sublimeText前端必备插件
安装完成后的sublime text,功能单纯地就像笔记本,然而,可以下载对应的插件,使得sublime text不仅仅局限于某一单一语言的编写,此处只提及到前端方面的使用,下面是前端一般使用到的插件:
首先,你需要安装package control才可以安装插件,安装package control的方法有两种,

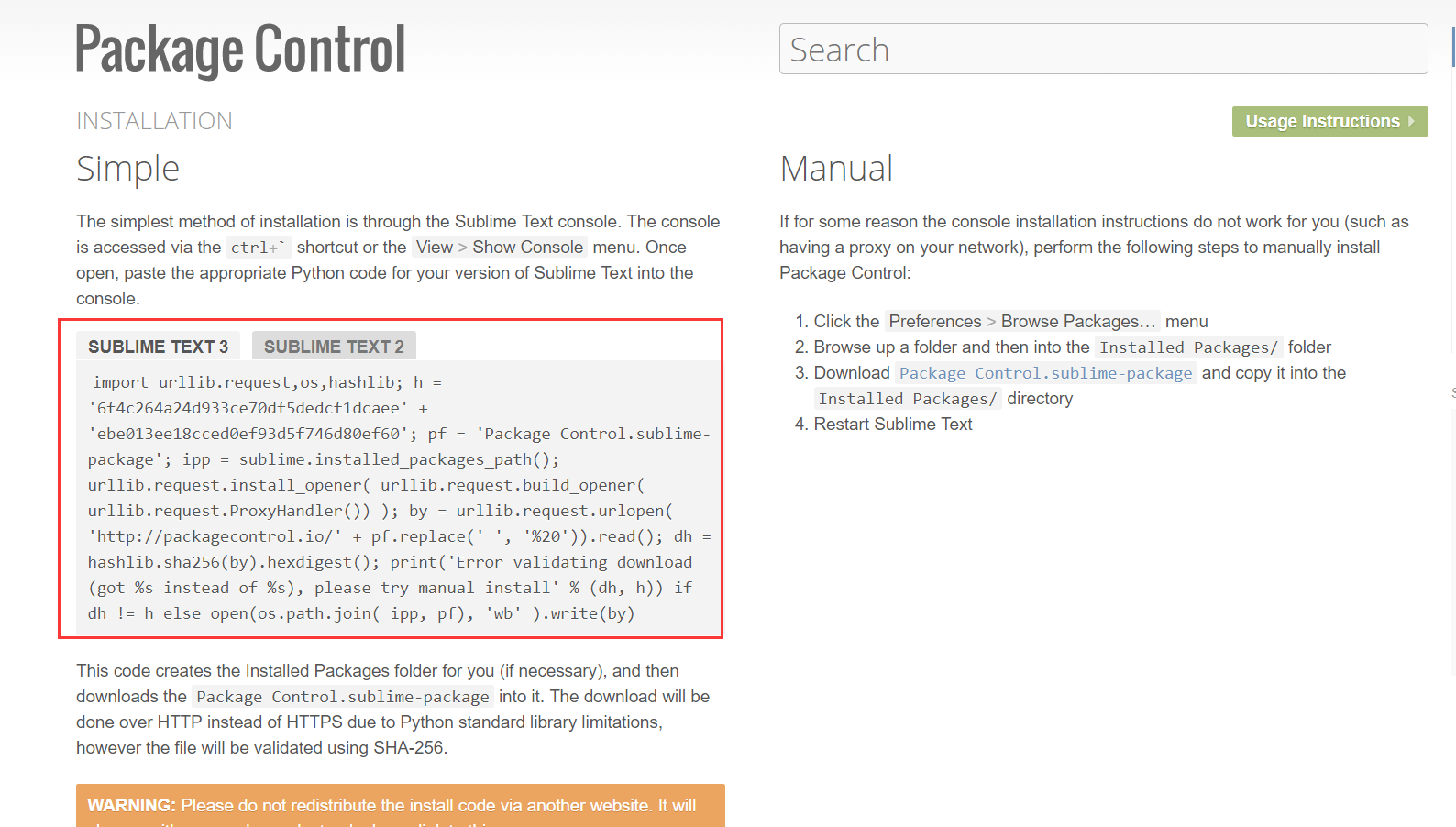
第一种:打开package control的下载网站:https://packagecontrol.io/installation,复制对应版本的import代码,打开sublimeText,快捷键ctrl+`,粘贴刚刚复制的代码,回车,安装package control后,重启sublimetext,preference菜单下出现package control则安装成功。
第二种:网上下载package control文件,下载好以后,打开sublime text3,选择菜单Preferences->Browse Packages... 打开安装目录。此时会进入到一个叫做Packages的目录下,点击进入上一层目录Sublime Text3,在此目录下有一个文件夹叫做Installed Packages,把刚才下载的文件放到这里。然后重启sublime text3,点击查看Preferences菜单是否有Package Settings 和Package Control两个选项,如果有,则代表安装成功了。
==================================================================================================================================
确保packagecontrol安装好之后,下面介绍安装插件:打开sublime text,快捷键:ctrl+shift+p,输入并点击package control:install package,然后输入所需下载的插件名,点击即可安装。
===================================================================================================================================
- EMMET
前端神器。一个可以极大提高web开发者HTML和CSS工作效率的工具箱组件。
- CSS3
CSS3语法高亮、CSS语法提示,美中不足的是缺少游览器私有属性高亮。
- HTML5
支持hmtl5规范的插件包,与Emmet插件配合使用,效果更好
- JQUERY
为jQuery的大部分方法提供了示例代码段,让jQuery的API更加容易使用。
- CSS Extended Completions
关联CSS文件,智能提示css文件中的类名,非常好用。
- JavaScript Completions
支持javascript原生语法提示,妈妈再也不用担心我输入document.getElementById(id)。
- ColorHighlighter
它可以展示你所选择的颜色代码(像“#FFFFFF”, “rgb(255,255,255)”, “white”)的真正颜色。同时它还包含一个颜色选择器让你可以方便地更改颜色。
- BracketHighlighter
括号以及标签层级显示,不用担心选中的代码属于哪个代码块,一目了然。
- HTML-CSS-JS Prettify
HTML、CSS、JS代码格式化,压缩过后的代码可以通过该工具复原。
- SideBarEnhancements
一个可以自定义打开方式快捷键的工具包。他可以定义不同的快捷键打开不同的浏览器,比如:选中一个html文件,右键,可以选择你想用哪个浏览器打开该文件。
- AutoFileName
快捷输入文件名,自动完成文件名的输入,如图片选取
- AdvancedNewFile
假设有文件夹file。我们正在输入代码,又想在新的子目录下新建html文件的话用传统方式得很多步,新建目录,新建文件,保存等等等。
但是有了该插件之后,事情就变得简单了许多,只需要按下Ctrl+Shift+N,输入文件夹以及文件名,回车,你会发现已经子目录下的文件已经新建完成了!
