k8s的chart学习(上)
chart 是 Helm 的应用打包格式。chart 由一系列文件组成,这些文件描述了 Kubernetes 部署应用时所需要的资源,比如 Service、Deployment、PersistentVolumeClaim、Secret、ConfigMap 等。
单个的 chart 可以非常简单,只用于部署一个服务,比如 Memcached;chart 也可以很复杂,部署整个应用,比如包含 HTTP Servers、 Database、消息中间件、cache 等。
chart 将这些文件放置在预定义的目录结构中,通常整个 chart 被打成 tar 包,而且标注上版本信息,便于 Helm 部署。
下面我们将详细讨论 chart 的目录结构以及包含的各类文件。
1.chart 目录结构
以前面 MySQL chart 为例。一旦安装了某个 chart,我们就可以在 ~/.helm/cache/archive 中找到 chart 的 tar 包。

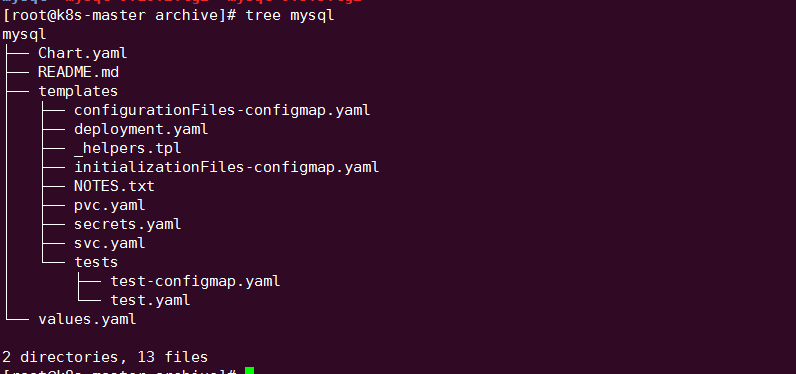
解压后,MySQL chart 目录结构如下:

目录名就是 chart 的名字(不带版本信息),这里是 mysql,包含如下内容:
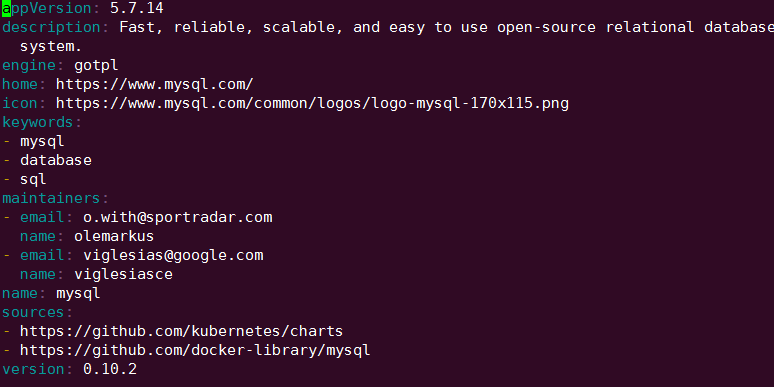
Chart.yaml
YAML 文件,描述 chart 的概要信息

