QtGui.QSplitter
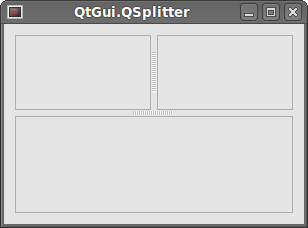
A QtGui.QSplitter lets the user control the size of child widgets by dragging the boundary between the children. In our example, we show three QtGui.QFrame widgets organized with two splitters.
#!/usr/bin/python
# -*- coding: utf-8 -*- """
ZetCode PyQt4 tutorial This example shows
how to use QtGui.QSplitter widget. author: Jan Bodnar
website: zetcode.com
last edited: September 2011
""" import sys
from PyQt4 import QtGui, QtCore class Example(QtGui.QWidget): def __init__(self):
super(Example, self).__init__() self.initUI() def initUI(self): hbox = QtGui.QHBoxLayout(self) topleft = QtGui.QFrame(self)
topleft.setFrameShape(QtGui.QFrame.StyledPanel) topright = QtGui.QFrame(self)
topright.setFrameShape(QtGui.QFrame.StyledPanel) bottom = QtGui.QFrame(self)
bottom.setFrameShape(QtGui.QFrame.StyledPanel) splitter1 = QtGui.QSplitter(QtCore.Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright) splitter2 = QtGui.QSplitter(QtCore.Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom) hbox.addWidget(splitter2)
self.setLayout(hbox)
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks')) self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QtGui.QSplitter')
self.show() def main(): app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_()) if __name__ == '__main__':
main()
In our example, we have three frame widgets and two splitters.
topleft = QtGui.QFrame(self)
topleft.setFrameShape(QtGui.QFrame.StyledPanel)
We use a styled frame in order to see the boundaries between the QtGui.QFrame widgets.
splitter1 = QtGui.QSplitter(QtCore.Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
We create a QtGui.QSplitter widget and add two frames into it.
splitter2 = QtGui.QSplitter(QtCore.Qt.Vertical)
splitter2.addWidget(splitter1)
We can also add a splitter to another splitter widget.
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks'))
We use a Cleanlooks style. In some styles the frames are not visible.
 Figure: QtGui.QSplitter widget
Figure: QtGui.QSplitter widget
QtGui.QSplitter的更多相关文章
- QListWidget特别简单,但有两种添加item的方式
虽然特别简单,但是对于小白来说,还是有必要过一下脑子和眼睛,当然还得过手(江湖传言:眼过千变,不如手过一遍),所以记录在此: #include "tablewidgetxxx.h" ...
- ZetCode PyQt4 tutorial widgets II
#!/usr/bin/python # -*- coding: utf-8 -*- """ ZetCode PyQt4 tutorial In this example, ...
- 读Pyqt4教程,带你入门Pyqt4 _009
QLineEdit QLineEdit 窗口组件用来输入或者编辑单行纯文本,有撤销/重做,剪切/粘贴和拖放功能. #!/usr/bin/python # -*- coding: utf-8 -*- # ...
- 【转载】Pyqt QSplitter分割窗口
转载来自: http://blog.sina.com.cn/s/blog_4b5039210100h3ih.html 分割窗口在应用程序中经常用到,它可以灵活分布窗口布局,经常用于类似文件资源管理器的 ...
- Qt浅谈之四十五QSplitter实现自由伸缩滑动窗口
一.简介 最近看到一篇Qt实现伸缩滑动的窗口的文章,但其代码不完整.便在此重新书写了完整的代码,并开源出来.窗口的中央有滑动条可以动态改变子窗口的大小,隐藏的按钮可以快速伸缩子窗口.其效果图如下: 二 ...
- somethings about QSplitter
m_splitter = new QSplitter(Qt::Horizontal); m_splitter->addWidget(this->m_leftWidget); m ...
- Qt布局与分割器QSplitter
Qt的布局方式主要有四种: QGridLayout 栅格布局 QFormLayout 表格布局 QHBoxLayout 水平布局 QVBoxLayout ...
- PySide中QtGui.QFrame的用法
最近一位同事的出现让我重新正视PySide中designer这个工具的强大之处,通过QtGui.QObject.setGeometry(QtCore.QRect())这个最简单直接的方法可以完成很多复 ...
- 拆分窗口QSplitter
拆分窗口中可以添加许多子控件,各个子控件通过拆分线相互分隔开来,拖动该拆分线可以随意改变子控件大小 import sys from PyQt5.QtCore import Qt from PyQt5. ...
随机推荐
- WPF TreeGrid的一种简单实现
前几天,各种坑爹的情况,导致不得不自己去动手实现带层级关系的Grid.之后翻了翻书,貌似说msdn和codeproject上有这么个例子,叫做TreeListView.这里就简单说下自己的思路,也许有 ...
- tyvj Easy
Easy [描述 Description] 某一天WJMZBMR在打osu~~~但是他太弱逼了,有些地方完全靠运气:(我们来简化一下这个游戏的规则 有n次点击要做,成功了就是o,失败了就是x,分 ...
- [UOJ50]链式反应
这个题意说人话就是:一棵带标号的有根树,编号满足堆性质,根节点有$x$个儿子是叶子($x\in A$),另外的$2$个儿子也是这样的一棵树,求不同的树的个数 设$f_n$为答案,枚举那两棵子树的大小$ ...
- python3-开发进阶Flask的基础(3)
上篇我们大概简单描述了一下上下文管理,这篇来具体来说说, 上下管理的request 上下管理的session 第三方组件:flask-session pymysql操作数据库 数据库连接池 一.前奏 ...
- hdu 3046 最小割
每个栅栏其实就是一条边,修一些栅栏,使得狼不能抓到羊,其实就是求一个割,使得羊全在S中,狼全在T中. #include <cstdio> #include <cstring> ...
- Cortex-M3 and Cortex-M4 Memory Organization
http://www.mikroe.com/download/eng/documents/compilers/mikropascal/pro/arm/help/memory_organization. ...
- Druid如何自动根据URL自动识别DriverClass的
Druid是根据url前缀来识别DriverClass的,这样使得配置更方便简洁. 前缀 DriverCLass 描述信息 jdbc:odps com.aliyun.odps.jdbc.OdpsDri ...
- Linq 分组(group by)求和(sum)并且按照分隔符(join)分割列数据
转载:http://www.cnblogs.com/zq281660880/archive/2012/09/26/2704836.html 今天在使用linq处理一下需求时碰到一点小问题,特此记录. ...
- 内核镜像zImage是如何生成的
转载:内核镜像zImage是如何生成的 内核镜像zImage是如何生成的 前面两篇文章介绍了vmlinux 文件生成,这个文件必然是核心的linux内核,但是它是ELF格式的文件,其中包含了可执行的二 ...
- Java编程兵书
<Java编程兵书> 基本信息 作者: 桂颖 任昱衡 丛书名: 程序员藏经阁 出版社:电子工业出版社 ISBN:9787121207419 上架时间:2013-8-26 出版日期:2013 ...
