node笔记——gulp修改静态文件的名字
cmd小技巧:
1、换到下级或同等级目录
D:
2、换到上级目录
cd..
node 包管理器小技巧[以gulp为例]
npm install --save-dev gulp gulp-concat gulp-minify-css gulp-rev gulp-rev-collector 等等插件
gulpfile.js中的代码
var gulp = require('gulp'), //基础库
clean = require('gulp-clean'), //清空文件夹
minify = require('gulp-minify-css'), //css压缩
rename = require('gulp-rename'), //文件重命名
revContent = require('gulp-rev'), //更改版本名
revCollector = require('gulp-rev-collector'), //gulp-rev的插件,用于html文件更改引用路径
concat = require('gulp-concat'), //合并多个文件
notify = require('gulp-notify'), //提示
htmlreplace = require('gulp-html-replace'),
replace = require('gulp-replace'),
htmlmin = require('gulp-htmlmin'),
livereload = require('gulp-livereload');
gulp.task('clean',function(){
return gulp.src('build',{ read : false}) //src的第二个参数的{read:false},是不读取文件,加快程序。
.pipe(clean());
})
gulp.task('index',['clean'],function(){
return gulp.src('app/index.html')
.pipe(rename(function(path){
path.basename ='index';
path.extname = ".html";
}))
.pipe(gulp.dest('build/'))
})
gulp.task('css',['index'],function(cb){
return gulp.src('app/**/*.css')
.pipe(minify())
.pipe(concat('main.css'))
.pipe(revContent())
.pipe(gulp.dest('build/css'))
.pipe(revContent.manifest())
.pipe(gulp.dest('build/rev'));
})
gulp.task('revcss',['css'],function(){
return gulp.src(['build/rev/*.json','build/*.html'])
.pipe(revCollector({replaceReved: true}))//一定需要设置参数为true 否侧不会替换上一次的值
.pipe(gulp.dest('build/'))
.pipe(notify("success!!!"))
})
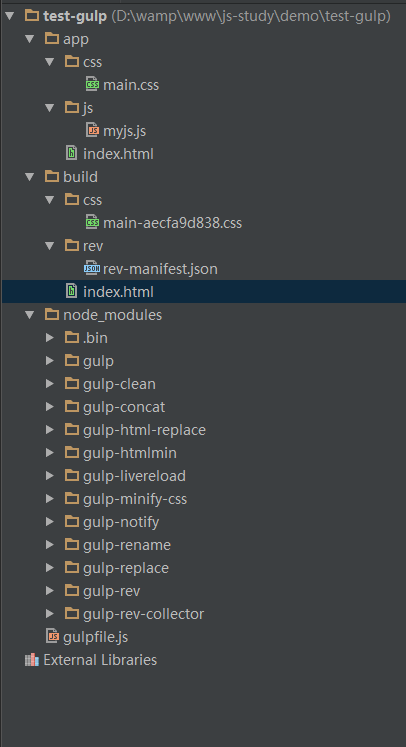
目录结构

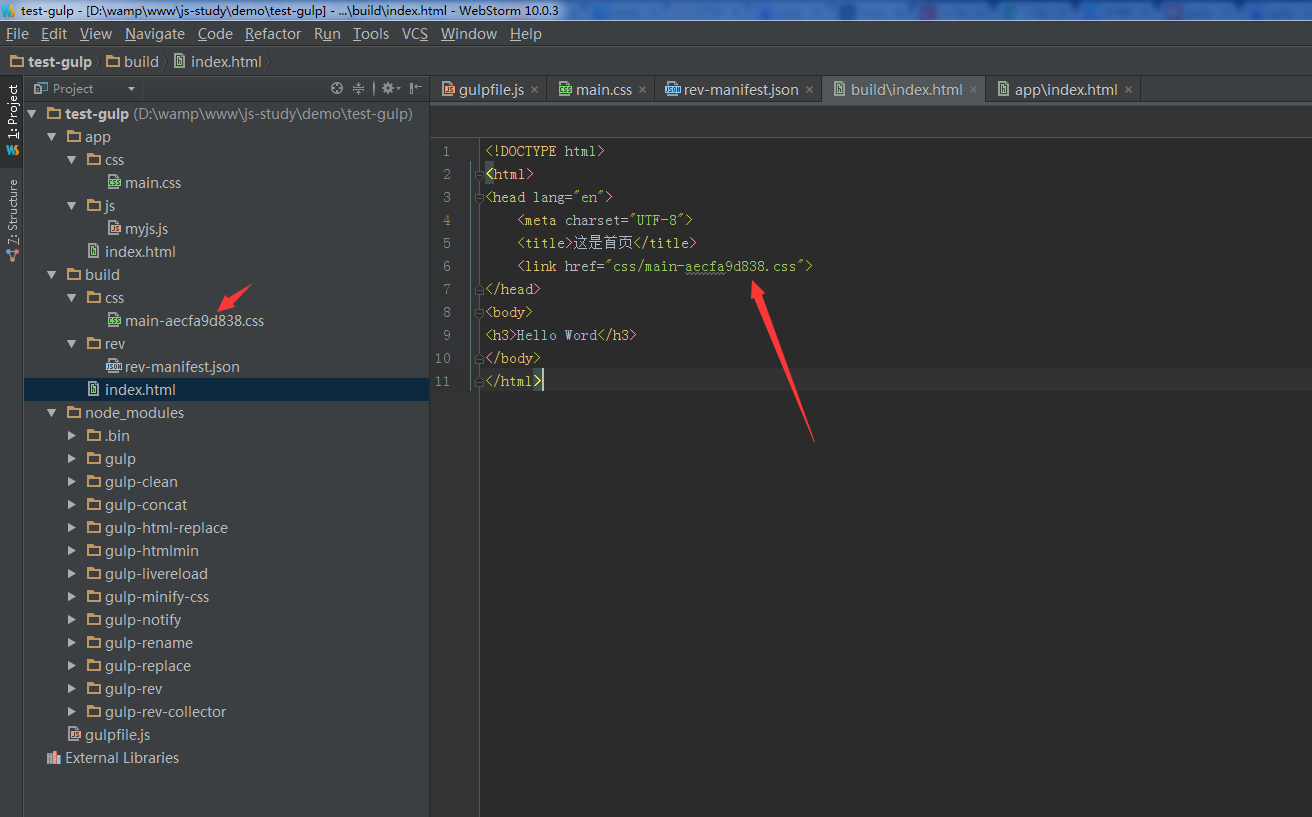
效果图

node笔记——gulp修改静态文件的名字的更多相关文章
- Nginx反向代理node,实现让静态文件在同一域
Nginx反向代理node,实现让静态文件在同一域 原文https://github.com/zhuangZhou/Blog/issues/4 不管是Vue还是React,还是传统的网站,与node服 ...
