带你玩转Visual Studio——带你高效开发
VassistX的简单介绍与下载安装
简单介绍
VassistX的全称是Visual Assist X,是whole tomato开发的一个非常好用的插件,可用于VC6.0及Visual Studio的各个版本(包括VS.NET2002、VS.NET2003、VS2005、VS2008、VS2010、VS2012、VS2013及VS2015)。
VassistX有以下主要功能:
智能提示:关键字的提示,已有类名、方法名的提示,类成员(成员数据和成员函数)的提示;
代码高亮:关键字、类名、方法名等用不同的颜色进行高亮,方便代码的阅读;
快速追踪:声明与实现的快速跳转,.cpp与.h文件的快速切换;
高效查找:文件名的查找,标识符的查找,标识符补引用的查找;
代码重构:重命名标识符(变量名、方法名、类名等,这个非常有用),自动添加成员变量的Set/Get方法,自动添加函数的注释等。
下载与安装
下载:
官方下载地址:http://www.wholetomato.com/downloads/default.asp
你也可以到中文的一些网站去下载,网上一搜一大片。
安装:
安装非常简单,你只需要点击VA_X_Setupxxxx.exe进行默认安装即可,这没什么要说的。
注册码
还是那句话:自己想办法(以后都不再进行说明),如果有钱还是支持正版,毕竟作为程序员的我们应该知道写一个好的程序不容易。
VassistX的使用指南
1.通过“Tip of the day”快速学习。
在你安装VassistX后,启动VS时,会有一个帮助提示(如下图),这是你快速学习VassistX的最好方式,还有小动画提示,一看就懂。如果你看不懂英文,看小动画也能明白怎么回事。

图 1:tip of the day
如果你不希望每次启动VS时都弹出这个对话框,只需把左下角的”Show tips at startup”的勾选去掉就可以。如果需要再次弹出对话,在菜单中选择VassitX\Visual Assist X Option…–>Starup,把Show tip of the day勾选上即可。
2.主要窗口和工具
插件装上之后你应该就能感觉比以前好多了,比如代码高亮啊,智能提示啊,应该立马就能体现出来。但这还是要简单介绍一下。

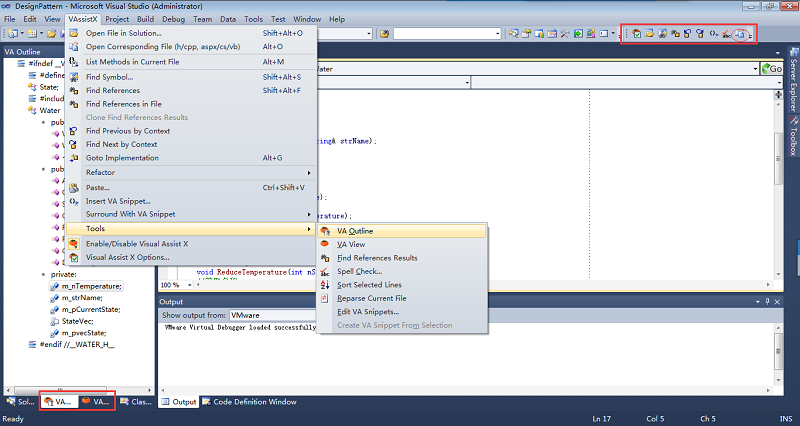
图 2:窗口视图
插件成功安装之后,菜单栏会多一个VassistX的菜单,这里包含了VassistX的所有功能和相关的设置,设置方面后面还会进一步讲。
左侧会有两个VA Outline和VA View视图(如果没有,可能菜单VassistX\Tools\VA Outline调出来)。VA Outline这个视图很有用,也是我用的最多的一个视图,它能清晰地呈现一个类中的各个成员。
工具栏也会多一个VassistX工具组。这个我用的最多的要数最右边的.h与.cpp的切换按钮。
3常用的快捷键
这里只列出一些最常用的快捷键,一般记住这些也就够用了。
| 快捷键 | 说明 | 备注 |
|---|---|---|
| Alt+G | 快速跳转,如由声明跳转到实现,由实现跳转到声明。 | 光标要在标识符处 |
| Alt+O | .h与.cpp文件的快速切换 | |
| Alt+Shift+F | 查找标识符所有被引用的位置 | 光标要在标识符处 |
| Alt+Shift+O | 查找整个Solution下的某个文件 | O指open,打开指定的文件 |
| Alt+Shift+S | 查找标识符 | S指Symbol |
