关于js判断鼠标移入元素的方向——上下左右
一开始我是这么想的,将待移入的元素分割四块,用mousemove获取第一次鼠标落入的区域来判断鼠标是从哪个方向进去的。
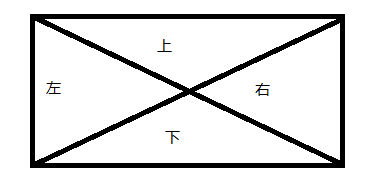
所以只要写个算法来判断鼠标的值落入该元素的区域就可以得出鼠标移入的方向,如下图:

对于数学不太好的我,只能上网找下看有没有人解决了。找到了如下这段:
var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1);
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
当时就惊呆了,初看不知道什么意思,重新梳理下,发现这段代码跟我的思路是一样的。
那就让我来一步一步解释这段代码吧!
1)、将判断区域问题转成判断角度。
2)、x和y的计算:

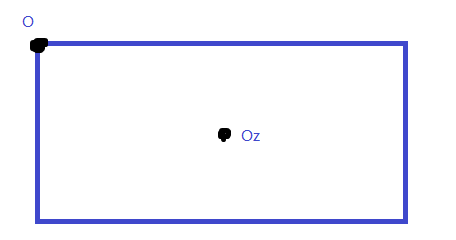
该元素的坐标原点是(offsetLeft, offsetTop),那么要转成判断角度,必须将原点拉到该元素的中点上。则中点的坐标是Oz( offsetLeft + w/2, offsetTop + h/2 );
那么鼠标落入的点M(e.pageX,e.pageY);
如果要将这个点转成以Oz为中心,那么就得换算成 x点:e.pageX - (offsetLeft + w/2) ; y点:e.pageY - (offsetTop + h/2)。
那么x和y就出来了。 (w > h ? (h / w) : 1)和 (h > w ? (w / h) : 1)这两个请先忽略,后面会解释。
3)、Math.atan2(x,y)函数:
这个函数返回的值相当于这个点的角度,当然貌似这些编程语言里返回的基本都是弧度。而这代码是用角度来算的所以避免不了弧度和角度的转换,
公式:弧度=角度乘以π后再除以180,
角度=弧度除以π再乘以180
(Math.atan2(y, x) * (180 / Math.PI) 其实等于这个 (Math.atan2(y, x) / ( Math.PI/ 180)
4)、核心部分,
Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
- +180 :从第三步我们可以得到角度了,但为什么还要加个180,原因是原来的坐标轴是(-180,180)度的,加个180那么就都成正的,即(0,360),这个不难理解。
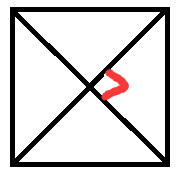
- /90 :那为什么要除于90呢,要知道90,就必须理解 (w > h ? (h / w) : 1)和 (h > w ? (w / h) : 1) 这段代码的意思将矩形矫正成正方形(特殊矩形的矩形是正方形所以也就有了这种判断,其实判不判段都一样)。如果我们的元素是个正方形的话,那两条对角线相交的那些角就都是90度了(下图,图中标明的那个角)。