- Auto Close HTML Tags
写HTML代码时,输入“>”就会自动产生相应的闭合标签</>。
另外还有:js格式化插件:jsformat;css格式化插件:cssformat,如果你使用nodejs,可以下载nodejs插件,如果你使用markdown,可以下载markdown插件,这就是sublime不局限于某种语言的编写的强大之处。
sublimeText前端必备插件的更多相关文章
- Sublime编辑器 前端 必备插件
sublime编辑器前端必备插件 下面这一行是Package Control包安装,它是sublime的插件包管理器.新安装的sublime 里没有Package Control,按一下ctrl+~, ...
- VSCode 前端必备插件
VSCode 前端必备插件 Debugger for Chrome 让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试 { "versio ...
- Sublime Text3前端必备插件
安装Package Control 在安装插件之前,需要让sublime安装Package Control.打开Sublime Text的控制台,快捷键ctrl + ~,在控制台中输入以下代码. im ...
- sublime前端必备插件
1,docblockr javascr 和 CSS快捷注释插件 在javascript中 写出函数后,/**+回车 就会出现下面函数注释补全. -----/** * @param {[typ ...
- atom 之 前端必备插件
一. 语法支持 1. Language-label Ø ES2016.ESNext.JXS语法扩展 2. Language-postcss Ø Postcss语法高亮 二. 自动补全 1. Autoc ...
- 前端project师养成记:开发环境搭建(Sublime Text必备插件推荐)
为了让自己更像一个前端project师,决定从开发环境開始武装自己. 本文将介绍前段project师开发的一些利器的安装步骤,主要包含了: 1.Node.js的安装 2.Grunt的安装及经常使用插件 ...
- 程序猿必备的8款web前端开发插件三
1.HTML5 Canvas 3D波浪翻滚动画 之前我们分享过好几款基于HTML5 Canvas的波浪和水波纹动画,比如这款HTML5 3D波浪起伏动画特效和这款超酷无比的HTML5 WebGL水面水 ...
- VS Code折腾记 - (4) 常用必备插件推荐【前端】
前言 这篇文章只要让你做一些基础的配置,把vscode变得更加顺手: 插件的需求不是一成不变,有些插件我已经移除了..在最新的VSCODE 1.9.1中, 部分以前用插件实现的功能已经集成了,那就没有 ...
- webpack入门--前端必备
webpack入门--前端必备 什么是 webpack? webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来 ...
随机推荐
- Openresty支持HTTP2
1. 下载openresty-1.13.6.1.tar.gz和openssl-1.0.2l.tar.gz,并解压 下载对应的软件版本,创建openresty_http2安装路径 2. 安装openre ...
- Linux系统CPU频率调整工具使用
现在的CPU耗电很大,按需调节CPU频率对普通桌面及移动设备节能有重要的意义,目前多数Linux发行版都已经默认启用了这个功能,但在一些像数据库,集群系统等特别需要CPU高性能的服务器环境中,Linu ...
- 推荐一个入门最佳Git教程
这是我最近发现的一个针对入门Git教程,浅显易懂,点到为止,很适合初学者及使用Git的爱好者,学完该教程应付开发工作绰绰有余. http://www.liaoxuefeng.com/wiki/0013 ...
- vs code git 扩展失败,提示重新加载的解决办法
Git扩展的的问题,通过shift+command+p执行SCM: Disable Preview来回退,会发现图标被还原了,然后世界就安静了,参见更新文档里关于该问题的解释:
- hive 和Hbase的pom文件
<hadoop-common></hadoop-common> <hadoop-hdfs></hadoop-hdfs> <dependency&g ...
- PHP——小尾巴之权限管理
流程: 在权限管理页面,默认显示用户的角色,更改复选框的按钮内容,可以改变角色,点击确定提交至数据库 在登陆之后,只显示该用户的角色所对应的权限 数据库: guanli.php <!DOCTYP ...
- 示例 - 如何在NodeJS中调用SS生成的DLL
要想在NodeJS中调用SS生成的DLL, 需要借助EdgeJS. EdgeJS: http://tjanczuk.github.io/edge/ 如果你还不知道如何在SS中生成DLL, 请查看: S ...
- php常用的正则表达式
1. 平时做网站经常要用正则表达式,下面是一些讲解和例子,仅供大家参考和修改使用:2. "^\d+$" //非负整数(正整数 + 0)3. "^[0-9]*[1-9][0 ...
- 关于HTTP的长连接和短连接
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议. IP协议主要解决网络路由和寻址 ...
- tp-04 框架与模板的整合
