javascript总结50:认识instanceof 与 原型链
1 instanceof:
1.1 普通使用下: 判断一个对象是否是某个构造函数的实例:
语法 : 对象 instanceof 函数 是则返回true,不是则返回false.
console.log(obj instanceof Object);
1.2 高级用法:
判断一个函数的原型对象,是否在实例对象的原型链上
1.3 案例如下:
var arr = [];
console.log(arr instanceof Array); //true
console.log(arr instanceof Object); //true
2 原型链
MDN文档是这样解释的:
2.1 .JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板、从原型继承方法和属性。
其中:
1 对象 调用.prototype属性,访问到原型对象.可对其操作.
2 原型对象 调用.constructor属性,访问到对象.
3 解释demo如下:
(下面举例以构造函数Person作为文档中的对象来解释).
function Person(){
}
Person.prototype.sayName = function(){
console.log(1);
}
var zs = new Person();
zs.sayName();//
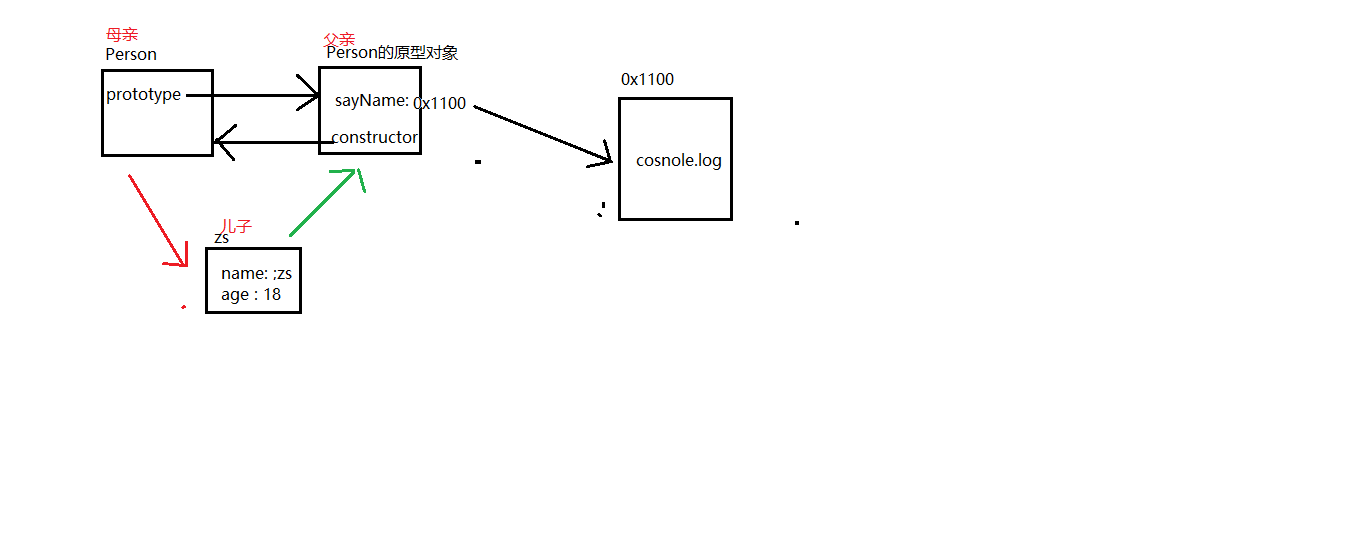
4 下图为关系示意图:
以父亲(构造函数原型对象) 母亲(构造函数) 儿子(实例对象zs)来解释其间的关系.

释义:
释义1 var zs = new Person();
构造函数Person(母亲)),创造了实例对象(儿子)zs.
释义2 Person.prototype.sayName
Person通过 Person.prototype访问到(父亲)"原型对象",并添加了函数sayName.
释义3 zs.sayName();//1
(儿子)zs可以访问到,父母两对象内的所有变量和方法.
释义4 Person.prototype.constructor.prototype.sayName
(父亲)"原型对象"通过.constructor,访问到构造函数Person(母亲).
2.2 . 原型对象也可能拥有原型,并从中继承方法和属性**,一层一层、以此类推**。
这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
关系如下图所示:
解释:
2.1 原型对象(父亲)本身,也可能作为儿子被创造出来. 即:原型对象(父亲)上面也有它的父亲母亲,去继承他们的属性方法去使用.
2.2 通过这一层层的关系,从**实例对象 ~ null **构成了一个原型链.
3 .原型链使用:
3.1 根据原型链特有的规则,我们通常在对象内添加公共属性;原型对象内添加私有属性.
