一步步学习ASP.NET MVC3 (10)——@Ajax,JavaScriptResult(1)
请注明转载地址:http://www.cnblogs.com/arhat
首先老魏先说一下抱歉,昨天由于在安装CentOS,Mono,Jexus配置Linux环境下的ASP.NET运行环境,花费了不少的时间才配置好了,一直忙到2点多,由于太晚了,老魏没有来得及写文章,抱歉了各位。好了,废话不多说,开始今天的旅程。
在上一节中,我们讲了JsonResult和JavaScriptResult两个类,同时涉及到了Ajax。同时老魏认为在上一节中对于@Ajax和JavaScriptResult讲的有点乱,所以本节老魏专门来探讨一下@Ajax和JavaScriptResult吧。
那么在Razor中,提供了一个用于处理Ajax的辅助方法,如果要使用Ajax辅助方法,则必须在页面中加入jquery.unobtrusie-ajax.js这个文件才能正常运行。那么我们可以在”_Layout.cshtml”中加入这个js引用。
在Ajax辅助方法中,提供了常用的两种方法,一个是超链接,一个是表单。下面我们来看一下这个两个方法。
@Ajax.ActionLink(text,method,AjaxOptions)
这个是用来生成一个超链接的,这个超链接要异步调用服务器端的method,然后把method的结果传递给AjaxOptions进行处理。其实这个很好理解,我们可以拿着传统的Ajax和这个@Ajax辅助方法来对比一下。比如,我们现在要发送一个Get异步请求,从服务器段得到一串字符串。
先来看看传统的Ajax调用:
Server:
public ActionResult ServerMethod()
{
return Content(“Hello ajax”);
}
Client:
<script type=”text/script”>
function InvokeAjax(){
$.get(“/Home/ServerMethod”,null,function(data){
alert(data);
},”text”);
}
</script>
<a href=”javascript:InvokeAjax()”>传统调用</a>
大家可以看出,传统的Ajax调用需要用到一个JS函数来发起一个异步请求,同时需要一个回掉函数来处理服务器端发送过来的数据。
那么,下面我们看看Ajax辅助方法的使用。
首先需要在页面中加入jquery.unobtrusie-ajax.js文件,然后通过@Ajax来生成一个连接。
@{
ViewBag.Title = "Ajax辅助方法";
}
@section script{
function success(data){
alert(data);
}
}
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { OnSuccess="success" })
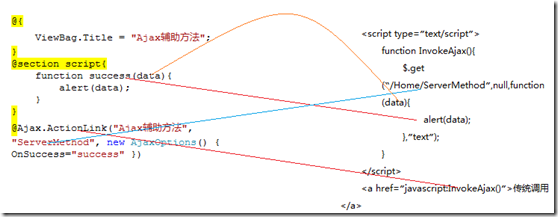
下面,我们来对比一下:

从上图,我们可以看出,success函数就相当于function(data),都是回调函数,而ActionLink生成的超链接就相当于直接调用InvokeAjax方法来发送一个异步请求。参数ServerMethod就是异步请求的方法就相当于”/Home/ServerMethod”,所以,从本质上看没有任何的区别,只不过@Ajax辅助方法用起来就显得比较简单了。
不知道大家看到这里有没有明白@Ajax的用法呢?其实就是传统Ajax调用的简写方式。下面我们来分析一下这个@Ajax.ActionLink方法。
ActionLink(String linktext, String actionName, AjaxOptions)
ActionLink(String linktext, String actionName, Object routeValue, AjaxOptions)
我们来看看这两个重载方法(常用的)的参数
Linktext:超链接的文本
actionName:调用的action
routeValue:包含路由参数的对象
ajaxOption:异步请求选项的对象
其中对于linktext和actionName不用过多解释,上面的例子中就已经可以看出是什么了,对于routeValue其实就是要传递的参数对象,通过匿名对象传递给服务器。
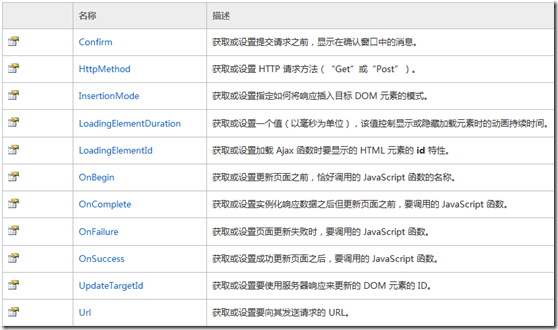
ajaxOptions:其实就是回调对象,就相当于传统Ajax的回调函数了。我们来看一下这个对象的属性。

