[iOS微博项目 - 4.0] - 自定义微博cell
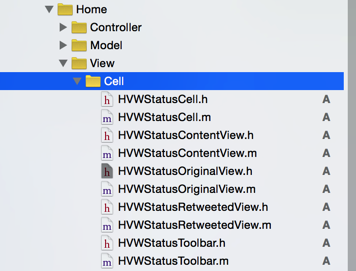
- 创建自定义cell的雏形
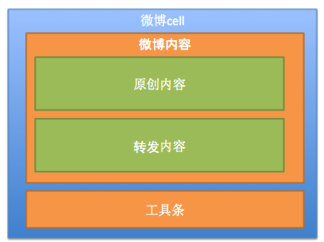
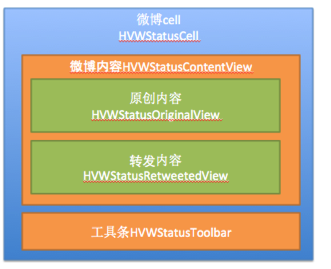
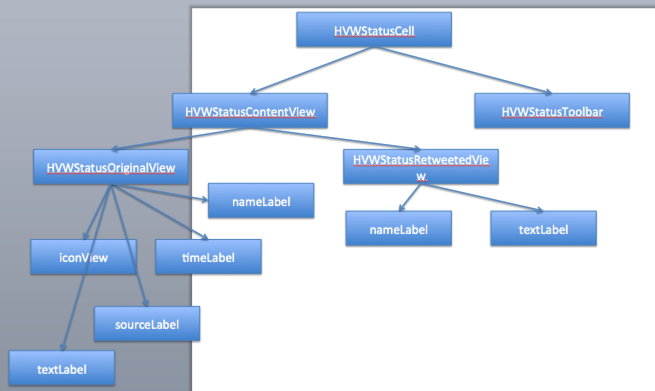
- cell包含:内容、工具条
- 内容包含:原创内容、转发内容

- 使用分层控件,逐层实现
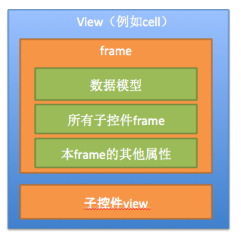
- 分离model和view
- model:数据模型、frame模型
- view:就是控件本身
- frame模型:包含数据模型和子控件frame
- 根据数据模型来决定子控件是否显示(例如转发内容)




//
// HVWStatusCell.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusCell.h"
#import "HVWStatusContentView.h"
#import "HVWStatusToolbar.h" @interface HVWStatusCell() /** 微博内容控件 */
@property(nonatomic, weak) HVWStatusContentView *statusContentView; /** 微博工具条控件 */
@property(nonatomic, weak) HVWStatusToolbar *toolbar; @end @implementation HVWStatusCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // 初始化子控件开始
// 初始化微博内容控件
[self setupStatusContentView]; // 初始化工具条控件 */
[self setupToolbar];
} return self;
} /** 初始化微博内容控件 */
- (void) setupStatusContentView {
HVWStatusContentView *statusContentView = [[HVWStatusContentView alloc] init];
self.statusContentView = statusContentView;
[self.contentView addSubview:statusContentView];
} /** 初始化工具条控件 */
- (void) setupToolbar {
HVWStatusToolbar *toolbar = [[HVWStatusToolbar alloc] init];
self.toolbar = toolbar;
[self.contentView addSubview:toolbar];
} @end
//
// HVWStatusContentView.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusContentView.h"
#import "HVWStatusOriginalView.h"
#import "HVWStatusRetweetedView.h" @interface HVWStatusContentView() /** 原创内容 */
@property(nonatomic, weak) HVWStatusOriginalView *originalView; /** 转发内容 */
@property(nonatomic, weak) HVWStatusRetweetedView *retweetedView; @end @implementation HVWStatusContentView - (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame]; if (self) { // 初始化子控件开始
// 初始化原创内容控件
[self setupOriginalView]; // 初始化转发内容控件
[self setupRetweetedView];
} return self;
} /** 初始化原创内容控件 */
- (void) setupOriginalView { } /** 初始化转发内容控件 */
- (void) setupRetweetedView { } @end

//
// HVWStatusCell.h
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import <UIKit/UIKit.h> @interface HVWStatusCell : UITableViewCell + (instancetype) cellWithTableView:(UITableView *)tableView; @end
//
// HVWStatusCell.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusCell.h"
#import "HVWStatusContentView.h"
#import "HVWStatusToolbar.h" @interface HVWStatusCell() /** 微博内容控件 */
@property(nonatomic, weak) HVWStatusContentView *statusContentView; /** 微博工具条控件 */
@property(nonatomic, weak) HVWStatusToolbar *toolbar; @end @implementation HVWStatusCell /** 创建 */
+ (instancetype) cellWithTableView:(UITableView *)tableView {
static NSString *ID = @"HVWStatusCell";
HVWStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (nil == cell) {
cell = [[self alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
} return cell;
} /** 初始化 */
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // 初始化子控件开始
// 初始化微博内容控件
[self setupStatusContentView]; // 初始化工具条控件 */
[self setupToolbar];
} return self;
} /** 初始化微博内容控件 */
- (void) setupStatusContentView {
HVWStatusContentView *statusContentView = [[HVWStatusContentView alloc] init];
self.statusContentView = statusContentView;
[self.contentView addSubview:statusContentView];
} /** 初始化工具条控件 */
- (void) setupToolbar {
HVWStatusToolbar *toolbar = [[HVWStatusToolbar alloc] init];
self.toolbar = toolbar;
[self.contentView addSubview:toolbar];
} @end
//
// HVWStatusContentView.h
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import <UIKit/UIKit.h> @interface HVWStatusContentView : UIView @end
