day15 web框架和Django基础
参考博客:
http://www.cnblogs.com/yuanchenqi/articles/6788872.html
http://www.cnblogs.com/yuanchenqi/articles/6811632.html
Python & PyCharm & Django 搭建web开发环境
1、安装 Python3.5.2、PyCharm、pip(Python包管理工具)、Django ( pip install Django)

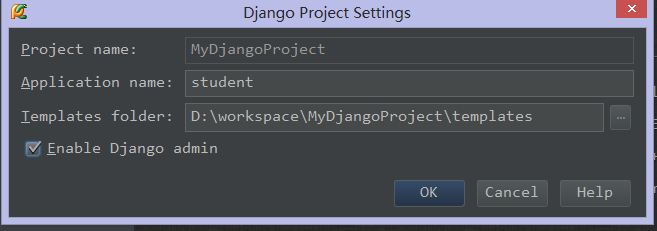
完成后,其目录如下:

打开setttings.py文件,
新增student APP
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.admin',
'student',
)

|
1
2
3
4
5
|
def sayHello(request): s = 'Hello World!' current_time = datetime.datetime.now() html = '<html><head></head><body><h1> %s </h1><p> %s </p></body></html>' % (s, current_time) return HttpResponse(html) |

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<ul>
{% for student in students %}
<li>
id:{{ student.id }},姓名:{{ student.name }},age: {{ student.age }}
</li>
{% endfor %}
</ul>
</body>
</html>
1 def showStudents(request):
2 list = [{id: 1, 'name': 'Jack'}, {id: 2, 'name': 'Rose'}]
3 return render_to_response('student.html',{'students': list})

class Student(models.Model):
name=models.CharField(max_length=)
age=models.IntegerField(max_length=) class Subject(models.Model):
student=models.ForeignKey(Student)
sub_name=models.CharField(max_length=)
sub_num=models.IntegerField(default=)
module
python manage.py syncdb
注意:Django 1.7. 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
day15 web框架和Django基础的更多相关文章
- python笔记-19 javascript补充、web框架、django基础
一.JavaScript的补充 1 正则表达式 1.1 test的使用 test 测试是否符合条件 返回true or false 1.2 exec的使用 exec 从字符串中截取匹配的字符 1.3 ...
- Web框架和Django基础
核心知识点 1.web应用类似于一个socket客户端,用来接收请求 2.HTTP:规定了客户端和服务器之间的通信格式. 3.一个HTTP包含两部分,header和body,body是可选,\r\n分 ...
- web框架之Django基础
1. Django的简介 Django是一个由python写成的开放源代码的Web应用框架. Django的目的是使常见的Web开发任务,快速和容易. 2. Django框架的特点 1. 遵循MVC开 ...
- web框架和django基础(粗糙版)
web框架本质: 浏览器:socket客户端 服务器:socket服务端 1.自己写socket服务端(最傻) #!/usr/bin/env python ...
- Python web 框架之 Django 基础搭建服务
1. 需要安装 Python 和 Django 环境,Python 环境的安装我就不在多说了 2. 安装框架 Django Django 安装,推荐先装个 pip吧,easyinstall也可以,然后 ...
- Web框架之Django基础篇
Web框架之Django基础篇 本节介绍Django 简介,安装 基本配置及学习 路由(Urls).视图(Views).模板(Template).Model(ORM). 简介 Django 是一 ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- Python开发【第十八篇】Web框架之Django【基础篇】
一.简介 Python下有许多款不同的 Web 框架,Django 是重量级选手中最有代表性的一位,许多成功的网站和APP都基于 Django. Django 是一个开放源代码的Web应用框架,由 P ...
- Web框架之Django_01初识(三大主流web框架、Django安装、Django项目创建方式及其相关配置、Django基础三件套:HttpResponse、render、redirect)
摘要: Web框架概述 Django简介 Django项目创建 Django基础必备三件套(HttpResponse.render.redirect) 一.Web框架概述: Python三大主流Web ...
随机推荐
- WKWebkit使用
webkit使用WKWebView来代替IOS的UIWebView和OSX的WebView,并且使用Nitro JavaScript引擎,这意味着所有第三方浏览器运行JavaScript将会跟safa ...
- 《mysql必知必会》读书笔记--游标的使用
游标的使用 MySQL中游标只能用于存储过程 创建游标 CREATE PROCEDURE processorders() BEGIN DECLARE ordernumbers CURSOR FOR S ...
- SpringCloud Config Server中{application}等占位符使用场景设置默认拉去分支
Spring Cloud Config服务器支持一个Git仓库URL,其中包含{application}和{profile}(以及{label})的占位符. 1.各个占位符所代表的含义 applica ...
- pc端样式初始化
pc端样式初始化: /* http://meyerweb.com/eric/tools/css/reset/ /* http://meyerweb.com/eric/tools/css/reset/ ...
- CSS Float(浮动)
CSS Float(浮动) 一.CSS Float(浮动) CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列. Float(浮动),往往是用于图像,但它在布局时一样非常 ...
- keepalived结合lvs
ip划分: RS1:192.168.223.135 RS2:192.168.223.137 节点node1和node2的keepalived(node1:192.168.223.136,node2:1 ...
- nginx之rewrite匹配需求
现在需求如下: nginx上配有aaa.example.com的虚拟主机,现在需要将访问http://aaa.example.com/api/x.x/client/的请求转到http://bbb.ex ...
- 20145312 实验五《Java网络编程》
20145312 实验五<Java网络编程> 一. 实验内容及要求 实验内容: 运行下载的TCP代码,结对进行,一人服务器,一人客户端: 利用加解密代码包,编译运行代码,一人加密,一人解密 ...
- 《Java程序设计》实验2实验报告
20145318 <Java程序设计>实验2 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O.L.I.D原则 了解设计模式 ...
- mysql的空闲8小时问题
在spring中配置数据源时,必须设定destroy-method="close"属性,以便spring容器关闭时,数据源能正常关闭. 如果数据库时mysql,如果数据源配置不当, ...