name 和 version 是必填项,其他都是可选。

templates 目录
各类 Kubernetes 资源的配置模板都放置在这里。Helm 会将 values.yaml 中的参数值注入到模板中生成标准的 YAML 配置文件。
模板是 chart 最重要的部分,也是 Helm 最强大的地方。模板增加了应用部署的灵活性,能够适用不同的环境,我们后面会详细讨论。
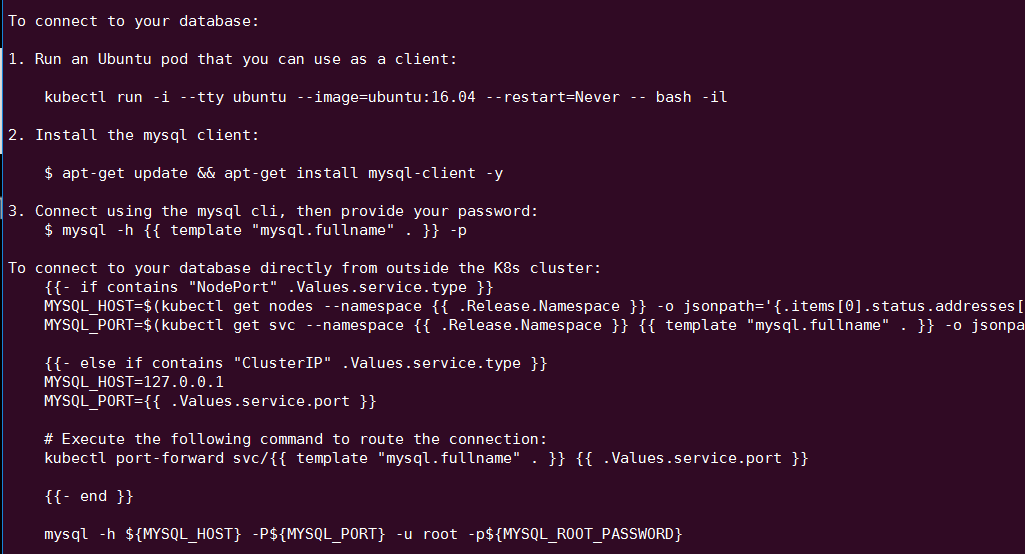
templates/NOTES.txt
chart 的简易使用文档,chart 安装成功后会显示此文档内容。

与模板一样,可以在 NOTE.txt 中插入配置参数,Helm 会动态注入参数值。
2.chart模板
Helm 通过模板创建 Kubernetes 能够理解的 YAML 格式的资源配置文件,我们将通过例子来学习如何使用模板。
以 templates/secrets.yaml 为例:

从结构看,文件的内容非常像 Secret 配置,只是大部分属性值变成了{{ xxx }}。这些 {{ xxx }} 实际上是模板的语法。Helm 采用了 Go 语言的模板来编写 chart。Go 模板非常强大,支持变量、对象、函数、流控制等功能。下面我们通过解析 templates/secrets.yaml 快速学习模板。
① {{ template "mysql.fullname" . }} 定义 Secret 的 name。
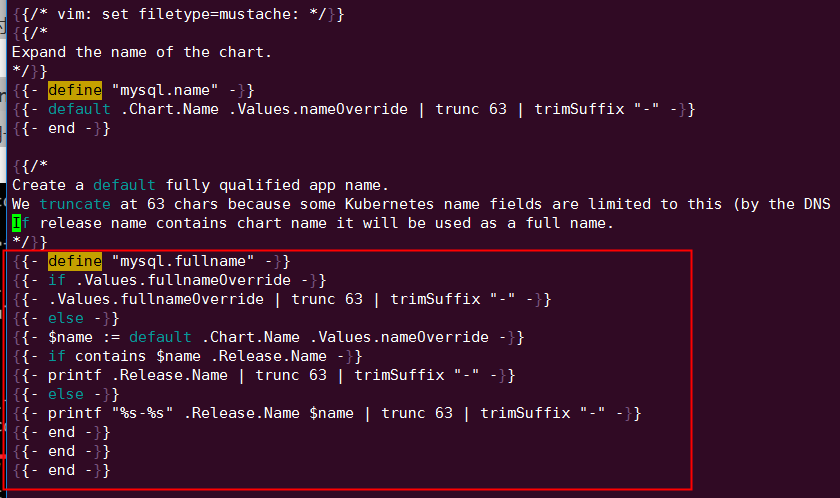
关键字 template 的作用是引用一个子模板 mysql.fullname。这个子模板是在 templates/_helpers.tpl 文件中定义的。

这个定义还是很复杂的,因为它用到了模板语言中的对象、函数、流控制等概念。现在看不懂没关系,这里我们学习的重点是:如果存在一些信息多个模板都会用到,则可在 templates/_helpers.tpl 中将其定义为子模板,然后通过 templates 函数引用。
这里 mysql.fullname 是由 release 与 chart 二者名字拼接组成。
根据 chart 的最佳实践,所有资源的名称都应该保持一致,对于我们这个 chart,无论 Secret 还是 Deployment、PersistentVolumeClaim、Service,它们的名字都是子模板 mysql.fullname 的值。
② Chart 和 Release 是 Helm 预定义的对象,每个对象都有自己的属性,可以在模板中使用。如果使用下面命令安装 chart:
helm install stable/mysql -n my
那么:

