关于location.href几种用法的区别
常见的几种开发形式:
self.location.href;
window.location.href;
this.location.href;
location.href;
parent.location.href;
top.location.href;
经常见到的大概有以上几种形式.
通过实际的例子讲解以上的几种形式有什么具体的区别:
总共是4个具体的HTML页面:
a.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>这是a.html页面</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
</head>
<body>
<form id="form1" action="">
<div><strong>这是a.html页面<strong>
<iframe src="b.html" width="500px" height="300px"></iframe> </strong></strong></div>
</form>
</body>
</html>
b.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>这是b.html</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
</head>
<body>
<span>这是b.html</span><span id="span1"></span><br />
<iframe src="c.html" width="500px" height="300px"></iframe>
</body>
</html>
c.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>这是c.html</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
</head>
<body>
<span><strong>这是c.html:<strong></span><span id="span1"></span><br />
<iframe src="d.html" width="500px" height="300px"></iframe>
</body>
</html>
d.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>这是d.html</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
<script type="text/javascript">
function jump(){
*********
}
</script>
</head>
<body>
<span>这是d.html:</span><span id="span1"></span><br />
<input type='button' onclick='jump();' value='跳转'>
<iframe src="d.html" width="500px" height="300px"></iframe>
</body>
</html>
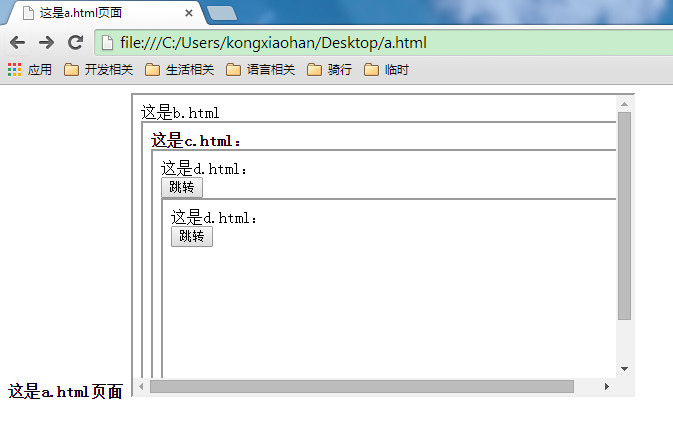
打开a.html对应的截图如下:

下面再d.html中写入对应的js代码,看各种跳转是什么样的效果:
function jump(){
//经测试:window.location.href与location.href,self.location.href,location.href都是本页面跳转
//作用一样
window.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
//self.location.href="http://www.baidu.com";
//his.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
}
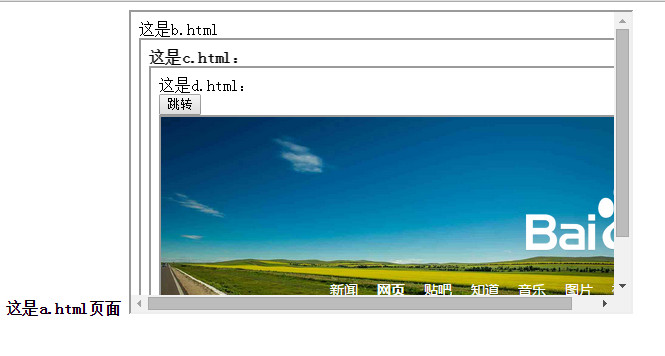
再次运行a.html,点击那个"跳转" 按钮,运行结果贴图二如下:


对比图一和图二的变化,你会发现d.html部分已经跳转到了百度的首页,而其它地方没有发生变化。这也就解释了"本页跳转"是什么意思。
好,再来修改d.html里面的js部分为:
function jump(){
parent.location.href='http://www.baidu.com';
}
显示效果如下:
你会发现a.html中嵌套的c.html部分已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中嵌套的c.html部分跳转到了百度首页,这就解释了"parent.location.href是上一层页面跳转"的意思。
再次修改d.html里面的js部分为:
function jump(){
top.location.href='http://www.baidu.com';
}
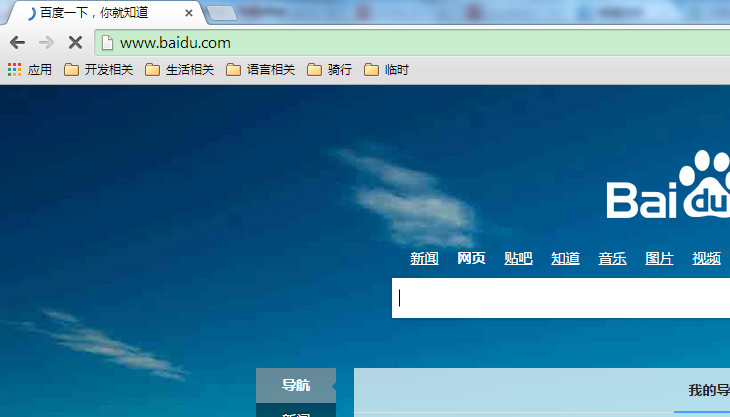
显示效果如下:

