BootStrap glyphicons字体图标
本章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。
首先给大家介绍什么是字体图标:
字体图标是在 Web 项目中使用的图标字体。字体图标在下载的Bootstrap的fonts文件夹中。
|
1
2
3
4
5
6
7
8
9
10
11
|
.glyphicon { position: relative; top: 1px; display: inline-block; font-family: 'Glyphicons Halflings'; -webkit-font-smoothing: antialiased; font-style: normal; font-weight: normal; line-height: 1; -moz-osx-font-smoothing: grayscale;} |
.glyphicon class 声明一个从顶部偏移 1px 的相对位置,呈现为 inline-block,声明字体,规定 font-style 和 font-weight 为 normal,设置行高为 1。除此之外,使用-webkit-font-smoothing: antialiased 和 -moz-osx-font-smoothing: grayscale; 获得跨浏览器的一致性。
关于-webkit-font-smoothing和-moz-osx-font-smoothing:
-webkit-font-smoothing属性。这个属性可以使页面上的字体抗锯齿,使用后字体看起来会更清晰舒服。
none ------ 对低像素的文本比较好
subpixel-antialiased ------默认值
antialiased ------抗锯齿很好
auto
inherit ------继承父元素
initial
-moz-osx-font-smoothing属性,其中-osx-表明这是mozilla难得的给特定操作系统推出的特性增强,由于缺乏文档,目前已知的取值是:
grayscale ------抗锯齿很好
auto ------默认值
inherit ------继承
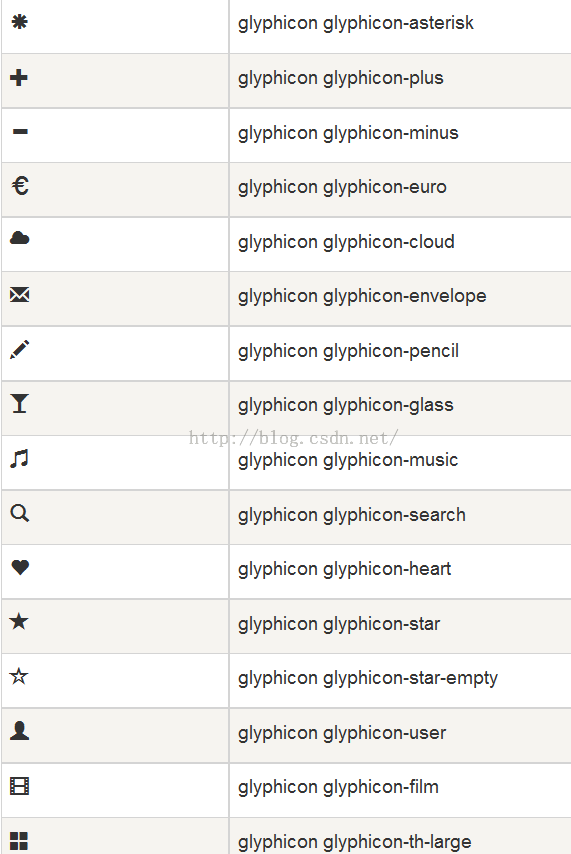
Bootstrap提供了200个字体图标,每个图标对应一个class,在使用时,我们只需要包含glyphicon和对应的class即可。
使用方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>demo</title> <link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> body{padding: 20px;} </style> </head> <body> <span class = "glyphicon glyphicon-lock"></span> <span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span> <span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span> </body> </html> |

配合button使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
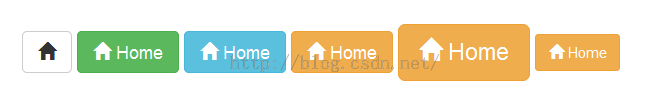
<body> <button class="btn btn-default"> <span class = "glyphicon glyphicon-home"></span> </button> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-info"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-warning"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-warning btn-lg"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-warning btn-sm"> <span class = "glyphicon glyphicon-home"></span> Home </button> </body> |
效果:

定制字体图标
在上一个例中,其实我们已经实现了对字体图标大小和颜色的定制,此处再做进一步说明。
通过改变字体的大小或button的大小,可以改变字体图标的大小。
通过设置color的颜色,可以改变字体图标的颜色,如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
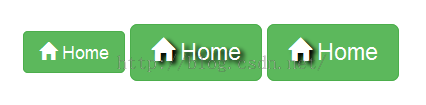
<body> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success" style="color:#FF0000;"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home </button> </body> |
效果:

可以看出:通过改变其父元素或者是span本身的color,都可以改变字体图标的颜色。
应用文本阴影
|
1
2
3
4
5
6
7
8
9
10
11
|
<body> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success btn-lg"> <span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home </button> </body> |

更多请查看字体图标,可以bootstrap官方文档:

