图片裁切插件jCrop的使用心得(四)
在本篇中我来介绍一下jcrop如何实时展现用户裁切的效果图以及在项目中使用该插件注意的问题。
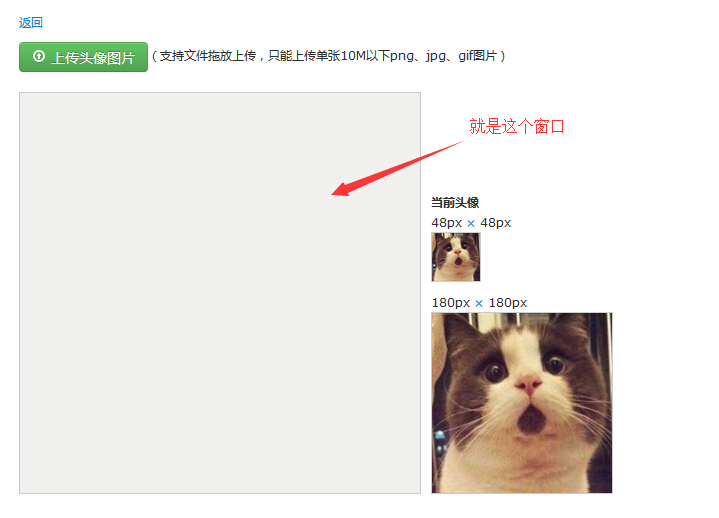
首先,你们在创建头像时,都可以在旁边实时的看到我裁切后的效果图,就如博客园。

这个是如何实现的呢,其实并不难。
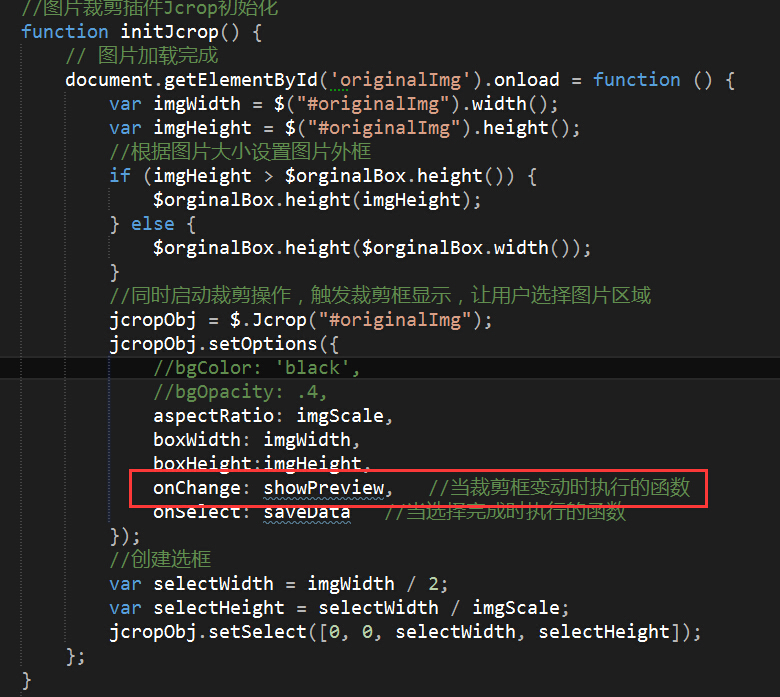
还记得我们在Jcrop插件初始化的时候配置了一个这个参数吗。

这个参数就是当裁切框不断变化的时候执行的方法。
//简单的事件处理程序,响应自onChange,onSelect事件,按照上面的Jcrop调用
function showPreview(coords) {
if (parseInt(coords.w) > 0) {
//计算预览区域图片缩放的比例,通过计算显示区域的宽度(与高度)与剪裁的宽度(与高度)之比得到
var rx = $previewBox.width() / coords.w;
var ry = $previewBox.height() / coords.h;
//通过比例值控制图片的样式与显示
$("#crop_preview").css({
width: Math.round(rx * $originalImg.width()) + "px", //预览图片宽度为计算比例值与原图片宽度的乘积
height: Math.round(rx * $originalImg.height()) + "px", //预览图片高度为计算比例值与原图片高度的乘积
marginLeft: "-" + Math.round(rx * coords.x) + "px",
marginTop: "-" + Math.round(ry * coords.y) + "px"
});
}
}
要实现该效果还需要对应的html结构,很简单。
<div id="preview_box">
<img id="crop_preview" src="" alt=""/>
</div>
这里面的图片路径就是用户上传后的图片路径,我们通过对这个预览图片来做一些css样式的变化来实现预览效果。
要注意的一些问题:
1、在用户觉得图片不好删除掉他上传的图片后,同时也要将jcrop插件销毁掉。
if (jcropObj) {
jcropObj.destroy();
}
2、要考虑用户上传图片如果超过了外面的展示窗口怎么办。

