2.AS入门教程
AndroidStudio
本文是关于androidStudio的一些基础知识
介绍
Google官方的Android集成开发环境(IDE = Integrated Development Environment),Eclipse + Adt插件的代替者
学习的必要性
趋势:

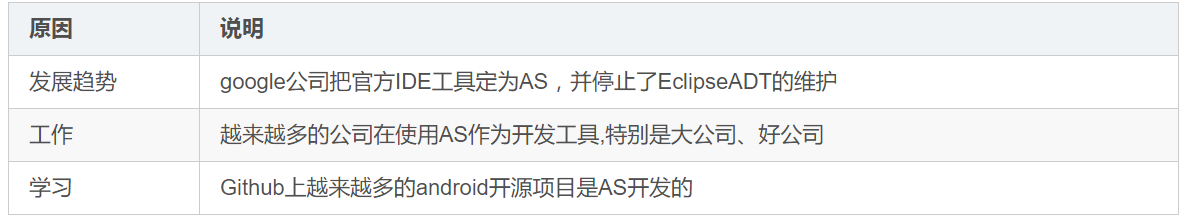
更好用,对比eclipse如下:

安装
下载:http://developer.android.com/sdk/index.html
具体安装参考网上文献
界面
- 整体

- 菜单 -File

菜单 - Build

快捷工具

Project视窗

-Structure视窗 
代码编辑区域

代码编辑- 布局文件的多屏预览

Android 监控

Message

建立HelloWorld项目
- 重要概念

As中强调应该把相关的工程放在同一个工作空间中
Gradle相关
概念
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化建构工具。它使用一种基于Groovy的特定领域语言来声明项目设置,而不是传统的XML。当前其支持的语言限于Java、Groovy和Scala,计划未来将支持更多的语言。
https://zh.wikipedia.org/zh/Gradle
编译过程
http://developer.android.com/tools/building/index.html

Gradle相关文件
- 重要
project 中的 settings.gradle 说明

project 中的build.gradle说明
// 构建脚本
buildscript {
// 仓库
repositories {
// 中央仓库 https://bintray.com/bintray/jcenter
// 通过jar包的字符串包名,就可以下载到jar包了
// 成熟的公司可能会有自己的仓库服务器,需要在此配置
jcenter()
}
dependencies {
// android gradle构建工具,用于处理module下的build.gradle文件,此版本与Gradle版本有配套关系,目前gradle已经到2.8了,但主要使用的是2.4
classpath 'com.android.tools.build:gradle:1.3.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
// 所有项目都依赖于jcenter
allprojects {
repositories {
jcenter()
}
}
// gradle在执行构建任务时的清理配置
task clean(type: Delete) {
delete rootProject.buildDir
}
module中的build.gradle详细说明
// 表示这个项目编译完成后,是一个anrdoid应用程序
apply plugin: 'com.android.application'
// 表示这个项目编译完成后,是一个anrdoid的库
//apply plugin: 'com.android.library'
android {
// 编译的sdk版本,见sdk\platforms
compileSdkVersion 23
// 构建工具的版本,见sdk\build-tools
buildToolsVersion "23.0.1"
defaultConfig {
// 包名:用于在市场上区分应用的唯一性的标示
applicationId "cn.itcast.as.helloworld"
// 最小sdk版本、目标sdk版,原先是放在清单文件中的
minSdkVersion 15
targetSdkVersion 23
// 应用程序的版本号,和版本码,原先是放在清单文件中的
versionCode 1
versionName "1.0"
}
// 构建类型
buildTypes {
// debug版默认有配置,没有写在这里
// 发行版
release {
// 是否混淆
minifyEnabled false
// 混淆配置文件
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
// 关键:项目的依赖
dependencies {
// 在项目中的libs中的所有的.jar结尾的文件,都是依赖
compile fileTree(dir: 'libs', include: ['*.jar'])
// 依赖于junit测试
testCompile 'junit:junit:4.12'
// 还依赖于appcompat-v7,23.1.0版本
compile 'com.android.support:appcompat-v7:23.1.0'
}
- 其他

