ios开发之--UIWebView全属性
最近的项目当中需要用到html和ios的交互,所以就凑空整理一下,所有webView相关的方法和属性,如有不对的地方,请大家不吝指教!
代码如下:
1,创建webview并设置代理
UIWebView *webView = [[UIWebView alloc]initWithFrame:self.view.bounds];
[self.view addSubview:webView];
webView.delegate = self;
2,加载一个url
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]]];
3,设置相关的属性
webView.scalesPageToFit = YES;//自动对页面进行缩放以适应屏幕比例
webView.dataDetectorTypes = UIDataDetectorTypePhoneNumber;//检测功能
[webView sizeToFit];//记得添加此自适应属性,否则加载会有问题
补充:关于detectsPhoneNumbers方法已废弃,替代方法为:dataDetectorTypes,枚举内容如下:
typedef NS_OPTIONS(NSUInteger, UIDataDetectorTypes) {
UIDataDetectorTypePhoneNumber = << , // Phone number detection-->检测电话
UIDataDetectorTypeLink = << , // URL detection-->检测网址和邮箱
UIDataDetectorTypeAddress NS_ENUM_AVAILABLE_IOS(4_0) = << , // Street address detection-->检测街道地址
UIDataDetectorTypeCalendarEvent NS_ENUM_AVAILABLE_IOS(4_0) = << , // Event detection-->检测事件
UIDataDetectorTypeShipmentTrackingNumber NS_ENUM_AVAILABLE_IOS(10_0) = << , // Shipment tracking number detection-->货物追踪号码检测
UIDataDetectorTypeFlightNumber NS_ENUM_AVAILABLE_IOS(10_0) = << , // Flight number detection-->班机号码检测
UIDataDetectorTypeLookupSuggestion NS_ENUM_AVAILABLE_IOS(10_0) = << , // Information users may want to look up-->用户可能要查找的信息
UIDataDetectorTypeNone = , // Disable detection-->禁用检测
UIDataDetectorTypeAll = NSUIntegerMax // Enable all types, including types that may be added later-->检测电话网址和邮箱
}
4,加载本地文件(我的文件都是直接复制到工程根目录下,add进去的,直接拖进去的,我不用),如图:

a 加载本地pdf文件
NSURL *fileURL = [[NSBundle mainBundle] URLForResource:@"test.pdf" withExtension:nil];
[webView loadRequest:[NSURLRequest requestWithURL:fileURL]];
b 加载本地word
NSString *path = [[NSBundle mainBundle] pathForResource:@"Test" ofType:@"docx"];
c 加载本地excel文件
NSString *path = [[NSBundle mainBundle]pathForResource:@"湘潭物业管理项目计划清单" ofType:@"xlsx"];
NSURL *url = [NSURL fileURLWithPath:path];
[webView loadRequest:[NSURLRequest requestWithURL:url]];
d 加载本地html文件,文件里面可以写一下aler()和a标签
NSString *path = [[NSBundle mainBundle]pathForResource:@"video的副本" ofType:@"html"];
NSURL *url = [NSURL fileURLWithPath:path];