- node框架express里面静态文件中间件express.static,根据路径名查找文件
- 是express框架下的一个方法,可以根据请求路径名查找某个文件下文件名字和路径名相同的文件 - 3.X里面有20多个中间件,但是在4.X里面 只保留了express.static - 语法 ex ...
- Node.js + gulp 合并静态页模版,文件更新自动热重载。浏览器可预览
github地址:https://github.com/Liaozhenting/template 使用的是ejs的语法.其实你用什么文件后缀都可以,都是按ejs来解析. 模板文件放在componen ...
- git-----------------git:如何让git识别我修改了文件夹名字和文件名字的大小写问题。
修改每个项目里面的隐藏的.git文件里面的config文件.将箭头指的原本是true改成false.
- git----------git:如何让git识别我修改了文件夹名字和文件名字的大小写问题。
修改每个项目里面的隐藏的.git文件里面的config文件.将箭头指的原本是true改成false.
- ubuntu修改中文文件夹名字为英文
为了使用起来方便,装了ubuntu中文版,自然在home文件里用户目录的“桌面”.“图片”.“视频”.“音乐”……都是中文的. 很多时候都喜欢在桌面上放一些要操作的文件,Linux里命令行操作又多,难 ...
- node.js笔记——gulp
1.全局安装 npm install gulp -g 2.安装到具体目录,并安装相应的自动化插件 npm install -save-dev gulp gulp-concat gulp-minify- ...
- Django-配置、静态文件与路由
-----配置文件 1.BASE_DIR BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) 2.DEBU ...
- django中的静态文件
静态文件 1.什么是静态文件 在django中静态文件是指那些图片.css样式.js样式.视频.音频等静态资源. 2.为什么要配置静态文件 这些静态文件往往不需要频繁的进行变动,如果我们将这些静态文件 ...
随机推荐
- TP常用函数
英文字符可用形如 {$vo.title|substr=0,5} 如果是中文字符thinkphp提供了msubstr如下 function msubstr($str, $start=0, $length ...
- Memcached概述
Memcached Memcached是一套分布式的内存对象缓存系统,使用C语言编写,作为数据库的前端cache,缓存数据库查询结果能够减轻数据库负载. 类似一张巨大的hash表,缓存的对象以key- ...
- cocos2d-x android 字体的设置
我们知道 ios 自带的字体 和 android 自带的字体不同 为了使我们开发的游戏中的字体统一 我们就需要自己的字体(包括从mac 拷贝出来的 字体) 从 mac 中 copy 出 Thonbur ...
- 知数堂MYSQL优化课---CU论坛版主 DBA 博客
http://www.cnblogs.com/MYSQLZOUQI/category/546261.html
- ios----protocol, optional ,delegate
ios----protocol,delegate protocol——协议 协议是用来定义对象的属性,行为和用于回调的. 协议中有两个关键字@private和@optional,@privat ...
- 2.1.6 用ProtectX实现扫描的反击与追踪
ProtectX是一款在用户连接网络时保护电脑的工具,可以同时监视20个端口,还可以帮助追踪攻击者的来源.一旦有人尝试连接到用户的电脑,它即可发出声音警告并将入侵者的IP位址记录下来,可以防止黑客入侵 ...
- arcgis gdb含下划线_和%的查询 by gisoracle
XMMC LIKE '%\_%' ESCAPE '\' by gisoracle 2015.1.25 XMMC LIKE '%\%%' escape '\' ...
- 【Shell脚本学习8】Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
前面已经讲到,变量名只能包含数字.字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量. 例如,$ 表示当前Shell进程的ID,即pid,看下面的代码: $echo $$ 运 ...
- git 删除已经 add 的文件
使用 git rm 命令即可,有两种选择, 一种是 git rm --cached "文件路径",不删除物理文件,仅将该文件从缓存中删除: 一种是 git rm --f " ...
- JQuery POST请求乱码...
引言: 在JQuery的Ajax POST请求中,进行请求,其中的中文在后台,显示为乱码,该如何解决呢? 问题的引入: var regid = $('#oregion').combobox('getV ...
