3dmax卡通渲染插件pencil+渲染线框
转自:http://www.cr173.com/soft/179512.html
http://www.psoft.co.jp/jp/ 官网和YTB有 2代的视频教程,平均每个2分钟长,无解说,是日文版的。有需要的也可以进去瞧瞧
pencil+是max的一款三渲二插件,被用在很多日本动画里,包括eva,高达
官网http://www.psoft.co.jp/en/product/pencil/
现在最新xx版是3.07,支持到3dmax2013
地址http://pan.baidu.com/s/1c0ygcyk密码afsp
高品质的卡通彩现
您可以重现3D独特的艺术风格,日本的动画和插图。新推出的铅笔修改功能+3是难以达到的效果,有可能创造3D,如不正确的底纹为固体物体或大胆的scenographic影响,通过极端的透视变形。铅笔+独特的非真实感表达也是有用的数字解释,有助于简化并传达解释的要点。我们也建议作为一个可视化工具或产品或平面设计的图形化工具的议案。

无敌的透视表现效果
美丽的线路图纸
“行”:他们是必不可少的非真实感绘制。铅笔+对象之间的交叉线进行高速渲染,它提供了大量的功能,适合动画,如笔压模拟,一个鲜明的特点,手工绘制风格插图;使用特殊的厚薄来调整的线条纹理贴图模型数据和章节。美丽的线条图,即使使用隐藏线的技术插图,使用简单的设置实现。

人性化的操作界面
铅笔+的接口设计图形和易于使用。能够获得最佳的效果,在很短的时间,因为线和材料的方式,感觉就像使用的绘画程序交互配置。即使是新用户将能够顺利操作。

新版特色:
Pencil+ 3新增功能
Pencil+ 3提供改良的材质与线段计算, 同时加快了算图速度, 而输出rendering elements也提供了自由度, 新增的Modifier的功能, 加速了先前造假透视变形所需要的额外工序Pencil+ 3提供了新的表现法与新的运作方式. (经由多线程优化, 用在材质计算, 算图速度跟旧版Pencil+ 2相比最快可达三倍快)
Modifier的功能是新加进来的, 为了要重现更接近手绘的感觉.
Perspective Deformation Modifier
透视变形功能Pencil+ 3导入了高阶的透视控制, 让你可以产生大胆的场景视觉效,果 让画面看起来更像手绘的感觉.
你可以做出广角的画面, 以3DCG摄影机产生, 让你可以得到动态又具张力的画面, 但也会产生变形的问题, 如果是用手绘的话, 这样令人惊艳的画面并不会产生变形问题, 新的功能可以让你在3DCG产生广角的画面又可以避免透视导致的人物变形.
有了Pencil+ 3透视变形modifier, 让你可以根据摄影机的距离进行变形. 除此之外, 还提供大量传统漫画的功能, 让你可以做到用一般摄影机做不到的效果, 例如摄影机偏移, 消失点...等功能.
复制法向量
Pencil+ 3现在让你可以复制对象的法向量到目标对象上, 透过这个功能, 你可以产生与对象形状不相关的材质效果, 但是还是能维持住对象原本的剪影.
材质功能
让你的对象有平坦的, 卡通算图效果, 或是色铅笔素描效果, 让你可以精确地控制材质, 例如光源的影响或是环境光的影响.
改良的渐层变化
改良了编辑渐层的功能, 让你可以轻易地取得, 达到你脑海中想象的渐层效果. 你可以自由地设定zone的数量, 让你可以最佳最终影像的外观.
输出Render Elements
能够定义区块的ID让你可以输出想要的区块, 作为render elements, 除此反射与线条以外, 你还可以选取, 输出特定区域的alpha数据.
新的高光计算
Pencil+ 3包含了衍射效果, 让你对象的高光会跟对象的形状有关, 扩充的highlights功能让你可以产生新月形状的高光.
新的线段功能
现在你可已经由选取的材质画出对象的隐藏线, 选取材质的线段颜色也可以个别地改变.
高光的设计
这个功能让你可以可视化地控制高光形状, 自由地产生高光, 达到艺术性的风格.
Pencil使用教程:
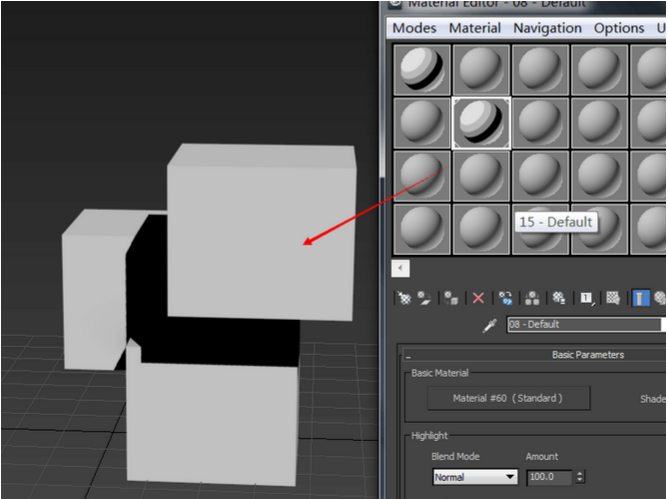
第一步:打开材质编辑器,找到pencil+3材质,赋予物体;

