Cordova+angularjs+ionic+vs2015开发(三)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
一、基础设置
1.修改App名称和程序起始页
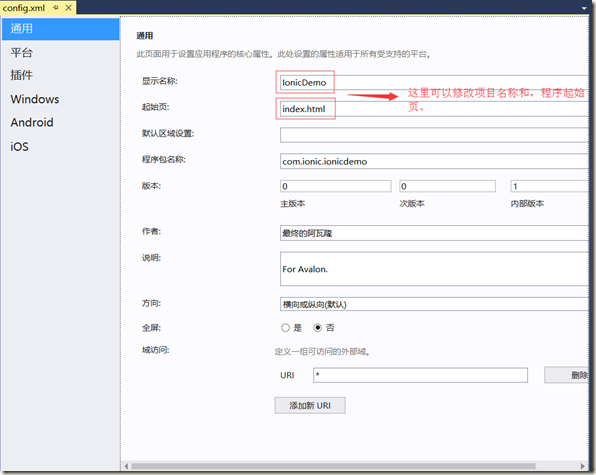
打开config.xml配置文件显示如下,在【通用】选项卡中,将显示名称和起始页,修改为自己想要的名称即可。
如需直接在xml文件中修改:右击config.xml,使用【查看代码】进行修改即可。

2.插件安装
一般在项目开发中,免不了使用第三方的插件,在VS中安装Cordova插件也是比较简单的。
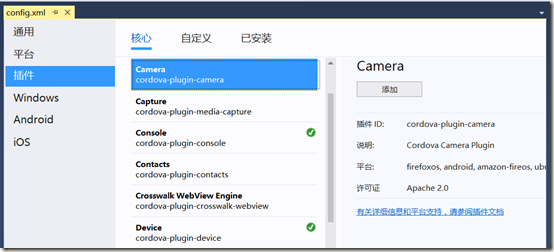
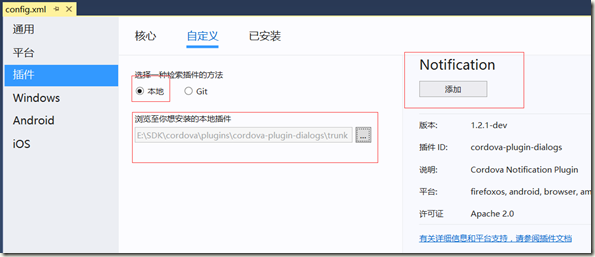
可视化打开config.xml文件。切换到【插件】选项卡:

核心插件:是包中内置的一些插件。
自定义:可以安装第三方插件。
已安装:当前项目已安装的插件。
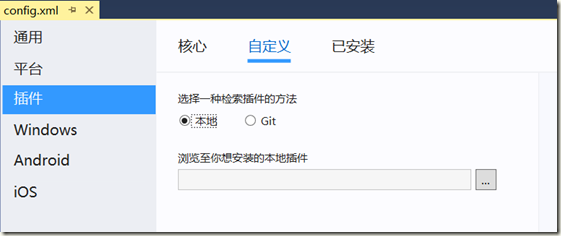
在自定义标签中,有两种安装方式,一种是本地,一种是git安装:

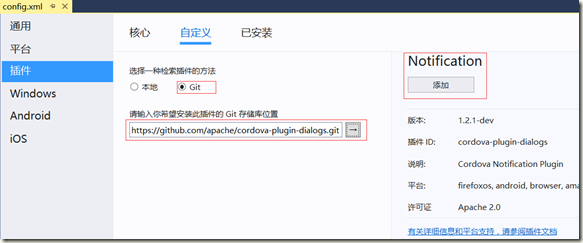
git安装,只需粘贴git地址,点击箭头,解析成功后右侧显示插件信息,点击安装即可。

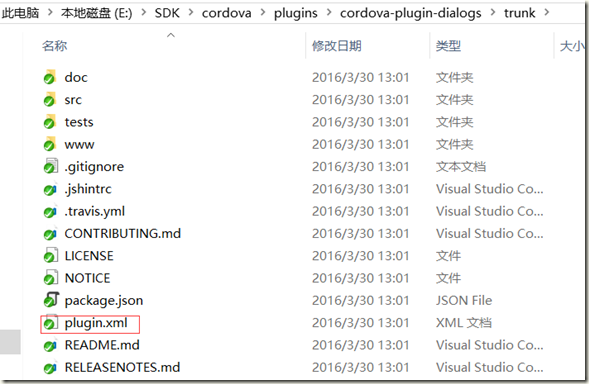
本地安装,只需要选择到本地插件所在的文件夹即可,文件目录中需要包含plugin.xml文件。
例如,插件位于如下目录中:

在VS中只需选择对应文件夹即可:

一些常用插件列表和说明:
插件官网:
http://cordova.apache.org/plugins/
扫码:
https://github.com/wildabeast/BarcodeScanner.git
应用程序角标:
https://github.com/katzer/cordova-plugin-badge.git
邮件系统:
https://github.com/katzer/cordova-plugin-email-composer.git
对话框:
https://github.com/apache/cordova-plugin-dialogs.git
内置浏览器:
https://github.com/apache/cordova-plugin-inappbrowser.git
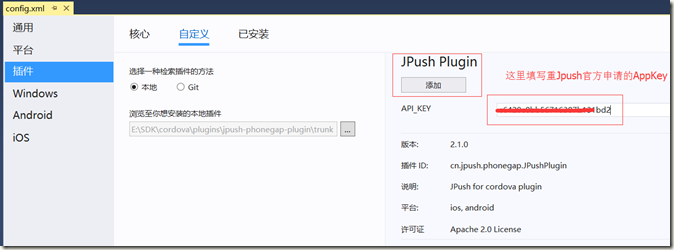
推送服务(需注册):
https://github.com/jpush/jpush-phonegap-plugin.git
JPush插件在安装时需要填写AppKey,安装显示界面如下,先填写申请到的Key再点添加就行了。