[webView loadRequest:[NSURLRequest requestWithURL:url]];
如下图:

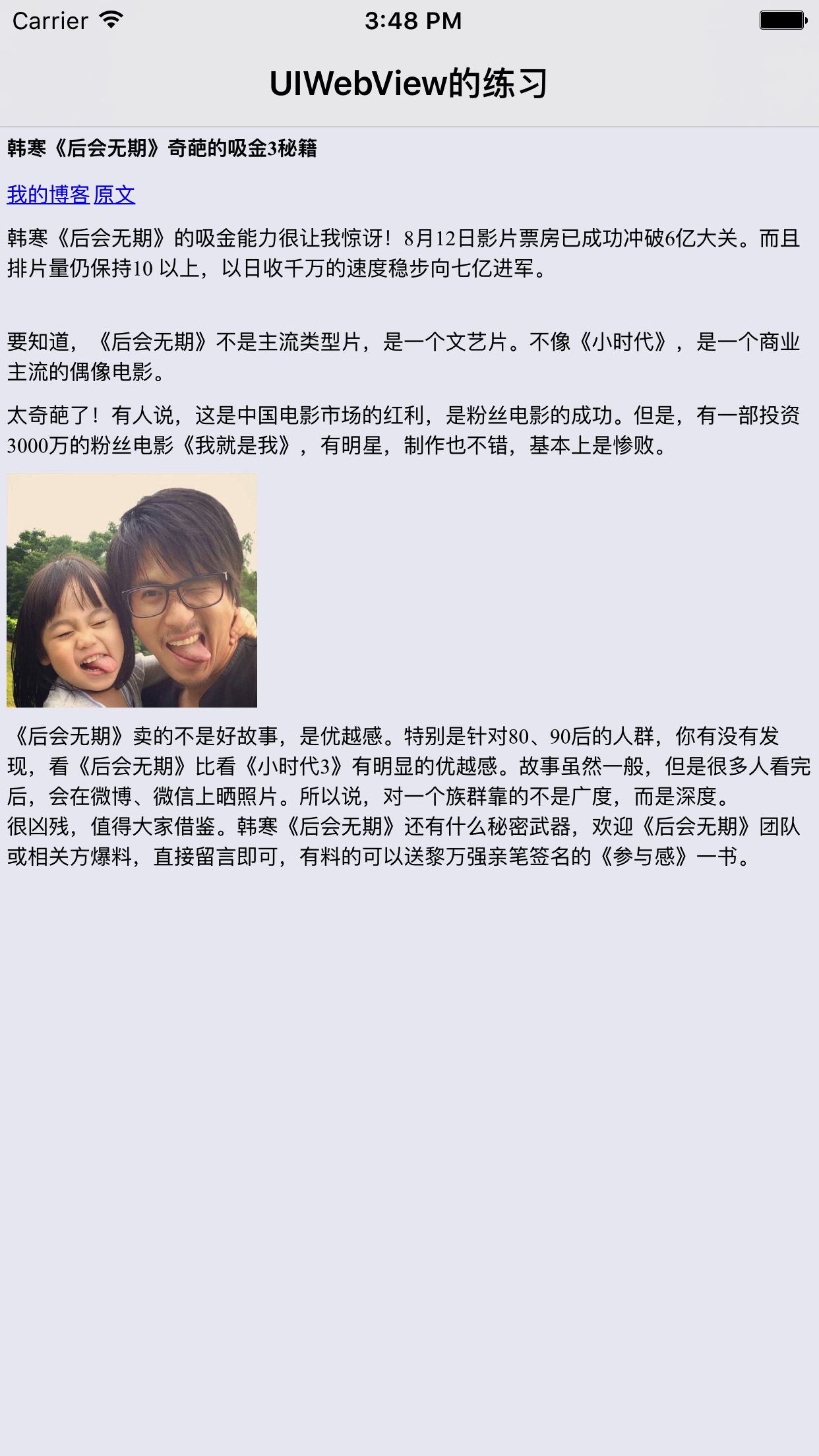
5 加载html5的代码,以前是在做项目的时候,用来占位用的,在此总结进去,没有什么太大的意义
NSString *title=@"韩寒《后会无期》奇葩的吸金3秘籍";
NSString *linkStr=[NSString stringWithFormat:@"<a href='%@'>我的博客</a> <a href='%@'>原文</a>",@"http://blog.csdn.net/wildcatlele",@"http://jincuodao.baijia.baidu.com/article/26059"];
NSString *p1=@"韩寒《后会无期》的吸金能力很让我惊讶!8月12日影片票房已成功冲破6亿大关。而且排片量仍保持10 以上,以日收千万的速度稳步向七亿进军。";
NSString *p2=@"要知道,《后会无期》不是主流类型片,是一个文艺片。不像《小时代》,是一个商业主流的偶像电影。";
NSString *image2=[NSString stringWithFormat:@"<img src='%@' height='280' width='300' />",@"http://f.hiphotos.baidu.com/news/w%3D638/sign=78315beeb1fb43161a1f797918a44642/2934349b033b5bb58cb61bdb35d3d539b600bcb5.jpg"];
NSString *p3=@"太奇葩了!有人说,这是中国电影市场的红利,是粉丝电影的成功。但是,有一部投资3000万的粉丝电影《我就是我》,有明星,制作也不错,基本上是惨败。";
NSString *p4=@"《后会无期》卖的不是好故事,是优越感。特别是针对80、90后的人群,你有没有发现,看《后会无期》比看《小时代3》有明显的优越感。故事虽然一般,但是很多人看完后,会在微博、微信上晒照片。所以说,对一个族群靠的不是广度,而是深度。<br>\
\
很凶残,值得大家借鉴。韩寒《后会无期》还有什么秘密武器,欢迎《后会无期》团队或相关方爆料,直接留言即可,有料的可以送黎万强亲笔签名的《参与感》一书。";
//初始化和html字符串
NSString *htmlURlStr=[NSString stringWithFormat:@"<body style='background-color:#EBEBF3'><h2>%@</h2><p>%@</p> <p>%@ </p> <br><p> %@</p> <p>%@</p>%@<p>%@</p></body>",title,linkStr,p1,p2,p3,image2,p4];
[webView loadHTMLString:htmlURlStr baseURL:nil];
效果如下:

注:记得在plist文件里面添加https功能:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
6 shouldStartLoadWithRequest代理方法的实现,也就是和js端的交互,代码如下:
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSURL *url = [request URL];
NSString *urlStr = [NSString stringWithFormat:@"%@",url];
NSLog(@"url => %@",urlStr);
return YES;
}
会在控制台打印出,链接的内容:

这样就可以进行相应的操作了,还有一种混合式开发,可以和后台互传参数的方法,下次可以更新上去(不过混合是开发问题比较多,只做过2个项目,以后就没怎么开发过了);
备注:html文件里面的内容,自己写的,比较乱,仅做参考吧
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>hgl的网页</title> <style>
body {
background-color: antiquewhite;
} h1 {
background-color: #ff9733;
} p {
background-color: red;
} #div1 {
width: 198px;
height: 66px;
padding: 10px;
border: 1px solid #aaaaaa;
} #div2{
background-color: red;
width: 80px;
height: 50px;
transform: rotate(30deg);
-moz-transform: rotate(30deg);