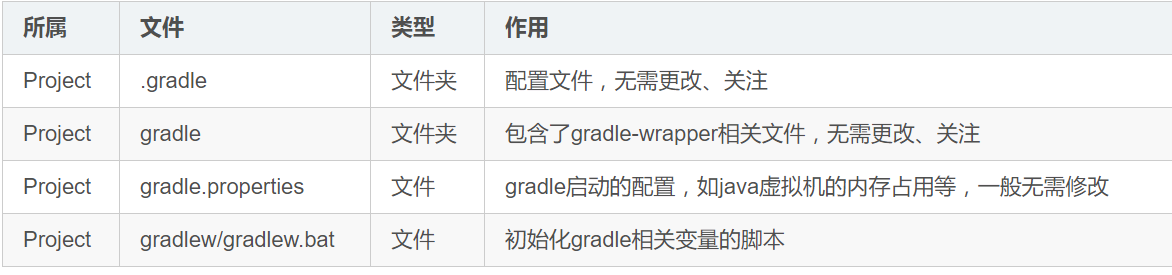
文件和文件夹说明
- Project根目录

- module目录

设置
文件编码

- 程序外观

- 编辑区域外观


- logcat外观

快捷键
视窗快捷键

代码补全

快捷键方案修改 && 编辑快捷键

活动模板

后缀补全

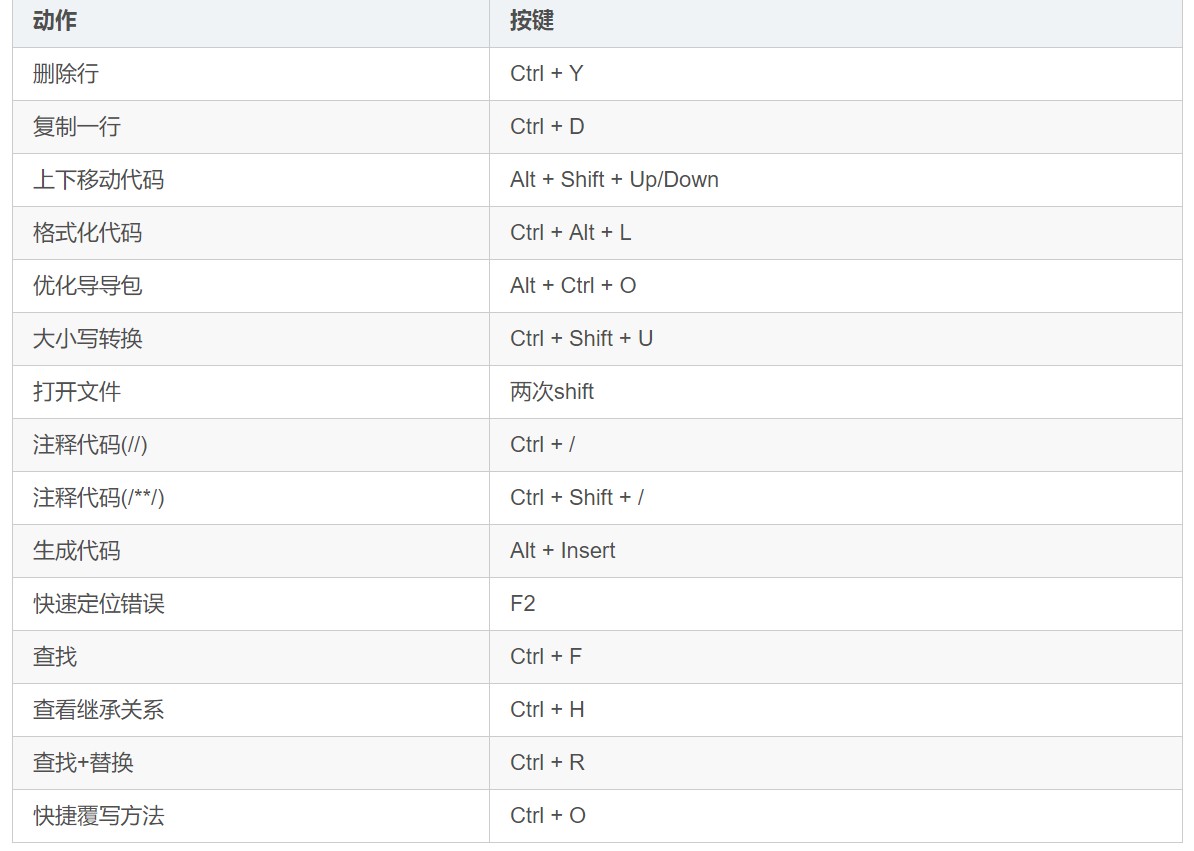
常用快捷键

调试
进入调试的两种方式
以调试模式运行
- 运行后调试
需要注意 运行的程序的代码应该与所看到的是同一份,不然点击提示会错位
如何打断点
代码左侧单击
代码左侧单击时按着shift键断点类型
断点类型