那么AjaxOptions对象就是通过这些属性来执行相应的回调内容。
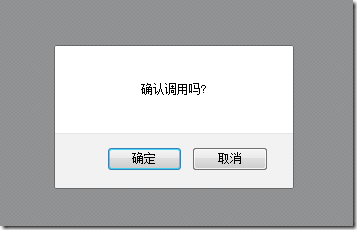
Confirm:在请求之前弹出一个警告框(一般用于删除,更新等操作的提示)。我们来操作一下,把上面的代码改一下:
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { Confirm="确认调用吗?", OnSuccess="success" })
预览一下,看看结果。

当我们点解确定之后,才会出现服务器返回的内容。

HttpMethod:设置请求方法Get还是Post。
InsertionMode:设置如何把服务器返回的内容插入到目标Dom中,而这个Dom元素通过UpdateTargetId来指定。InsertionMode是个枚举类型Replace(替换,默认),InsertBefore(在Dom内容之前插入),InsertAfter(在Dom内容之后插入)
下面我们更改一下View中代码,添加一个Div,用来存放服务器返回的内容。
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { UpdateTargetId="result"})
<div id="result">
</div>
预览一下结果: 
我们来试一下InsertBefore(在Dom内容之前插入)。更改代码如下:
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { InsertionMode=InsertionMode.InsertBefore, UpdateTargetId="result"})
<div id="result">
内容
</div>
预览一下结果:

LoadingElementId:Ajax请求没有完成时要显示的元素。
更改一下代码:
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { LoadingElementId="loading", InsertionMode=InsertionMode.InsertBefore, UpdateTargetId="result"})
<div id="result">
内容
</div>
<div id="loading" style="display:none">
loading....
</div>
同时为了实现loading的效果,我们在服务器端加入 System.Threading.Thread.Sleep(3000)来延长时间。
我们来看一下结果:当我们点击链接的时候loading会显示出来,完成之后会自动的消失。

