UIWebView与JS的深度交互
我要实现这样一个需求:按照本地的CSS文件展示一串网络获取的带HTML格式的只有body部分的文本,需要自己拼写完整的 HTML。除此之外,还需要禁用获取的HTML文本中自带的 < img > 标签自动加载,并把下载图片的操作放在native端来处理,并通过JS将图片在Cache中的地址返回给UIWebview。
之所以要把图片操作放在native端做的好处在于:1、可以进行本地缓存,下次进入这篇文章可以直接从缓存读取,提高响应速度并且节省用户流量。2、可以实现点击图片放大、保存图片到相册等操作。
技术难点也有两个:1、如何让HTML文本onLoad的时候,禁用自身的图片加载而是从本地获取图片?2、如何把native端下载好的图片返回给网页?
起初,我也是束手无策,翻看文档可只找到了一个 - (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script 和JS简易交互的方法,未能如愿。直到我在Github上看到了WebViewJavascriptBridge 这个用于UIWebView/WebViews和JS交互的封装库。
刚看sample的时候我差点没被各种回调搞晕,好记性不如烂笔头,我从来不掩饰自己的愚笨,所以我画了一个关系图。在放图之前,我们先看代码。
一开始,我们在Native端和JS端都分别进行初始化:
OC端:
@property WebViewJavascriptBridge* bridge;
对应的初始化代码如下,在初始化中直接包含了一个用于接收JS的回调:
_bridge = [WebViewJavascriptBridge bridgeForWebView:webView webViewDelegate:self handler:^(id data, WVJBResponseCallback responseCallback) {NSLog(@"ObjC received message from JS: %@", data);responseCallback(@"Response for message from ObjC");}];
JS端:(以下是固定写法,你自己的JS文件中必须包含如下代码)
function connectWebViewJavascriptBridge(callback) {if (window.WebViewJavascriptBridge) {callback(WebViewJavascriptBridge)} else {document.addEventListener('WebViewJavascriptBridgeReady', function() {callback(WebViewJavascriptBridge)}, false)}}connectWebViewJavascriptBridge(function(bridge) {bridge.init(function(message, responseCallback) {log('JS got a message', message)var data = { 'Javascript Responds':'Wee!' }log('JS responding with', data)responseCallback(data)})}
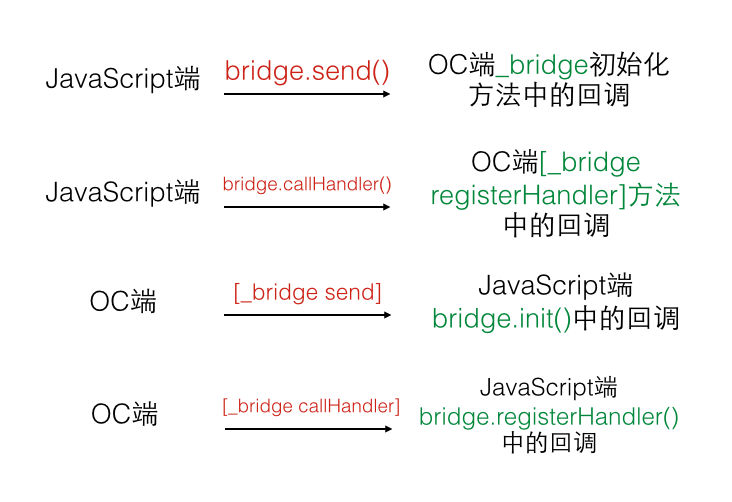
然后,我们要知道,在WebViewJavascriptBridge中,交互的方式只有两种:send 和 callHandle,JS和OC都有这两个方法,所以对应的四种关系是:

以上表中的对应关系的解读是,例如第一条:在JS中如果调用了bridge.send(),那么将触发OC端_bridge初始化方法中的回调。
同理,第二条,在JS中调用了bridge.callHandler('testJavascriptHandler'),它将触发OC端注册的同名方法:
bridge.registerHandler('testJavascriptHandler', function(data, responseCallback) {log('ObjC called testJavascriptHandler with', data)var responseData = { 'Javascript Says':'Right back atcha!' }log('JS responding with', responseData)responseCallback(responseData)})
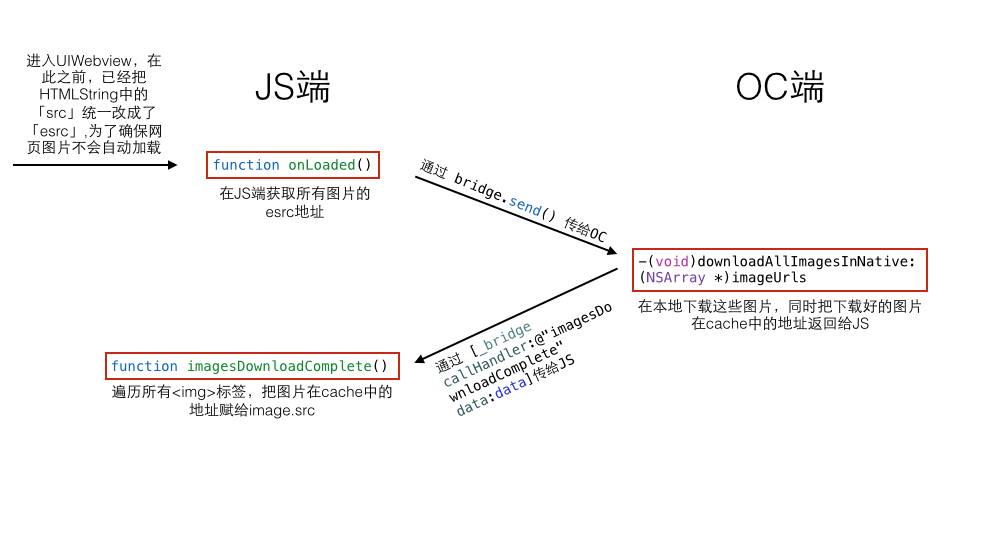
了解了使用规则,下面来看看在我们这个实际需求中应用的整体思路:

—— 1 ——