border: solid;
border-radius: 10px;
border-color: yellow;
padding: 10px,5px,5px,5px;
box-shadow: 10px 10px 5px #B8860B;
} *{
margin: 0;
padding: 0;
} #div3{ } </style> </head> <body> <div style="text-align: center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">变大</button>
<button onclick="makeNormal()">正常</button>
<button onclick="makeSmall()">变小</button>
</div> <video id="video1" width="300" height="200"> <source src="Video/张韶涵 - 终于.mp4" type="video/mp4"> </video> <article>
<h1>我是h1标题</h1>
<p>我是段落我是段落我是段落我是段落我是段落我是段落</p>
</article> <script type="text/javascript">
var myVideo = document.getElementById("video1") function playPause() { if(myVideo.pause) {
myVideo.play();
alert("s");
} else {
myVideo.pause();
alert("l");
} } function makeBig() {
myVideo.width = 560;
} function makeNormal() {
myVideo.width = 300;
} function makeSmall() {
myVideo.width = 250;
}
</script> <script>
function goBack() {
window.history.back();
}
</script> <input type="button" value="Back" onclick="goBack()" /> <img draggable="true" /> <script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
} function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
} function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
} //返回上一个界面
function goBack()
{
window.history.back();
} //前往下一个页面
function goForword()
{
window.history.forward();
}
function hello(){
alert("hello");
} </script> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img id="drag1" src="img/sg的副本 2.gif" draggable="true" ondragstart="drag(event)" width="220" height="69" /> <div id="div2">天气晴朗</div>
<div id="div3">阳光明媚</div> <div id="div4">处处好风光</div> <div><a href="http://www.baidu.com">点击跳转</a></div> <button type="button" onclick="goBack()">返回</button>
<button type="button" onclick="goForword()">前往</button> <button type="button" onclick="hello()">点击</button> </body> </html>
以上就是webview相关总结,如果有错误的地方,或者更好的思路,希望多多交流!
ios开发之--UIWebView全属性的更多相关文章
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- 李洪强iOS开发Swift篇—09_属性
李洪强iOS开发Swift篇—09_属性 一.类的定义 Swift与Objective-C定义类的区别 Objective-C:一般需要2个文件,1个.h声明文件和1个.m实现文件 Swift:只需要 ...
