JQuery事件与应用(一)
来源:http://www.imooc.com/learn/11 jQuery基础课程
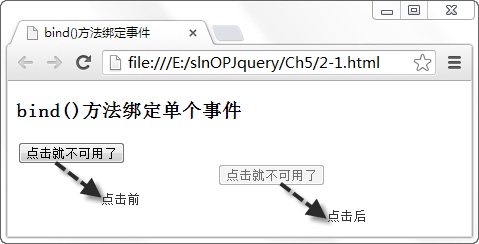
一、使用bind()方法绑定元素的事件
功能:
在ready()事件中绑定一个按钮的单击事件,使用bind()方法绑定单击(click)和鼠标移出(mouseout)这两个事件,触发这两个事件中,按钮将变为不可用。
- <script type="text/javascript">
- $(function () {
- $("#btntest").bind("click mouseout", function () {
- $(this).attr("disabled", "true");
- })
- });
- </script>
结果:

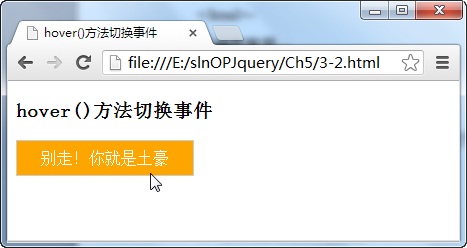
二、使用hover()方法切换事件
说明:使用hover()方法执行两个函数,当鼠标移在元素上时调用addClass()方法增加一个样式,移出时,调用removeClass()方法移除该样式。
- <script type="text/javascript">
- $(function () {
- $("div").hover(
- function () {
- $(this).addClass("orange");
- },
- function () {
- $(this).removeClass("orange")
- })
- });
- </script>

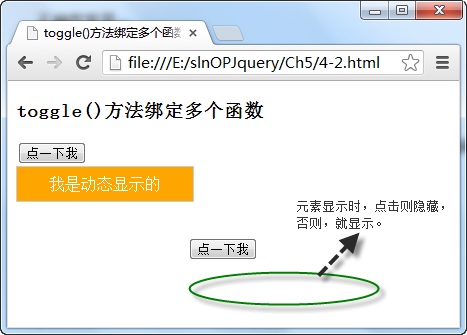
三、使用toggle()方法绑定多个函数
- <script type="text/javascript">
- $(function () {
- $("#btntest").bind("click", function () {
- $("div").toggle()
- })
- });
- </script>

JQuery事件与应用(一)的更多相关文章
- JQuery选择器JQuery 事件
JQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- HTML Select 标签选择后触发jQuery事件代码实例
页面设计原由: 因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点. 实现起来并不难,但由于公司有很多办事处,所以需 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 解密jQuery事件核心 - 委托设计(二)
第一篇 http://www.cnblogs.com/aaronjs/p/3444874.html 从上章就能得出几个信息: 事件信息都存储在数据缓存中 对于没有特殊事件特有监听方法和普通事件都用ad ...
- 解密jQuery事件核心 - 模拟事件(四)
前几章已经把最核心的实现都分解过了,这一章我们看看jQuery是如何实现事件模拟的 在Internet Explorer 8和更低,一些事件change 和 submit本身不冒泡,但jQuery修改 ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 深入学习jQuery事件绑定
× 目录 [1]bind [2]trigger [3]delegate[4]on[5]one 前面的话 javascript有HTML.DOM0级.DOM2级和IE这四种事件处理程序,而jQuery对 ...
- jquery 事件冒泡的介绍以及如何阻止事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级 ...
- jQuery源代码学习之九—jQuery事件模块
jQuery事件系统并没有将事件坚挺函数直接绑定在DOM元素上,而是基于事件缓存模块来管理监听函数的. 二.jQuery事件模块的代码结构 //定义了一些正则 // // //jQuery事件对象 j ...
- jQuery事件总结
blur() 触发或绑定blur事件.$("input").blur(function(){ $("input").css("background-c ...
随机推荐
- VTK序列图像的读取[转][改]
医学图像处理的应用程序中,经常会碰到读取一个序列图像的操作.比如CT.MR等所成的图像都是一个切面一个切面地存储的,医学图像处理程序要处理这些数据,第一步当然是把这些数据从磁盘等外部存储介质中导入内存 ...
- Failure [INSTALL_FAILED_SHARED_USER_INCOMPATIBLE]
在Android studio中想要运行程序,点击运行后程序安装失败,报出如下异常: 原因:在manifest中设置了 .android:sharedUserId="android.uid. ...
- 分享一个客户端程序(winform)自动升级程序,思路+说明+源码
做winform的程序,不管用没用过自动更新,至少都想过自动更新是怎么实现的. 我这里共享一个自动更新的一套版本,给还没下手开始写的人一些帮助,也希望有大神来到,给指点优化意见. 本初我是通过sock ...
- Codeforces Gym 100015A Another Rock-Paper-Scissors Problem 找规律
Another Rock-Paper-Scissors Problem 题目连接: http://codeforces.com/gym/100015/attachments Description S ...
- Java读取Properties配置文件
1.Properties类与Properties配置文件 Properties类继承自Hashtable类并且实现了Map接口,使用键值对的形式来保存属性集.不过Properties的键和值都是字符串 ...
- Swift编程语言学习4.3—— 控制语句
控制传递语句(Control Transfer Statements) 控制转移语句改变你代码的运行顺序,通过它你能够实现代码的跳转.Swift有四种控制转移语句. continue break fa ...
- 使用Underscore.js的template将Backbone.js的js代码和html代码分离
这段时间在学习Require.js和Backbone.js的过程中,发现有些项目里的HTML代码都是写在View的js代码里面的,渲染的时候需要对Collection进行循环,再将HTML代码拼接上去 ...
- 【JavaScript】JS中没有代码块的概念
<script> var m = "roboce"; if(m === "roboce"){ var k = "haha"; } ...
- Mac下PHP环境的搭建
Mac下PHP环境的搭建 目录 Mac下PHP环境的搭建(基于XAMPP) phpmyadmin Mac下PHP环境的搭建(基于XAMPP) 下载XAMPP的Mac版 启动Apache Web Ser ...
- javascript typeof 和 constructor比较
转自:http://www.cnblogs.com/hacker84/archive/2009/04/22/1441500.html http://www.cnblogs.com/siceblue/a ...