| Alt+Shift+R | 重命名标识符 | 光标要在标识符处,R指ReName |
| Ctrl+Shift+V | 选择剪切板的内容进行粘贴 |
更改快捷键
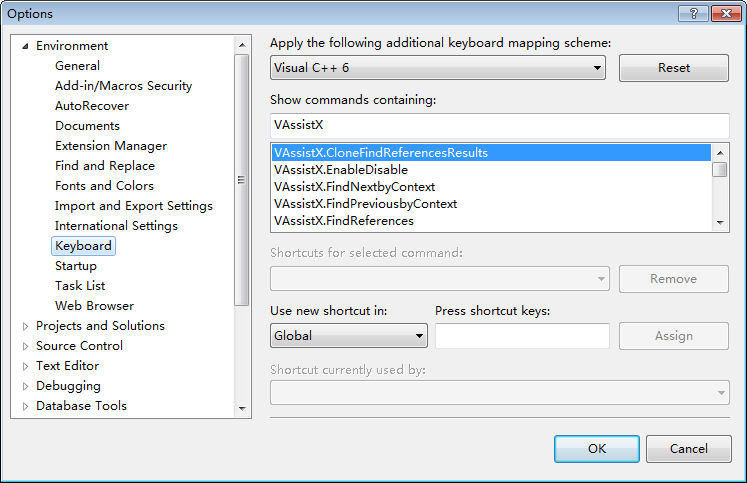
菜单Tools\Option…,然后在打开的对话框中选择Keyboard,Show commands containning中输入VAssistX就能看到VAssistX的各种功能,你可以设置某一指定功能的快捷键。如你输入VAssistX.refactorRename,就能看到重命名的默认快捷键是Shift+Alt+R,你在Press shortcut keys中按下快捷键更改它。

图 3:设置快捷键
VassistX的高效开发的属性配制
选项设置
VassistX有些默认设置并不太友好,我们可以自己重新设置它。在菜单中选择VassitX\Visual Assist X Option…打开设置对话框。以下是我个人的偏好设置,仅作参考(只说明一些关键设置的含义)。

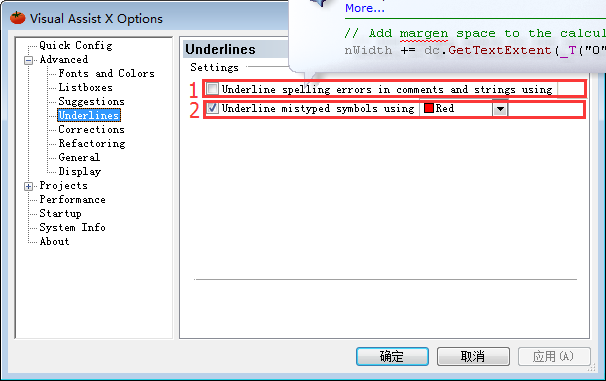
图 4:设置1
1.拼写错误检测(这个不要选,不然老会有红色的波浪线提示);
2.类型错误检测(这个选上,可以测试你的变量类型是否正确);

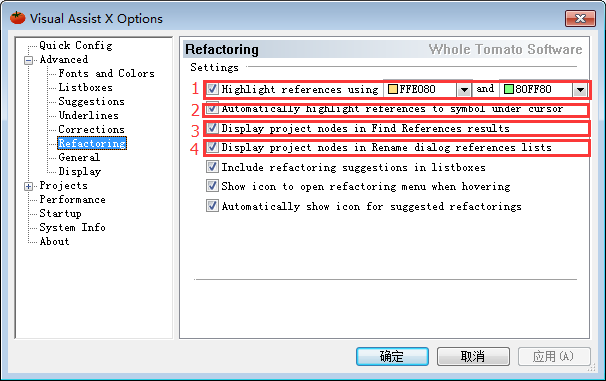
图 5:设置2
1.高亮引用的标识符(设置颜色,一个当前词的颜色,一个是非当前词的颜色);
2.自动高亮当前光标所在处标识符
3.高亮查找引用的结果;
4.高亮重命名标识符时关联的变量;

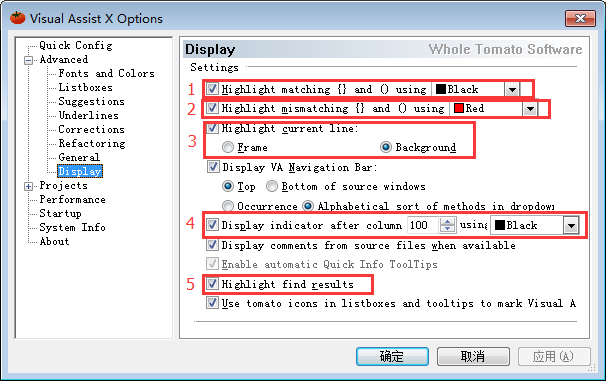
图 6:设置3
1.(黑色)高亮匹配的括号;
2.(红色)高亮不匹配的括号;
3.高亮当前光标所在的行(可选择高亮前景或高亮背景);
4.纵向指示器的分隔线,一般用于控制一行代码的字符数;
5.高亮查找结果。
注释配制与自动添加代码
注释也是程序的一个重要组成部分之一,好的注释是提高代码的可读性和程序的可维护性的一个关键因素,而要写大量的注释是一件非常繁琐的事情,给程序员增加了不少负担,而VAsssistX就可能帮我们减轻这种负担。将光标移到函数名处,右键鼠标选择Refactor\Document Method可自动帮我们添加函数的注释。
我们可以自己配制自定义的注释格式。选择菜单:VAssistX\Insert VA Snippet…\Edit VA Snippet…进行设置。给出我的相关设置,仅作参考:
Title: File header detailed
Shortcut: fh
Description: 对整个文件进行注释
//===============================================================
//Summary:
// $FILE_BASE$ 类, $end$
//FileName:
// $FILE_BASE$.$FILE_EXT$
//Remarks:
// ...
//Date:
// $YEAR$/$MONTH$/$DAY$
//Author:
// %USERNAME%(luoweifu@126.com)
//===============================================================- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