导入module
导入Eclipse项目
File –> New –> Import Module
导入AndroidStudio项目
File –> New –> Import Module
导入AAR
File –> New –>New Module –> Import .jar/.aar package
删除导入的Module
当文件夹上显示了手机或柱状图 图标,说明此文件夹是受保护的,无法被删除
- 取消保护
打开Project Struecture。 选中要删除的module,点上面的减号。 然后点确定

- 删除文件
在原来是module的文件夹上点击鼠标右键,选中delete,在弹出的对话框上点确定。

导入依赖

导入Library


导入文件jar包

导入Module依赖

对应关系

插件管理

安装插件的两种方式
- 本地安装
- 网络安装
ButterKnife Zelezny的使用

打包APK

混淆
作用及意义
- 减小apk大小,删除无用的类和方法
- 避免被反编译后重要的程序逻辑暴露
配置
app/build.gradle
buildTypes {
release {
// false ,关闭混淆
// true , 开启混淆
minifyEnabled false
// proguard-android.txt 是通用的混淆配置文件,放在sdk中 (sdk\tools\proguard\)
// proguard-rules.pro 是项目都有的混淆配置文件 ,在项目的根目录中
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
通用混淆文件说明
# 以#开头的都是注释,下同
# This is a configuration file for ProGuard.
# http://proguard.sourceforge.net/index.html#manual/usage.html
# 不使用大小写混合的类名
# 比如说 a.java 和 A.java。因为在windows下文件名是不区分大小写的,会导致文件的覆盖
-dontusemixedcaseclassnames
# 混淆第三方jar
-dontskipnonpubliclibraryclasses
# 打印更多日志
-verbose
# Optimization is turned off by default. Dex does not like code run
# through the ProGuard optimize and preverify steps (and performs some
# of these optimizations on its own).
# 不做做优化(有时会弄巧成拙)
-dontoptimize
# 不做预校验
-dontpreverify
# Note that if you want to enable optimization, you cannot just
# include optimization flags in your own project configuration file;
# instead you will need to point to the
# "proguard-android-optimize.txt" file instead of this one from your
# project.properties file.
# 保留注解上的属性
-keepattributes *Annotation*
# 保留此类(com.google.vending.licensing.ILicensingService)不被混淆,google需要用到
-keep public class com.google.vending.licensing.ILicensingService
# 保留此类( com.android.vending.licensing.ILicensingService)不被混淆,google需要用到
-keep public class com.android.vending.licensing.ILicensingService
# For native methods, see http://proguard.sourceforge.net/manual/examples.html#native
# 保持 native 方法不被混淆,混淆后不能正确调用底层方法了
-keepclasseswithmembernames class * {
native <methods>;
}
# keep setters in Views so that animations can still work.
# see http://proguard.sourceforge.net/manual/examples.html#beans
# 保留任何直接或间接继承与View的类的set和get开头的方法,不被混淆
-keepclassmembers public class * extends android.view.View {
void set*(***);
*** get*();
}
# We want to keep methods in Activity that could be used in the XML attribute onClick
# 保留直接或间接继承于Activity的类的 点击事件方法不被混淆,因为混淆后布局文件写的点击事件方法就会找不到
-keepclassmembers class * extends android.app.Activity {
public void *(android.view.View);
