PdfPCell对齐方式,边框,边框颜色的使用 (转)
原文:http://www.cnblogs.com/LifelongLearning/archive/2011/06/22/2086802.html
PdfPTable和PdfPCell对象,我们可以制作出丰富多彩的表格,可以制作出跨行、跨列,不同表格线,单元格中的文字旋转等效果,如下所示:
1、文本模式:
PdfPCell cell = new PdfPCell(new Paragraph("some text"));
2、组合模式:
PdfPCell cell = new PdfPCell(); cell.AddElement(new Paragraph("some text"));
这两种区别:
文本模式下,对于内容的对齐方式、间距、缩进使用的是单元格来属性进行控制,在组合模式下,使用对象自身的属性进行控制。
在表格中,对单元格的边框进行隐藏和设置颜色,
PdfPCell中有一个属性:Border 边框属性
此值使用如果下值进行设置:
1: public class Rectangle : Element, IElement
2: {
3: public const int BOTTOM_BORDER = 2;
4: public const int BOX = 15;
5: public const int LEFT_BORDER = 4;
6: public const int NO_BORDER = 0;
7: public const int RIGHT_BORDER = 8;
8: public const int TOP_BORDER = 1;
并且可以组合使用,如:Rectangle.TOP_BORDER|Rectangle.LEFT_BORDER
不要通过设置BorderWidth=0来进行隐藏边框,这样会造成表格对不齐。
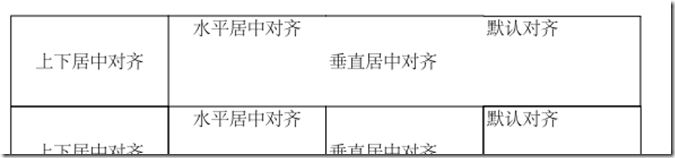
如下图所示:

第一行默认对齐左边框设置为宽度为0,明显看出右边没有对齐。
正常情况:

通过设置Boder隐藏边框:
代码如下:
1: cell = CreateCell("默认对齐", useAscender, useDescender, null, null);
2: cell.Border = Rectangle.RIGHT_BORDER | Rectangle.TOP_BORDER | Rectangle.BOTTOM_BORDER;
3: //cell.UseBorderPadding = false;
4: // cell.BorderWidthLeft = 0;
5: //cell.BorderColorTop = BaseColor.BLUE;
6: //cell.BorderWidthTop = 1;
7:
8: table.AddCell(cell);
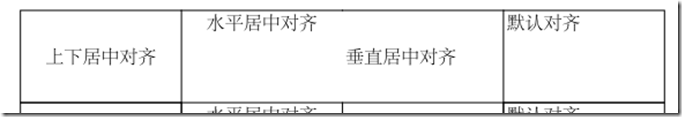
显示效果:

对于边框颜色设置,如果要对边框整个设置颜色,可以使用BoderColor进行,如果只对单独表格线设置颜色,就发使用BorderColorTop,BorderColorLeft等属性进行,并且要设置其宽度,否则颜色显示不出来。
代码:
1: cell = CreateCell("默认对齐", useAscender, useDescender, null, null);
2: cell.Border = Rectangle.RIGHT_BORDER | Rectangle.TOP_BORDER | Rectangle.BOTTOM_BORDER;
3: cell.BorderColor = BaseColor.RED;
4: cell.BorderColorTop = BaseColor.BLUE;
5: cell.BorderWidthTop = 0.5f;
6:
7: table.AddCell(cell);
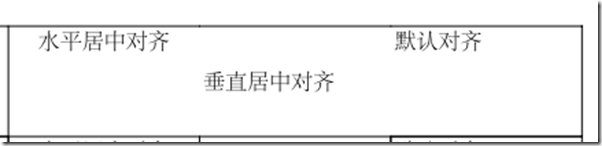
显示效果:

PdfPCell对齐方式,边框,边框颜色的使用 (转)的更多相关文章
- python3-xlwt-Excel设置(字体大小、颜色、对齐方式、换行、合并单元格、边框、背景、下划线、斜体、加粗)
搬运出处: https://blog.csdn.net/weixin_44065501/article/details/88899257 # coding:utf-8 import patterns ...
- 9月9日下午HTML样式表(宽度和高度、背景字体、对齐方式边界与边框)
样式表 一.大小 1.width 宽度 2.height 高度 <div style="width:200px; height:200px"></div&g ...
- 黄聪:phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包含了PHPExcel.php和PHPExcel的文件夹,这个类文件和文件夹是我们需要的,把class ...
- phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
转:http://www.cnblogs.com/huangcong/p/3687665.html 首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包 ...
- PHPExcel-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包含了PHPExcel.php和PHPExcel的文件夹,这个类文件和文件夹是我们需要的,把class ...
- Python学习随笔:使用xlwings设置和操作excel多行多列数据以及设置数据字体颜色填充色对齐方式的方法
☞ ░ 前往老猿Python博文目录 ░ 在前面老猿的文章中,<Python学习随笔:使用xlwings读取和操作Excel文件>.<Python学习随笔:使用xlwings读取和操 ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- 借助JavaScript中的时间函数改变Html中Table边框的颜色
借助JavaScript中的时间函数改变Html中Table边框的颜色 <html> <head> <meta http-equiv="Content-Type ...
- ueditor表格边框没有颜色的解决
问题: 用ueditor画表格,会发现表格存在,但是表格边框没有颜色. 解决方法: 需要对js文件中的样式进行修改,这里我引用的编辑器样式文件是ueditor.all.min.js,所以先找到该文件, ...
随机推荐
- APUE学习笔记——6 系统数据文件与信息
1.用户口令:/etc/passwd文件 该文件中包含下列结构体信息.其中,当下主修熊passwd不再这里显示,是使用了一个占位符. struct passwd { char * pw_name; / ...
- C#设置System.Net.ServicePointManager.DefaultConnectionLimit,突破Http协议的并发连接数限制
在Http协议中,规定了同个Http请求的并发连接数最大为2. 这个数值,可谓是太小了. 而目前的浏览器,已基本不再遵循这个限制,但是Dot Net平台上的 System.Net 还是默认遵循了这个标 ...
- Gradle2.0用户指南翻译——第一章. 介绍
翻译项目请关注Github上的地址:https://github.com/msdx/gradledoc本文翻译所在分支:https://github.com/msdx/gradledoc/tree/2 ...
- UE4中类自动生成代码解析
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/details/73189272 作者:car ...
- linux 系统优化+定时任务
安装软件 通过yum安装 自动补全工具:yum completion yum install -y tree bash-completion wget vim find -[TAB] 更改系统的yum ...
- 【剑指offer】09-2跳台阶,C++实现
原创博文,转载请注明出处! # 本文是牛客网<剑指offer>刷题笔记 1.题目 # 一只青蛙一次可以跳1级台阶,也可以跳2级.求该青蛙跳n级的台阶总共有多少种跳法. 2.思路 # 跳0级 ...
- Android:LinearLayout布局中Layout_weight的深刻理解
首先看一下LinearLayout布局中Layout_weight属性的作用:它是用来分配属于空间的一个属性,你可以设置他的权重.很多人不知道剩余空间是个什么概念,下面我先来说说剩余空间. 看下面代码 ...
- MySQL 5.7笔记
1. 初始化 重命名my-default.ini为my.ini 添加character_set_server=utf8 运行mysqld --initialize 2. 重置密码 服务器运行: mys ...
- HDU - 5324:Boring Class (CDQ分治&树状数组&最小字典序)
题意:给定N个组合,每个组合有a和b,现在求最长序列,满足a不升,b不降. 思路:三位偏序,CDQ分治. 但是没想到怎么输出最小字典序,我好菜啊. 最小字典序: 我们倒序CDQ分治,ans[i]表 ...
- 生成代码,从 T1 到 T16 —— 自动生成多个类型的泛型
当你想写一个泛型 的类型的时候,是否想过两个泛型参数.三个泛型参数.四个泛型参数或更多泛型参数的版本如何编写呢?是一个个编写?类小还好,类大了就杯具! 事实上,在 Visual Studio 中生成代 ...
