vue.js devtools-------调试vue.js的开发者插件
vue.js devtools插件:
作用:
以往我们在进行测试代码的时候,直接在console进行查看,其实这个插件雷同于控制台,只不过在vue里面,将需要查看的数据存放在一个变量里面了~
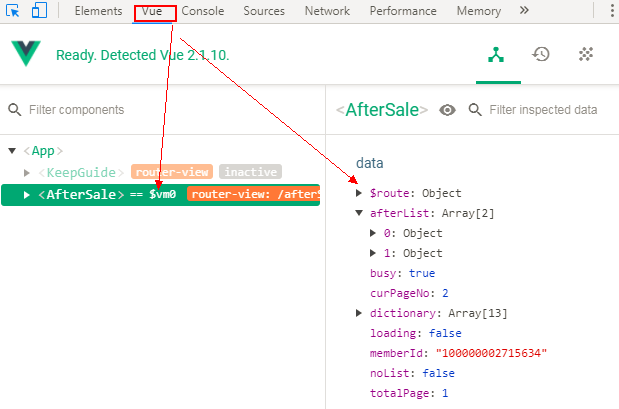
效果图:

如何下载?
1.打开电脑上的FQ代理:蓝灯、赛风(选择一个就可以)
2.打开谷歌浏览器,找到"应用商店",在搜索框输入“vue.js ”,就会出现该插件:

然后点击安装就可以啦!
如何使用?
1.在打开的浏览器,按下F12,然后选择"》",里面会有一个vue选项,点击打开便能看到如图1;

经常出现的问题?
1.安装完devtools之后,找不到vue这个选项;
解决方法:将本页面关掉,然后Ctrl+shift+t 返回刚才关闭的窗口,就可以解决了~
【福利】
讲解的比较完整的一个博客:http://www.cnplugins.com/devtool/vuejs-devtools/
vue.js devtools-------调试vue.js的开发者插件的更多相关文章
- js中的全局变量和静态变量的使用, js 的调试?- 如果js出错, js引擎 就会停止, 这会 导致 后面的 html中 refer 该函数时, 会报错 函数为定义!!
效果里面的函数, 如show, hide,slideDown等, 这些都叫 "效果"函数, 但是里面可以包含动画, 也可以 不包含动画. 动画,是指 元素 的内容 是 逐渐 显示/ ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- Vue调试神器之Vue.js devTools
Vue项目中使用Vue.js devTools这款调试神器,可以极大程度的提高我们的开发效率. 安装 1.打开Chrome网上应用商店安装插件(自墙),直接搜索devTools安装即可.贵宾传送阵,请 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- 安装Vue.js devtools
1.下载安装 https://github.com/vuejs/vue-devtools#vue-devtools 通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口 ...
- 1.1 vue.js devtools使用教程
1. vue.js devtools使用教程
- Vue.js更改调试地址端口号
Vue项目一般使用自带的脚手架工具vue-cli和webpack打包方式进行项目构建运行.开发中,我们在控制台输入命令行npm run dev部署项目后,默认开启的页面调试地址是8080端口.但是有时 ...
- webstorm如何调试vue项目的js
webstorm如何调试vue项目的js webstormvuewebstorm调试jsjs 1.编辑调试配置,新建JavaScript调试配置,并设置要访问的url地址,如下图所示: 在URL处填写 ...
随机推荐
- QUdpSocket-Qt使用Udp通讯实现服务端和客户端
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:QUdpSocket-Qt使用Udp通讯实现服务端和客户端 本文地址:https:// ...
- 11月14号站立会议(从即日14号起到24号截至为final阶段工作期)
小组名称:飞天小女警 项目名称:礼物挑选小工具 小组成员:沈柏杉(组长).程媛媛.杨钰宁.谭力铭 代码地址:HTTPS:https://git.coding.net/shenbaishan/GIFT. ...
- c#对一个类的扩展
首先定义一个静态类,参数使用this约束并选择需要扩展的类,当然也可以 继续添加扩展是需要添加的参数 public static class StringExrprp { /// <summar ...
- hihocoder 1828 Saving Tang Monk II (DP+BFS)
题目链接 Problem Description <Journey to the West>(also <Monkey>) is one of the Four Great C ...
- 解析php addslashes()与addclashes()函数的区别和比较
一. addslashes() 函数 addslashes(string) 函数在指定的预定义字符前添加反斜杠.这些预定义字符是:•单引号 (')•双引号 (")•反斜杠 (\)•NULL ...
- ACID和CAP, BASE
ACID:关系型数据库中事务的4个属性: Atomicity,原子性,整个事务的所有操作,要么全部完成,要么全部不完成,不可能停滞在中间的某个环节.事务在执行过程中出错,会回滚到事务开始前的状 ...
- Qt消息机制和事件
Qt消息机制和事件 1 事件 事件(event)是由系统或者 Qt 本身在不同的时刻发出的.当用户按下鼠标.敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件.一些事件在对用户操作做出响应 ...
- Amphetamine的cf日记
之前挂上的 今天填坑 2018.2.14 #462 A 给两个集合,B分别可以从一个集合中选一个数,B想乘积最大,A想最小,A可以删除一个第一个集合中的元素,问最小能达到多少. 这题..水死啦.我居然 ...
- php 阿拉伯数字转中文
function numToWord($num){$chiNum = array('零', '一', '二', '三', '四', '五', '六', '七', '八', '九');$chiUni = ...
- 图像格式转换之BMP格式转换为JPG格式
// bmp2jpg.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include "jpeglib.h" #inc ...