}
# For enumeration classes, see http://proguard.sourceforge.net/manual/examples.html#enumerations
# 保留枚举类的如下 values 和valueOf方法
-keepclassmembers enum * {
public static **[] values();
public static ** valueOf(java.lang.String);
}
# 保留实现了Parcelable 接口的类的静态CREATOR常量
-keepclassmembers class * implements android.os.Parcelable {
public static final android.os.Parcelable$Creator CREATOR;
}
# 保留R.java中的及内部类的的所有静态字段
-keepclassmembers class **.R$* {
public static <fields>;
}
# The support library contains references to newer platform versions.
# Don't warn about those in case this app is linking against an older
# platform version. We know about them, and they are safe.
# 告诉ProGuard不要警告找不到android.support开头的包名.
-dontwarn android.support.**
项目特有的常用的混淆语法
- 特定的类不被混淆
-keep class package.name.Klass {*;} - 某个包下的类不被混淆
-keep class package.name.** {*;} - 继承与某类的类不被混淆
-keep class * extends java.lang.annotation.Annotation { *; }
使用第三方jar包在混淆后出错
一般,都可以在网站上找到相应的混淆配置
比如
butterknife
http://jakewharton.github.io/butterknife/ 查找 PROGUARDbaidu map sdk
http://lbsyun.baidu.com/index.php?title=androidsdk/qa 查找 混淆xutils
https://github.com/wyouflf/xUtils 查找 混淆
多APK打包
意义
- 国内现状: 多个电子市场可提供apk的下载,用于统计市场的作用
- 同一个应用程序,给不同的客户,需要连接不同的服务器
步骤
1 在清单文件中添加metadata
<application
...... >
<!-- market 表示键 ${MARKET}表示值 ,用${}表示会变......-->
<meta-data android:name="market" android:value="${MARKET}"/>
<!-- ......-->
</application>
2 在程序中获得metadata并使用
//TODO 从sp中获取是否是第一运行
boolean isFirstRun= true;
if(isFirstRun){
// 通过PackageManager拿到在清单文件中记录的metadata信息
PackageManager packageManager = getPackageManager();
String packageName = getPackageName();
int flag = PackageManager.GET_META_DATA;
// 表示我们获取当前应用程序的application下的metadata数据
ApplicationInfo applicationInfo = packageManager.getApplicationInfo(packageName, flag);
// 传入键名,拿到键值
String market = applicationInfo.metaData.getString("market");
//TODO 获取imei
String imei = "123456";
// TODO 自己实现代码
sentToServer(market, imei);
//TODO 写入sp,下次启动程序就不发送了
}
3 添加flavor动态修改metadata
android{
//......
productFlavors {
_360 {
manifestPlaceholders = [MARKET: "_360"]
}
wandoujia {
manifestPlaceholders = [MARKET: "wandoujia"]
}
anzhi {
manifestPlaceholders = [MARKET: "anzhi"]
}
}
}
版本控制
SVN环境
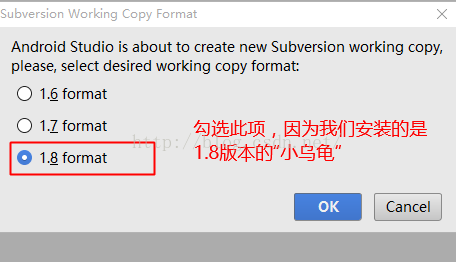
安装TortoiseSVN
!!! 注意勾选 command line client tools
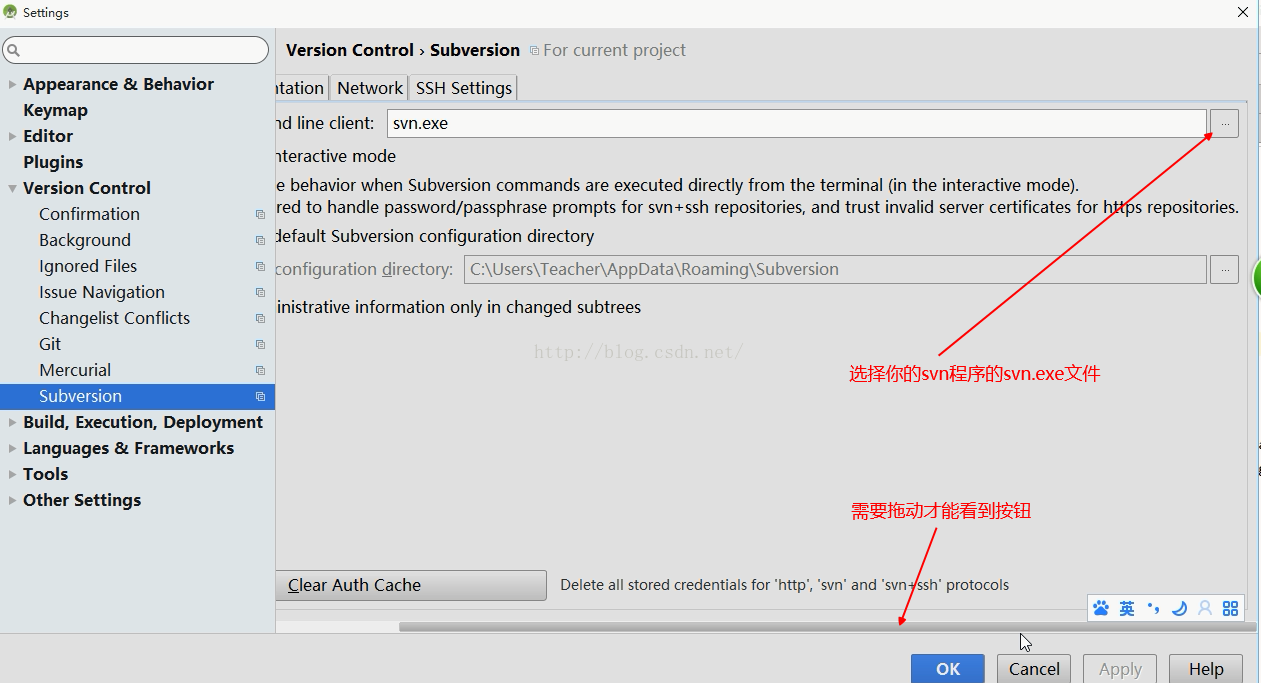
在as中,设置svn的命令行工具:
settings –> Version Control –> Subversion –>General –> use command line client
选中TortoiseSVN的安装目录中的bin文件夹中的svn.exe