说明:两个$符号之间的内容都是VAssistX中定义的宏,参见文后的附录:Visual Assist X Snippets 宏
Title: Refactor Document Method
Shortcut:
Description: 对函数进行注释
//---------------------------------------------------------------
//function:
// $SymbolName$ $end$
//Access:
// $SymbolVirtual$ $SymbolPrivileges$ $SymbolStatic$
//Parameter:
// [in] $MethodArg$ -
//Returns:
// $SymbolType$ -
//Remarks:
// ...
//author: %USERNAME%[luoweifu]
//---------------------------------------------------------------
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
Title: #ifndef … #endif
Shortcut: #ifn
Description: 防止头文件重复包含
#ifndef __$FILE_BASE_UPPER$_H__
#define __$FILE_BASE_UPPER$_H__
$end$
#endif //__$FILE_BASE_UPPER$_H__
- 1
- 2
- 3
- 4
- 5
Title: Refactor Encapsulate Field
Shortcut:
Description: 添加类中成员变量的Get/Set方法。
$end$$SymbolType$ Get$GeneratedPropertyName$() const
{
return $SymbolName$;
}
void Set$GeneratedPropertyName$($SymbolType$ val)
{
$SymbolName$ = val;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Title:
Shortcut: //-
Description: 用于某一个重要修改的注释,并记录修改时间。
// $end$ [$YEAR$/$MONTH$/$DAY$ %USERNAME%]- 1
Title:
Shortcut: ///
Description: 分隔线,用于重要的代码块的分隔。
//===============================================================
$end$带你玩转Visual Studio——带你高效开发的更多相关文章
- 转: 带你玩转Visual Studio——带你理解多字节编码与Unicode码
上一篇文章带你玩转Visual Studio——带你跳出坑爹的Runtime Library坑帮我们理解了Windows中的各种类型C/C++运行时库及它的来龙去脉,这是C++开发中特别容易误入歧途的 ...
- 带你玩转Visual Studio——带你了解VC++各种类型的工程
原文地址:http://blog.csdn.net/luoweifu/article/details/48816605 上一篇文章带你玩转Visual Studio——带你新建一个工程一文中提到新建一 ...