首先,我们要做的第一步是替换获取的HTML文本中默认的src,以避免其会自动加载图片。
NSString *_content = [contentstring stringByReplacingOccurrencesOfString:@"src" withString:@"esrc"];
—— 2 ——
因为我们获取的只是HTML的body部分,因此我们需要自己书写完整的HTML。
<html><head><title></title><meta charset='utf-8'><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"><script src="data:image.js"></script><script type="text/javascript" src="zepto.min.js"></script></head><body onload="onLoaded()">...</body></html>
我们让 <body onload="onLoaded()"> 的时候去调用JS中的 onLoaded()函数。在这个函数中我们遍历所有img标签的 esrc,保存为一个数组返回给 OC 端,让native端去下载这些图片。
function onLoaded() {connectWebViewJavascriptBridge(function(bridge) {var allImage = document.querySelectorAll("img");allImage = Array.prototype.slice.call(allImage, 0);var imageUrlsArray = new Array();allImage.forEach(function(image) {var esrc = image.getAttribute("esrc");var newLength = imageUrlsArray.push(esrc);});bridge.send(imageUrlsArray);});}
—— 3 ——
bridge.send 会触发WebViewJavascriptBridge初始化方法 + (instancetype)bridgeForWebView:(WVJB_WEBVIEW_TYPE*)webView webViewDelegate:(WVJB_WEBVIEW_DELEGATE_TYPE*)webViewDelegate handler:(WVJBHandler)handler; 中的handler,我们在handler的block中下载所有图片。并且把下载完的图片在cache中的地址返回个JS。
#pragma mark -- 下载全部图片-(void)downloadAllImagesInNative:(NSArray *)imageUrls{SDWebImageManager *manager = [SDWebImageManager sharedManager];//初始化一个置空元素数组_allImagesOfThisArticle = [NSMutableArray arrayWithCapacity:imageUrls.count];//本地的一个用于保存所有图片的数组for (NSUInteger i = 0; i < imageUrls.count-1; i++) {[_allImagesOfThisArticle addObject:[NSNull null]];}for (NSUInteger i = 0; i < imageUrls.count-1; i++) {NSString *_url = imageUrls[i];[manager downloadImageWithURL:[NSURL URLWithString:_url] options:SDWebImageHighPriority progress:nil completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {if (image) {dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{NSString *imgB64 = [UIImageJPEGRepresentation(image, 1.0) base64EncodedStringWithOptions:NSDataBase64Encoding64CharacterLineLength];//把图片在磁盘中的地址传回给JSNSString *key = [manager cacheKeyForURL:imageURL];NSString *source = [NSString stringWithFormat:@"data:image/png;base64,%@", imgB64];[_bridge callHandler:@"imagesDownloadComplete" data:@[key,source]];});}}];}}