上传本地代码
- 设置同步
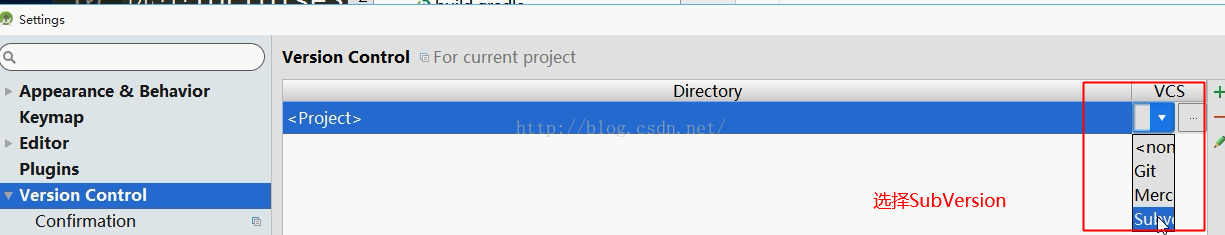
settings –> Version Control
把project后面加上版本控制的类型

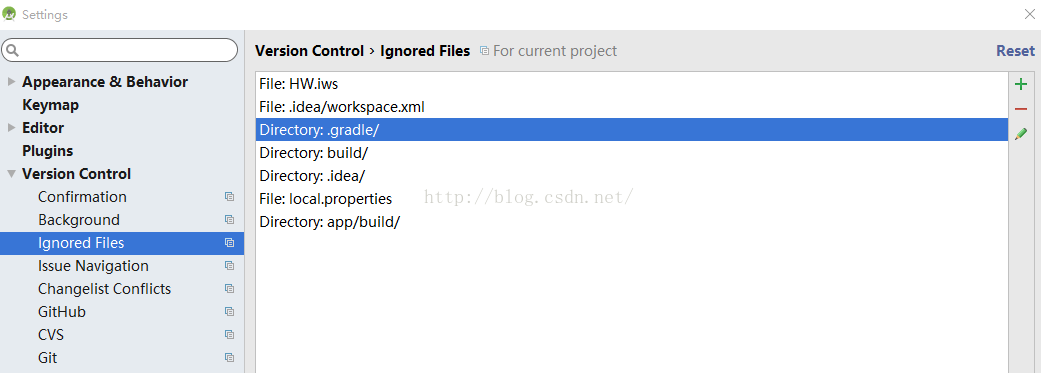
- 设置忽略文件
settings –> Version Control –> Ignored Files
3种方式:特定文件、指定目录下的文件、特定规则文件

