css3的那些高级选择器二
在上个星期我介绍了css3的属性选择器,伪类选择器和结构伪类选择器,今天楼主继续把其它的css3选择器说完。
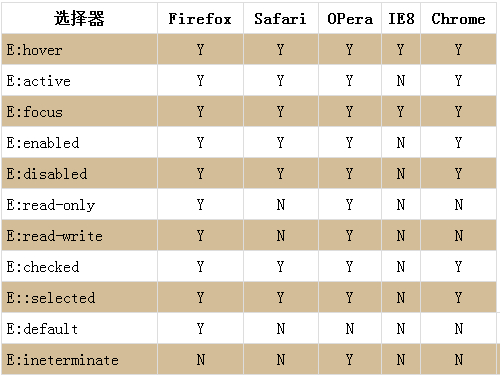
在css3中,共有11中UI状态伪类选择器,分别是E:hover,E:active,E:focus,E:enabled,E:disabled,E:read-only,E:read-write,E:checked,E:default,E:indeterminate及E::selection我们来看下这11种选择器被浏览器的支持的情况

一,选择器E:hover,E:active,E:focus
E:hover选择器用来指定当鼠标指针移动到元素上面时元素所使用的样式,用法如下:
<元素>:hover {
指定样式
}
对于E:hover大家都会想到a元素;不错E:hover在ie6下只支持a元素,到ie7后才支持其他的标签元素
所有的UI元素状态伪类选择器的使用方法均与此类似
E:active选择器用来指定元素被激活(鼠标在元素上面按下还未松开)时元素所使用的样式
E:focus选择器用来指定当元素获得焦点时所使用的样式
综合例子演示:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> css属性选择器二 </title>
<style type="text/css">
8 {margin:0; padding:0;}
table {width:500px; margin:0 auto; line-height:28px; border:1px solid #DDD; border-collapse:collapse; border-spacing:0;}
table th {text-align:center; border:1px solid #DDD;}
table td {text-align:left; padding-left:5px; border:1px solid #DDD;}
input {width:280px; height:20px; color:#999;} input[name="uName"]:hover {
background:yellow;
} input[name="uName"]:focus {
background:#FFF;
color:blue;
} input[name="uName"]:active {
background:#FFF;
color:red;
} </style>
<body>
<table>
<tr>
<td>姓名:</td>
<td><input type="text" name="uName" value="琦恒" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd" /></td>
</tr>
</table>
</body>
</html>
当鼠标划过姓名这个input元素时背景变成黄色,当获得焦点的时候背景变成白色,字体颜色变成蓝色,当鼠标按下还没松开时候字体颜色变成红色。
二、选择器E:enabled,E:disabled
E:enabled选择器匹配每个已启用的元素(大多用在表单元素上),所有主流浏览器均支持 :enabled 选择器,除了 IE8 及更早的版本
E:disabled选择器匹配每个被禁用的元素(大多用在表单元素上),所有主流浏览器均支持 :disabled 选择器,除了 IE8 及更早的版本
实例演示:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> css属性选择器二 </title>
<style type="text/css">
8 {margin:0; padding:0;}
table {width:500px; margin:0 auto; line-height:28px; border:1px solid #DDD; border-collapse:collapse; border-spacing:0;}
table th {text-align:center; border:1px solid #DDD;}
table td {text-align:left; padding-left:5px; border:1px solid #DDD;}
input {width:280px; height:20px; color:#333;} input[name="txt"]:disabled {
background:#ddd;
color:#999;
} input[name="txt"]:enabled {
background:yellow;
color:blue;
} </style>
<script type="text/javascript">
function r_change() {
var oRadio = document.getElementById('radio1');
var oTxt = document.getElementById('txt');
if ( oRadio.checked ) {
oTxt.disabled = '';
}else {
oTxt.disabled = 'disabled';
}
}
</script>
<body>
<table>
<tr>
<td>
<label for=""><input id="radio1" type="radio" name="radio" onchange="r_change();" />可用</label>
<label for=""><input id="radio2" type="radio" name="radio" onchange="r_change();" />不可用</label>
</td>
</tr>
<tr>
<td><input type="text" id="txt" name="txt" value="测试" /></td>
</tr>
</table>
</body>
</html>
三、选择器E:read-only,E:read-write
E:read-only匹配当元素处于只读状态时的样式
E:read-write匹配元素处于非只读状态时的样式
实例演示:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> css属性选择器二 </title>
<style type="text/css">
8 {margin:0; padding:0;}
table {width:500px; margin:0 auto; line-height:28px; border:1px solid #DDD; border-collapse:collapse; border-spacing:0;}
table th {text-align:center; border:1px solid #DDD;}
table td {text-align:left; padding-left:5px; border:1px solid #DDD;}
input {width:280px; height:20px; color:#333;} input[name="uName"]:read-only {
background:#ddd;
color:#999;
} input[name="uName"]:-moz-read-only {
background:#ddd;
color:#999;
} input[name="pwd"]:read-write {
background:yellow;
color:blue;
} input[name="pwd"]:-moz-read-write {
background:yellow;
color:blue;
} </style>
<body>
<table>
<tr>
<td>姓名:</td>
<td><input type="text" name="uName" value="琦恒" readonly="readonly" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd" value="123456" /></td>
</tr>
</table>
</body>
</html>
ps:火狐下需要使用“-moz-read-only”或“-moz-read-write”
四、选择器E:checked,E:default,E:indeterminate
E:checked匹配每个已被选中的 input 元素(只用于单选按钮和复选框).
