Python+Bottle+Sina SAE快速构建网站
Bottle是新生一代Python框架的代表,利用Bottle构建网站将十分简单。
Sina SAE是国内较出名的云平台之一,十分适用于个人网站的开发或创业公司网站开发。
下面将介绍如果通过Python+Bottle+Sina SAE快速搭建一个网站。
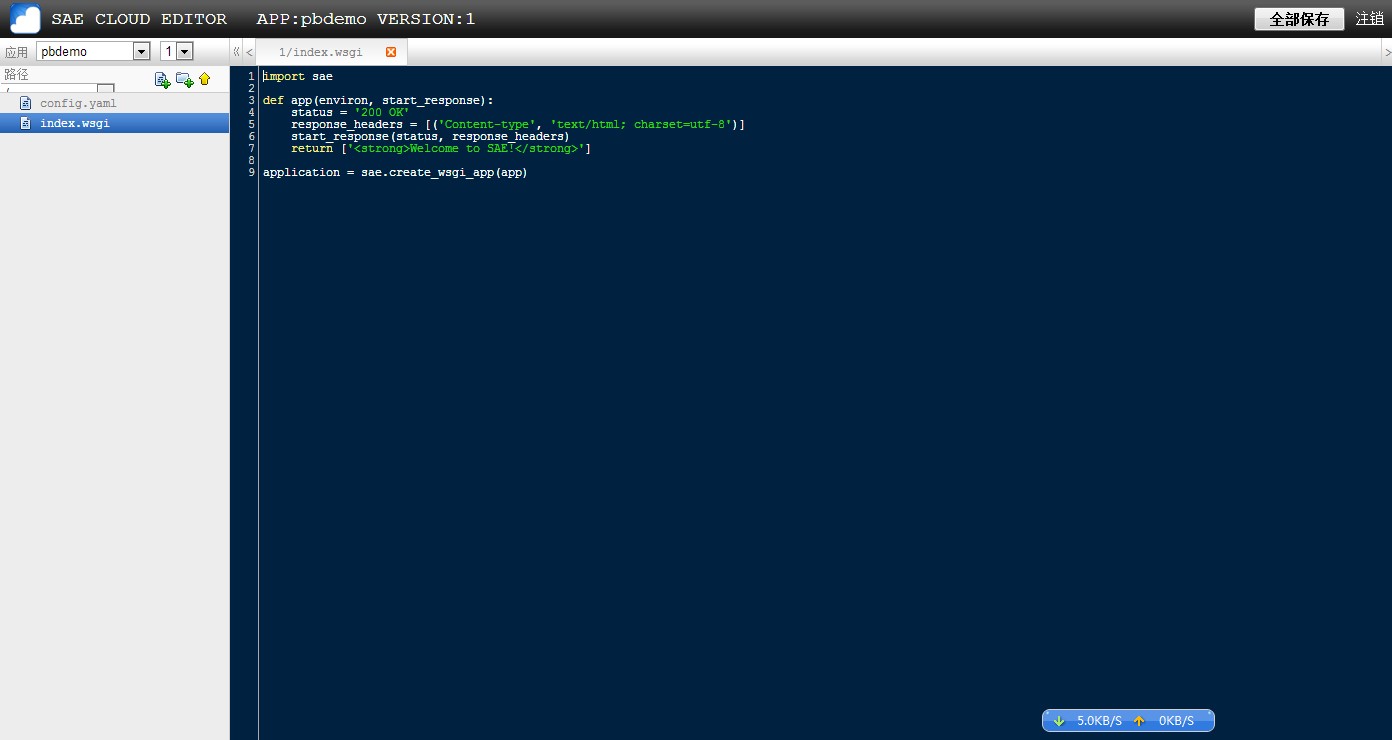
1.注册Sina SAE账号后,创建应用,选择Python应用。进入代码管理,创建代码版本,点击编辑代码,就能看见这样的界面:

# encoding=utf8
import sae
#导入Bottle模块
from bottle import Bottle,route, run, template, request, response, post, get, static_file,debug
app=Bottle()
debug(True) #打开debug功能 @app.get('/')
def web_index():
return "Hello World" application = sae.create_wsgi_app(app)
将index.wsgi文件的代码换成以上的代码,就能实现一个最简单的网站。现在访问XXXX.sinaapp.com(XXXX是我们创建应用的时候输入的二级域名),就能返回"Hello world”。
@app.get('/')
def web_index():
return "Hello World"
这段代码就是一个路由,其中get是HTTP访问方式,一般常用get和post;'/'是uri地址。
@app修饰器下面需要一个函数的定义,当用户访问"/"uri时,服务器就会调用这个函数,并把函数return的结果返回给用户,函数可以返回字符串,返回网页(template),返回文件(static_file)等。
2.return网页
现在要制作一个返回登录页面的功能。
在服务器的根目录创建一个views文件夹(文件名没有硬性规定的),并放置一个login.html文件
login.html文件代码为
<html>
<body>
<form action="/login">
用户名:
<input type="text" name="username">
密码:
<input type="password" name="pwd">
<input type="submit" value="登陆">
</form>
</body>
</html>
在index.wsgi文件加入代码:
@app.get("/login")
def web_login():
return template("login")
这是访问XXXX.sinaapp.com/login就会返回login.html这个网页
3.return动态网页
template功能十分强大,可以动态地在html文件中插入参数,同时,html里面可以输入python代码来使参数的插入更灵活。
例如我们"/logn"路由代码改成:
@app.get("/login")
def web_login():
myList=["print me","no print me","print me"]
return template("login",myList=myList)
将login.html的代码改成:
<html>
<body>
<form >
用户名:
<input type="text" name="username">
密码:
<input type="password" name="pwd">
<input type="submit" value="登陆">
</form>
% for item in myList:
%if item=="print me":
<p>{{item}}</p>
%end
%end
</body>
</html>
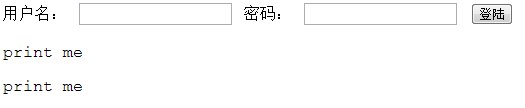