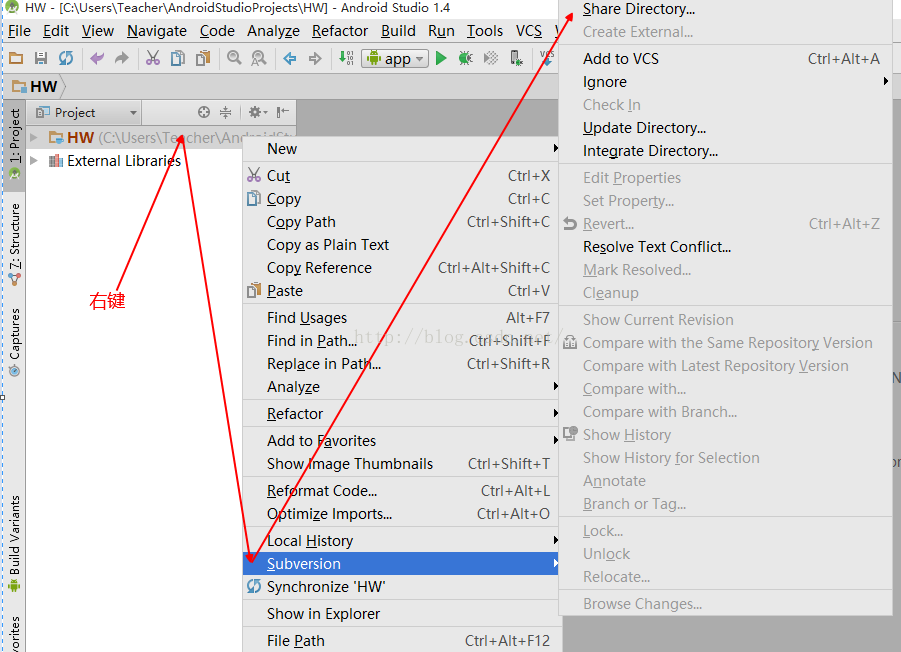
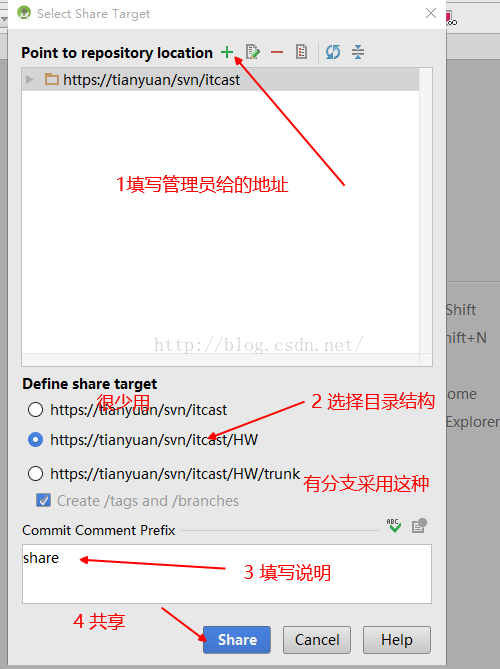
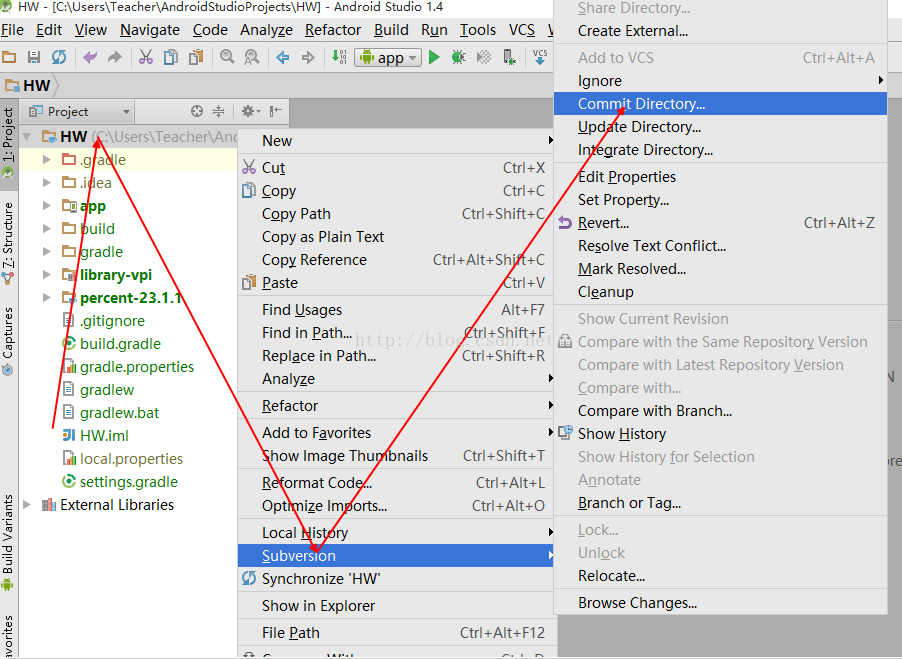
提交目录
project 右键 –> Subversion –> share directory
这一步只提交了目录,文件并没有上传到服务器