E:default匹配当页面打开时默认处于选取状态的单选或复选框的样式,目前只有Firefox支持
E:indeterminate用来指定当页面打开时,如果一组单选框中任何一个单选框都没有被设定为选取状态时整组单选框的样式,如果用户选取了其中一个单选框,则该样式被取消指定。目前是有Opera支持
综合实例:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> css属性选择器二 </title>
<style type="text/css">
8 {margin:0; padding:0;}
table {width:500px; margin:0 auto; line-height:28px; border:1px solid #DDD; border-collapse:collapse; border-spacing:0;}
table th {text-align:center; border:1px solid #DDD;}
table td {text-align:left; padding-left:5px; border:1px solid #DDD;}
input[name="uName"] {width:280px; height:20px; color:#333;} input[name="uName"]:read-only {
background:#ddd;
color:#999;
} input[name="sex"]:checked {
outline:2px solid yellow;
} input[name="like"]:default {
outline:2px solid red;
} input[name="like"]:indeterminate {
outline:2px solid blue;
} </style>
<body>
<table>
<tr>
<td>姓名:</td>
<td><input type="text" name="uName" value="琦恒" readonly="readonly" /></td>
</tr>
<tr>
<td>性别:</td>
<td>
<label for=""><input type="radio" name="sex" />读书</label>
<label for=""><input type="radio" name="sex" />音乐</label>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<label for=""><input type="checkbox" name="like" checked="checked" />电影</label>
<label for=""><input type="checkbox" name="like" />读书</label>
<label for=""><input type="checkbox" name="like" />音乐</label>
</td>
</tr>
<tr>
<td>地区:</td>
<td>
<label for=""><input type="radio" name="place" />江西</label>
<label for=""><input type="radio" name="place" />深圳</label>
<label for=""><input type="radio" name="place" />上海</label>
</td>
</tr>
</table>
</body>
</html>
五、选择器E::selection
E::selection选择器匹配被用户选取的选取是部分,IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器.
ps:Firefox 支持替代的 ::-moz-selection
实例:
<!DOCTYPE html>
<html>
<head>
<style>
::selection
{
color:#ff0000;
}
::-moz-selection
{
color:#ff0000;
}
</style>
</head>
<body> <h1>请试着选取页面上的文本</h1> <p>这是一个段落。</p> <div>这是 div 元素中的文本。</div> </body>
</html>
六、通用兄弟元素选择器
兄弟元素选择器是指定位于同一个父元素之中的的某个元素之后的所有其他某个种类的兄弟元素所使用的样式,用法如下:
<子元素> ~ <子元素之后的同级兄弟元素>
实例演示:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> css属性选择器二 </title>
<style type="text/css">
8 {margin:0; padding:0;}
div ~ p {background:red;} </style>
<body>
<p>p元素是div的兄弟元素</p>
<hr />
<div>
<p>p元素是div的子元素</p>
<p>p元素是div的子元素</p>
</div>
<hr />
<p>p元素是div的兄弟元素</p>
<hr />
<p>p元素是div的兄弟元素</p><div>
<p>p元素是div的子元素</p>
<p>p元素是div的子元素</p>
<p>p元素是div的子元素</p>
</div>
<hr />
<p>p元素是div的兄弟元素</p>
</body>
</html>
好啦,css3的高级选择器到这里就华丽丽的讲完啦,要是这些选择器能够被所有浏览器支持的话,对我们前端的童鞋是一种福音啊,使用它们可以大幅度提高前端编码的效率。
css3的那些高级选择器二的更多相关文章
- css3的那些高级选择器一
css大家都不陌生了,从1996年12月css1正式推出,经历了1998年5月css2,再到2004年2月css2.1,最后一直到2010年推出的css3.css的推出给web带来巨大 的改变,使我们 ...