{{ .Chart.Name }} 的值为 mysql。{{ .Chart.Version }} 的值为 0.10.2。{{ .Release.Name }} 的值为 my。{{ .Release.Service }} 始终取值为 Tiller。{{ template "mysql.fullname" . }} 计算结果为 my-mysql。
③ 这里指定 mysql-root-password 的值,不过使用了 if-else 的流控制,其逻辑为:
如果 .Values.mysqlRootPassword 有值,则对其进行 base64 编码;否则随机生成一个 10 位的字符串并编码。
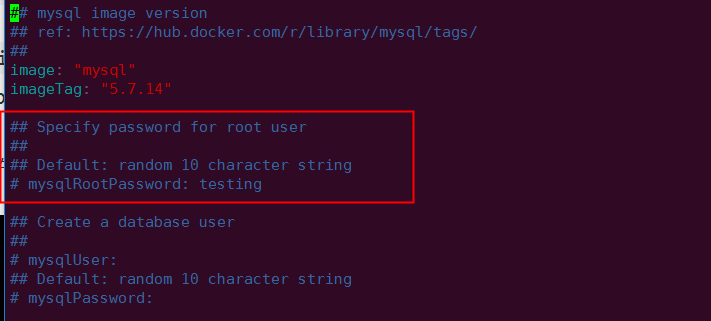
Values 也是预定义的对象,代表的是 values.yaml 文件。而 .Values.mysqlRootPassword 则是 values.yaml 中定义的 mysqlRootPassword 参数:

因为 mysqlRootPassword 被注释掉了,没有赋值,所以逻辑判断会走 else,即随机生成密码。
randAlphaNum、b64enc、quote 都是 Go 模板语言支持的函数,函数之间可以通过管道 | 连接。{{ randAlphaNum 10 | b64enc | quote }} 的作用是首先随机产生一个长度为 10 的字符串,然后将其 base64 编码,最后两边加上双引号。
templates/secrets.yaml 这个例子展示了 chart 模板主要的功能,我们最大的收获应该是:模板将 chart 参数化了,通过 values.yaml 可以灵活定制应用。
无论多复杂的应用,用户都可以用 Go 模板语言编写出 chart。无非是使用到更多的函数、对象和流控制。对于初学者,我的建议是尽量参考官方的 chart。根据二八定律,这些 chart 已经覆盖了绝大部分情况,而且采用了最佳实践。如何遇到不懂的函数、对象和其他语法,可参考官网文档 https://docs.helm.sh
3.MySQL chart实践
3.1chart 安装前的准备
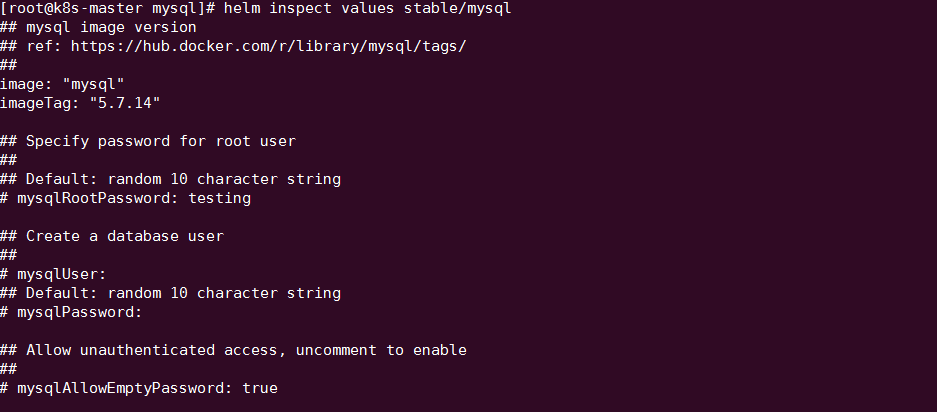
作为准备工作,安装之前需要先清楚 chart 的使用方法。这些信息通常记录在 values.yaml 和 README.md 中。除了下载源文件查看,执行 helm inspect values 可能是更方便的方法。