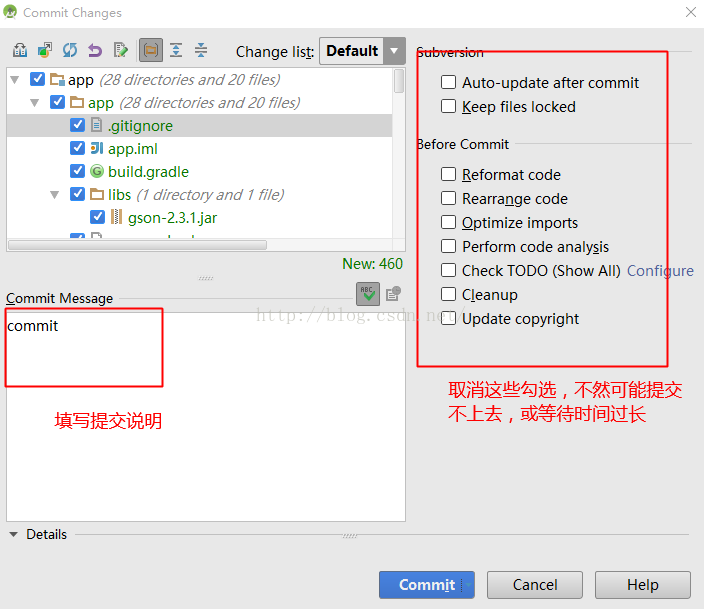
上传文件
project 右键 –> Subversion –> submit directory


下载服务器的代码


提交代码,编辑冲突
project 右键 –> Subversion –> submit directory
好习惯:先update,再submit
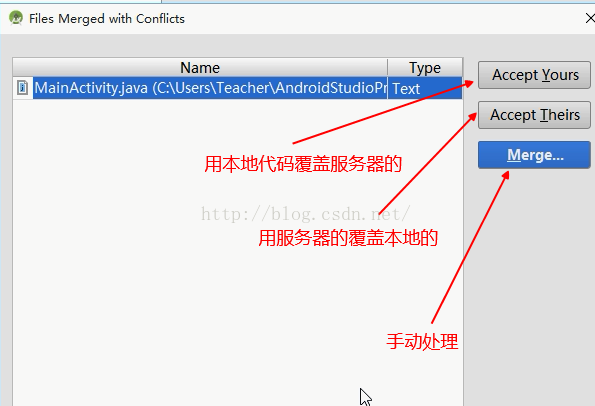
- 冲突的解决
3种 接受服务器的,接受自己的,合并



!!! 注意,在合并后,还需要submit
断开连接
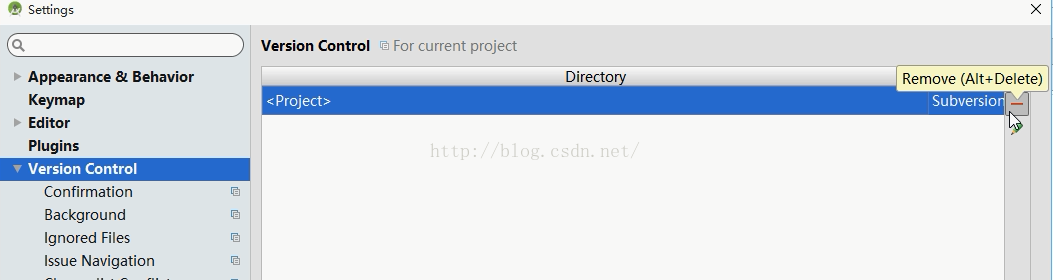
- 断开连接
- 先删除配置
在settings –> version control -掉同步文件夹
- 先删除配置