- CSS3学习系列之选择器(二)
first-child选择器和last-child选择器 first-child指定第一个元素.last-child指定最后一个子元素. 例如: <!DOCTYPE html> <h ...
- CSS选择器详解(二)通用选择器和高级选择器
目录 通用选择器 高级选择器 子选择器 相邻兄弟选择器 属性选择器 通用选择器 通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示. 语法: * { property1: value ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- python全栈开发day38-css三种引入方式、基础选择器、高级选择器、补充选择器
一.昨日内容回顾 div:分割整个网站,很多块 (1)排版标签 (2)块级标签 独占一行 可以设置高和宽,如果不设置宽高,默认是父盒子的宽 span: (1) 小区域 (2)文本标签 (3)在一行内显 ...
- day40 css高级选择器
一.高级选择器 高级选择器分为:后代选择器.子代选择器.并集选择器.交集选择器 后代选择器 使用空格表示后代选择器.顾名思义,父元素的后代(包括儿子,孙子,重孙子) .container p{ col ...
- css3新增加的选择器
css3新增加的选择器 一.属性选择器: E[attr] 只要有属性名E[attr=value] 属性名=属性值E[attr~=blue] 包含这个blue整个单词就可以E[attr^=c] 以这个字 ...
- css高级选择器&盒模型
css高级选择器&盒模型 1.组合选择器 群组选择器 /* 每个选择器为可以为三种基础选择器的任意一个,用逗号隔开,控制多个*/ div,.div,#div{ color:red } 后代(子 ...
- Python-ccs高级选择器 盒模型
css高级选择器与盒模型 脱离文档流 ,其中就是产生了BFC 1.组合选择器 - 群组选择器 /* 每个选择器位可以位三种基础选择器的任意一个, 用逗号隔开, 控制多个 */ div, #div, . ...
随机推荐
- 【UVA】1589 Xiangqi(挖坑待填)
题目 题目 分析 无力了,noip考完心力憔悴,想随便切道题却码了250line,而且还是错的,知道自己哪里错了,但特殊情况判起来太烦了,唯一选择是重构,我却没有这勇气. 有空再写吧,最近真的 ...
- ghostscript 远程命令执行漏洞复现
影响的版本 <= 9.23(全版本.全平台) Ubuntu 开启 ghostscript sch01ar@ubuntu:~$ gs -q -sDEVICE=ppmraw -dSAFER -s0u ...
- redis hash结构如何设置过期时间
Redis中有个设置时间过期的功能,即通过setex或者expire实现,目前redis没有提供hsetex()这样的方法,redis中过期时间只针对顶级key类型,对于hash类型是不支持的,这个时 ...
- Rhythmk 一步一步学 JAVA(9) JAVA 基础笔记[枚举,...]
1.装箱就是值类型转换为object类型,拆箱相反:object转化为值类型 eg:Integer i=1; // 装箱 int j=i; // 拆箱 2.静态导入: eg: 导入: import s ...
- 华为路由器pppoe拨号
一.概要 模拟pppoe 拨号 , 软件 ensp , 简单拓扑: 二.配置 1.基本环境配置 pc1 AR1 int gi 0/0/0 ip add 192.168.10.254 24 2.开始 ...
- 加密算法blowfish 多语言
php加密算法blowfish <?php /** * Created by PhpStorm. * User: Administrator * Date: 2016-02-14 * Time: ...
- 解决git报ssh variant 'simple' does not support setting port
解决办法 在git bash中输入命令 git config --global ssh.variant ssh
- vs2010下设置release版本调试设置
设置在Release模式下调试的方法: 1.工程项目上右键 -> 属性 2.c++ -> 常规 -〉调试信息格式 选 程序数据库(/Zi)或(/ZI), 注意:如果是库的话,只能( ...
- bps、bit、byte的区别
bps是速度单位,bit是大小单位,byte也是大小单位1bps=1bit每秒, 8bit=1byte 1 Byte = 8 bits1 KB = 1024 Bytes1 MB = 10 ...
- aop中通知详情
