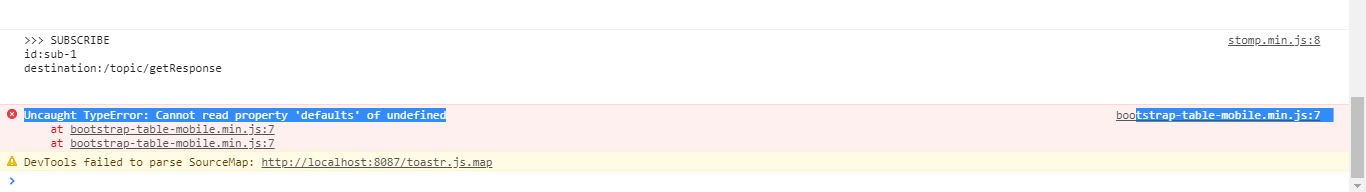
记录一个bootstrap因js加载顺序导致的问题(tstrap-table-mobile.min.js:7 Uncaught TypeError: Cannot read property 'defaults' of undefined)
问题描述:

网上找了会没看到答案,然后看了下源码,发现也没有问题,想到js加载的顺序,改了下,发现问题没了。
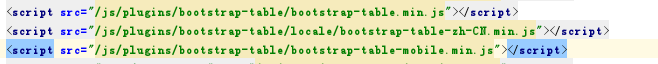
正确的顺序:

我之前把
<script src="/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></script>
放到了最上面。
记录一个bootstrap因js加载顺序导致的问题(tstrap-table-mobile.min.js:7 Uncaught TypeError: Cannot read property 'defaults' of undefined)的更多相关文章
- javascript不依赖JS加载顺序事件对象实现
背景: 在现在WEB开发中,稍复杂一点的页面,都会涉及到多个模块,尤其是类似seajs.LABjs.requireJS等模块工具出来后,前端开发者分模块开发已经慢慢变成一种习惯了,但是多个模块间的常常 ...
- (转)JS加载顺序
原文:http://blog.csdn.net/dannywj1371/article/details/7048076 JS加载顺序 做一名合格的前端开发工程师(12篇)——第一篇 Javascrip ...
- 组件推荐Forloop.HtmlHelpers 用来实现MVC的js加载顺序
最近在开发的时候遇到js加载顺序的问题,layui在底部声明了js,但是我想在页面其他地方使用分布视图,分布视图内有自己的js逻辑,发现不能执行,一看就发现,这里的js应该加在layui后面执行才能有 ...
- js 报错 Uncaught TypeError: Cannot read property 'trim' of undefined
jquery Uncaught TypeError: Cannot read property 'trim' of undefined 报错原因及解决方案 $.trim() 函数用于去除字符串两端的空 ...
- VM1059 bootstrap-table.min.js:7 Uncaught TypeError: Cannot read property 'classes' of undefined
参考链接:https://blog.csdn.net/liuqianspq/article/details/81868283 1.阳光明媚的下午,我在写CRUD,让数据传到前端的时候,解析的时候报错了 ...
- index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined
使用 webpack 编译 Vue 项目时出现报错: index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined ...
- 【jQuery】jquery中 使用$('#parentUid').attr(parentUid);报错jquery-1.11.3.min.js:5 Uncaught TypeError: Cannot read property 'nodeType' of undefined
jquery中 使用$('#parentUid').attr(parentUid);报错jquery-1.11.3.min.js:5 Uncaught TypeError: Cannot read p ...
- cookie.js 加载顺序问题
今天遇到一个问题,在使用cookie.js时,只有在jquery.js文件后加载整体才有效 有效加载顺序 <head> <script type="text/javascr ...
- 小程序页面的四种文件(JSON、WXML、WXSS、JS)加载顺序
一个小程序页面由四种文件组成: 1)json 页面配置文件 2)js 页面逻辑文件(必需) 3)wxml 页面结构文件(必需) 4)wxss 页面样式文件 这四个文件的加载顺序: 第一步: 加载页面j ...
随机推荐
- 【转】网页窗口DIV自定义拖动
一个来自网上的东西- -被我捡到了 然后我访问到了 发出来就可以粘贴复制自己做成js文件了吧 // by zhangxinxu welcome to visit my personal website ...
- 【工具】Swagger2写接口注释
一.遇到的问题 作为一名coder,经常需要向别人提供接口,或者调用别人的接口.于是就有了接口参数是什么意思,要怎么传参数,返回值是什么意思……有多少调用方,就会有多少人来询问这些参数.如果是长时间之 ...
- Django学习笔记之Django ORM相关操作
一般操作 详细请参考官方文档 必知必会13条 <> all(): 查询所有结果 <> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 <> ...
- 一道C++练习题,替换一个字符串里所有实例
做了一道C++练习题,替换一个字符串里面的所有实例. #include <iostream> #include <string> using namespace std; co ...
- swift学习笔记 - 判断当前运行的系统和平台
最近代码需要判断代码运行的系统与平台,下面总结了一下swift下一些可以用来判断的属性: // 代码运行在32位的 Windows public var TARGET_OS_MAC: Int32 { ...
- 2017 ACM-ICPC 亚洲区(西安赛区)网络赛 Sum
2017-09-16 12:13:44 writer:pprp 特判 #include <iostream> using namespace std; int main() { int c ...
- Python学习札记(六) Basic3 List和Tuple
参考:List Tuple Note List List是Python中一个很吊的数据结构,类似C语言的数组. 1.定义:listname = [variable 1, v2, v3, ..., vn ...
- Javascript实用技巧
1. 给参数赋默认值 //通常写法 function dateRender(format){ if(format){ format = 'Y-m-d'; } // code } //强推 functi ...
- oracle sql - remove a user's all objects
DECLARE TYPE cst_table_list IS TABLE OF VARCHAR2(40); TYPE cst_list IS TABLE OF VARCHAR2(40); TYPE n ...
- GEO--工具 ScanGEO
http://scangeo.dartmouth.edu/ScanGEO/ ScanGEO - parallel mining of high-throughput gene expression d ...