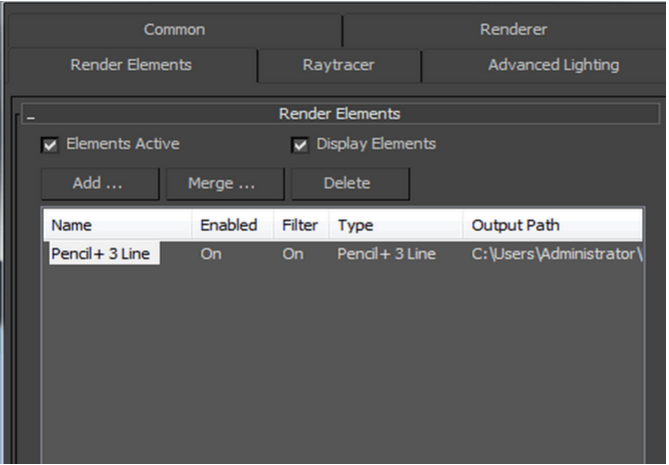
2.打开渲染设置,在渲染元素里加入pencil+3 Line

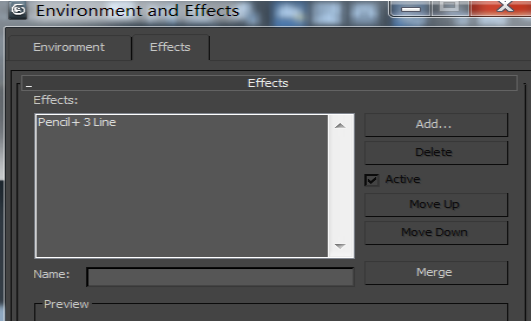
3.打开“环境和效果”,在效果里添加pencil+3;

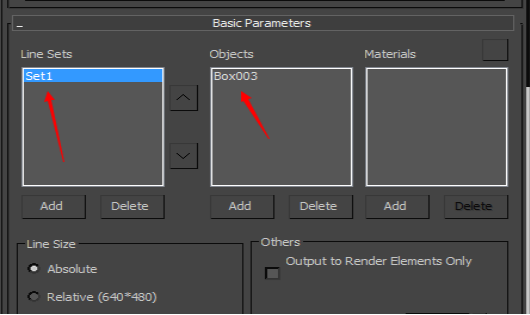
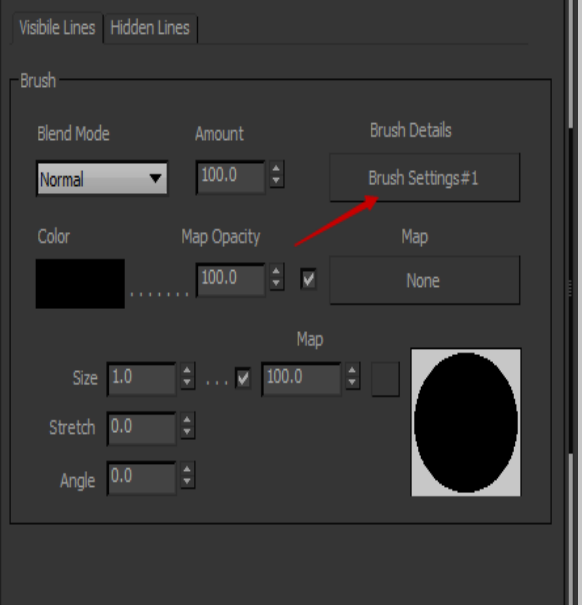
4.点击pencil+3,在弹出的基础参数设置里添加如下选项

5.往下,会看到brush选项板,点击“brush details”;