—— 4 ——
[_bridge callHandler:@"imagesDownloadComplete" data:@[key,source]] 会触发JS中的 function imagesDownloadComplete()。在这个函数中遍历所有img标签,把传过来的图片地址赋值给img的src。
function imagesDownloadComplete(pOldUrl, pNewUrl) {var allImage = document.querySelectorAll("img");allImage = Array.prototype.slice.call(allImage, 0);allImage.forEach(function(image) {if (image.getAttribute("esrc") == pOldUrl || image.getAttribute("esrc") == decodeURIComponent(pOldUrl)) {image.src = pNewUrl;}});}
至此,通过WebViewJavascriptBridge处理UIWebView和JS交互实现本地处理网页图片的下 载操作就基本完成了。这个例子展现了一个完整的过程,基本涉及了JS和OC的各种交互包括OC调用JS、JS调用OC等。如果你有其它的业务需求,也基本 按照这个流程就可以依样画葫芦了,唯一不同的也就是业务逻辑了。
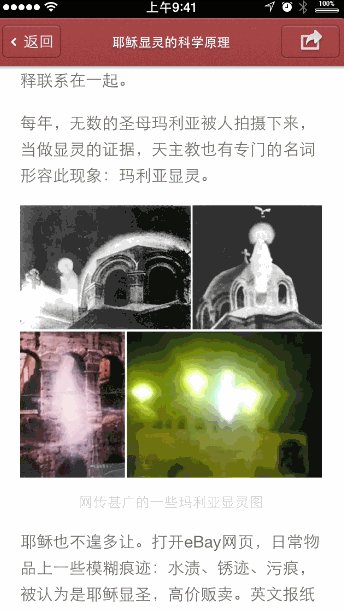
下面我再举一个例子。也是出现在我的业务需求里的,就是点击网页上的图片,图片会以Zoom-out的动画放大,左右滑动可以查看其它图片,同时还需要双击放大查看、保存图片等功能。 类似这样:

乍一看,我们点击的是一张网页上的图片,怎么可能让这张图片单独跳出来?而且还能左右滑动显示其它图片?
首先我们还是需要去改造网络获取的那段HTML文本,正则匹配出<img esrc=http://....,加上onClick事件,绑定一个JS的方法,并把这个esrc作为参数传入这个绑定的方法中。
//正则替换NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"(<img[^>]+esrc=\")(\\S+)\"" options:0 error:nil];result = [regex stringByReplacingMatchesInString:newContent options:0 range:NSMakeRange(0, newContent.length) withTemplate:@"<img esrc=\"$2\" onClick=\"javascript:onImageClick('$2')\""];
JS中onImageClick()函数。这个函数的主要任务是:获取点击图片的在所有图片中的编号以及在当前屏幕中的位置。并把这些信息返回给OC。
function onImageClick(picUrl){connectWebViewJavascriptBridge(function(bridge) {var allImage = document.querySelectorAll("p img[esrc]");allImage = Array.prototype.slice.call(allImage, 0);var urls = new Array();var index = -1;var x = 0;var y = 0;var width = 0;var height = 0;allImage.forEach(function(image) {var imgUrl = image.getAttribute("esrc");var newLength = urls.push(imgUrl);if(imgUrl == picUrl || imgUrl == decodeURIComponent(picUrl)){index = newLength-1;x = image.getBoundingClientRect().left;y = image.getBoundingClientRect().top;x = x + document.documentElement.scrollLeft;y = y + document.documentElement.scrollTop;width = image.width;height = image.height;console.log("x:"+x +";y:" + y+";width:"+image.width +";height:"+image.height);}});console.log("检测到点击");bridge.callHandler('imageDidClicked', {'index':index,'x':x,'y':y,'width':width,'height':height}, function(response) {console.log("JS已经发出imgurl和index,同时收到回调,说明OC已经收到数据");});});}