对于OnBegin,OnComplate,OnSuccess,OnFailure这几个属性,大家猜猜就应该知道是怎么回事了,分别是在开始,完成,成功,失败时要执行的JS函数,用法和上面的例子中OnSuccess的用法一样,大家可以自行的研究,老魏这里就不在举例子了。
这就是@Ajax的用法,当然还有表单,表单也可以使用@Ajax。那么下一节中我们继续来研究@Ajax和JavaScriptResult吧,本节先讲到这儿吧。顺便说一下,老魏在后面的几天可能比较繁忙,文章尽可能的按时发布。顺便,这几天抽个空,老魏把Mono,CentOS的配置写一下吧!
一步步学习ASP.NET MVC3 (10)——@Ajax,JavaScriptResult(1)的更多相关文章
- 一步步学习ASP.NET MVC3 (11)——@Ajax,JavaScriptResult(2)
请注明转载地址:http://www.cnblogs.com/arhat 今天在补一章吧,由于明天的事可能比较多,老魏可能顾不上了,所以今天就再加把劲在写一章吧.否则对不起大家了,大家看的比较快,可是 ...
- 一步步学习ASP.NET MVC3 章节总结
请注明转载地址:http://www.cnblogs.com/arhat 对于<一步步学习ASP.NET MVC3>系列工15章,那么为了方便大家能够快速的预览,老魏在这里为这个系列提供一 ...
- 一步步学习ASP.NET MVC3 (3)——Razor(1)
请注明转载地址:http://www.cnblogs.com/arhat 首先这个<一步步学习ASP.NET MVC3>前段时间有些忙,没有顾得上写文章,昨天呢写了3个和ASP.NET的相 ...
- 一步步学习ASP.NET MVC3 (1)——基础知识
请注明转载地址:http://www.cnblogs.com/arhat 首先在这里我想声明一下,这个ASP.NET MVC3系列是我在授课过程中的一些经验,有什么不对的地方,请大家指出,我们共同的学 ...
- 一步步学习ASP.NET MVC3 (12)——FileResult
请注明转载地址:http://www.cnblogs.com/arhat 忙了两天,本来老魏昨天就应该写出新的文章,但是由于昨天雨夹雪而且加上昨天晚上加了班,到家都没饭吃了,一看时间都9点了,什么饭店 ...
- 一步步学习ASP.NET MVC3 (2)——入门程序
请注明转载地址:http://www.cnblogs.com/arhat 在上一节中,我们只是简单的介绍了什么是MVC及MVC的运行原理.而本节呢,主要来实现下一ASP.NET MVC3的开发流程,并 ...
- 一步步学习ASP.NET MVC3 (14)——Route路由
请注明转载地址:http://www.cnblogs.com/arhat 由于今天是星期六,所以多写几篇,感觉前几天的忙碌没有及时发布文章,趁着周末老魏尽力的多写几篇文章.因为本系列基本上快结束了,所 ...
- 一步步学习ASP.NET MVC3 (5)——View从Action中获得数据
请注明转载地址:http://www.cnblogs.com/arhat 在上一章中,我们把Razor的模板技术给大家介绍了一下,当然模板中还有其他的知识点,这个以后我们还会继续讲解.本章我们主要讨论 ...
- 一步步学习ASP.NET MVC3 (9)——JsonReslt,JavaScript,@Ajax
请注明转载地址:http://www.cnblogs.com/arhat 在上一章中,我们讲述了ActionResult的三个子类,非别是EmptyResult,RediretResult和Conte ...
随机推荐
- CreateToolhelp32Snapshot
CreateToolhelp32Snapshot CreateToolhelp32Snapshot函数为指定的进程.进程使用的堆[HEAP].模块[MODULE].线程[THREAD])建立一个快照[ ...
- Day03 - Python 函数
1. 函数简介 函数是组织好的,可重复使用的,用来实现单一或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.Python提供了许多内建函数,比如print():也可以自己创建函数,这 ...
- C语言结构体赋值2
#include <stdio.h> /** 上一个版本的name是固定大小的,不好,这次换用 *name然后 采用 堆的方式申请内存,起到用到少拿多少的一个方式. */ struct s ...
- CyclicBarrier 使用说明
字面意思回环栅栏,通过它可以实现让一组线程等待至某个状态之后再全部同时执行.叫做回环是因为当所有等待线程都被释放以后,CyclicBarrier可以被重用. 主要方法: public i ...
- Failed to create java virtue machine(不能创建java虚拟机)
今天开发模块时,遇到这个问题,本来是版本的问题,jdk1.6的版本有点低,与cxf框架不兼容,需要用到jdk1.7,结果安装了jdk1.7之后,客户方要求必须用jdk1.6,要统一,所以卸载jdk1. ...
- 关于properties文件在项目中的使用
这个是当时在学习JDBC的时候老师给讲的.web项目中把一些常用的用户名和密码都填写到一个对应的配置文件中,这样每次修改密码或者用户名的时候就可以直接修改这个配置文件了,不用动源码. 老师讲了两种读取 ...
- INSTALLING QUARTUS II V.13.1 64 BIT ON RHEL/CENTOS 6 64 BIT
http://www.digitalsolutionslab.com/installing-quartus-ii-v-13-1-64-bit-on-rhelcentos-6-64-bit/ I hav ...
- 用jquery-easyui中的combotree实现树形结构的选择
用jquery-easyui中的combotree实现树形结构的选择 需求:实现一个树形节点的选择,要求默认父节点都折叠,父节点前的checkbox不显示,子节点显示checkbox,且父节点不可选择 ...
- 在C#中创建类型
重载构造函数: using System; public class Wine { public decimal Price; public int Year; public Wine (decima ...
- Android IntentService使用
因为多数启动服务不必同时处理多个请求(在多线程情景下会很危险),所以使用IntentService类实现服务是很好的选择.本经验将通过继承IntentService输出当前时间教大家如何使用Inten ...