- iOS开发基础篇-transform属性
一. transform 属性 在OC中,通过 transform 属性可以修改对象的平移.缩放比例和旋转角度. 1)创建“基于控件初始位置”的形变 CGAffineTransformMakeRot ...
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- 【iOS开发】UIWebView与JavaScript(JS) 回调交互
------------------------------------------------- 很多关于objc 与 js 交互的文章都比较适用于 mac开发,iOS的webview 还是有所不一 ...
- 李洪强iOS开发之最全App上架流程
在上架App之前想要 真机测试的同学 请查看 iOS- 最全的真机测试教程 里面包含怎么让多台电脑同时 上架App和同时真机调试.P12文件的使用详解 准备 开发者账号 完工的项目 上架步骤 一.创建 ...
- iOS开发——View的透明属性hidden、alpha、opaque
Hidden.Alpha.Opaque的区别 在iOS中,每个View都有Hidden.Alpha.Opaque三个关于透明的属性,官方文档介绍如下: 1. @property(nonatomic) ...
- [转]iOS开发中@property的属性weak nonatomic strong readonly等介绍
转载地址: http://www.lvtao.net/ios/504.html @property与@synthesize是成对出现的,可以自动生成某个类成员变量的存取方法.在Xcode4.5以及以后 ...
- IOS开发UI基础文本属性Attributes
文本属性Attributes 1.NSKernAttributeName: @10 调整字句 kerning 字句调整 2.NSFontAttributeName : [UIFont systemFo ...
随机推荐
- cocopods卸载、安装、重装等问题解决(转)
今日在升级af库的时候,头脑发热把cocopods给卸载了,然后重装就出现了一些问题,主要是Mac ox s升级至10.11之后,好多命令都和以前不一样了,现在重新总结其安装步骤,如下: 一.全新安装 ...
- Spring4.* 中整合 Hibernate
1. Spring 整合 Hibernate 整合什么 ? 1). 有 IOC 容器来管理 Hibernate 的 SessionFactory2). 让 Hibernate 使用上 Spring 的 ...
- map集合的循环示例
/** * 报警状态下拉列表信息 * @return * @throws Exception */ public String alarmStatusList() throws Exception { ...
- unity, multi collider
比如下面鸭子模型,只用一个box collider难以很好地吻合其的外形. 我们可以为它添加两个box collider,如下图所示: 注意: 1,colliders一定要添加在模型根节点(即图中do ...
- Hadoop知识汇总
Hadoop的两大功能:海量数据存储和海量数据分析 Hadoop2的三大核心组件是:HDFS.MapperReducer和yarn 1.HDFS:分布式文件系统海量数据存储 2.MapperReduc ...
- 非常简单的一个函数 竟然一直没有使用 find()
find: 在非string类型的容器里,可以直接找出所对应的元素. find函数需要几个参数:迭代器,下标值,所要找的元素 vector<int> a; find(a.begin(),a ...
- linux 流量控制全攻略(TC)
TC很是强大啊,很多所谓的硬件路由器,都是基于这个做的. TC介绍 在linux中,TC有二种控制方法CBQ和HTB.HTB是设计用来替换CBQ的.它是一个层次式的过滤框架.TC包括三个基本的构成块: ...
- 每日英语:Yahoo's Rally: Made in China
The typical honeymoon doesn't last too long before the hard work of marriage begins. And so it norma ...
- Qt打开文件对话框
项目中需要打开文件对话框,就查了一下,不得不说Qt的帮助文档做的真好,非常详细.要实现这个功能有两种方式,使用QFileDialog的静态方法,实例化QFileDialog对象. 基本算是照抄帮助文档 ...
- 从乌云的错误漏洞分析看Mifare Classic安全
前言 12年2月初国内著名安全问题反馈平台-乌云发布了有关某公司员工卡的金额效验算法破解的安全问题.从整个漏洞分析来看,漏洞的提交者把员工卡的数据分析得非常仔细,以至很多刚刚接触或者未曾接触的都纷纷赞 ...
