[AngularJS] ui-router: named views
The ui-router library for AngularJS provides the ability to name views within your application. This is useful for dividing up your application into sections, and changing the content of a section based on the current state.
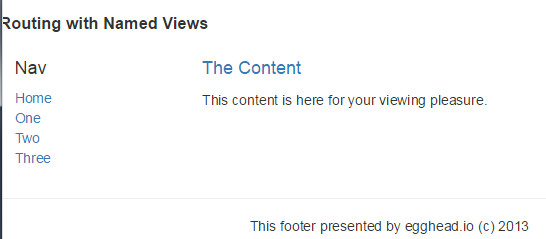
We use named view to build a simple webpage with 'header','sidebar','content' and 'footer'.
/**
* Created by Answer1215 on 12/17/2014.
*/
angular.module('app', ['ui.router'])
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('app', {
url: '/',
views: {
'header': {
templateUrl: 'app/common/header.tpl.html'
},
'sidebar': {
templateUrl: 'app/common/sidebar.tpl.html'
},
'content': {
templateUrl: 'app/common/content.tpl.html'
},
'footer': {
templateUrl: 'app/common/footer.tpl.html'
}
}
});
$urlRouterProvider.otherwise('/');
});
<div class="container">
<!-- Header -->
<div ui-view="header" class="row"></div>
<div class="row">
<!-- Sidebar/Nav -->
<div ui-view="sidebar" class="col-xs-3"></div>
<!-- Content -->
<div ui-view="content" class="col-xs-9"></div>
</div>
<!-- Footer -->
<div ui-view="footer" class="row"></div>
</div>
Result:

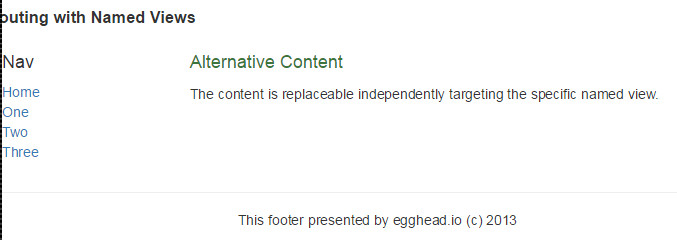
Now when we click 'One', 'Two' and 'Three', we also want to replace the content accordingly.
alt-one.js:
/**
* Created by Answer1215 on 12/17/2014.
*/
angular.module('app.alt-one', ['ui.router'])
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('app.alt-one', {
url: 'alt-one',
views: {
// '@': replace the content
// if there is just @ without other stuff, it will looking for the parent 'app' root
'content@': {
templateUrl: 'app/alt-one/alt-one.content.tpl.html'
}
}
})
})

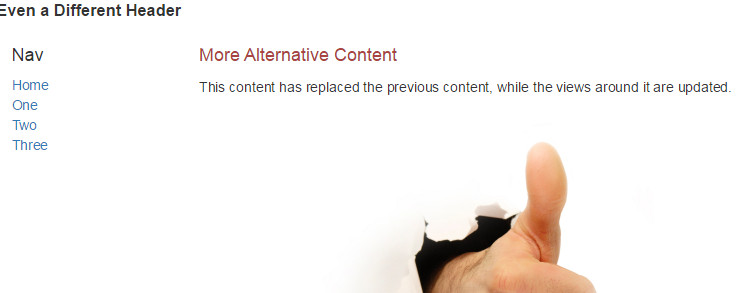
alt-two.js: we replace the content and header both at the same time.
/**
* Created by Answer1215 on 12/17/2014.
*/
angular.module('app.alt-two', ['ui.router'])
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('app.alt-two', {
url: 'alt-two',
views: {
'content@': {
templateUrl: 'app/alt-two/alt-two.content.tpl.html'
},
'header@': {
templateUrl: 'app/alt-two/alt-two.header.tpl.html'
}
}
})
})

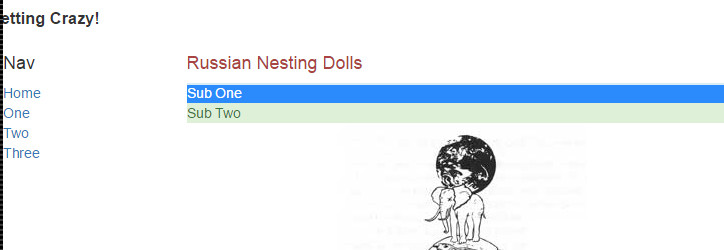
alt-three.js:
/**
* Created by Answer1215 on 12/17/2014.
*/
angular.module('app.alt-three', [
'ui.router'
])
.config(function($stateProvider) {
$stateProvider
.state('app.alt-three', {
url: 'alt-three',
views: {
'content@': {
templateUrl: 'app/alt-three/alt-three.content.tpl.html'
},
'header@': {
templateUrl: 'app/alt-three/alt-three.header.tpl.html'
},
// find the 'alt-three' directory to replace the name view == "one"
'one@app.alt-three': {
template: '<div class="alert-info">Sub One</div>'
},
// find the 'alt-three' directory to replace the name view == "two"
'two@app.alt-three': {
template: '<div class="alert-success">Sub Two</div>'
}
}
}
)
})
;