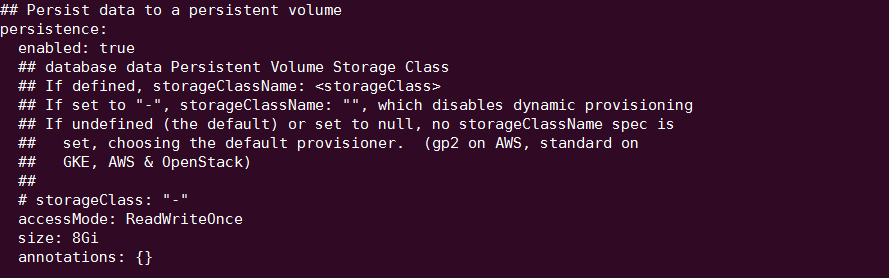
输出的实际上是 values.yaml 的内容。阅读注释就可以知道 MySQL chart 支持哪些参数,安装之前需要做哪些准备。其中有一部分是关于存储的:

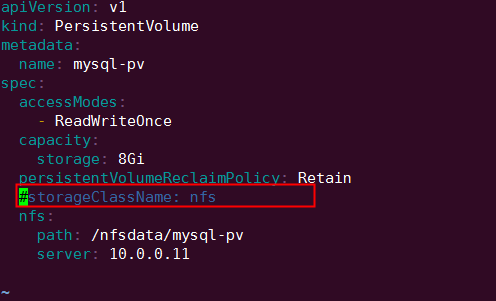
chart 定义了一个 PersistentVolumeClaim,申请 8G 的 PersistentVolume。由于我们的实验环境不支持动态供给,所以得预先创建好相应的 PV,其配置文件 mysql-pv.yml 内容为:

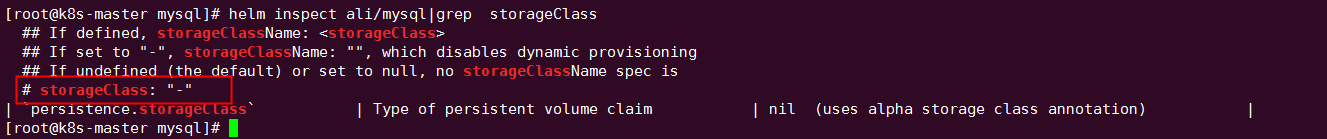
helm安装不会指定storageclassname,这个pvc就会看当前的namespace有没有default的storageclass,所以配置文件中storageClass不需要指定。

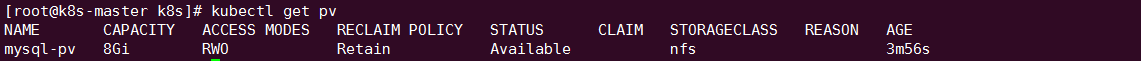
创建PV mysql-pv

接下来就可以安装 chart 了。
3.2定制化安装 chart
除了接受 values.yaml 的默认值,我们还可以定制化 chart,比如设置 mysqlRootPassword。
Helm 有两种方式传递配置参数:
指定自己的 values 文件。
通常的做法是首先通过helm inspect values mysql > myvalues.yaml生成 values 文件,然后设置mysqlRootPassword,之后执行helm install --values=myvalues.yaml mysql。通过
--set直接传入参数值,比如:
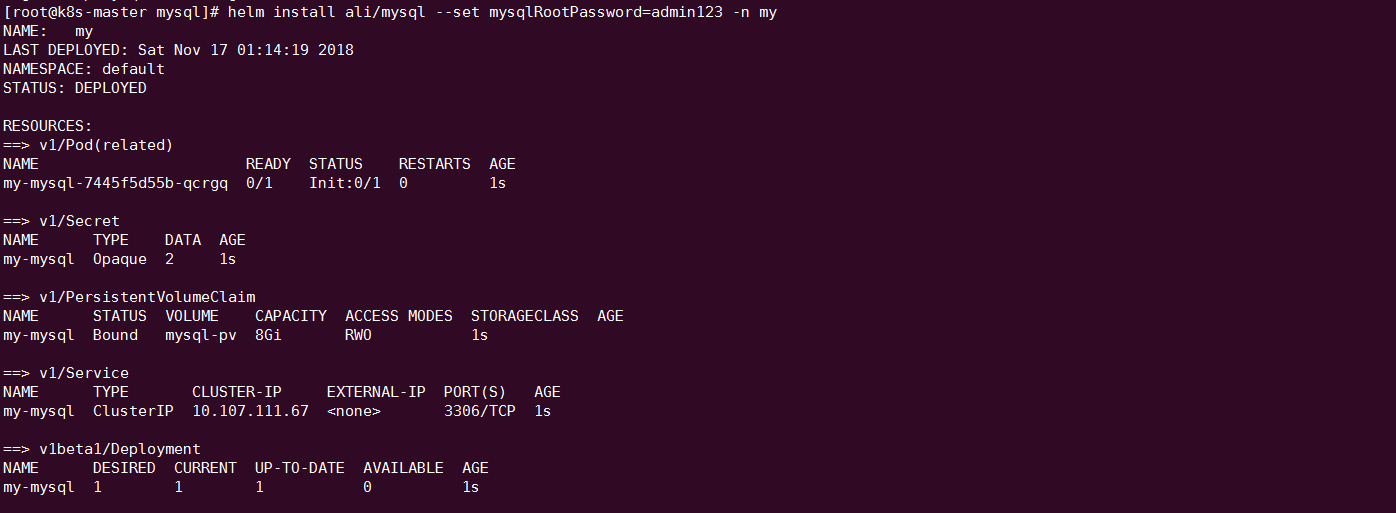
helm install ali/mysql --set mysqlRootPassword=admin123 -n my