//
// HVWStatusContentView.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusContentView.h"
#import "HVWStatusOriginalView.h"
#import "HVWStatusRetweetedView.h" @interface HVWStatusContentView() /** 原创内容 */
@property(nonatomic, weak) HVWStatusOriginalView *originalView; /** 转发内容 */
@property(nonatomic, weak) HVWStatusRetweetedView *retweetedView; @end @implementation HVWStatusContentView - (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame]; if (self) { // 初始化子控件开始
// 初始化原创内容控件
[self setupOriginalView]; // 初始化转发内容控件
[self setupRetweetedView];
} return self;
} /** 初始化原创内容控件 */
- (void) setupOriginalView { } /** 初始化转发内容控件 */
- (void) setupRetweetedView { } @end
//
// HVWStatusToolbar.h
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import <UIKit/UIKit.h> @interface HVWStatusToolbar : UIView @end
//
// HVWStatusToolbar.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusToolbar.h" @implementation HVWStatusToolbar /** 代码自定义初始化方法 */
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame]; if (self) {
self.backgroundColor = [UIColor greenColor];
} return self;
} @end
//
// HVWStatusOriginalView.h
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import <UIKit/UIKit.h> @interface HVWStatusOriginalView : UIView @end
//
// HVWStatusOriginalView.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusOriginalView.h" @interface HVWStatusOriginalView() /** 昵称 */
@property(nonatomic, weak) UILabel *nameLabel; /** 头像 */
@property(nonatomic, weak) UIImageView *iconView; /** 微博发表时间 */
@property(nonatomic, weak) UILabel *timeLabel; /** 微博来源 */
@property(nonatomic, weak) UILabel *sourceLabel; /** 微博文本内容 */
@property(nonatomic, weak) UILabel *textLabel; @end @implementation HVWStatusOriginalView /** 代码初始化方法 */
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame]; if (self) { // 初始化子控件开始
// 昵称
UILabel *nameLabel = [[UILabel alloc] init];
nameLabel.font = HVWStatusOriginalNameFont;
self.nameLabel = nameLabel;
[self addSubview:nameLabel]; // 头像
UIImageView *iconView = [[UIImageView alloc] init];
self.iconView = iconView;
[self addSubview:iconView]; // 发表时间
UILabel *timeLabel = [[UILabel alloc] init];
self.timeLabel = timeLabel;
[self addSubview:timeLabel]; // 来源
UILabel *sourceLabel = [[UILabel alloc] init];
self.sourceLabel = sourceLabel;
[self addSubview:sourceLabel]; // 正文
UILabel *textLabel = [[UILabel alloc] init];
self.textLabel = textLabel;
[self addSubview:textLabel];
} return self;
} @end
//
// HVWStatusRetweetedView.h
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import <UIKit/UIKit.h> @interface HVWStatusRetweetedView : UIView @end
//
// HVWStatusRetweetedView.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/12.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWStatusRetweetedView.h" @interface HVWStatusRetweetedView() /** 昵称 */
@property(nonatomic, weak) UILabel *nameLabel; /** 微博文本内容 */
@property(nonatomic, weak) UILabel *textLabel; @end @implementation HVWStatusRetweetedView /** 代码初始化方法 */
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame]; if (self) { // 初始化子控件开始
// 昵称
UILabel *nameLabel = [[UILabel alloc] init];
nameLabel.font = HVWStatusOriginalNameFont;
self.nameLabel = nameLabel;
[self addSubview:nameLabel]; // 正文
UILabel *textLabel = [[UILabel alloc] init];
self.textLabel = textLabel;
[self addSubview:textLabel];
} return self;
} @end
[iOS微博项目 - 4.0] - 自定义微博cell的更多相关文章
- [iOS微博项目 - 3.0] - 手动刷新微博
github: https://github.com/hellovoidworld/HVWWeibo A.下拉刷新微博 1.需求 在“首页”界面,下拉到一定距离的时候刷新微博数据 刷新数据的时候使 ...