Read More: https://egghead.io/lessons/angularjs-ui-router-named-views
[AngularJS] ui-router: named views的更多相关文章
- angularJS ui router 多视图单独刷新问题
场景:视图层级如下 view1 --view11 --view111 需求:view11的一个动作过后,单独刷新view12 解决方式:修改层级设计 view1 --view11 --view111 ...
- [转]AngularJS+UI Router(1) 多步表单
本文转自:https://www.zybuluo.com/dreamapplehappy/note/54448 多步表单的实现 在线demo演示地址https://rawgit.com/dream ...
- Angularjs ui router,路由嵌套 父controller执行问题
解决方式来源:https://stackoverflow.com/questions/25316591/angularjs-ui-router-state-reload-child-state-onl ...
- AngularJS 使用 UI Router 实现表单向导
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create ...
- [Angular-Scaled web] 4. Using ui-router's named views
In the previous post, we use $stateProvider deriect to root url and using MainCtrl, categories.tmpl. ...
- [转]AngularJS 使用 UI Router 实现表单向导
本文转自:http://www.oschina.net/translate/angularjs-multi-step-form-using-ui-router 今天我们将使用AngularJs和伟大的 ...
- angularjs ngRoute和ui.router对比
ngRoute模块是angularjs自带的路由模块,ui.router是一个第三方路由模块,接下来将对两者进行一个对比: ng-router(angular-router.js) ng-view n ...
- 【原创】ui.router源码解析
Angular系列文章之angular路由 路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分. 那么,对于angular而言,它 ...
- ngRoute 与ui.router区别
angular路由 路由 (route) ,几乎所有的 MVC(VM) 框架都应该具有的特性,因为它是前端构建单页面应用 (SPA) 必不可少的组成部分. 那么,对于 angular 而言,它自然也有 ...
随机推荐
- 在Ubuntu下卸载Apache
卸载Apache 转自:http://blog.csdn.net/chmo2011/article/details/7026384 1. 删除apache 代码: $ sudo apt-get --p ...
- 《Python 学习手册4th》 第十一章 赋值、表达式和打印
''' 时间: 9月5日 - 9月30日 要求: 1. 书本内容总结归纳,整理在博客园笔记上传 2. 完成所有课后习题 注:“#” 后加的是备注内容 (每天看42页内容,可以保证月底看完此书) “重点 ...
- 全栈工程师眼中的HTTP
HTTP,是Web工程师每天打交道最多的一个基本协议.很多工作流程.性能优化都围绕HTTP协议来进行,但是我们对HTTP的理解是否全面呢?如果前端工程师和后台工程师坐在一起玩捉鬼游戏,他们对HTTP的 ...
- 我喜欢的乐队-Euphoria
来自日本的后摇乐团,001年冬天由森川裕之.佐藤昭太.木下阳辅三人于东京组建,2003年签约日本独立厂牌123Record,并发行首张EP细碟<Floral Dew>.包括EP.Singl ...
- mybatis系列-10-一对一查询
10.1 需求 查询订单信息,关联查询创建订单的用户信息 10.2 resultType 10.2.1 sql语句 确定查询的主表:订单表 确定查询的关联表:用户表 关联查询 ...
- 见过的最好AWK手册
原文: http://linuxfire.com.cn/~lily/awk.html 简体中文版由bones7456 (http://li2z.cn)整理. 原文:应该是 http://phi.sin ...
- 高版本myeclipse破解以及优化
1.破解图 破解myeclipse但是在默认安装目录没有发现common文件夹,该怎么办? 打开myeclipse: Myclipse-->Installation Summary..., ...
- HDU 5763 Another Meaning (kmp + dp)
Another Meaning 题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=5763 Description As is known to all, ...
- svn备份与恢复
公司把SVN服务器从windows迁移到linux,其主要步骤记录如下. windows上备份 "C:\Program Files\VisualSVN Server\bin\svnadmin ...
- 关于C# XML序列化的一个BUG的修改
关于C# XML序列化的一个BUG的修改 在我前一篇博客中提到用XML序列化作为数据库的一个方案,@拿笔小心 提到他们在用XML序列化时,遇到了一个比较严重的bug,即XML不闭合,系统不能正确的加载 ...