mysqlRootPassword 设置为 abc123。另外,-n 设置 release 为 my,各类资源的名称即为my-mysql。
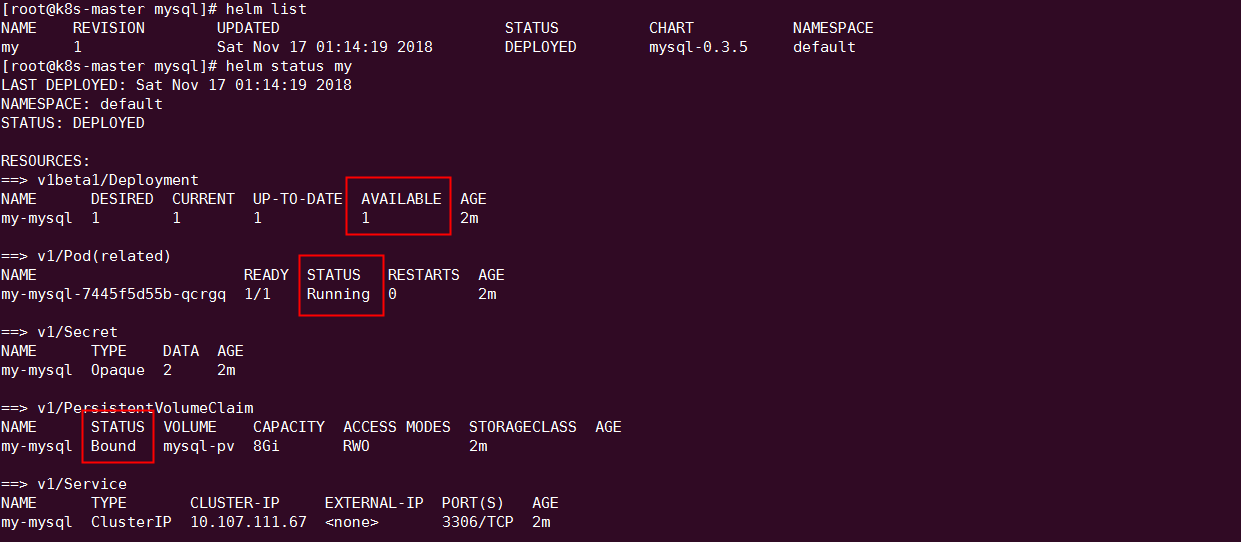
通过 helm list 和 helm status 可以查看 chart 的最新状态。