2. 再删除文件 删除.svn文件夹

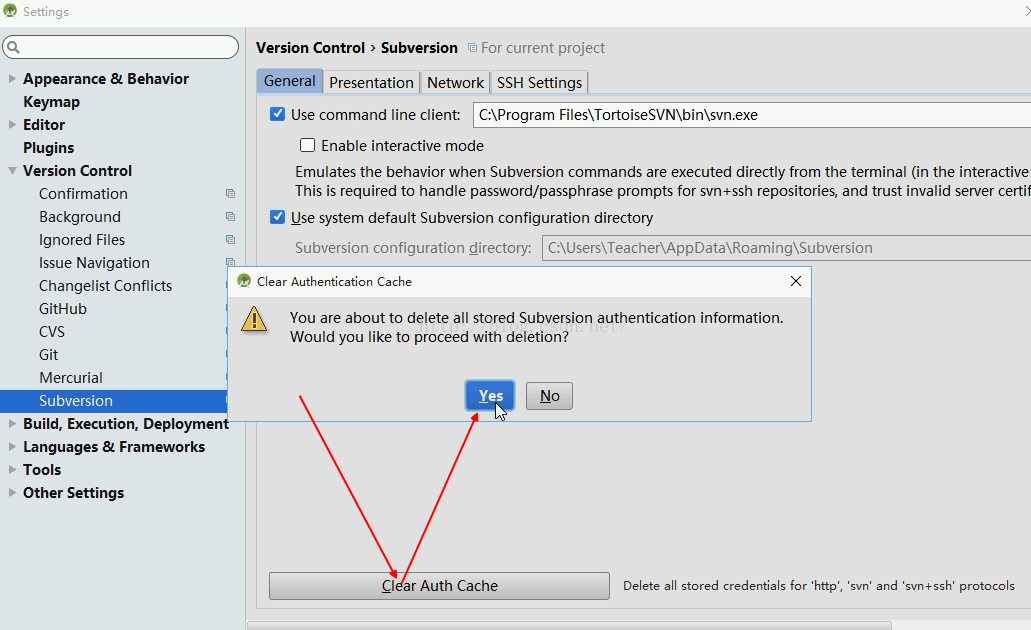
- 忘记记录的用户名和密码
settings –> version control –> subversion –>clear auth cache

2.AS入门教程的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- 转载:TypeScript 简介与《TypeScript 中文入门教程》
简介 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构 ...
- SharePoint 2013 Designer 入门教程
SharePoint的使用中,SharePoint Designer是非常重要的工具,我们可以通过Designer设计页面.母版页,维护.管理站点,也可以定制列表表单.数据视图,设计工作流等等.下面总 ...
随机推荐
- 面向对象设计原则一:单一职责原则(SRP)
单一职责原则(SRP) 定义:系统中的每一个类都应该只有一个职责. 好处:高内聚.低耦合. 解释说明: 单一职责也就是说我们应该让一个类或一个对象只做一件事情,每个类所要关注的就是自己要完成的职责是什 ...
- springmvc+shiro认证框架配置
1,在web.xml中配置fiter,如下所示 <!-- shiro的filter --> <!-- shiro过虑器,DelegatingFilterProxy通过代理模式将spr ...
- php -- 可变变量
有时候使用可变变量名是很方便的.就是说,一个变量的变量名可以动态的设置和使用.一个普通的变量通过声明来设置,例如: <?php $a = 'hello'; ?> 一个可变变量获取了一个普通 ...
- 关于CSS 里的_width是什么意思???
下划线_IE6支持下划线,IE7和firefox等均不支持下划线. 你那个代码的意思就是IE6下面宽度 449px;其他浏览器下宽度 460px; 友情提醒:这种HACK写法,得把_width写在正常 ...
- git 怎么看某个commit 修改的代码
详细的更改: git show commitid 只列出文件名:git show --pretty="format:" --name-only commitid 转自: http: ...
- css 五角星 (转)
1.前言 之前做的好几个项目中,都会遇到打分,评分,点赞这样的需求,写了很多次,每次需要再写的时候,就会翻出之前写过的代码,然后copy过来.总觉得这样的话没有进步,没有把知识放进脑袋里,所以,自己花 ...
- html转pdf工具:wkhtmltopdf.exe
百度云下载:http://pan.baidu.com/s/1dEX0h93
- SVN入门 服务器VisualSVN Server和客户端TortoiseSVN安装
Subversion是一个版本控制系统,相对于的RCS.CVS,采用了分支管理系统,它的设计目标就是取代CVS.互联网上免费的版本控制服务多基于Subversion. 一.SVN工作原理 SVN(Su ...
- phpcms 列表页中调用其下的所有子栏目(或特定的子栏目)的方法
phpcms 列表页中,如何调用其下的所有子栏目(或特定的子栏目),具体的写法如下,感兴趣的朋友可以参考下,希望对大家有所帮助 代码如下: {pc:get sql="select * fro ...
- Objective-C代码学习大纲(6)
2011-05-11 14:06 佚名 otierney 字号:T | T 本文为台湾出版的<Objective-C学习大纲>的翻译文档,系统介绍了Objective-C代码,很多名词为台 ...





