- [iOS微博项目 - 3.2] - 发送微博
github: https://github.com/hellovoidworld/HVWWeibo A.使用微博API发送微博 1.需求 学习发送微博API 发送文字微博 发送带有图片的微博 ...
- [iOS微博项目 - 2.0] - OAuth授权3步
A.概念 OAUTH协议为用户资源的授权提供了一个安全的.开放而又简易的标准.与以往的授权方式不同之处是OAUTH的授权不会使第三方触及到用户的帐号信息(如用户名与密码),即第三方无需使用用 ...
- [iOS微博项目 - 1.6] - 自定义TabBar
A.自定义TabBar 1.需求 控制TabBar内的item的文本颜色(普通状态.被选中状态要和图标一致).背景(普通状态.被选中状态均为透明) 重新设置TabBar内的item位置,为下一步在Ta ...
- [iOS微博项目 - 1.0] - 搭建基本框架
A.搭建基本环境 github: https://github.com/hellovoidworld/HVWWeibo 项目结构: 1.使用代码构建UI,不使用storyboard ...
- AJ学IOS 之微博项目实战(12)发送微博自定义工具条代理实现点击事件
AJ分享,必须精品 一:效果 二:封装好的工具条 NYComposeToolbar.h 带代理方法 #import <UIKit/UIKit.h> typedef enum { NYCom ...
- AJ学IOS 之微博项目实战(11)发送微博自定义TextView实现带占位文字
AJ分享,必须精品 一:效果 二:代码: 由于系统自带的UITextField:和UITextView:不能满足我们的需求,所以我们需要自己设计一个. UITextField: 1.文字永远是一行,不 ...
- [iOS微博项目 - 3.1] - 发微博界面
github: https://github.com/hellovoidworld/HVWWeibo A.发微博界面:自定义UITextView 1.需求 用UITextView做一个编写微博的输 ...
- [iOS微博项目 - 2.6] - 获取微博数据
github: https://github.com/hellovoidworld/HVWWeibo A.新浪获取微博API 1.读取微博API 2.“statuses/home_time ...
随机推荐
- android对话框,checkBox,同一时候在同一个页面上保存数据
package com.example.selectonlyonle; import android.app.Activity; import android.app.AlertDialog; imp ...
- TOTP:Time-based One-time Password Algorithm(基于时间的一次性密码算法)
TOTP:Time-based One-time Password Algorithm(基于时间的一次性密码算法) TOTP - Time-based One-time Password Algori ...
- 一款纯css3实现的tab选项卡
今天给大家带来一款纯css3实现的tab选项卡.单击左侧的选项的时候,右侧内容以动画的形式展示.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- 跟着百度学PHP[8]-setcookie的其他参数学习
setcookie(name,value,time,path,domain,secure) 第四个参数是cookie的有效路径.顾名思义就是在那个路径下是有效的.当然了其子目录下也是有效的.比如 /h ...
- Excel 自定义关闭按钮
遇到过这样一个需求,是在excel关闭的时候,不要excel本身的保存窗口,只用自定义的. 这个的需要第一,是点击关闭时候触发, 第二:触发后,不能还是弹出那个窗口 第三:取消后,要能停止程序 为了弄 ...
- Unix系统编程()虚拟内存管理
在之前学到过进程的内存布局中忽略了一个事实:这一布局存在于虚拟文件中. 因为对虚拟内存的理解将有助于后续对fork系统调用.共享内存和映射文件之类的主题阐述,这里还要学习一下有关虚拟内存的详细内容. ...
- 用Linux中man命令查询C函数
大家都知道在Unix/Linux中有个man命令,可以查询常用的命令,函数.可是对于我们这样只知道用"man 函数名"来查询的人来说,会遇到很多问题,比如: man read,我想 ...
- C/C++中printf和C++中cout的输出格式
一. Printf 输出格式 C中格式字符串的一般形式为: %[标志][输出最小宽度][.精度][长度]类型,其中方括号[]中的项为可选项.各项的意义介绍如下:1.类型类型字符用以表示输出数据的类型, ...
- 二、thinkphp
## ThinkPHP 3.1.2 查询方式#讲师:赵桐正微博:http://weibo.com/zhaotongzheng 本节课大纲:一.普通查询方式 a.字符串 $arr=$m->wher ...
- jrtplib编译指南
The library offers support for the Real-time Transport Protocol (RTP), The library uses the JThread ...