通过kubectl get 命令查看 pv pvc pod的状态

PVC 已经 Bound,Deployment 也 AVAILABLE。
4.升级和回滚 release
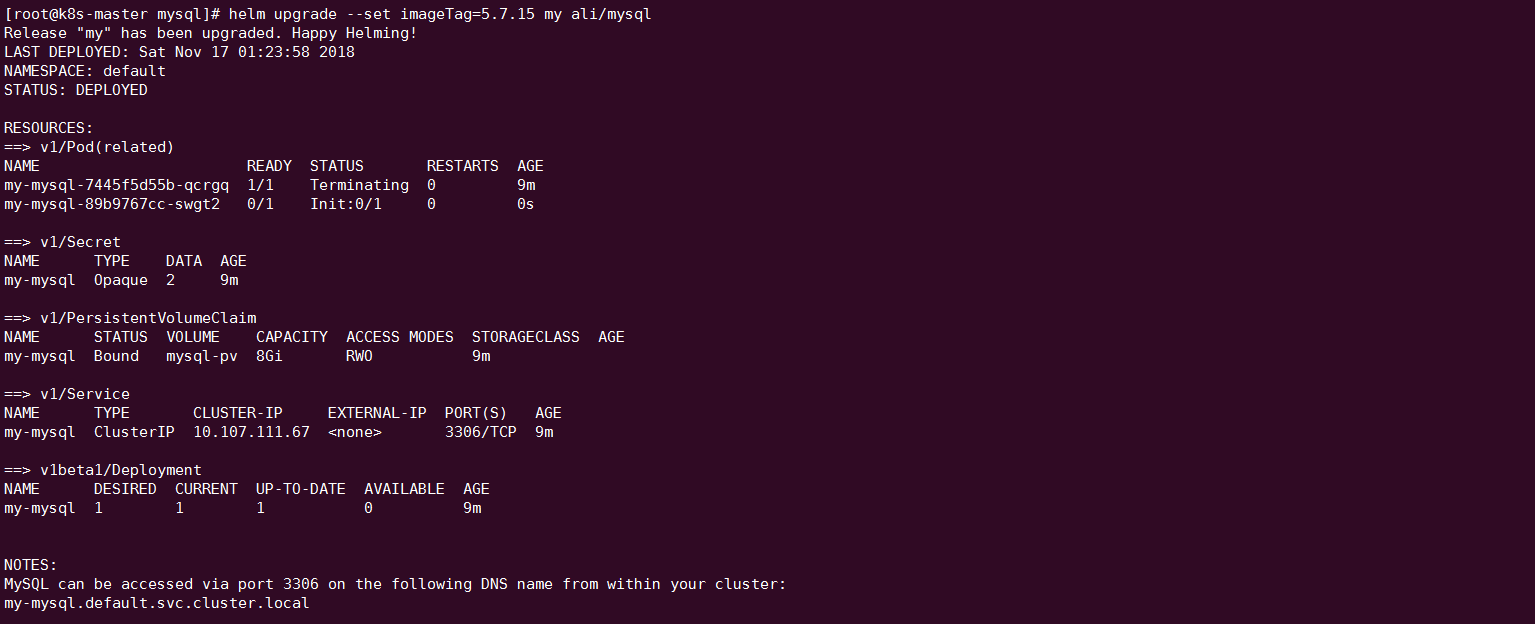
release 发布后可以执行 helm upgrade 对其升级,通过 --values 或 --set应用新的配置。比如将当前的 MySQL 版本升级到 5.7.15:
helm upgrade --set imageTag=5.7. my ali/mysql

等待一些时间,升级成功。

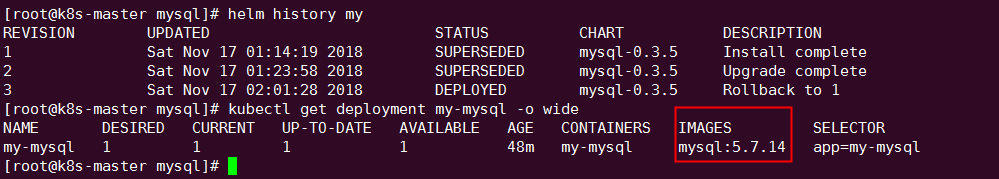
helm history 可以查看 release 所有的版本。通过 helm rollback 可以回滚到任何版本。

