Django之ModelForm(一)
要说ModelForm,那就先说Form吧!
先给出一个Form示例:
models.py
from django.db import models class UserType(models.Model):
caption=models.CharField(max_length=32) class UserGroup(models.Model):
name=models.CharField(max_length=32) class UserInfo(models.Model):
username=models.CharField(verbose_name="用户",max_length=32)
email=models.EmailField()
user_type=models.ForeignKey(to='UserType',to_field="id",on_delete=models.CASCADE) #关联UserType 一对一
u2g=models.ManyToManyField(UserGroup) #关联UserGroup 多对多 views.py
from django.shortcuts import render
from django import forms
from django.forms import fields
from app_01 import models class UserInfoForm(forms.Form):
username = fields.CharField(max_length=32)
email = fields.EmailField()
user_type = fields.ChoiceField(
choices=models.UserType.objects.values_list("id","caption") #在页面上 把用户类型作为列表列上来了
) def __init__(self,*args,**kwargs): #自动更新操作
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list("id","caption") def index(request):
if request.method=="GET":
obj=UserInfoForm()
return render(request,"index.html",{'obj':obj}) elif request.method=="POST":
obj=UserInfoForm(request.POST)
if obj.is_valid() :
obj.save() #验证成功 把所有的正确信息保存在数据库中 return render(request,'index.html',{'obj':obj}) index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/index/" method="post">
{{ obj.as_p}}
{% csrf_token %}
<input type="submit" value="提交" />
</form> </body>
</html>
在html上显示的效果为:

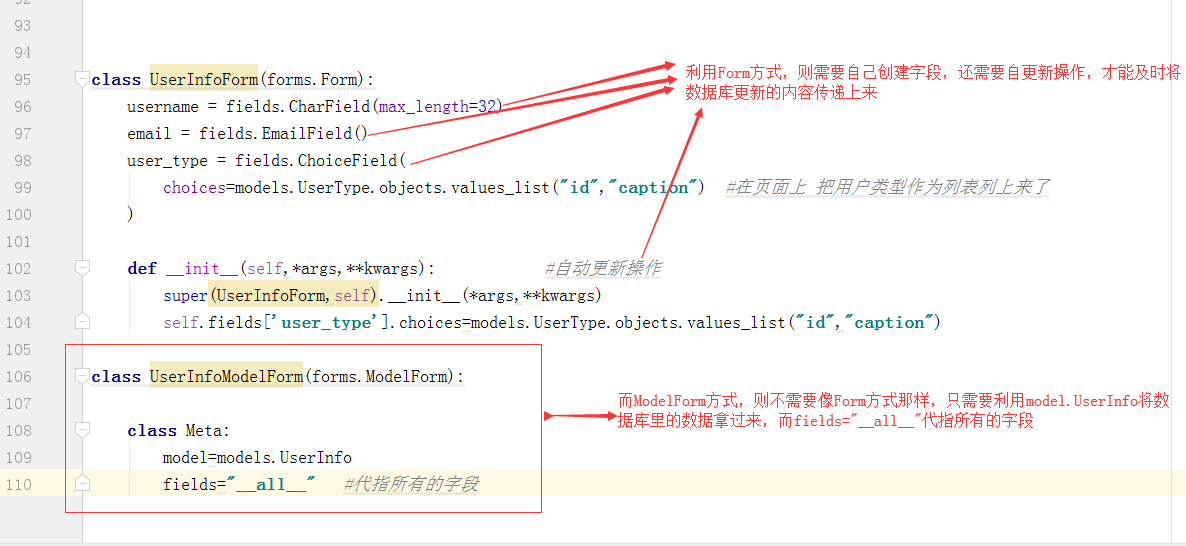
看了上面的示例,觉不觉得特麻烦?那让我们现在用ModelForm来实现吧!
其他不用改,只改views.py文件
from django.shortcuts import render
from django import forms
from django.forms import fields
from app_01 import models class UserInfoModelForm(forms.ModelForm): class Meta:
model=models.UserInfo
fields="__all__" #代指所有的字段
# models.UserInfo.objects.create(**obj.cleaned_data) #在数据库中自动进行创建
# models.UserInfo.objects.filter(id=1).update(**obj.cleaned_data) #在数据库中自动进行更新
def index(request):
if request.method=="GET":
obj=UserInfoModelForm()
return render(request,"index.html",{'obj':obj}) elif request.method=="POST":
obj=UserInfoModelForm(request.POST)
if obj.is_valid() :
obj.save() #验证成功 把所有的正确信息保存在数据库中 return render(request,'index.html',{'obj':obj})

