CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢?
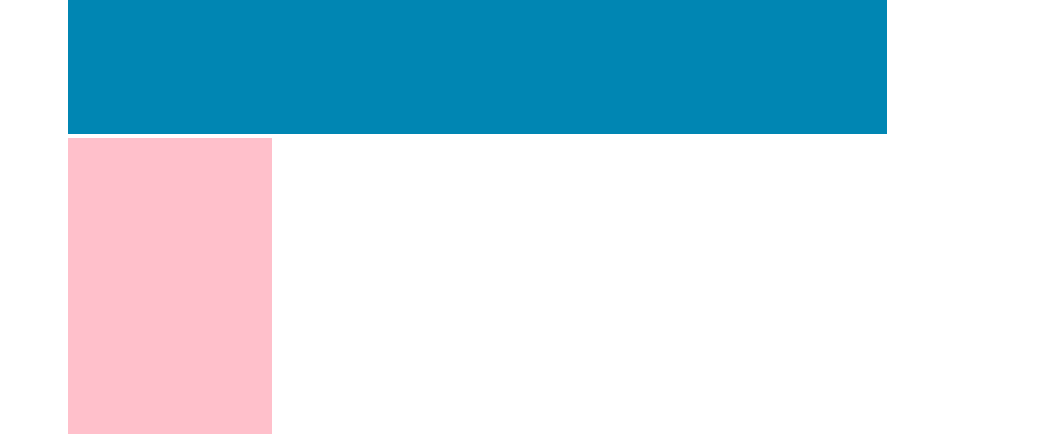
我们先来看一下效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 1024px;
height: 1000px;
margin: 0 auto;
/*font-size: 0;*/加上过后就能解决为啥行内块元素却不在一行
}
.container div{
display: inline-block;
}
.left{
width: 80%;
height: 100%;
background-color: #0086b3;
}
.right{
width: 20%;
height: 100%;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
效果图:

我们可以看到这两个行内块元素并不在一行,这个原因其实就是,两个div之间存在换行,会把它看成一个空格,如果两个div之间不换行,或者在容器里添加font-size=0就能
解决问题,就是让中间的换行不占位置。
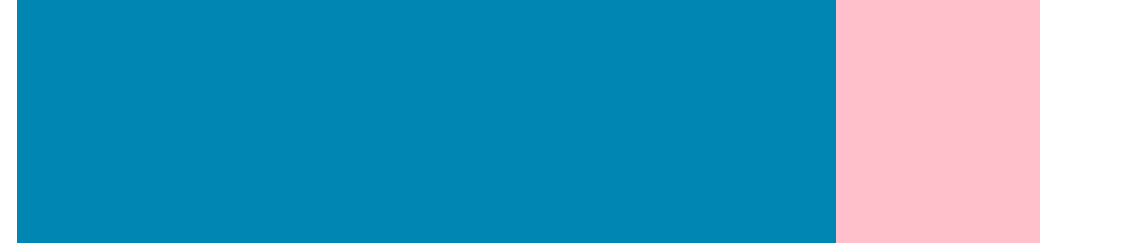
加上过后就会产生理想的效果:

CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法的更多相关文章
- CSS(3)---块级标签、行内标签、行内块标签
块级标签.行内标签.行内块标签 html中的标签元素三种类型:块级标签.行内标签.行内块标签. 一.概述 1.块级标签 概念 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度.高度.对齐等属 ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- css——行内元素和块级元素的具体区别与行内块元素
(学习笔记) 行内元素(inline)和块级元素(block)都是display属性的值.要知道行内元素和块级元素的区别,首先要了解他们的特性. 行内元素的特性:“行内”,顾名思义,在一行之内,所以相 ...
- CSS行内块元素(内联元素)
一.典型代表 input img 二.特点: 在一行上显示 可以设置宽高 <style type="text/css"> img{ width: 300px; /* 顶 ...
- CSS的布局之文档流,与行内/块级元素的延伸
文档流,即(position:stiatic),是html布局机制的默认状态. 文档流在排列的过程中,块级元素从上到下,行内元素,从左到右. ·块级元素 <div> <h系列> ...
- CSS中的块级元素,行内元素,行内块元素
博客转载于:https://blog.csdn.net/swebin/article/details/90405950 块级元素 block 块级元素,该元素呈现块状,所以他有自己的宽度和高度,也就是 ...
- CSS基础 行内元素/行内块元素设置垂直对齐方式及常见使用案例
vertical-align 属性值 效果 baseline 基线对齐 top 顶部对齐 middle 中心对齐 bottom 底部对齐 使用案例1:百度搜索框左边和右边底部没有对齐 使用vertic ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- 解决行内块元素(inline-block)之间的空格或空白问题
一.问题产生 由于html代码格式化后,标签会缩进或者换行.由于浏览器默认处理导致元素在页面显示中出现单个空格问题,尤其在行内或者行内块元素布局时影响比较明显 例如: 代码 页面显示 二.解决方案 这 ...
随机推荐
- 心理学轨迹及AI基础理论读后感
今天简单的看了下心理学轨迹及AI基础理论发现世界确实是那3%的人改变的,我等屁民还努力在红尘中争渡,下面简单记录下我刚看完的思路,算做个笔记给自己看.. 模型建立的最终结果可以解读所有的心理学现象,可 ...
- Ubuntu Phone开箱上手
在昨晚举行的发布会上Canonical和硬件厂商BQ进行合作,推出了首款面向消费市场的Ubuntu手机--Aquaris E4.5,带来了与常见的iPhone和Android机完全不同的操作体验,设备 ...
- List 组件简单示例及其onItemsDisclosure点击事件
来自<sencha touch权威指南>第9章,276页开始 ------------------------------------------------- app.js代码如下: E ...
- p2319 [HNOI2006]超级英雄
传送门 分析 从1道m进行匹配,找到第一个不能继续匹配的点即可 代码 #include<iostream> #include<cstdio> #include<cstri ...
- name相同获取值
<html> <head> </head> <body> <form name="form1" method="po ...
- easyui tabs update 强制刷新页面
var tab = artDialog.open.origin.$("#tabs").tabs("getTab", "公司评级"); var ...
- cookie用法小结 cookie.setPath 跨域共享
1. JSP中Cookie的读写 Cookie的本质是一个键值对,当浏览器访问web服务器的时候写入在客户端机器上,里面记录一些信息.Cookie还有一些附加信息,比如域名.有效时间.注释等等. 下面 ...
- html传参数 js工具类
var QueryUtils = { GetQueryString: function (name) { var reg = new RegExp("(^|&)" + na ...
- Spring框架总结(四)
对象依赖关系 Spring中,如何给对象的属性赋值? [DI, 依赖注入] 1) 通过构造函数 2) 通过set方法给属性注入值 3) p名称空间 4)自动装配(了解) 5) 注解 一.对象属性赋值 ...
- Integer中getInteger(),valueof()
Integer类有两个看起来很类似的静态方法,一个是Integer.getInteger(String),另外一个是Integer.valueOf(String).如果只看方法名称的话,很容易将这两个 ...
