination_test 本 ...
- 第三百一十四节,Django框架,自定义分页
第三百一十四节,Django框架,自定义分页 自定义分页模块 #!/usr/bin/env python #coding:utf-8 from django.utils.safestring impo ...
- 十二 Django框架,自定义分页
自定义分页模块 #!/usr/bin/env python #coding:utf-8 from django.utils.safestring import mark_safe #封装分页类模块 c ...
- Django rest framework(7)----分页
目录 Django rest framework(1)----认证 Django rest framework(2)----权限 Django rest framework(3)----节流 Djan ...
- Python学习笔记整理总结【Django】:模板语言、分页、Cookie、Session
一.模板语言 1.在前段展示:对象/字典/元组 class Business(models.Model): # id #用默认的自增id列 即:Business中有3列数据(id, caption, ...
- asp.net mvc 简易通用自定义Pager实现分页
asp.net mvc 自定义Pager实现分页 Intro 一个WEB应用程序中经常会用到数据分页,本文将实现一个简单通用的分页组件,包含一个 PagerModel (用来保存页码信息),一个 Ht ...
- phpcms v9 自定义伪静态的分页函数
因为.这个页面还没做好..等做好了..再给大家演示...... 调用方法:$page_attr=pages_open($num[0]['cun'],$get_page,$max_page,'http: ...
- Django关于设置自定义404和安装debug-toolbar的笔记
Django关于设置自定义404和安装debug-toolbar的笔记 关于设置404 先做好404页面,然后在views.py文件中做好映射,最后是在urls.py做好路由,而这个urls.py必须 ...
- Django restframwork获取列表详情
z哎Django restframwork中就有一个类可以获取列表的详情内容,只有两行代码就可以搞定,在浏览器测试是ok的.但是这样的接口给前端,前端点击详情然后会将models.表名.objects ...
随机推荐
- javax.Servlet的包中,属于类的是。(选择1项)
javax.Servlet的包中,属于类的是.(选择1项) A.Servlet B.GenericServlet C.ServletRequest D.ServletContext 解答:B Serv ...
- 【POJ】1523 SPF(割点)
http://poj.org/problem?id=1523 太弱... too weak.. 割点我都还要看书和看题解来写..果然是写不出么.. 割点就那样求,然后分量直接这个节点有多少子树就有子树 ...
- [ASK] brew install nginx
.......... .......... Error: Permission denied - /usr/local/etc/openssl .......... .......... Cannot ...
- 给Jquery easyui 的datagrid 每行添加操作链接
背景 我们都知道Jquery的Easy-UI的datagrid能够加入而且自己定义Toolbar,这样我们选择一行然后选择toolbar的对应button就能够对这行的数据进行操作.但实际项目里我们可 ...
- Android模拟器基本使用和常用工具介绍
注:其中部分内容参考网上资源 1.Android模拟器介绍 Android中提供了一个模拟器来模拟ARM核的移动设备.Android的模拟器是基于QEMU开发的,QEMU是一个有名的开源虚拟机项目(详 ...
- springboot整合mybatis之用外置服务器启动项目(二)
在上一篇中我们是用的springboot自带的tomcat服务器,接下来想试一下 将springboot当做一个web项目 放在eclipse中用tomcat来启动. 首先在pom.xml中加上,移除 ...
- 通过chrome浏览器调试手机页面(IOS和Android)
开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试,但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素.其实可以通过将设 ...
- vue兄弟组件传值
vue中除了父子组件传值,父传子用props,子传父用$emit,有时候兄弟组件之间也需要传值 1. 先定义一个中间件,src下面新建self.js import Vue from 'vue'; le ...
- 160311、mybatis sql语句中转义字符
问题: 在mapper ***.xml中的sql语句中,不能直接用大于号.小于号要用转义字符 解决方法: 1.转义字符串 小于号 < < 大于号 > & ...
- Python--比较两个字典部分value是否相等
# 比较两个字典部分是否相等def compare_two_dict(dict1, dict2, key_list): flag = True keys1 = dict1.keys() keys2 = ...