可以看到Form和ModelForm的区别了吧!
但是ModelForm也有弊端的,只能用它写小一点的程序,而大程序利用这个则不适用!
利用ModelForm来实践下吧!
Models.py
from django.db import models class UserType(models.Model):
caption=models.CharField(max_length=32) class UserGroup(models.Model):
name=models.CharField(max_length=32) class UserInfo(models.Model):
username=models.CharField(verbose_name="用户",max_length=32)
email=models.EmailField()
user_type=models.ForeignKey(to='UserType',to_field="id",on_delete=models.CASCADE)
u2g=models.ManyToManyField(UserGroup) Views.py
def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #可以拿到UserInfo表内的数据,也可以拿到UserType表内的数据
return render(request,'user_list.html',{'li':li}) def user_edit(request,nid):
if request.method=="GET":
user_obj=models.UserInfo.objects.filter(id=nid).first()
mf=UserInfoModelForm(instance=user_obj) #这里不能瞎传 必须得有参数 instance 若无instance 则是在数据库内创建了一条数据,而不是直接对数据进行更改
return render(request,'user_edit.html',{'mf':mf ,'nid':nid})
elif request.method=="POST":
user_obj = models.UserInfo.objects.filter(id=nid).first()
mf = UserInfoModelForm(request.POST,instance=user_obj)
if mf.is_valid(): #正确信息全部拿到
mf.save() #保存至数据库里
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid}) user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for row in li %}
<li>{{ row.username }}-{{ row.user_type.caption }}-<a href="/edit-{{ row.id }}/">编辑</a> </li>
{% endfor %}
</ul>
</body>
</html> user_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/edit-{{ nid }}/" method="post">
{% csrf_token %}
{{ mf.as_p }}
<input type="submit" value="提交" />
</form>
</body>
</html> urls.py
from django.contrib import admin
from django.urls import path
from app_01 import views
from django.conf.urls import url
import re
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('user_list/', views.user_list),
url(r'^edit-(\d+)/', views.user_edit) #正则表达式
]
user_list上的操作效果为:

user_erit上的操作效果为

Django之ModelForm(一)的更多相关文章
- Django中ModelForm应用
Django中ModelForm的应用 在传统中Form提交的POST的数据在服务器端获取时将不得不一一获取并验证数据的可靠性,但是使用django提供的Form时可简化该过程并提供相应的验证,同时D ...
- Django的ModelForm
基于django.forms.ModelForm:与模型类绑定的Form 先定义一个ModelForm类,继承ModelForm类 from django.forms import ModelForm ...
- Django中Model-Form验证
Django中Model-Form验证 class UserType(models.Model): caption=models.CharField(max_length=32) class User ...
- django中ModelForm save方法 以及快速生成空表单或包含数据的表单 包含错误信息
django中ModelForm学习系列一~save方法 Model代码 from django.db import models # Create your models here. class P ...
- Django 四——ModelForm用法
内容概要: 1.新增数据库表中数据 2.更新数据库表中数据 Django的ModelForm Django中内置了Form和Model两个类,有时候页面的表单form类与Model类是一一对应,因此分 ...
- Django(十四)课程机构列表页数据展示,Django的modelform,关于urls的重新分发
关于urls的重新分发: 如果所有url都配置在根路径的urls.py里,会特别多,而且也不易于修改,Django框架里支持urls的重新分发: 1.在根路径的urls配置上: PS:namespac ...
- 【Django】--ModelForm组件
ModelForm a.class Meta: model,#对应Model的 fields=None,#字段 exclude=None,#排除字段 labels=None,#提示信息 help_te ...
- Django的ModelForm组件
创建类 from django.forms import ModelForm from django.forms import widgets as wd from app01 import mode ...
- Django之modelform组件
一.简介与基本使用 简介:django中的modelform组件同时具有model和form作用,但是耦合度比较高,当项目需要拆分时候就比较困难了,所以在使用modelform时候需要先考虑项目的扩展 ...
- 【django之modelform】
一.什么是modelform ModelForm顾名思义就Form和Django的Model数据库模型结合体,可以简单.方便得对数据库进行增加.编辑操作和验证标签的生成: 举例说明: 比如我们的数据库 ...
随机推荐
- PAT 甲级 1050 String Subtraction
https://pintia.cn/problem-sets/994805342720868352/problems/994805429018673152 Given two strings S~1~ ...
- (转)Elasticsearch search-guard 插件部署
我之前写了ELK+shield的部署文档,由于shield是商业收费的,很多人都推崇开源项目search-guard来做ELK的安全组件,准确来说是elasticsearch的安全组件.search- ...
- SQL Server bit数据类型
bit值保存为1/0,1代表true,0代表false读取数据库数据时,可以直接用bool型读取该字段,会直接转换为true/false 数据库表结构 CREATE TABLE [dbo].[BitT ...
- Vue 定时执行函数
var app = new Vue({ el: '#app', data: { count: , }, filters: { }, mounted: function () { this.$nextT ...
- click()、bind()、live()和delegate()方法
我之前使用click()比较多,又来因为网页内容需要前端生成用了live().有的时候使用click()和bind()分不清楚该怎么试用.查了很多资料.测试了很多次,自己明白了. 总结如下:代码注释很 ...
- [洛谷P5147]随机数生成器
题目大意:$$f_n=\begin{cases}\frac{\sum\limits_{i=1}^nf_i}n+1&(n>1)\\0&(n=1)\end{cases}$$求$f_n ...
- 基于数组实现Java 自定义Stack栈类及应用
栈是存放对象的一种特殊容器,在插入与删除对象时,这种结构遵循后进先出( Last-in-first-out,LIFO)的原则.java本身是有自带Stack类包,为了达到学习目的已经更好深入了解sta ...
- 常州day5
Task 1 小 W 和小 M 一起玩拼图游戏啦~ 小 M 给小 M 一张 N 个点的图,有 M 条可选无向边,每条边有一个甜蜜值,小 W 要选 K条边,使得任意两点间最多有一条路径,并且选择的 K条 ...
- spark(三)spark sql
一.DataFrame 1.DataFrame是组织成命名列的数据的分布式集合,类似于关系型数据库的一张表,如果没有列名就等于RDD,如果有列名,就是DataFrames DataFrames可以从各 ...
- Centos7.3 安装 OpenCV3.3.0
一开始会出现这个错误: CMake Error at CMakeLists.txt: (message): FATAL: In-source builds are not allowed. You s ...