以上内容给大家介绍了Bootstrap glyphicons字体图标的相关知识,希望大家喜欢。
BootStrap glyphicons字体图标的更多相关文章
- Bootstrap WPF Style(二)--Glyphicons 字体图标
介绍 关于Glyphicons字体图标,首先给出友情链接 Glyphicons 这个项目是在Bootstrap WPF Style项目基础上做的,详见http://www.cnblogs.com/ts ...
- Glyphicons字体图标
Glyphicons字体图标-----好处可以减少请求,容易控制样式! <p> <button type="button" class="btn btn ...
- Bootstrap--组件之Glyphicons字体图标
Glyphicons 字体图标 所有可用的图标 包括250多个来自 Glyphicon Halflings 的字体图标.Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bo ...
- 项目经验:Glyphicons字体图标改造,制造适合自己项目的字体图标
Bootstrap对我们来说已经不陌生了,大型的项目一定会用到它.它的DOM结构,字体图标,组件,响应式布局等,很大程度上提高了WEB开发速度. 在bootstrap刚出来的时候,它拥有丰富的组件.美 ...
- Bootstrap进阶一:Glyphicons 字体图标
基本组件是Bootstrap的精华之一,其中都是开发者平时需要用到的交互组件.例如:网站导航.标签页.工具条.面包屑.分页栏.提示标签.产品展示.提示信息块和进度条等.这些组件都配有jQuery插件, ...
- Bootstrap之字体图标
优点:1.减少请求 2.容易控制样式 所在位置:在下载的bootstrap文件中的fonts文件夹存放字体图标 默认路径为当前目录下,如需修改路径,则需在bootstrap.css中查找font-fa ...
- 关于font awesome或Glyphicons字体图标不能正确显示的问题
此处讨论的是关于本地字体的安装和引进 实际操作经验中,某些网站模板设置的CSS, FONTS目录较深,如果按默认的路径设置,字体图标死活都不会显示. 解决办法是将FONTS目录,安装在网站根目录下 C ...
- MVC.NET 发布后,部署到iis ,网站中的Bootstrap的字体图标不能正常显示
时隔多日没有在博客中记录自己遇到的问题及解决方案了 ,今天给大家分享一个可能会遇到的一个鸡肋bug ! 如果你的项目是MVC并且在项目中引用了 Boostrap 框架,你在编辑发布后部署到iis的时候 ...
- Glyphicons 字体图标
随机推荐
- centos6.4上安装phpmyfaq
phpmyfaq真是奇怪呀,官网上只能下载到当前的版本,无法下载以前的版本.官网为:http://www.phpmyfaq.de/ 官网上没有phpmyfaq的安装方法,我在网上找了下,这就个文章还比 ...
- 根据字符串创建FTP本地目录 并按照日期建立子目录返回路径
/** * 根据字符串创建FTP本地目录 并按照日期建立子目录返回 * @param path * @return */ private String getFolder(String path) { ...
- Cocos2d-x学习笔记(10)(CCMenu菜单)
1.CCMenu创建方式 CCMenu* menu = CCMenu::create(cocos2d::CCMenuItem* item,--)參数为CCMenuItem菜单项的对象可变參数列表 2. ...
- On Memory Leaks in Java and in Android.
from:http://chaosinmotion.com/blog/?p=696 Just because it's a garbage collected language doesn't mea ...
- cocos2d(3.0)一些基础的东西
1.创建项目后环境配置: 附加文件夹:加入 $(EngineRoot) $(EngineRoot)cocos $(EngineRoot)cocos\editor-support $(EngineRoo ...
- Android中通过WebView控件实现与JavaScript方法相互调用的地图应用
在Android中通过WebView控件,可以实现要加载的页面与Android方法相互调用,我们要实现WebView中的addJavascriptInterface方法,这样html才能调用andro ...
- 发布站点到远程FTP根目录
第一步:修改 phpcms/modules/admin/templates/site_add.tpl.php 找到 <legend><?php echo L('release_poi ...
- SQL SERVER NULL值和连接注意问题
联接表的列中的 null 值(如果有)互相不匹配.如果其中一个联接表的列中出现空值,只能通过外部联接返回这些空值(除非 WHERE 子句不包括空值). 下面的两个表中,每个表中要参与联接的列中均包 ...
- Python学习 之 内建函数
1.常用函数:abs().max().min().len().divmod().pow().round() 例1:abs返回数字绝对值 abs(10) #结果10 abs(-10) #结果10 例2: ...
- #pragma_pack(n)_与___attribute(aligned(n))
#pragma pack(n) 与 __attribute(aligned(n)) 在C语言中,结构是一种复合数据类型,其构成元素既可以是基本数据类型(如int.long.float等)的变量,也 ...