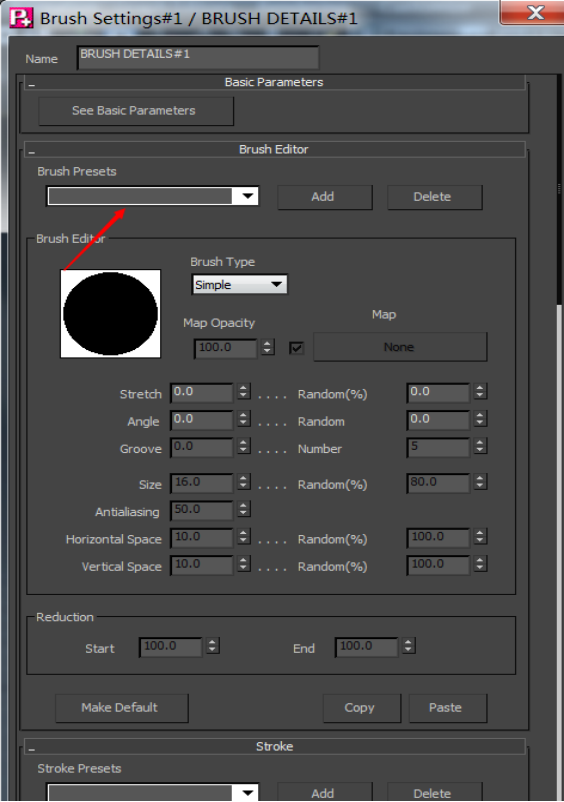
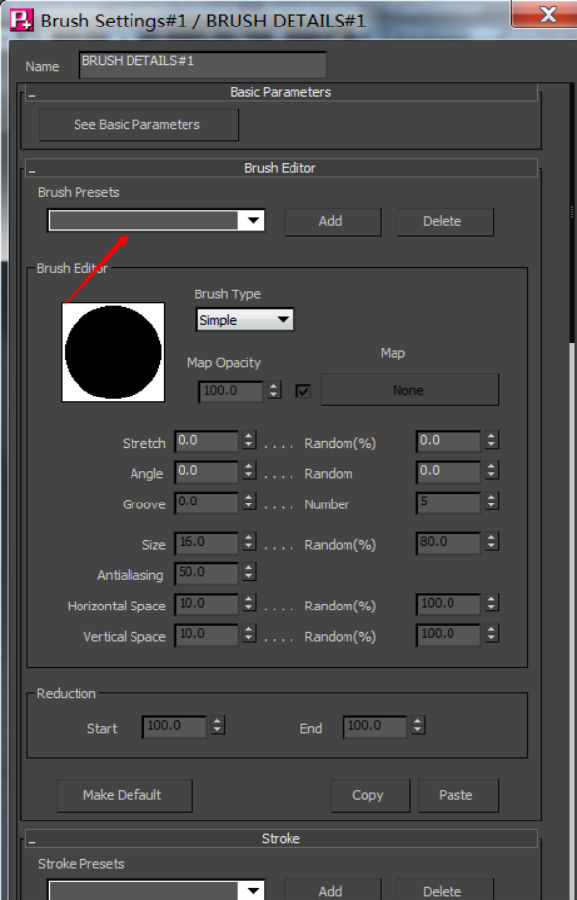
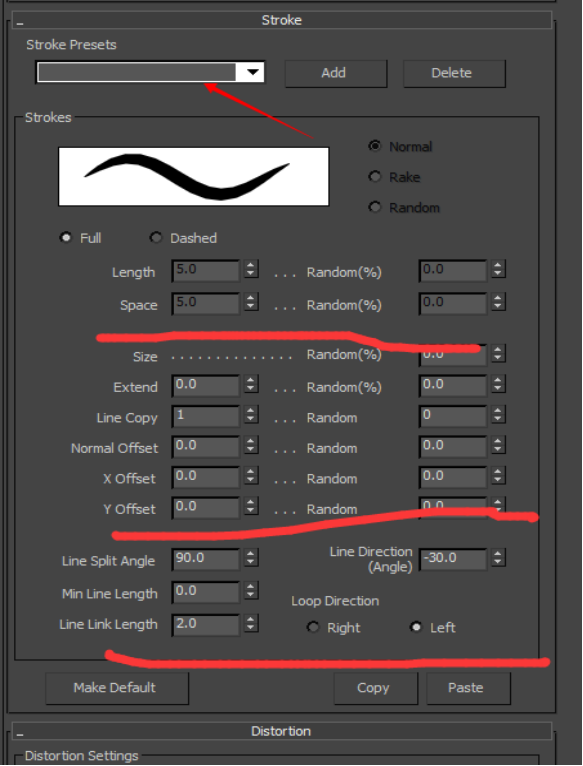
6.此时会弹出brush setting面板;