二、中文乱码
如果遇到中文乱码问题,记住一条就行了,统一所有编码。
index.html显示中文乱码,首先保证<meta>设置为utf-8,设置如下:
- <meta charset="utf-8">
其次保证文件格式为utf-8编码,这样就能解决所有中文乱码问题了。
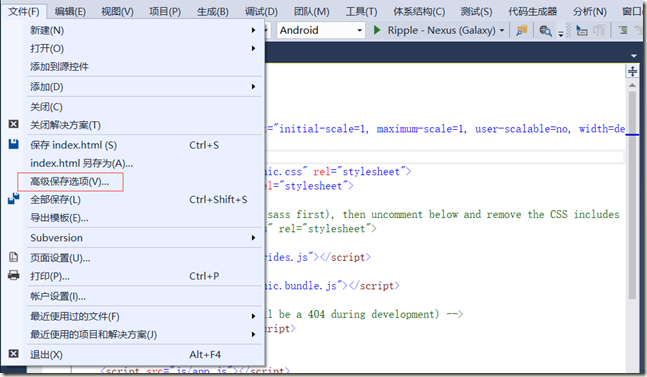
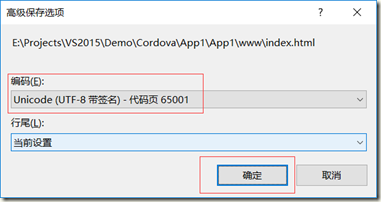
VS2015创建的js文件和Html文件默认为GB2312,而Cordova和Ionic默认使用的utf-8.所以会显示为中文乱码。一般在视图模板和js文件中使用中文都会出现乱码问题。最简单的解决方案就是,打开html/js文件,点击【文件】-【高级保存选项】,选择UTF-8格式保存就行了。


结束语:今天时间有限,暂时写到这里,由于Cordova+Ionic开发涉及到很多的知识点,本文原本打算仅仅是介绍VS2015开发Cordova程序的一些注意事项和技巧。至于后面要不要涉及到Ionic和Angular的语法和知识点,这个看需求吧!
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
Cordova+angularjs+ionic+vs2015开发(三)的更多相关文章
- Cordova+angularjs+ionic+vs2015开发(五)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideM ...
- Cordova+angularjs+ionic+vs2015开发(二)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建空白Cordova应用 打开VS,选择[新建项目],选择其它语言JavaScript或者Ty ...
- Cordova+angularjs+ionic+vs2015开发(四)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合, ...
- Cordova+angularjs+ionic+vs2015开发(一)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选 ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- 基于AngularJS/Ionic框架开发的性能优化
AngularJS作为强大的前端MVVM框架,虽然已经做了很多的性能优化,但是我们开发过程中的不当使用还是会对性能产生巨大影响. 下面提出几点优化的方法: 1. 使用单次绑定符号{{::value}} ...
- cordova+angularJS+ionic
1.创建项目 2.路由 angular.module("starter",['ionic']) // 依赖 ionic 提供的ui-router .config(function ...
- VS2015 Cordova Ionic移动开发(三)
一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选项卡中,将显示名称和起始页,修改为自己想要的名称即可. 如需直接在xml文件中修改:右击config ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
随机推荐
- Spark生态
- Oracle-12541:TNS:无监听程序 .
背景:自己机子做oracle服务器,其他机子可以ping得通我的机子,但是jdbc就是连不上,后来用plsql连出现无监听程序.... 我昨天重新安装Oracle后,用PL/SQL Developer ...
- rank() over(partition)的使用
有的时候会遇到这样的问题,我们需要查询一张表,而且要按照业务排序,比如我需要如下的结果: 地区 日期 费用 产品编号 用户编号 290 201202 258 1 ...
- Go2Shell
1.背景 windows系统可以轻而易举地拿到文件所在目录, 但是mac显得想拿文件目录有点蛋疼.而Go2Shell可以快速定位到文件所在的目录. 2.安装配置 选择默认打开的终端软件 3.使用 进入 ...
- SliderSkin
<?xml version="1.0" encoding="utf-8"?> <s:Skin xmlns:fx="http://ns ...
- ThinkPHP CURD方法盘点:table方法
table方法也属于模型类的连贯操作方法之一,主要用于指定操作的数据表. 用法 一般情况下,操作模型的时候系统能够自动识别当前对应的数据表,所以,使用table方法的情况通常是为了:切换操作的数据表: ...
- VK Cup 2015 - Finals, online mirror D. Restructuring Company 并查集
D. Restructuring Company Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/5 ...
- 递归循环JSON
using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary ...
- 飘逸的python - 使用dis模块进行代码层次的性能剖析
http://blog.csdn.net/handsomekang/article/details/41479597?utm_source=tuicool&utm_medium=referra ...
- Hibernate: Truly Understanding the Second-Level and Query Caches--reference
I've written multiple articles here at Javalobby on the Hibernate O/R mapping tool, and they are usu ...