- 带你玩转Visual Studio——带你理解微软的预编译头技术
原文地址:http://blog.csdn.net/luoweifu/article/details/49010627 不陌生的stdafx.h 还记得带你玩转Visual Studio——带你新建一 ...
- 带你玩转Visual Studio——带你理解多字节编码与Unicode码
目录(?)[-] 多字节字符与宽字节字符 char与wchar_t string与wstring string 与 wstring的相关转换 字符集Charcater Set与字符编码Encoding ...
- 带你玩转Visual Studio
带你玩转Visual Studio 带你新建一个工程 工程目录下各文件的含义 解决方案与工程 在这之前先了解一个概念:解决方案与工程. 解决方案(Solution):一个大型项目的整体的工作环境: 工 ...
- 带你玩转Visual Studio——性能分析与优化
找到性能瓶颈 二八法则适合很多事物:最重要的只占其中一小部分,约20%,其余80%的尽管是多数,却是次要的.在程序代码中也是一样,决定应用性能的就那20%的代码(甚至更少).因此优化实践中,我们将精力 ...
- Cocos开发中Visual Studio下libcurl库开发环境设置
我们介绍一下win32中Visual Studio下libcurl库开发环境设置.Cocos2d-x引擎其实已经带有为Win32下访问libcurl库,Cocos2d-x 3.x中libcurl库文件 ...
- Visual Studio下SQLite数据库开发环境设置
由于我们介绍的内容都是基于微软的Visual Studio下开发的Win32平台,所以下边我们介绍Visual Studio下SQLite数据库开发环境设置.具体而言我们有两种方式可以在Visual ...
- visual studio 2015 搭建python开发环境,python入门到精通[三]
在上一篇博客Windows搭建python开发环境,python入门到精通[一]很多园友提到希望使用visual studio 2013/visual studio 2015 python做demo, ...
随机推荐
- druid 连接池的配置
dataSource配置 <!-- 基于Druid数据库链接池的数据源配置 --> <bean id="dataSource" class="com ...
- 自定义tag标签的方法
JSP1.0中可以通过继承TagSupport或者BodyTagSupport来实现自定义的tag处理方法. JSP2.0中也支持另外一种更为简单的自定tag的方法,那就是直接讲JSP代码保存成*.t ...
- 201671010140. 2016-2017-2 《Java程序设计》java学习第十二周
java学习第十章:图形程序设计 本章,介绍的是如何编写使用图形用户界面GUI的java程序.主要讲的是如何编写定义屏幕上的窗口大小和位置的程序,如何在窗口中采用多种字体显示文本,如何显示 ...
- java算法 第七届 蓝桥杯B组(题+答案) 9.取球博弈
9.取球博弈 (程序设计) 两个人玩取球的游戏.一共有N个球,每人轮流取球,每次可取集合{n1,n2,n3}中的任何一个数目.如果无法继续取球,则游戏结束.此时,持有奇数个球的一方获胜.如果两人都是 ...
- openLDAP 2
一.安装OPENLDAP 二.打开安装目录中的文件 slapd.conf 三.安装完成后退出 编辑文本,输入以下内容,并命名为test.ldif dn: dc=company objectClass: ...
- 第五章 大数据平台与技术 第13讲 NoSQL数据库
NoSQL不是不用SQL,是Not only SQL,不仅仅是结构化的查询. NoSQL兴起的原因 在Web2.0时代新浪一分钟可以发送两万条微博,苹果可以下载4.7万次应用. 数据的高并发性,同时有 ...
- Emgu CV的配置以及在VS 2012中进行图像处理的步骤和实例
说明: 1.所使用的Emgu CV是目前的最新版本3.1.0,下载链接为:https://sourceforge.net/projects/emgucv/files/emgucv/3.1.0/(我选的 ...
- 通过input上传图片,判断不同浏览器及图片类型和大小的js代码
1.jsp页面代码 <form id="userPhoto" name="userPhoto" method="post" actio ...
- matrix derivatives
来源:cs229 stanford Machine Learning Notes
- 对JS中函数的理解
函数本质就是功能的集合 JS中函数是对象,因此,函数名实际上仅仅是一个指向函数对象的指针,不会与某个函数绑定,所以,JS中没有重载(重载就是通过传递不同类型的参数,使两个相同函数名的函数执行不同的功能 ...