回滚成功,MySQL 恢复到 5.7.14。

k8s的chart学习(上)的更多相关文章
- k8s的chart学习(下)
1.开发自己的chart Kubernetes 给我们提供了大量官方 chart,不过要部署微服务应用,还是需要开发自己的 chart,下面就来实践这个主题. 1.1创建 chart 执行 helm ...
- [转帖]k8s 基本使用(上)
k8s 基本使用(上) https://www.jianshu.com/p/8d60ce1587e1 本文将介绍 k8s 中的一些最基本的命令,并辅以解释一些基本概念来方便理解,也就是说,本文是一篇偏 ...
- c语言学习上的思考与心得
由于这段时间在c语言的学习中,表现的很努力并且完成作业态度认真,所以得到了老师奖励的小黄衫. 以下是我对于c语言的学习感受与心得. 学习感受与心得 我选择计算机的这个专业,是因为我对计算机的学习很有兴 ...
- k8s使用helm打包chart并上传到腾讯云TencentHub
本文只涉及Helm的Chart操作,不会对其他知识进行过多描述.至于安装这块,麻烦自行百度吧,一大堆呢. 在容器化的时代,我们很多应用都可以部署在docker,很方便,而再进一步,我们还有工具可以对d ...
- MS Chart 学习心得
利用Chart控件对学生信息进行统计,最终结果如下: Chart图形控件主要由以下几个部份组成: 1.Annotations --图形注解集合2.ChartAreas --图表区域集合3.Legen ...
- 1.还不会部署高可用的kubernetes集群?看我手把手教你使用二进制部署v1.23.6的K8S集群实践(上)
公众号关注「WeiyiGeek」 设为「特别关注」,每天带你玩转网络安全运维.应用开发.物联网IOT学习! 本章目录: 0x00 前言简述 0x01 环境准备 主机规划 软件版本 网络规划 0x02 ...
- 【云计算】K8S DaemonSet 每个node上都运行一个pod
Kubernetes容器集群中的日志系统集成实践 Kubernetes是原生的容器编排管理系统,对于负载均衡.服务发现.高可用.滚动升级.自动伸缩等容器云平台的功能要求有原生支持.今天我分享一下我们在 ...
- Javascript Promise 学习(上)
Promise 就是处理异步的一个规范方法 a();b();alert("a");如果a() 里面有一个ajax 或者settimeout 那么alert("a" ...
- Flot chart学习笔记
背景及相关简介 在最近的BS新项目中需要用到绘图数据显示的功能.在进行充足的选择之后决定才去开源的Flot.Flot是一个jQuery绘图库.主要用于简单的绘制图表功能.具有吸引人的渲染外观和互操作的 ...
随机推荐
- PhpStorm 配置数据库
点击软件右边的 Database
- PokeCats开发者日志(二)
现在是PokeCats游戏开发的第四天的上午,来记录一下昨天做的事情吧. day3 day3主要是添加音效和优化界面,本以为添加个音效1~2个小时就够了吧,没想到贼不顺,弄了一个下午才搞好. ...
- 【linux】linux中tree的安装
# 2018/7/29 10:17:46测试成功! 一 Tree命令简介 tree是一种递归目录列表命令,产生一个深度缩进列表文件. 二 Tree命令安装 1.下载安装包,地址:http://mama ...
- css 3 filter
css 3 filter image & PS effect https://api-platform.com#COMPANIES
- [剑指Offer] 15.反转链表
题目描述 输入一个链表,反转链表后,输出链表的所有元素. [思路1]三个指针在链表上同时滑动. /* struct ListNode { int val; struct ListNode *next; ...
- SPOJ Repeats(后缀数组+RMQ-ST)
REPEATS - Repeats no tags A string s is called an (k,l)-repeat if s is obtained by concatenating k& ...
- [NOIP2017 TG D2T2]宝藏
题目大意:给定一个有重边,边有权值的无向图.从某一个点出发,求到达所有的点需要的最少费用,并且限制两点之间只有一条路径.费用的计算公式为:所有边的费用之和.而边$x->y$的费用就为:$y$到初 ...
- Win7命令mklink的使用
C盘空间越来越小,在Win7里还标红了,心里看得不舒服,得想一些方法腾出一些空间.看了AppData,Chrome占了1G多的空间. 当时安装Chrome浏览器时因为不能指定安装目录,所以Chrome ...
- [poj 2104]主席树+静态区间第k大
题目链接:http://poj.org/problem?id=2104 主席树入门题目,主席树其实就是可持久化权值线段树,rt[i]维护了前i个数中第i大(小)的数出现次数的信息,通过查询两棵树的差即 ...
- Codeforces Round #520 (Div. 2) A. A Prank
A. A Prank time limit per test 1 second memory limit per test 256 megabytes 题目链接:https://codefo ...