- +3 的意思,只要知道我们角度区间是从右上方开始算起的,然后顺时针计算的就可以了。该作者想要将结果显示的顺序是 上右下左,所以加三就是将第一区间变成上。
- Math.round() ,四舍五入,那么问题来,我们的X轴和Y轴可不是斜着的呀(如图)
 ,那这样角度计算不就成问题了。所以就由Math.round()函数发挥作用了,比如计算下0-90中任何一个数除于除于90,我们可以得到 0~1之间的数,如果加个四舍五入呢?那么结果就只有0和1了,刚好45度角是我们分割线。(只能说写出这个代码的人牛)
,那这样角度计算不就成问题了。所以就由Math.round()函数发挥作用了,比如计算下0-90中任何一个数除于除于90,我们可以得到 0~1之间的数,如果加个四舍五入呢?那么结果就只有0和1了,刚好45度角是我们分割线。(只能说写出这个代码的人牛) - %4取余,保证结果是0、1、2、3 之间的一个(分别代表上、右、下、左)。
这个是我的仿百度新闻传媒动画案例,当然比它实现更好些,就是加入了上面的判断,哈哈。 js库是jquery。
http://yunpan.cn/cjz5aBh3rck9e (提取码:ddc0)
关于js判断鼠标移入元素的方向——上下左右的更多相关文章
- JS判断鼠标移入元素的方向
最终效果 这里的关键主要是判断鼠标是从哪个方向进入和离开的 $("li").on("mouseenter mouseleave",function(e) { v ...
- 关于js判断鼠标移入元素的方向--解释
一开始我是这么想的,将待移入的元素分割四块,用mousemove获取第一次鼠标落入的区域来判断鼠标是从哪个方向进去的. 所以只要写个算法来判断鼠标的值落入该元素的区域就可以得出鼠标移入的方向,如下图: ...
- 2015.10.11(js判断鼠标进入容器的方向)
判断鼠标进入容器的方向 1.前几天在万圣节专题项目中用到了鼠标坐标page事件,随着鼠标背景图片移动形成有层次感的效果,但page事件在IE低版本不支持,所以还要做兼容.在研究page事件同时无意中想 ...
- JS 判断鼠标滚轮的上下滚动
JS 判断鼠标滚轮的上下滚动 <script type="text/javascript"> var scrollFunc = function (e) { e = ...
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- JS用斜率判断鼠标进入DIV四个方向的方法 判断鼠标移入方向
本文要介绍的是一种鼠标从一个元素移入移出时,获取鼠标移动方向的思路.这个方法可以帮助你判断鼠标在移入移出时,是从上下左右的哪个方向发生的.这个思路,是我自己琢磨出来,利用了一点曾经高中学过的数学知识, ...
- JS判断鼠标进入容器方向的方法和分析window.open新窗口被拦截的问题
1.鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢?首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定.这样的做法比较繁琐,下面介绍两种 ...
- JS判断鼠标从什么方向进入一个容器
偶然将想到的一个如何判断鼠标从哪个方向进入一个容器的问题.首先想到的是给容器的四个边添加几个块,然后看鼠标进入的时候哪个块先监听到鼠标事件.不过这样麻烦太多了.google了一下找到了一个不错的解决方 ...
- js 判断鼠标滚轮方向
最近因为公司项目的要求,需要做页面的全屏滚动切换效果. 页面的切换,需要脚本监听鼠标滑轮的滚动事件,来判断页面是向上切换or向下切换. 这里的脚本很简单,我就直接贴出来吧. $('html').on( ...
随机推荐
- 一个通用的Makefile (转)
据http://bbs.chinaunix.net/thread-2300778-1-1.html的讨论,发现还是有很多人在问通用Makefile的问题,这里做一个总结.也作为以后的参考. ...
- CodeForces 455C Civilization (并查集+树的直径)
Civilization 题目链接: http://acm.hust.edu.cn/vjudge/contest/121334#problem/B Description Andrew plays a ...
- CodeForces 689C Mike and Chocolate Thieves (二分+数论)
Mike and Chocolate Thieves 题目链接: http://acm.hust.edu.cn/vjudge/contest/121333#problem/G Description ...
- thymeleaf中的th:with用法
局部变量,th:with能定义局部变量: <div th:with="firstPer=${persons[0]}"> <p> The name of th ...
- 搭建nodejs环境推荐用两个工具:nvm和npm
nvm 是 nodejs version manager 的简称,即:nodejs版本管理npm 是 nodejs package manager 的简称,即:nodejs模块管理 有了这两个工具,管 ...
- WEB安全之威胁解析
本文章转载自 http://www.xuebuyuan.com/60198.html 主要威胁: 暴力攻击(brute-force attack):这些攻击通过尝试所有可能的字符组合,以发现用户证书. ...
- 绑定线程到特定CPU处理器
参考这篇文章 http://blog.chinaunix.net/uid-27761170-id-5050258.html 代码如下: #define _GNU_SOURCE #include < ...
- Unity3D之Mecanim动画系统学习笔记(三):Animation View
动画组件之间的关系 我们先看一张图: 这里我们可以看到,我们在GameObject之上绑定的Animator组件是控制模型进行动画播放的. 而其属性Controller则对应一个Animator Co ...
- 本地搜索神器-Everything
现在硬盘越来越大了,经常机器上一堆资料,要找的时候,无论是XP还是Win7,都要搜索半天. 如果使用Everything,可以大大的加快这个过程. 具体的评价请看http://www.appinn.c ...
- 五种开源协议的比较(BSD,Apache,GPL,LGPL,MIT) – 整理
当Adobe.Microsoft.Sun等一系列巨头开始表现出对”开源”的青睐时,”开源”的时代即将到来! 最初来自:sinoprise.com/read.php?tid-662-page-e-fpa ...