由于html文件不能识别缩进,所以需要%end来标记一个for或if的结束。输出结果为

网页继承:
% rebase('nav_base.html')
父网页要加入
{{!base}}
网页包含子网页
% include('show_cols_include.html')
设置参数的默认值
% setdefault('cashier_id', '0')
4.return文件
在服务器的根目录创建一个images文件夹
index.wsgi代码:
@app.get("/images/:filename")
def file_images(filename):
return static_file(filename,root='images')
这样,客户端就可以直接下载服务器的文件,例如网页中的图片,用到的CSS,JS文件等。
5.return JSON
在bottle,直接return字典类型的数据,就等于return JSON数据,如
myDict={“name”:"kevin";"age":21}
return myDict
6.获取请求的参数
很多的get请求会附带一些参数,post请求会有客户端发来的JSON,可以用以下代码来获取:
name=request.params.get("name")
"name"为参数名称
7.设置或获取cookie
设置cookie:
response.set_cookie('username',"this is my username")
获取cookie
username=request.get_cookie("username")
8.上传文件
file_path = 'static/xls/{0}.xls'.format(str(int(time.time())))
filename=request.files.get('input_xls').filename() #获取文件名
request.files.get('input_xls').save(file_path) #保存文件
上传文件一定要在html form 标签加入属性
enctype ="multipart/form-data"
构建一个自己的服务器和自己的网站就这么简单。
暂时想到这么多,以后继续补充~~~~
最后附上index.wsgi的全部代码:
# encoding=utf8
import sae
from bottle import Bottle,route, run, template, request, response, post, get, static_file,debug
app=Bottle()
debug(True) @app.get('/')
def web_index():
return "Hello World" @app.get("/login")
def web_login():
myList=["print me","no print me","print me"]
return template("login",myList=myList) @app.get("/params")
def params():
name=request.params.get("name")
return name @app.get("/images/:filename")
def file_images(filename):
return static_file(filename,root='images') application = sae.create_wsgi_app(app)
Python+Bottle+Sina SAE快速构建网站的更多相关文章
- 迎接 Windows Azure 和 DNN 挑战,几分钟内快速构建网站!
编辑人员注释:本文章由高级商务策划师兼开发平台推广者 Neeti Gupta 撰写. 曾几何时,构建一个简单的网站需要耗费好几个月的时间.在过去,.NET 开发人员和设计社区的一些成员使用 DNN(以 ...