4 对象查找属性的规则:
先在自己身上找属性,如果有,就直接返回,如果没有,就顺着原型链往上找
javascript总结50:认识instanceof 与 原型链的更多相关文章
- JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)
JavaScript继承的6种方法 1,原型链继承 2,借用构造函数继承 3,组合继承(原型+借用构造) 4,原型式继承 5,寄生式继承 6,寄生组合式继承 1.原型链继承. <script t ...
- JavaScript学习总结(四)——this、原型链、javascript面向对象
一.this 在JavaScript中this表示:谁调用当前函数this就指向谁,不知道调用者时this指向window. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是 ...
- javascript类继承系列二(原型链)
原型链是采用最主要的继承方式,原理:每一个类(构造器,js中的function)都有一个原型属性(prototype)指向一个原型对象,原型对象有一个构造器(constructor),它又指回到fun ...
- 玩转JavaScript OOP[3]——彻底理解继承和原型链
概述 上一篇我们介绍了通过构造函数和原型可以实现JavaScript中的“类”,由于构造函数和函数的原型都是对象,所以JavaScript的“类”本质上也是对象.这一篇我们将介绍JavaScript中 ...
- JavaScript继承基础讲解,原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承
说好的讲解JavaScript继承,可是迟迟到现在讲解.废话不多说,直接进入正题. 既然你想了解继承,证明你对JavaScript面向对象已经有一定的了解,如还有什么不理解的可以参考<面向对象J ...
- JavaScript提高篇之面向对象之单利模式工厂模型构造函数原型链模式
1.单例模式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- JavaScript原型链及继承
在JavaScript中,所有的东西都是对象,但是JavaScript中的面向对象并不是面向类,而是面向原型的,这是与C++.Java等面向对象语言的区别,比较容易混淆,因此把我自己学习的过程记录下来 ...
- 理解 JavaScript 对象原型、原型链如何工作、如何向 prototype 属性添加新的方法。
JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板.从原型继承方法和属性.原型对象也可能拥有原型, ...
- 一张图搞懂 Javascript 中的原型链、prototype、__proto__的关系 转载加自己的总结
1. JavaScript内置对象 所谓的内置对象 指的是:JavaScript本身就自己有的对象 可以直接拿来就用.例如Array String 等等.JavaScript一共有12内置对象 ...
随机推荐
- each函数遍历select标签下的所有option选项
如下: <select id="asd" name="sweet1"> <option value=1>--四川--</optio ...
- da分布式算法
参考学习<数字信号处理的FPGA实现> 思想如图: 在下半部分可以看到:是将N阶的数B bit,一位一位的移入LUT然后经过累加器.其中N个数需要2.^N次方长度的LUT,B bit表示需 ...
- 第十章 消息驱动的微服务: Spring Cloud Stream
Spring Cloud Stream 是一个用来为微服务应用构建消息驱动能力的框架. 它可以基于Spring Boot 来创建独立的. 可用于生产的 Spring 应用程序. 它通过使用 Sprin ...
- HTTP代理访问
http请求 http://192.168.19.106:8090/pim/mcloud/device/exist.action 代理ip及端口 120.197.233.205 80 wire ...
- Tkinter Message
Python GUI - Tkinter Message(消息):这个小工具提供了一个多和不可编辑的对象,显示文本,自动断行和其内容的理由. 这个小工具提供了一个多和不可编辑的对象,显示文本,自动 ...
- 20_java之集合Map
01Map集合概述 A:Map集合概述: 我们通过查看Map接口描述,发现Map接口下的集合与Collection接口下的集合,它们存储数据的形式不同 a:Collection中的集合,元素是孤立 ...
- 怎么分辨linux是红帽还是Centos系统
为什么需要分辨呢?因为centos是rhel的衍生版本,虎鼠傻傻你分不清楚!,你也可以使用yum,如果是rhel则报RHN disenable错!,还是用下面的专业些的command来搞吧! cat ...
- C# 项目开发笔记
这里主要记录一些容易错的内容,在项目开发中总结出来的经验和教训. 1 语法 (1)判断float是否为Nan,不能使用 xxx = flaot.Nan去做,要使用float.IsNan去做. (2)u ...
- django使用mysql
django使用mysql需要注意在project目录下的__init__.py 中添加:import pymysql pymysql.install_as_MySQLdb()
- Eclipse 异常关闭
缺失 Java Builder 造成运行main方法,找不到主类, 系统没有自动编译 在.project 文件中添加 <buildSpec> <buildCommand> &l ...