bridge.callHandler 会触发OC中的 [_bridge registerHandler:@"imageDidClicked" handler:^(id data, WVJBResponseCallback responseCallback){}]。 我们可以再handler中获得JS传过来的点击图片在所有图片中的编号,以及点击图片在当前图片中的空间位置。要实现点击图片Zoom-out的效果, 我们要善于「作弊」。网页中的图片固然不能「跳」出来放大,但我们可以根据JS传回来的x、y、width、height这些位置信息自己创建一个 UIImageView,image和当前点击图片一致,设置透明度为0,add到UIWebView上面。并通过IDMPhotoBrowser 这个开源库实现图片浏览。
[_bridge registerHandler:@"imageDidClicked" handler:^(id data, WVJBResponseCallback responseCallback) {NSInteger index = [[data objectForKey:@"index"] integerValue];CGFloat originX = [[data objectForKey:@"x"] floatValue];CGFloat originY = [[data objectForKey:@"y"] floatValue];CGFloat width = [[data objectForKey:@"width"] floatValue];CGFloat height = [[data objectForKey:@"height"] floatValue];tappedImageView.alpha = 0;tappedImageView.frame = CGRectMake(originX, originY, width, height);tappedImageView.image = _allImagesOfThisArticle[index];//_allImagesOfThisArticle是一个本地数组用来存放所有图片NSLog(@"OC已经收到JS的imageDidClicked了: %@", data);responseCallback(@"OC已经收到JS的imageDidClicked了");//点击放大图片[self presentPhotosBrowserWithInitialPage:index animatedFromView:tappedImageView];}];
Tips
由于我用的是Sublime Text,所以无法进行JS的调试。如果要用Atom调试,又感觉有点小题大做。我就是想要有个地方可以轻松地看到是否打印出了console.log或者JS函数是否被调用了。始终相信,任何问题都是可以解决的。我们可以用Safari。
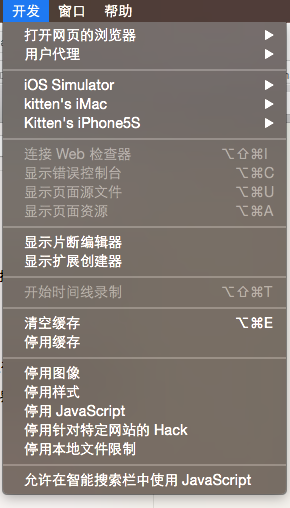
连上你的iPhone或者使用模拟器,当你的程序当前显示了一个UIWebView,Safari会自动识别这个UIWebview,并可以在开发菜单栏中找到你的设备进行调试。

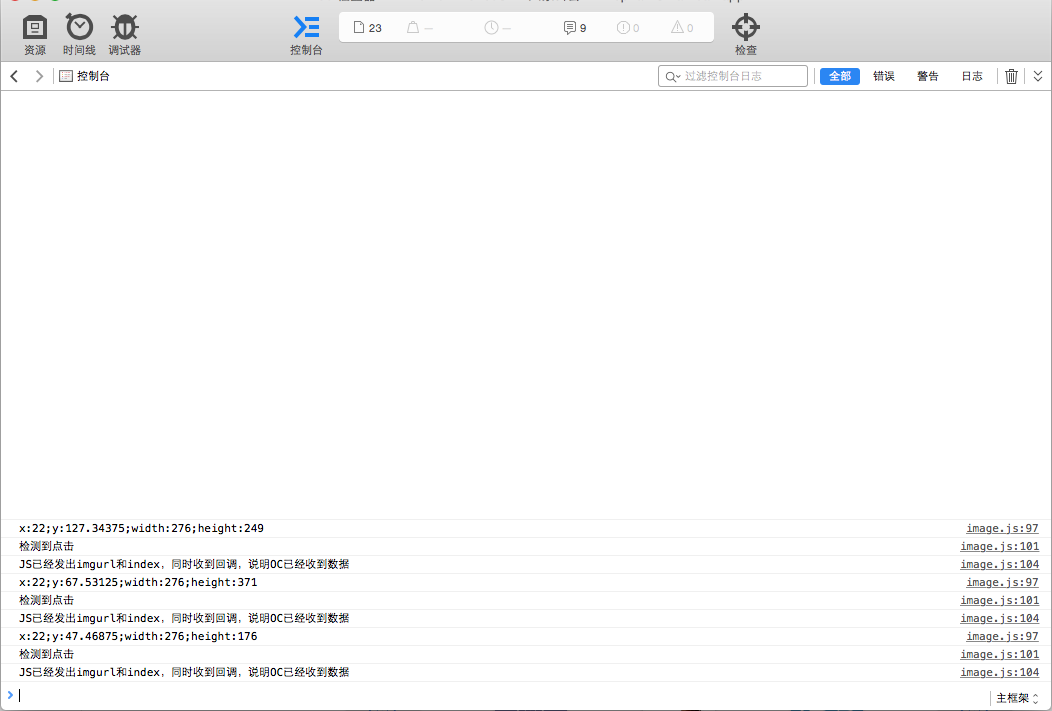
选择控制台,你就可以看到久违的调试窗口以及JS的console.log了。

以上就是使用 WebViewJavascriptBridge 进行UIWebView与JS的深度交互的例子。
折腾WebViewJavascriptBridge的这几天下来,我最大的感受就是,学无止境。想想Node.JS都可以写服务器了,React Native都可以开发iOS了,而且Github上最流行的语言就是JS,导致我又有点想学JS了。但我又冷静了下来,明确自己的主要任务什么,想到 Swift都没吃透呢,哪有时间去搞前端。根据我的经验,让我睡一觉,估计明天就没这个想法了^-^
UIWebView与JS的深度交互的更多相关文章
- UIWebView与JS的深度交互-b
要实现这样一个需求:按照本地的CSS文件展示一串网络获取的带HTML格式的只有body部分的文本,需要自己拼写完整的 HTML.除此之外,还需要禁用获取的HTML文本中自带的 < img > ...