- (视频)《快速创建网站》 4.1 为啥造软件不同于造汽车,为啥是软件就一定会有Bug - 构建开发运维一体化(DevOps)
本文是<快速创建网站>系列的第9篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- 使用 Responsive Elements 快速构建响应式网站
Responsive Elements 可以使任何元素来适应和应对他们所占据的区域.这是一个轻量的 JavaScript 库,你可以轻松嵌入到你的项目.元素会更具自己的宽度,自动响应和适应空间的增加或 ...
- 【jQuery插件】用jQuery Masonry快速构建一个pinterest网站布局(转)
[jQuery插件]用jQuery Masonry快速构建一个pinterest网站布局 时间:2011年03月21日作者:愚人码头查看次数:29,744 views评论次数:25条评论 前段时间领导 ...
- 为 Python Server Pages 和 Oracle 构建快速 Web 开发环境。
为 Python Server Pages 和 Oracle 构建快速 Web 开发环境. - 在水一方 - 博客频道 - CSDN.NET 为 Python Server Pages 和 Oracl ...
- GAE+bottle+jinja2+beaker快速开发demo - Python,GAE - language - ITeye论坛
GAE+bottle+jinja2+beaker快速开发demo - Python,GAE - language - ITeye论坛 :GAE+bottle+jinja2+beaker快速开发 ...
- 假装前端工程师(一)Icework + GitHub pages 快速构建可自定义迭代开发的 react 网站
icework + gh-pages 超快部署超多模版页面 项目地址:https://github.com/yhyddr/landingpage效果地址:https://yhyddr.github.i ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线代码编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- (视频) 《快速创建网站》2.1 在Azure上创建网站及网站运行机制
现在让我们开始一天的建站之旅. 本文是<快速创建网站>系列的第2篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http:// ...
随机推荐
- C++中名字隐藏,名字查找优先于类型检查
题目 C++中名字隐藏是什么? 解答 让我们通过一个例子来讲解C++中的名字隐藏.在C++中,如果一个类里有一个重载的方法, 你用另一个类去继承它并重写(覆盖)那个方法.你必须重写所有的重载方法, 否 ...
- ios运行某些工程时屏幕上下出现黑边的解决办法
今天准备了解下MVVM设计模式,于是就从GitHub上Down了一个MVVM的demo(地址在这)学习,下载之后,在模拟器上运行一下,出现如下图上下有黑边,以前也遇到过这个问题,但当时没有记录,现在还 ...
- mysql datetime 排序
在项目里面,使用mysql datetime desc,看见别人使用UNIX_TIMESTAMP(datetime) desc,就用了 datetime进行比较,使用UNIX_TIMESTAMP()进 ...
- 再探Linux动态链接 -- 关于动态库的基础知识
在近一段时间里,由于多次参与相关专业软件Linux运行环境建设,深感有必要将这些知识理一理,供往后参考. 编译时和运行时 纵观程序编译整个过程,细分可分为编译(Compiling,指的是语言到平台 ...
- java星座、年龄、日期等
星座: public static String getStar(Date date) { Calendar cal = Calendar.getInstance(); cal.setTime(dat ...
- 经历:如何设置jquery easyui中下拉框不可编辑
今天,在项目中碰到一个这样的问题,当选择按钮时候,查询条件是可以输入的,否则,表单框是不可用的[图1].但是,批量查询中的船名和装港用到了自动配置,即jquery-easyui中的combox的配置. ...
- Ext.Net学习笔记17:Ext.Net GridPanel Selection
Ext.Net学习笔记17:Ext.Net GridPanel Selection 接下来是Ext.Net的GridPanel的另外一个功能:选择. 我们在GridPanel最开始的用法中已经见识过如 ...
- JEditorPane中html文档中文乱码解决
Culturally dependent information in some documents is handled through a mechanism called character e ...
- 使用jQuery调用ASP.NET WebService的简易教程
鉴于使用Javascript调用Web Service配置略麻烦,所以记录一下. 1. 新建一个Web服务(WebService.asmx) 2. 取消注释// [System.Web.Script. ...
- [DLL] Dynamic link library (dll) 的编写和使用教程
前一阵子,项目里需要导出一个DLL,但是导出之后输出一直不怎么对,改了半天才算改对...读了一些DLL教程,感觉之后要把现在的代码导出,应该还要花不少功夫...下面教程参照我读的3个教程写成,所以内容 ...