这里可以自己去看下博客园的做法,其实它是把图片在后台进行了缩放。让图片能够不超出这个展示框。
那么到此我想介绍的一些关于jCrop插件我使用的心得就已经分享完了,咱们下篇再见。
图片裁切插件jCrop的使用心得(四)的更多相关文章
- 图片裁切插件jCrop的使用心得(三)
在这一篇里,我来具体讲讲代码该如何写. 下面是jCrop的初始化代码 //图片裁剪插件Jcrop初始化 function initJcrop() { // 图片加载完成 document.getEle ...
- 图片裁切插件jCrop的使用心得(二)
上一篇简单的介绍了一下开发的背景以及一些学习资料,下面开始介绍如何上手. 一.下载jCrop http://deepliquid.com/content/Jcrop_Download.html 直接去 ...
- 图片裁切插件jCrop的使用心得(一)
之前,项目经理为了提升用户体验让我在之前图片上传功能的基础上实现图片的裁切功能,作为一个前端小白来说听了这个需求心里一紧,毕竟没有做过,于是跟项目经理商量要先做下调研.在一上午的调研中发现了jCrop ...
- jQuery 图片裁剪插件 Jcrop
Jcrop是一个jQuery图片裁剪插件,它能为你的WEB应用程序快速简单地提供图片裁剪的功能.特点如下: 对所有图片均unobtrusively(无侵入的,保持DOM简洁) 支持宽高比例锁定 支持 ...
- 网站开发常用jQuery插件总结(14)图片修剪插件Jcrop
一.插件功能 用于对图片进行修剪.但是在使用Jcrop时,还需要配合服务器端开发语言(如asp.net,php等)使用. 二.官方地址 http://deepliquid.com/content/Jc ...
- 支持移动端裁剪图片插件Jcrop(结合WebUploader上传)
(此教程包括前端实现图片裁剪,后端进行获取裁剪区并保存) 最近有一个需求,微信公众号上传图片,支持自定义裁剪. 以前用过一款裁剪插件cropper,很久没用了,不知道对移动端操作兼容如何,重新从网上搜 ...
- 推荐几款jquery图片切换插件
一.前言 毕业季到了,大家都在匆匆忙忙的记录大学里最美好的时光,照片中各种花式.各种姿势都涌现出来了.这么多的照片怎么展示出来给自己的好友看呢?有人选择做成视频,有人选择ps之后做成图片集,而我选择利 ...
- 【精心推荐】12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家.jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各 ...
- Discuz!图片查看插件(支持鼠标缩放、实际大小、旋转、下载)
Discuz!图片查看插件(支持鼠标缩放.实际大小.旋转.下载) 图片查看是网站中的常用功能,用于展示详细的图片.在discuz图片插件的基础上进行了改造,因此这篇文章主要从以下几个方面来讨论图片查看 ...
随机推荐
- FloatingActionButton
https://github.com/Clans/FloatingActionButton
- [AngularJS + cryptoJS + Gravatar] Provider vs factory
Configurable Bits Need a Provider We want to be able to configure the characterLength before Tweetab ...
- Linux 服务器相关的一下链接
Apache 虚拟主机 VirtualHost 配置 以下是各操作系统的配置方法. Redhat Enterprise Linux Ubuntu Linux Windows Mac OS http:/ ...
- Android高手进阶教程(七)之----Android 中Preferences的使用!
http://blog.csdn.net/Android_Tutor/article/details/5531849 大家好,我们这一节讲的是Android Preferences 的学习,Prefe ...
- js重写原型对象
首先看两段很相似的代码: 1. function Person(){} Person.prototype = { constructor:Person, name:"Nic", a ...
- 工作中遇到的UIScrollview的问题及解决方案
用scrollview的时候,记得创建scrollview后再在scrollview上放一个view,将其他子空间和子view都放在这个view上. 目前遇到的问题: ImagePlayerView( ...
- 运用surfaceView与MediaPlayer实现播放视频的功能
该程序运用了surfaceView与MediaPlayer结合,实现播放视频,surfaceView详情请见 SurfaceView的使用 使用了第三方包Volly里面的方法StringQueue下载 ...
- JFinal极速开发实战-业务功能开发-通用表单验证器
提交表单数据时,需要经过前端的验证才能提交到后台,而后台的验证器再做一道数据的校验,成功之后才能进入action进行业务数据的处理. 在表单数据的验证中,数据类型的验证还是比较固定的.首先是对录入数据 ...
- 深入理解计算机系统第二版习题解答CSAPP 2.18
将32位补码表示的数转换为10进制数. 32位补码 十进制 0x1b8 0x14 0xFFFFFE58 -424 0xFFFFFE74 -396 0x44 0xFFFFFEC8 -312 0x10 0 ...
- SpringAOP的注解方式
AOP(注解)[理解][应用][重点] 1.AOP注解配置流程 A.开启AOP配置支持注解@aspectj 核心配置文件中添加以下配置,功能等同于注解配置Bean的自动扫描路径 <aop:asp ...
