在HTML中通过jQuery设置列表项符号
在创建列表的时候,可以通过指定type来设置列表项的符号,如下所示:
<body>
<form id="form1" runat="server">
<div>
<%--实心圆--%>
<ul id="ulstyle" type="disc">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--数字--%>
<ul id="ul1" type="decimal">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--数字方块--%>
<ul id="ul2" type="square">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--空心圆--%>
<ul id="ul3" type="circle">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--小写罗马数字--%>
<ul id="ul4" type="lower-roman">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--大写罗马数字--%>
<ul id="ul6" type="upper-roman">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--小写英文--%>
<ul id="ul7" type="lower-alpha">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> <%--大写英文--%>
<ul id="ul8" type="upper-alpha">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul> </ul>
</div>
</form>
</body>
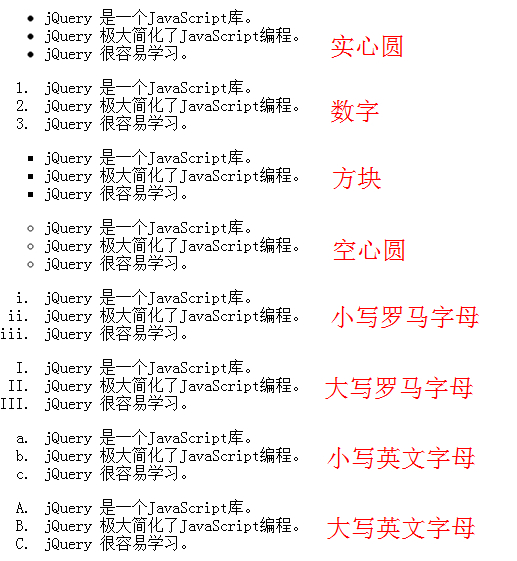
效果图:

还有一种就是type="none",即不使用列表符号。
使用自带的符号看起来比较刻板,可以使用jQuery实现自定义的列表符号,并且可以使用图片。
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<style type="text/css">
#ulstyle
{
list-style:none;
}
<%--自定义样式--%>
.list
{
background:url(img/rightrow.jpg) no-repeat;padding-left:20px;
}
</style> <%--jQuery代码--%>
<script type="text/javascript">
$(document).ready(function () {
$("#ulstyle li").each(function () {
$(this).addClass("list");
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul id="ulstyle">
<li>jQuery 是一个JavaScript库。 </li>
<li>jQuery 极大简化了JavaScript编程。</li>
<li>jQuery 很容易学习。</li>
</ul>
</div>
</form>
</body>
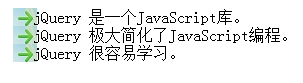
效果图:
在HTML中通过jQuery设置列表项符号的更多相关文章
- CSS:列表样式(设置列表项的标志图案/位置)
通过CSS 列表属性能够放置.改变列表项标志.或者将图像作为列表项标志. 代码整理自w3school:http://www.w3school.com.cn 效果图: watermark/2/text/ ...
- ASP.NET MVC中为DropDownListFor设置选中项的方法
在MVC中,当涉及到强类型编辑页,如果有select元素,需要根据当前Model的某个属性值,让Select的某项选中.本篇只整理思路,不涉及完整代码. □ 思路 往前台视图传的类型是List< ...
- MVC 中@Html.DropDownListFor() 设置选中项 这么不好使 ? [问题点数:40分,结帖人lkf181]
http://bbs.csdn.net/topics/390867060 由于不知道错误原因在哪 我尽量把代码都贴出来吧:重点是:在 Controller 类里 我给 SelectListItem集合 ...
- CSS中列表项list样式
CSS列表属性 属性 描述 list-style-属性 用于把所有用于列表的属性设置于一个声明中. list-style-image 将图象设置为列表项标志. list-style-position ...
- FreeRTOS列表和列表项
FreeRTOS中的列表和列表项类似于数据结构中的链表和节点: 相关的文件是list.c和list.h两个文件: List_t列表结构体 具体定义如下: /* * Definition of the ...
- @Html.DropDownListFor 绑定列表项
MVC中为 DropDownListFor 绑定列表项, 一种方案从后台加载列表内容,通过ViewData传递到前台页面. View: <div class="editor-label ...
- 跟我学SharePoint 2013视频培训课程—— 审批、拒绝列表项(13)
课程简介 第13天,怎样在SharePoint 2013中审批.拒绝列表项. 视频 SharePoint 2013 交流群 41032413
- 从0开始学FreeRTOS-(列表与列表项)-3
# FreeRTOS列表&列表项的源码解读 第一次看列表与列表项的时候,感觉很像是链表,虽然我自己的链表也不太会,但是就是感觉很像. 在`FreeRTOS`中,列表与列表项使用得非常多 ...
- 从0开始学FreeRTOS-(列表&列表项)-6
# FreeRTOS列表&列表项的源码解读 第一次看列表与列表项的时候,感觉很像是链表,虽然我自己的链表也不太会,但是就是感觉很像. 在FreeRTOS中,列表与列表项使用得非常多,是Free ...
随机推荐
- c# 将文本中的数据快速导入到数据库(200万左右的数据量)
1.sql2008中 list表,只有一个字段 Lvalue 2.文本大约256万的数据量 3.测试结果:用时36秒! string connStr = @"Data Source=.\SQ ...
- Java中transient有何作用?
transient关键字用来防止序列化域.如果一个引用类型被transient修饰,则其反序列化的结果是null.基本类型则为0.如果引用类型时不可序列化的类,则也应该使用transient修饰,它在 ...
- VMware系统运维(十)部署虚拟化桌面 Horizon View 5.2 Connection Server安装
部署桌面虚拟化,首先得安装连接服务器,下面我们开始安装Connection Server. 1.下载并安装以下软件,提示:只能在Win2008R2上安装,Win2012R2无法安装. 2.双击打开程序 ...
- Linux+Apache+Php+Oracle 基础环境搭建
前言: 不能保证100%一次通过,每个系统都会或多或少有区别,如果缺少某些依赖包的话,还请见谅 1.安装Apache需要编译安装的包,各官方网站下载 ...
- 新颖的O2O商业模式,江水平和他的装修队
文/秦刚 江水平是我微信上的朋友,有一天他给我留言说,秦刚老师我觉得你应该采访我,因为我的商业模式非常新颖有趣,应该能够给很多创业者启发. 我让江水平把他的商业模式写给我,他效率很高,一天就写好给我了 ...
- 关于HTML中浮动与清除的思考
布局时需要利用浮动(float)的属性,同时我们需要一个清除浮动(clear)与之配合才能达到预期的目标. w3s上关于float和clear的定义分别为:float:float 属性定义元素在哪个方 ...
- 代码研磨 Slim v3 (二)--app->run()
APP->run()代码如下: /** * Run application * * This method traverses the application middleware stac ...
- sql Truncate 与 delete的区别
Truncate 语法 TRUNCATE TABLE [ { database_name .[ schema_name ] . | schema_name . } ] table_na ...
- rs.open 打开数据库权限问题 rs.open sql,conn,1,3 等后缀权限问题
Rs.open sql,conn,[0~3],[1~4] 这两个是游标,具体的作用是:RS.OPEN SQL,CONN,A,BA:ADOPENFORWARDONLY(=0)只读,且当前数据记录只能向下 ...
- c#的DateTime.Now函数详解
//2008年4月24日System.DateTime.Now.ToString("D");//2008-4-24System.DateTime.Now.ToString(&quo ...