7.设置好笔刷参数后即可开始渲染。


3dmax卡通渲染插件pencil+渲染线框的更多相关文章
- 3dmax渲染插件,生成2.5d瓦片
基于3dmax2013的2.5d渲染插件,demo版,需要的和感兴趣的可以试用,这是百度网盘地址:http://pan.baidu.com/s/1c0mYY7e 插件主要功能,按层级对3dmax场景进 ...
- 出位的template.js 基于jquery的模板渲染插件
找了好几款基于jquery的模板渲染插件,无一感觉很难用(教程较少.绑定不统一),也可能我智商问题,比如jquery template.js .jtemplate.js. 然后在github上找到这一 ...
- Qt 3D的研究(十):描边渲染(轮廓渲染)以及Silhouette Shader
Qt 3D的研究(十):描边渲染(轮廓渲染)以及Silhouette Shader 之前写了两篇文章,介绍了我在边缘检測上面的研究.实际上.使用GPU对渲染图像进行边缘检測.前提是须要进行两遍渲染.前 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 【大前端之前后分离01】JS前端渲染VS服务器端渲染
前言 之前看了一篇文章:@Charlie.Zheng Web系统开发构架再思考-前后端的完全分离,文中论述了为何要前后分离,站在前端的角度来看,是很有必要的:但是如何说服团队使用前端渲染方案却是一个现 ...
- 渲染引擎 & 页面渲染流程 & 阻塞
文档对象模型(Document Object Model,简称DOM) 浏览器渲染引擎 一个渲染引擎 主要模块: HTML 解析器 解释 HTML 文档的解析器,将 HTML 文本 解析成 DOM 树 ...
- react 入坑笔记(五) - 条件渲染和列表渲染
条件渲染和列表渲染 一.条件渲染 条件渲染较简单,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI. 贴一个小栗子: funct ...
- 画面渲染:实时渲染(Real-time Rendering)、离线渲染(Offline Rendering)[转]
实时渲染(Real-time Rendering) 实时渲染的本质就是图形数据的实时计算和输出.最典型的图形数据源是顶点.顶点包括了位置.法向.颜色.纹理坐标.顶点的权重等.在第一代渲染技术中(198 ...
- 什么是服务端渲染、客户端渲染、SPA、预渲染,看完这一篇就够了
服务端渲染(SSR) 简述: 又称为后端渲染,服务器端在返回html之前,在html特定的区域特定的符号里用数据填充,再给客户端,客户端只负责解析HTML. 鼠标右击点击查看源码时,页 ...
随机推荐
- 获取url的hash值
location是javascript里边管理地址栏的内置对象,比如location.href就管理页面的url,用location.href=url就可以直接将页面重定向url. 而location ...
- MySQL单独存放表空间Innodb_file_per_table
在mysql中Innodb_file_per_table参数的作用是什么呢,其实许多的朋友是不知道的,今天我们来看这篇MySQL单独存放表空间Innodb_file_per_table参数详解之后你就 ...
- AOP代理模式
AOP 在Spring框架中被作为核心组成部分之一,的确Spring将AOP发挥到很强大的功能.最常见的就是事务控制.工作之余,对于使用的工具,不免需要了解其所以然.学习了一下,写了些程序帮助理解. ...
- 【OpenCV入门教程之二】 一览众山小:OpenCV 2.4.8 or OpenCV 2.4.9组件结构全解析
本系列文章由zhmxy555(毛星云)编写,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/19925819 作者:毛星云 ...
- d3.js(v5.7)的attr()函数完善(添加obj支持)
因为习惯了jquery的attr(obj)批量添加属性,所以刚开始看到d3为dom添加属性要一个一个添加的时候真的是十分想吐槽,既然想实现attr(obj),根据传入对象的键值对批量添加dom属性,那 ...
- RxJava 1.x 笔记:组合型操作符
最近去检查眼睛,发现度数又涨了,唉,各位猿多注意保护自己的眼睛吧! 前面学了 RxJava 的三种关键操作符: 创建型操作符 过滤型操作符 变换型操作符 读完本文你将了解第四种(组合型操作符): 组合 ...
- linux命令-xz
tar.xz文件如何压缩解压xz是绝大数linux默认就带的一个压缩工具,压缩率很高. xz压缩文件方法 默认压缩等级是6.要设置压缩率加入参数 -0 到 -9调节压缩率. xz -z [文件名] 不 ...
- Android Studio 默认 debug.keystore , apk打包,keystore.jks文件生成,根据keystore密钥获取SHA1安全码
参考资料: https://blog.csdn.net/nimasike/article/details/51457229 https://www.cnblogs.com/zhangqie/p/643 ...
- I.MX6 Linux eGTouch TouchScreen porting
I.MX6 Linux eGTouch TouchScreen porting 一.Download Driver: http://www.eeti.com.tw/drivers_Linux.html ...
- 跳转后全屏,兼容大部分浏览器JavaScript
<!DOCTYPE html> <html> <head> <title>测试</title> </head> <body ...