分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中跳转到了百度首页,这就解释了"top.location.href是最外层的页面跳转"的意思。
总结:
看完上面的讲解之后,在来看看下面的定义你就会非常明白了:
"top.location.href"是最外层的页面跳转
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转.
关于location.href几种用法的区别的更多相关文章
- Html A标签中 href 和 onclick用法、区别、优先级别
原文:Html A标签中 href 和 onclick用法.区别.优先级别 如果不设置 href属性在IE6下面会不响应hover.双击后会选中标签的父容器而非这个一a标签(IE下都存在这一问题). ...
- location和location.href跳转url的区别
使用 location = url 跳转,如果本地之前已经载入过该页面并有缓存,那么会直接读取本地的缓存,缓存机制是由本地浏览器设置决定的.状态码为: 200 OK (from cache) . ...
- window.location.href 与 window.loaction.replace区别
window.location.href和window.location.replace的区别 1.window.location.href=“url”:改变url地址: 2.window.locat ...
- window.location.href和document.location.href、document.URL的区别
1.document表示的是一个文档对象,window表示的是一个窗口对象,一个窗口下可以有多个文档对象. 所以一个窗口下只有一个window.location.href,但是可能有多个documen ...
- location.replace()和location.href=进行跳转的区别
location.href 通常被用来跳转到指定页面地址;location.replace 方法则可以实现用新的文档替换当前文档;location.replace 方法不会在 history 对象中生 ...
- 【转】Java中super和this的几种用法与区别
1. 子类的构造函数如果要引用super的话,必须把super放在函数的首位. class Base { Base() { System.out.println("Base&qu ...
- A标签中 href 和 onclick用法、区别、优先级别
(内容摘自:https://blog.csdn.net/chenchunlin526/article/details/77346049) Html A标签中 href 和 onclick 同时使用的问 ...
- window.location.href和window.open的几种用法和区别
使用js的同学一定知道js的location.href的作用是什么,但是在js中关于location.href的用法究竟有哪几种,究竟有哪些区别,估计很多人都不知道了. 一.location.href ...
- js实现网页防止被iframe框架嵌套及几种location.href的区别
首先我们了解一下几种location.href的区别简单的说:几种location.href的区别js实现网页被iframe框架功能,感兴趣的朋友可以了解下 首先我们了解一下:window.locat ...
随机推荐
- hibernate注解@JoinTable说明
表关联(@JoinTable)注解说明:@Target({METHOD, FIELD})public @interface JoinTable{ String name() default &q ...
- nyoj 10 skiing(记忆化搜索)
skiing 时间限制:3000 ms | 内存限制:65535 KB 难度:5 描述 Michael喜欢滑雪百这并不奇怪, 因为滑雪的确很刺激.可是为了获得速度,滑的区域必须向下倾斜,而且当 ...
- linux下安装apache详解
下载httpd-2.2.6.tar.bz2 把httpd-2.2.6.tar.bz2放到/soft 下[root@localhost ~]#cd /soft[root@localhost soft] ...
- osx升级到10.10后,用pod install报错最终解决办法
转载自:http://blog.csdn.net/liuyujinglove/article/details/40582197 http://blog.csdn.net/dqjyong/article ...
- JAVA 正则表达式 (超详细)
(PS:这篇文章为转载,我不喜欢转载的但我觉得这篇文章实在是超赞了,就转了过来,这篇可以说是学习JAVA正则表达的必读篇.作者是个正真有功力的人,阅读愉快) 在Sun的Java JDK 1.40版本中 ...
- Thinkphp框架----微信公众测试号开发(2)
---恢复内容开始--- 最近忙着投简历找工作.现在继续更 微信回复图文设置. 效果: 页面HTML需要一个form表单 简单效果: 接下来是数据库 字段:id title(标题) text(描述) ...
- 教你50招提升ASP.NET性能(十八):在处理网站性能问题前,首先验证问题是否出在客户端
(29)Before tackling any website performance issue, first verify the problem isn’t on the client 招数29 ...
- 如何将mysql表结构导出成Excel格式的(并带备注)
http://www.liangchan.net/liangchan/4561.html 1.使用一个mysql管理工具:SQLyog,点击菜单栏“数据库”下拉的最后一项: 导出的格式如下: 2.要想 ...
- HDU 4819 Mosaic 二维线段树
Mosaic Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudge/contest/view.action ...
- Python2.7.3移除字符串中重复字符(一)
移除重复字符很简单,这里是最笨,也是最简单的一种.问题关键是理解排序的意义: # coding=utf-8 #learning at jeapedu in 2013/10/26 #移除给定字符串中重复 ...