- 史上最全的 UIWebview 的 JS 与 OC 交互
来源:伯乐在线 - 键盘风筝 链接:http://ios.jobbole.com/89330/ 点击 → 申请加入伯乐在线专栏作者 其实一直想给大家整理一下JS与OC的交互,但是没有合适的机会,今天借 ...
- UIWebView中JS与OC交互 WebViewJavascriptBridge的使用
一.综述 现在很多的应用都会在多种平台上发布,所以很多程序猿们都开始使用Hybrid App的设计模式.就是在app上嵌入网页,只要写一份网页代码,就可以跑在不同的系统上.在iOS中,app多是通过W ...
- IOS UIWebView与js的简单交互swift3版
在开发过程中,我们可能遇到ios代码与js交互的情况,本人第一次使用遇到了很多坑,这里纪录一下,方便自己,也方便需要的人. 1.第一步先建一个接口(协议)并继承JSExport 这里实现两个方法提供给 ...
- iOS中使用UIWebView与JS进行交互
iOS中使用UIWebView与JS进行交互 前一段忙着面试和复习,这两天终于考完试了,下学期的实习也有了着落,把最近学的东西更新一下,首先是使用UIWebView与JS进行交互 在webView中我 ...
- UIWebview与js交互[转]
UIWebView是iOS最常用的SDK之一,它有一个stringByEvaluatingJavaScriptFromString方法可以将javascript嵌入页面中,通过这个方法我们可以在iOS ...
- UIWebView与JS的交互
IOS-的UIWebView UIWebVew是ios开发中较为常用的一个控件.其可以打开网页,加载html,打开文档等.当我们在开发中需要用到一些显示页面时,UIWebView是一个很好的选择. 创 ...
- js与native交互
js与native交互 UIWebView Native调用JS,使用stringByEvaluatingJavaScriptFromString来解释执行js脚本. //script即为要执行的js ...
- OC和JS之间的交互
OC和JS之间的交互 目录 对OC和JS之间交互的理解 JS调用OC OC调用JS 对OC和JS之间交互的理解 JS调用OC JS文件 function sendCommand(cmd,param){ ...
随机推荐
- javascript笔记——cookie解析
JavaScript中的另一个机制:cookie,则可以达到真正全局变量的要求. cookie是浏览器 提供的一种机制,它将document 对象的cookie属性提供给JavaScript.可以由J ...
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- 【转】JavaScript中undefined与null的区别
通常情况下, 当我们试图访问某个不存在的或者没有赋值的变量时,就会得到一个undefined值.Javascript会自动将声明是没有进行初始化的变量设为undifined. 如果一个变量根本不存在会 ...
- ASP.NET的WebFrom组件LinkButton使用
在ASP.NET的WebForm组件中的LinkButton组件也是一个服务器端的组件,这个组件有点类似于HTML中的<A>标识符.它的主要作用是就是在ASP.NET页面中显示一个超链接. ...
- debian修改ip地址
1.设置IP地址.网关nano /etc/network/interfaces /etc/network/interfacesbak #备份原有配置文件 nano /etc/network/inter ...
- Web前端的35个jQuery小技巧
1. 禁止右键点击 $(document).ready(function(){ $(document).bind("contextmenu",function(e){ ...
- jquery横向滚动条
此代码献给wendy 由于工作太忙,下次再整理成插件调用,先记录下来,欢迎同学们提意见. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr ...
- python学习之html从0开始(一)
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- Spark Streaming揭秘 Day12 数据安全容错(Executor篇)
Spark Streaming揭秘 Day12 数据安全容错(Executor篇) 今天,让我们研究下SparkStreaming在Executor端的数据安全及容错机制. 在SparkStreami ...
- Group 原则
select 后面的所有劣种,没有使用聚合函数的列,必须出现在 group by 后面,比如下面的例子 insert into #temp_move2 ) from #temp_move group ...
